Android面试系列文章2018之http协议篇
Android面试系列文章2018之http协议篇
1.Http简介
a.协议:指的是计算机通信网络中两台计算机之间进行通信所必须共同遵守的规定或规则。
b.Http协议:超文本传输协议(HTTP)是一种通信协议,它允许超文本标记语言(HTML)文档从Web服务器传送到客户端的浏览器。
c.URI和URL的区别:
URI:是uniform resource identifier,统一资源标识符,用来唯一的标识资源。
file://a:1234/b/c/d.txt
a主机下1234端口号b目录下的c目录下的文件名为d的txt文档
URI由三部分组成:
1.访问资源的命名机制。
2.访问资源的主机名。
3.资源自身的名称,由路径表示,着重强调于资源。
URL:是uniform resource locator,统一资源定位器,它是一种具体的URI,即URL是可以用来标识一个资源,而且还指明了如何locate这个资源。
www.baidu.com --> 180.97.33.108
URL组成的3个部分:
1.协议。
2.存有该资源的主机的IP地址。
3.主机资源的具体地址。
2.Http的特点
(1)简单快速:Http非常简单,通信速度也快。
(2)无连接:限制每次连接只处理一个请求,服务器处理了客户端的请求之后,会受到客户端的应答,然后断开连接。
(3)无状态:对以前处理的事务没有记忆能力。如果后续你还要处理前面的一些请求,你必须重新传输一个网络request请求,这样有可能导致传输量巨大。
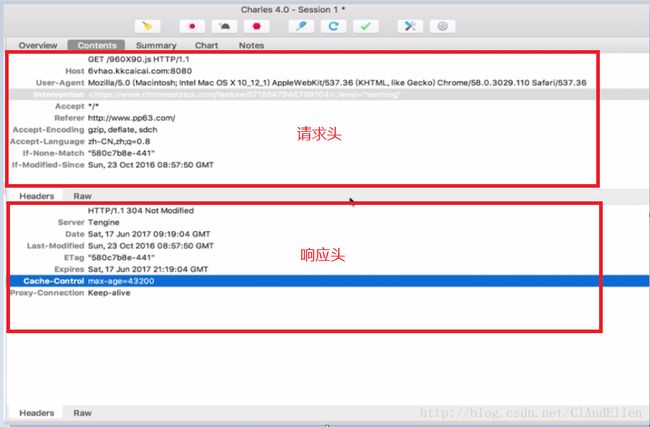
3.request/response
请求头:
Get/960x90.js Http/1.1:访问的方法是get方法,http版本为1.1。
Host:访问的主机名和端口号。端口号可以省略,省略的话默认为80。
user-Agent:告诉服务器客户端使用的操作系统和浏览器名称和版本。
Intervention:
Accept:浏览器端可以接收的媒体类型。*/*表示可以接收所有类型的媒体类型数据。
Referer:请求头很重要的一部分,是一个引用,告诉服务器客户端是哪个页面链接过来的。
Accept-Encoding: HTTP Header中Accept-Encoding 是浏览器发给服务器,声明浏览器支持的编码类型。
常见的有:
Accept-Encoding: compress, gzip //支持compress 和gzip类型
Accept-Encoding: //默认是identity
Accept-Encoding: * //支持所有类型 Accept-Encoding: compress;q=0.5, gzip;q=1.0//按顺序支持 gzip , compress
Accept-Encoding: gzip;q=1.0, identity; q=0.5, *;q=0 // 按顺序支持 gzip , identity
Accept-Language:浏览器声明自己可以接受的语言,字符集。
If-None-Match: If-None-Match 是一个条件式请求首部。对于 GETGET 和 HEAD 请求方法来说,当且仅当服务器上没有任何资源的 ETag 属性值与这个首部中列出的相匹配的时候,服务器端会才返回所请求的资源,响应码为 200 。对于其他方法来说,当且仅当最终确认没有已存在的资源的 ETag 属性值与这个首部中所列出的相匹配的时候,才会对请求进行相应的处理。
对于 GET 和 HEAD 方法来说,当验证失败的时候,服务器端必须返回响应码 304 (Not Modified,未改变)。对于能够引发服务器状态改变的方法,则返回 412 (Precondition Failed,前置条件失败)。需要注意的是,服务器端在生成状态码为 304 的响应的时候,必须同时生成以下会存在于对应的 200 响应中的首部:Cache-Control、Content-Location、Date、ETag、Expires 和 Vary 。
ETag 属性之间的比较采用的是弱比较算法,即两个文件除了每个比特都相同外,内容一致也可以认为是相同的。例如,如果两个页面仅仅在页脚的生成时间有所不同,就可以认为二者是相同的。
当与 If-Modified-Since 一同使用的时候,If-None-Match 优先级更高(假如服务器支持的话)。
以下是两个常见的应用场景:
采用 GET 或 HEAD 方法,来更新拥有特定的ETag 属性值的缓存。
采用其他方法,尤其是 PUT,将 If-None-Match used 的值设置为 * ,用来生成事先并不知道是否存在的文件,可以确保先前并没有进行过类似的上传操作,防止之前操作数据的丢失。这个问题属于更新丢失问题的一种。
