webpack指南
webpack指南:
https://webpack.toobug.net/zh-cn/
https://doc.webpack-china.org/guides/migrating/
webpack官方文档翻译:
https://chenyiqiao.gitbooks.io/webpack/content/
Webpack傻瓜式指南(一)
https://zhuanlan.zhihu.com/p/20367175
Webpack傻瓜指南(二)开发和部署技巧
https://zhuanlan.zhihu.com/p/20397902
Webpack傻瓜指南(三)和React配合开发
https://zhuanlan.zhihu.com/p/20522487
一、安装(安装node npm之后)
全局安装:npm install -g webpack
将使用webpack命令
二、配置webpack项目
建一个文件夹webpack,然后通过
npm init
(注意:项目名不能使用webpack等模块名命名)
新建一个package.json的文件在项目根目录下
项目结构:
安装 webpack 依赖
$ npm install webpack --save-dev
现在开始配置webpack,目标是把这两个js文件合并成一个文件. 我们可以自己在build文件夹里面手动建一个index.html文件夹,然后再把合并以后的js引用在里面,但是这样有些麻烦,所以我们这里安装一个plugin,可以自动快速的帮我们生成HTML。
npm install html-webpack-plugin --save-dev
你会发现多出来一个build文件夹,直接点开里面的html文件,你会发现我们可爱的“hello world”已经插入到页面了。我们的任务完成了,成功生成html,合并js,html引入了js,js被执行了。
build/bundle.js解析
参考:
https://webpack.toobug.net/zh-cn/chapter2/non-moduler.html
配置webpack-dev-server
上面任务虽然完成了,但是我们要不断运行程序然后查看页面,所以最好新建一个开发服务器,可以serve我们pack以后的代码,并且当代码更新的时候自动刷新浏览器。(使用reloader才会自动刷新)
webpack-dev-server使用方法:参考
https://segmentfault.com/a/1190000006670084
这个时候还要注意的一点就是在
webpack.config.js
文件里面,如果配置了
output
的
publicPath
这个字段的值的话,在
index.html
文件里面也应该做出调整。
因为
webpack-dev-server
伺服的文件是相对
publicPath
这个路径的
。
安装webpack-dev-server
npm install webpack-dev-server --save-dev
安装完毕后 在
webpack.config.js中添加配置
module.exports = {
....
devServer: {
historyApiFallback: true,
hot: true,
inline: true
},
...
}
然后再
package.json里面配置一下运行的命令,npm支持自定义一些命令
...
"scripts": {
"start": "webpack-dev-server --hot --inline --content-base build/"
},
...
Tips:如果你的服务器端使用的是express框架,你还可以直接安装express的middleware
npm install webpack-dev-middleware --save-dev
如果你使用git管理你的这个项目的话,建议你新建一个.gitignore文件,不要让git提交一些node依赖的模块, 你也可以参考github的例子
gitignore/Node.gitignore at master · github/gitignore · GitHub
附录:
sub.js
//我们这里使用CommonJS的风格function generateText() { var element = document.createElement('h2'); element.innerHTML = "Hello h2 world"; return element;}module.exports = generateText;
index.js
var sub = require('./sub');var app = document.createElement('div');app.innerHTML = '
Hello World
';app.appendChild(sub());document.body.appendChild(app);
webpack.config.js
var path = require('path');
var HtmlwebpackPlugin = require('html-webpack-plugin');
//定义了一些文件夹的路径
var ROOT_PATH = path.resolve(__dirname);
var APP_PATH = path.resolve(ROOT_PATH, 'app');
var BUILD_PATH = path.resolve(ROOT_PATH, 'build');
module.exports = {
//项目的文件夹 可以直接用文件夹名称 默认会找index.js 也可以确定是哪个文件名字
entry: APP_PATH,
//输出的文件名 合并以后的js会命名为bundle.js
output: {
path: BUILD_PATH,
filename: 'bundle.js'
},
//添加我们的插件 会自动生成一个html文件
plugins: [
new HtmlwebpackPlugin({
title: 'Hello World app'
})
]
};
三、添加CSS样式
webpack使用loader的方式来处理各种各样的资源,比如说样式文件,我们需要两种loader,css-loader 和 style-loader,css-loader会遍历css文件,找到所有的url(...)并且处理。style-loader会把所有的样式插入到你页面的一个style tag中
npm install css-loader style-loader --save-dev
配置loader,在
webpack.config.js中
...
module: {
...
loaders: [
{
test: /\.css$/,
loaders: ['css-loader', 'style-loader'],
include: APP_PATH
}
]
...
},
...
