手撕前端面试题【javascript】
作者 : 不良使
潜力创作新星 华为云享专家博主
Python+Android
博客记录学习的思路,项目和错误,寻找志同道合的朋友
如果觉得有帮助记得一键三连 ┗|`O′|┛ 嗷~~
![]()
手撕前端面试题
- 事件委托
- 数组去重
- 合法的URL
- 快速排序
html页面的骨架,相当于人的骨头,只有骨头是不是看着有点瘆人,只有HTML也是如此。
css,相当于把骨架修饰起来,相当于人的皮肉。
js(javascripts),动起来,相当于人的血液,大脑等一切能使人动起来的器官或者其他的。
在刷题之前先介绍一下牛客。Leetcode有的刷题牛客都有,除此之外牛客里面还有招聘(社招和校招)、一些上岸大厂的大佬的面试经验。
牛客是可以伴随一生的编程软件(完全免费),从学校到社会工作,时时刻刻你都可以用到,感兴趣的可以去注册试试可以伴随一生的刷题app
事件委托
问题1
要求如下:
1、给"ul"标签添加点击事件
2、当点击某"li"标签时,该标签内容拼接".“符号。如:某"li"标签被点击时,该标签内容为”…"
注意:
3、必须使用DOM0级标准事件(onclick)
解答:
DOCTYPE html>
<html>
<head>
<meta charset=utf-8>
head>
<body>
<ul>
<li>.11li>
<li>.22li>
<li>.33li>
ul>
<script type="text/javascript">
var ul=document.getElementsByTagName("ul")[0];
ul.onclick=function(e){
e = e || window.event;
e.target.innerHTML = ".."
}
script>
body>
html>
1、给“ul”添加点击事件。
2、在点击事件函数中获取到点击事件“event”。
3、判断触发该点击事件的“event”目标是否为“li”标签。如果是“li”标签,则修改该标签的内容。
4、getElementsByTagName返回给定标签名称的元素HTML集合HTMLCollection。返回的HTML集合是动态的,会随着DOM树的变化自动更新自身。
5、对于chrome,IE8+等浏览器可以直接使用event,对于IE8以前的,event是不存在的,必须使用window.event才行,所以为了兼容,使用event = event||window.event
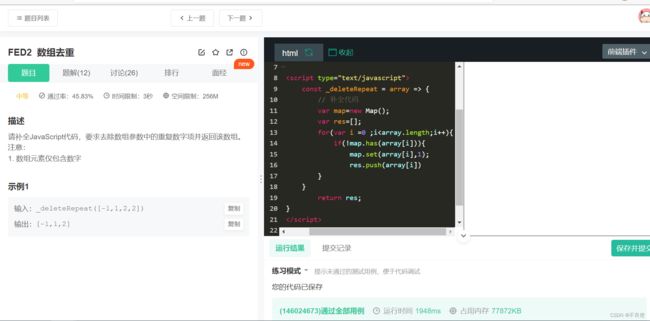
数组去重
问题2
要求去除数组参数中的重复数字项并返回该数组。
注意:
1、数组元素仅包含数字
示例1
输入:_deleteRepeat([-1,1,2,2])
输出:[-1,1,2]
解答:
DOCTYPE html>
<html>
<head>
<meta charset=utf-8>
head>
<body>
<script type="text/javascript">
const _deleteRepeat = array => {
// 补全代码
var map=new Map();
var res=[];
for(var i =0 ;i<array.length;i++){
if(!map.has(array[i])){
map.set(array[i],1);
res.push(array[i])
}
}
return res;
}
script>
body>
html>
遍历循环数组,重复去除
Map和Set一样具有元素唯一性,对于非对象类型,基础值基本能去重,可以用下文的splice原地去重(去重之后要记得更新map中的key-value键值对),也可以用创建新数组装不同元素返回结果
if(!map.has(array[i])){......}如果map中不存在相同值,那么存入数组,否则不执行打括号里面的操作
或者双循环 + splice(或者双循环+新数组,新数组遇到新数就存,否则相同的数不存入),方法还有很多
合法的URL
问题3
要求以Boolean的形式返回字符串参数是否为合法的URL格式。
注意:
1、协议仅为HTTP(S)
解答:
DOCTYPE html>
<html>
<head>
<meta charset=utf-8>
head>
<body>
<script type="text/javascript">
const _isUrl = url => {
// 补全代码
return url.split(':')[0] == "https";
}
script>
body>
html>
使用分隔符split。url.split(‘:’)[0] == “https”; 举个例子吧。
url=https:// www.baidu.com
url.split(':')[0] = "https"
url.split(':')[1] = "// www.baidu.com"
算是偷懒了吧。除了split,还有includes方法可以偷懒,哈哈
return url.includes(“https”); 如果url中存在https则返回true,否则返回false。
快速排序
题目4:
请补全JavaScript代码,要求将数组参数中的数字从小到大进行排序并返回该数组。
注意:
1、数组元素仅包含数字
2、请优先使用快速排序方法
示例1
输入: _quickSort([0,-1,1,-2,2])
输出: [-2,-1,0,1,2]
解答
DOCTYPE html>
<html>
<head>
<meta charset=utf-8>
head>
<body>
<script type="text/javascript">
const _quickSort = array => {
// 补全代码
for(let i = 0; i < array.length - 1; i++) {
for(let j = 0; j<array.length - i - 1; j++) {
if(array[j] > array[j+1]){
let val = array[j]; //交换位置
array[j] = array[j+1];
array[j+1] = val;
}
}
}
return array;
}
script>
body>
html>
总结
双循环遍历,判断大小,交换位置,达到快速排序的效果。当然,用数组解构赋值交换位置更好些。但是一般情况下知道怎么来的就可以了,我们一般直接用return array.sort(),sort是自带的封装好的函数。
可以伴随一生的编程软件(完全免费),从学校到社会工作,时时刻刻你都可以用到,感兴趣的可以去注册试试可以伴随程序员一生的app
觉得有用的可以给个三连,关注一波!!!带你玩转前端