If-Modeified-Since:If-Modified-Since 是一个条件式请求首部,服务器只在所请求的资源在给定的日期时间之后对内容进行过修改的情况下才会将资源返回,状态码为 200 。如果请求的资源从那时起未经修改,那么返回一个不带有消息主体的 304 响应,而在 Last-Modified 首部中会带有上次修改时间。 不同于 If-Unmodified-Since, If-Modified-Since 只可以用在 GET 或 HEAD 请求中。
当与 If-None-Match 一同出现时,它会被忽略掉,除非服务器不支持 If-None-Match。
最常见的应用场景是来更新没有特定 ETag 标签的缓存实体。
特别注意的:
Range :用于请求头中,指定第一个字节的位置和最后一个字节的位置,一般格式:Range:(unit=first byte pos)-[last byte pos]
Content-Range:用于响应头,指定整个实体中的一部分的插入位置,他也指示了整个实体的长度。在服务器向客户返回一个部分响应,它必须描述响应覆盖的范围和整个实体长度。一般格式:
响应头:
Http/1.1 304 Not Modified:响应码。具体请看以下链接:
http://tool.oschina.net/commons?type=5
Server:Http服务器的软件信息。
Data:生成response的具体日期。
Last-Modified:最后修改的日期和时间。
ETag:ETag HTTP响应头是资源的特定版本的标识符。这可以让缓存更高效,并节省带宽,因为如果内容没有改变,Web服务器不需要发送完整的响应。而如果内容发生了变化,使用ETag有助于防止资源的同时更新相互覆盖(“空中碰撞”)。
如果给定URL中的资源更改,则一定要生成新的Etag值。 因此Etags类似于指纹,也可能被某些服务器用于跟踪。 比较etags能快速确定此资源是否变化,但也可能被跟踪服务器永久存留。
ExPires:浏览器本地缓存的上限时间。
Cache-Control:指定response反应和request请求遵循的缓存机制。
Proxy-Connection:代理连接。当一个网页打开后,客户端和服务端之间传输的数据的Tcp链接不会关闭,如果客户端再次访问服务端,网页就会继续使用这条已经建立好的Tcp连接,而不会去重新开启一个新的Tcp连接。
4.Http协议比较容易混淆的知识点
4.1 http1.0和http1.1的区别
**a.Http1.0产生的背景:**超文本传输协议(HyperText Trans),伴随着计算机网络和浏览器的诞生,Http1.0也随之而来,处于计算机网络中的应用层。
**b.Http1.0所做的优化:**带宽,延迟。带宽问题现阶段已经解决。浏览器阻塞:浏览器对于同一个域名,同时只能有4个链接。DNS查询:浏览器需要知道目标服务器的IP才能建立连接。建立链接:三次握手。
c.Http1.0和Http1.1具体区别:
1.缓存的处理,2.带宽优化以及网络连接的使用,3.Host的处理,4.长连接。
https://www.cnblogs.com/shijingxiang/articles/4434643.html
d.Http1.0和Http1.1存在的问题:
1.Http1.x在传输数据时,每次都需要重新建立连接,无疑增加了大量的延迟时间。
2.Http1.x在传输数据时,所传输的内容都是明文,客户端和服务器端都无法验证对方的身份。
3.Http1.x在使用时,header里携带的内容过大,在一定程度上增加了传输的成本。
4.虽然Http1.x支持keep-live,来弥补多次创建连接产生的延迟,但是keep-live使用多了同样给服务端带来大量的性能压力。
4.2 get(获取服务器端资源)和post(提交资源到服务器端)的区别:
a.提交数据方面的区别:
get提交的数据一般放在url之后,用"?"来分隔开来,post是通过HTTP post机制,将表单内各个字段与其内容放置在HTML HEADER内一起传送到ACTION属性所指的URL地址。用户看不到这个过程。
因为get设计成传输小数据,而且最好是不修改服务器的数据,所以浏览器一般都在地址栏里面可以看到,但post一般都用来传递大数据,或比较隐私的数据,所以在地址栏看不到,能不能看到不是协议规定,是浏览器规定的。
b.提交的数据大小是否有限制:
get是有大小限制的,而post是没有大小限制。get传送的数据量较小,不能大于2KB。post传送的数据量较大,一般被默认为不受限制。但理论上,IIS4中最大量为80KB,IIS5中为100KB。
post基本没有限制,我想大家都上传过文件,都是用post方式的。只不过要修改form里面的那个type参数
c.取得变量的值:
对于get方式,服务器端用Request.QueryString获取变量的值,对于post方式,服务器端用Request.Form获取提交的数据。
d.安全性:
get安全性非常低,post安全性较高。
如果没有加密,他们安全级别都是一样的,随便一个监听器都可以把所有的数据监听到。
5.Cookie和Session##
5.1 什么是Cookie?