看loaders的书写方式,test里面包含一个正则,包含需要匹配的文件,loaders是一个数组,包含要处理这些程序的loaders,这里我们用了style-loader和css-loader,注意loaders的处理顺序是从右到左的,这里就是先运行css-loader然后是style-loader.
对于css与预编译程序sass:
npm install sass-loader --save-dev
处理图片和其他静态文件
安装url-loader,它可以根据你的需求将一些图片自动转成base64编码的,为你减轻很多的网络请求
npm install url-loader --save-dev
配置config文件
{
test: /\.(png|jpg)$/,
loader: 'url?limit=40000'
}
注意后面那个limit的参数,当你图片大小小于这个限制的时候,会自动启用base64编码图片
四、添加第三方库
npm install jquery -save-dev
在js中引用
var $ = require('jquery');
$('body').append('
look at me! now is jQuery'
');
五、
添加ES6的支持
安装loader
npm install babel-loader babel-preset-es2015 --save-dev
配置我们的
webpack.config.js文件
...
{
test: /\.jsx?$/,
loader: 'babel',
include: APP_PATH,
query: {
presets: ['es2015']
}
},
...
开发和部署技
巧
启用source-map
现在的代码是合并以后的代码,不利于排错和定位,只需要在config中添加
...
devtool: 'eval-source-map',
...
这样出错以后就会采用source-map的形式直接显示你出错代码的位置。
配置webpack-dev-server代理
既然常用webpack做React一类的SPA,那么一个典型的例子就是前后端分离。后端是一个RESTful的server不管用什么写的。假定在本机他是类似
http://localhost:5000/api/
*这类的请求,现在添加配置让ajax请求可以直接proxy过去。
devServer: { hot: true, inline: true, //其实很简单的,只要配置这个参数就可以了 proxy: { '/api/*': { target: 'http://localhost:5000', secure: false } } },
重启以后 发现/api/*的请求都代理到
http://localhost:5000
去了~
更多的方法可以看官方文档
Webpack dev server proxy
使用preLoaders和postLoaders
也许你想在写代码的时候检查自己的js是否符合jshint的规范,那么隆重推荐preLoaders和postLoaders,上一节我们已经非常了解loaders了,用它来处理各种类型的文件。perLoaders顾名思义就是在loaders执行之前处理的,webpack的处理顺序是
perLoaders - loaders - postLoaders。
安装jshint
npm install jshint-loader --save-dev
在
config文件中配置
module: {
...
//和loaders一样的语法,很简单
perLoaders: [
{
test: /\.jsx?$/,
include: APP_PATH,
loader: 'jshint-loader'
}
]
}
...
//配置jshint的选项,支持es6的校验
jshint: {
"esnext": true
},
加载jQuery plugin或者其他legacy第三方库
先创建一个jQuery plugin:
plugin.js
(function ($) {
const shade = "#556b2f";
$.fn.
greenify
= function() {
this.css( "color", shade );
return this;
};
}(jQuery));
第一种方法 使用webpack.ProvidePlugin
webpack提供一个插件 把一个全局变量插入到所有的代码中,在
config.js里面配置
...
plugins
: [
new HtmlwebpackPlugin({
title: 'Hello World app'
}),
//provide $, jQuery and window.jQuery to every script
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery",
"window.jQuery": "jquery"
})
]
...
在js中引用
...
//这个也不需要了 因为$, jQuery, window.jQuery都可以直接使用了
//import $ from 'jquery';
import './plugin.js';
...
myPromise.then((number) => {
$('body').append('
promise result is ' + number + ' now is ' + moment().format() + '
');
//call our jquery plugin!
$('p').greenify();
});
...
第二种方法 使用imports-loader
先安装这个loader
npm install imports-loader --save-dev
然后在入口js中
//注意这种写法 我们把jQuery这个变量直接插入到plugin.js里面了
//相当于在这个文件的开始添加了 var jQuery = require('jquery');
import 'imports?jQuery=jquery!./plugin.js';
//后面的代码一样
myPromise.then((number) => {
$('body').append('
promise result is ' + number + ' now is ' + moment().format() + '
');
//call our jquery plugin!