Cookie技术是客户端的解决方案,Cookie就是由服务器发给客户端的特殊信息,而这些信息以文本文件的方式放在客户端,然后客户端每次向服务器发送请求的时候都会带上这些特殊的信息。
5.1.1 Cookie的工作原理
Cookie意为“甜饼”,是由W3C组织提出,最早由Netscape社区发展的一种机制。目前Cookie已经成为标准,所有的主流浏览器如IE、Netscape、Firefox、Opera等都支持Cookie。
由于HTTP是一种无状态的协议,服务器单从网络连接上无从知道客户身份。怎么办呢?就给客户端们颁发一个通行证吧,每人一个,无论谁访问都必须携带自己通行证。这样服务器就能从通行证上确认客户身份了。这就是Cookie的工作原理。
Cookie实际上是一小段的文本信息。客户端请求服务器,如果服务器需要记录该用户状态,就使用response向客户端浏览器颁发一个Cookie。客户端浏览器会把Cookie保存起来。当浏览器再请求该网站时,浏览器把请求的网址连同该Cookie一同提交给服务器。服务器检查该Cookie,以此来辨认用户状态。服务器还可以根据需要修改Cookie的内容。
5.2 什么是Session?
Session是另一种记录客户状态的机制,不同的是Cookie保存在客户端浏览器中,而Session保存在服务器上。客户端浏览器访问服务器的时候,服务器把客户端信息以某种方式记录在服务器上。
5.2.1 Session的工作原理
如果说Cookie机制是通过检查客户身上的“通行证”来确定客户身份的话,那么Session机制就是通过检查服务器上的“客户明细表”来确认客户身份。Session相当于程序在服务器上建立的一份客户档案,客户来访的时候只需要查询客户档案表就可以了。它的工作流程如下:
(1)第一步当然是创建Session啦
(2)在创建Session的同时,服务器会为Session生成一个唯一的Session Id。
(3)在Session创建完成后,就可以调用Session的相关方法往Session中增加内容。
(4)当客户端再次发送请求的时候,会将这个Session Id带上,服务器接收到这个请求之后就会依据Session
Id找到对应的Session来确认客户端的身份。
5.3 Cookie和Session的区别
a.存放的位置不同:
Cookie保存在客户端,而Session保存在服务端。简单的说,当你登录一个网站的时候,如果web服务器端使用的是session,那么所有的数据都保存在服务器上面,客户端每次请求服务器的时候会发送 当前会话的session_id,服务器根据当前session_id判断相应的用户数据标志,以确定用户是否登录,或具有某种权限。由于数据是存储在服务器 上面,所以你不能伪造,但是如果你能够获取某个登录用户的session_id,用特殊的浏览器伪造该用户的请求也是能够成功的。session_id是服务 器和客户端链接时候随机分配的,一般来说是不会有重复,但如果有大量的并发请求,也不是没有重复的可能性,我曾经就遇到过一次。登录某个网站,开始显示的 是自己的信息,等一段时间超时了,一刷新,居然显示了别人的信息。
b.存取的方式不同:
Cookie中只能保存ASCII字符串,Session中可以保存任意类型的数据,甚至Java Bean乃至任何Java类、对象等。
c.安全性的不同:
Cookie存储在客户端,对客户端是可见的,可被客户端窥探、复制、修改。而Session存储在服务器上,不存在敏感信息泄露的风险
d.有效期上的不同:
Cookie的过期时间可以被设置很长。Session依赖于名为JSESSIONI的Cookie,其过期时间默认为-1,只要关闭了浏览器窗口,该Session就会过期,因此Session不能完成信息永久有效。如果Session的超时时间过长,服务器累计的Session就会越多,越容易导致内存溢出。
e.对服务器造成的压力不同:
每个用户都会产生一个session,如果并发访问的用户过多,就会产生非常多的session,耗费大量的内存。因此,诸如Google、Baidu这样的网站,不太可能运用Session来追踪客户会话。
f.浏览器支持不同:
Cookie运行在浏览器端,若浏览器不支持Cookie,需要运用Session和URL地址重写。
g.跨域支持不同:
Cookie支持跨域访问(设置domain属性实现跨子域),Session不支持跨域访问
6.Https协议
6.1 Https,SSL/TLS协议的定义
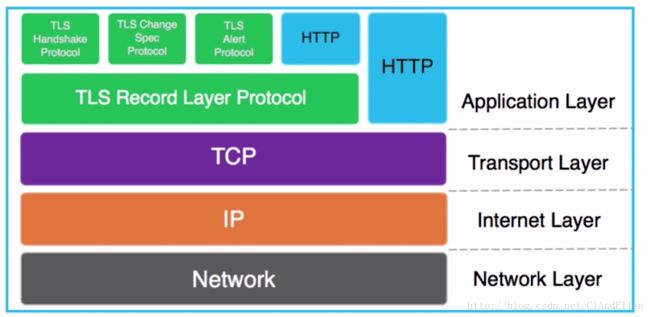
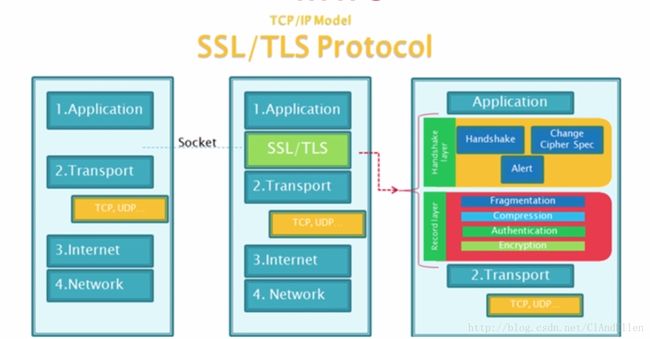
Https并不是一个单独的协议,而是对工作在一加密连接(SSL/TLS)上的常规Http协议,通过TCP和Http之间加入TLS(Transport Layer Security)来加密保证数据的安全。
SSL协议:是一种安全传输协议,TLS是SSL v3.0的升级版。
6.2 Https与Http协议的关系
HTTP+ 加密 + 认证 + 完整性保护 = HTTPS
6.3 Https的传输速度
a.通信慢
b.SSL层必须进行加密处理
6.4 TLS/SSL握手
6.4.1 密码学原理
对称加密:加密数据用的密钥跟解密数据用到密钥是一样的。
非对称加密:而非对称加密算法需要两个密钥来进行加密和解密,这两个秘钥是公开密钥(public key,简称公钥)和私有密钥(private key,简称私钥)。
SSL层采取的是非对称加密。
6.4.2 数字证书
数字证书是一个经证书授权中心数字签名的包含公开密钥拥有者信息以及公开密钥的文件。最简单的证书包含一个公开密钥、名称以及证书授权中心的数字签名。数字证书还有一个重要的特征就是只在特定的时间段内有效。简单的给面试官说它就是一个互联网通讯中标志通讯各方身份信息的一串数字。
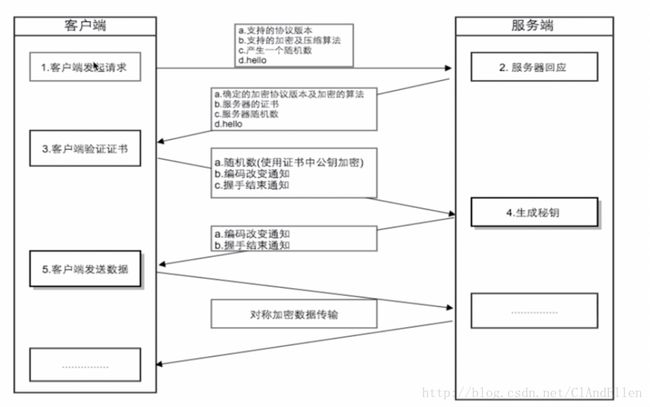
6.4.3 SSL与TLS握手的整个过程
总结:
https实际上就是在TCP层与http层之间加入了SSL/TLS来为上层的安全保驾护航,主要用到对称加密,非对称加密,证书,等技术进行客户端与夫妻的数据加密传输,最终达到保证整个通信的安全性。
7.TCP/IP网络模型
https://www.jianshu.com/p/ef892323e68f
8.DNS
8.1 什么是DNS?