$('p').greenify();
});
部署上线
复制我们现有的config文件,命名为 webpack.production.config.js,将里面关于 devServer等和开发有关的东西删掉。
在
package.json中添加一个命令。
"scripts": {
"dev": "webpack-dev-server --hot --inline",
"build": "webpack --progress --profile --colors --config webpack.production.config.js"
},
当要上线的时候,运行
npm run build
可以发现build文件夹中生成了所有东西。
分离app.js和第三方库
现在我们build出来的只有一个bundle.js 如果第三方库很多的话,会造成这个文件非常大,减慢加载速度,现在我们要把第三方库和我们app本身的代码分成两个文件。
修改
entry入口文件
entry: {
app: path.resolve(APP_PATH, 'index.js'),
//添加要打包在vendors里面的库
vendors: ['jquery', 'moment']
},
添加
CommonsChunkPlugin
plugins: [
//这个使用uglifyJs压缩你的js代码
new webpack.optimize.UglifyJsPlugin({minimize: true}),
//把入口文件里面的数组打包成verdors.js
new webpack.optimize.CommonsChunkPlugin('vendors', 'vendors.js'),
new HtmlwebpackPlugin({
title: 'Hello World app'
})
]
添加完毕 运行npm run build
生成多页面
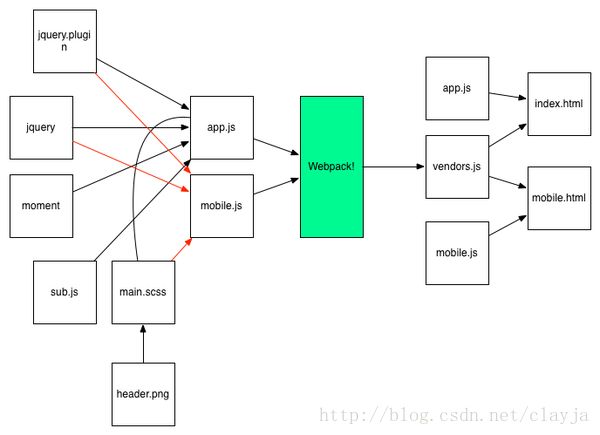
用不可能都是SPA,不可能只生成一个html文件,如果想生成多个html页面这么玩?其实也是很简单的: 现在的需求是这样的,有两个页面,一个叫index.html 它需要引用vendors.js和app.js这两个文件,还有一个mobile.html页面他要引用vendors.js和mobile.js这两个文件。
首先新建一个叫
mobile.js的入口文件,比app.js更简单一些
import './main.scss';
import $ from 'jquery';
import 'imports?jQuery=jquery!./plugin.js';
$(document).ready(function() {
let app = document.createElement('div');
app.innerHTML = '
Hello World
';
document.body.appendChild(app);
$('h1').greenify();
});
在
config里面配置
entry: {
//三个入口文件,app, mobile和 vendors
app
: path.resolve(APP_PATH, 'index.js'),
mobile
: path.resolve(APP_PATH, 'mobile.js'),
vendors
: ['jquery', 'moment']
},
output: {
path: BUILD_PATH,
//注意 我们修改了bundle.js 用一个数组[name]来代替,他会根据entry的入口文件名称生成多个js文件,这里就是(app.js,mobile.js和vendors.js)
filename: '
[name].js
'
},
原来我们是没有模版文件的,原来利用的HtmlWebpackPlugin的默认模版。谁想到这伟大的插件还可以自定义模版。 所以
新建一个专门放模版的文件夹templates,在里面加两个模版文件index.html 和
mobile.html
index.html
Welcome to webpack
mobile.html
Welcome to mobile page
继续配置config.js,现在让HtmlwebpackPlugin可以生成多个文件
...
//Template的文件夹路径
var TEM_PATH = path.resolve(ROOT_PATH, 'templates');
...
plugins: [
...
//创建了两个HtmlWebpackPlugin的实例,生成两个页面
new HtmlwebpackPlugin
({
title: 'Hello World app',
template: path.resolve(TEM_PATH, 'index.html'),
filename: 'index.html',
//chunks这个参数告诉插件要引用entry里面的哪几个入口
chunks: ['app', 'vendors'],
//要把script插入到标签里
inject: 'body'
}),
new HtmlwebpackPlugin
({
title: 'Hello Mobile app',
template: path.resolve(TEM_PATH, 'mobile.html'),
filename: 'mobile.html',
chunks: ['mobile', 'vendors'],
inject: 'body'
})
...
]
然后运行
npm run build
在build文件夹中发现如下结构
budle.js
index.html
vendors.js
生成Hash名称的script来防止缓存
怎么解决,换名字呗。可以直接在后面加参数,也可以直接换掉文件名字。 webpack提供给了我们非常简单的方法,基于文件的md5,只要把
output: {
path: BUILD_PATH,
//只要再加上hash这个参数就可以了
filename: '[name].[hash].js'
},
运行完build以后,看看生成的文件,很完美~
index.html
Welcome to webpack
Webpack工作流程