它所提供的服务是用来将主机名和域名转换为IP地址的工作。
当然现在已经是IPV6了。图比较老了,理解它的原理,此图就凑合凑合吧!
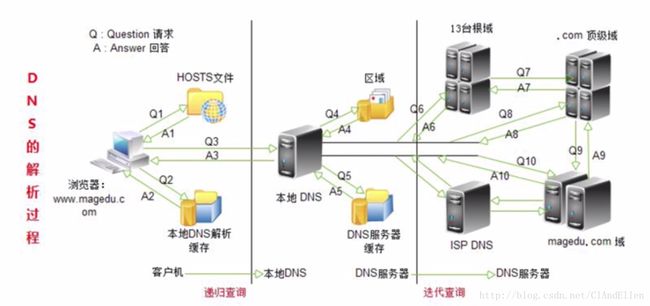
8.2 DNS查询过程
递归:DNS服务器可使用其自身的资源记录信息缓存来应答查询,也可代表请求客户机来查询或联系其他DNS服务器,以完全解析该名称,并随后将应答返回至客户机。
迭代:客户机自己也可尝试联系其他的DNS服务器来解析名称。如果客户机这么做,它会使用基于服务器应答的独立和附加的查询。
步骤如下:
a.在浏览器中输入域名,操作系统会先检查自己本地的hosts文件是否有这个网址映射关系。
b.如果hosts里没有这个域名的映射,则查询本地DNS解析器缓存。
c.如果hosts与本地DNS服务器缓存都没有相应的网址映射关系,首先会找TCP/IP参数中设置的首选DNS服务器。
d.如果要查询的域名,不是由本地DNS服务器区域解析,但是该DNS服务器已经缓存了此网址映射关系,则调用这个IP地址映射,完成域名解析。
e.本地DNS就把请求发送到13台根DNS,根DNS服务器收到请求后会判断这个域名(.com)是谁来授权管理,并会返回一个负责该顶级域名服务器的一个IP。本地DNS服务器收到这个IP信息后,将会练习负责.com域的这台服务器。
f.如果用的是转发模式,此DNS服务器就会把请求转发至上一级DNS服务器,由上一级服务器进行解析。
9.Https中的加密算法相关
9.1 什么是密钥?
密钥是一种参数,它是在使用密码cipher算法火车中输入的参数。同一个明文在相同的密码算法和不同的密钥计算下会产生不同的密文。
9.2 密钥:对称
又称为共享密钥加密,对称密钥在加密和解密的过程中使用的密钥是相同的,常见的对称加密算法有DES,3DES,AES,RC5,RC6。
特点:优点是计算速度快,缺点是密钥需要在通讯的两端共享。
9.3 密钥:非对称
又称为公开密钥加密。服务端会生成一对密钥,一个私钥保存在服务端,仅自己知道,另一个是公钥,公钥可以自由发布供任何人使用。
RSA加密简单过程:
1.服务端生成配对的公钥和私钥。
2.私钥保存在服务端,公钥发送给客户端。
3.客户端使用公钥加密明文传输给服务端。
4.服务端使用私钥解密密文得到明文。
9.4 数字签名
数字签名就是用于验证传输的内容是不是真实服务器发送的数据,发送的数据有没有被篡改过,它就干这两件事,是非对称加密的一种应用场景。不过它是反过来用私钥加密,通过与之配对的公钥来解密。
数字签名的过程:
9.5 数字证书
如何保证你现在使用的公钥就是真实服务器发给你的呢?
数字证书简称CA,它由权威机构给某网站颁发的一种认可凭证,这个凭证是被大家(浏览器)所认可的。
10.面试最常见的三次握手协议与四次挥手
http://blog.csdn.net/whuslei/article/details/6667471