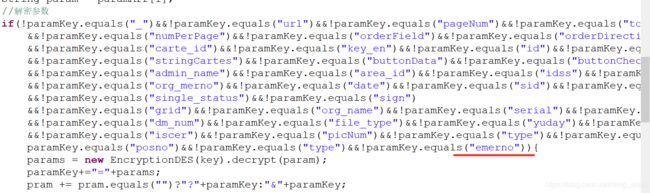
dwz前端实现双击标签栏,在其下面展现指定参数(比如交易汇总数据)
首先,实现效果如图所示:
前端框架dwz,页面
ptip为鼠标悬浮提示,details_url为指定发送的后端url地址,class="details1" 为jquery选择器。
js代码:
后端返回map数据:会展现key和value值:
/**
*
*********************************************************.
* [方法] merchantClick
* [描述] TODO(查询交易汇总)
* [参数] TODO(对参数的描述)
* [返回] Map
* [时间] 2018-12-19 下午3:31:40
* [作者] 郭太东 【gtd】
*********************************************************.
*/
@SuppressWarnings("all")
@RequestMapping("/merchantClick")
public @ResponseBody Map merchantClick() {
String emerno = this.getParameter("emerno");
mes.put("emerno", emerno);
Map map=new HashMap();
List
//第一个为空
if(list.get(0)==null || list.get(0).equals("")){
map.put("支付宝微信交易总额", "0元");
//第二个为空
if(list.get(1)==null || list.get(1).equals("")){
map.put("银联支付交易总额", "0元");
}else{
//第二个不为空
map.put("银联支付交易总额", list.get(1).get("fee")==null?"0":list.get(1).get("fee") +"元");
}
}else{
//第一个不为空
map.put("支付宝微信交易总额", list.get(0).get("fee")==null?"0":list.get(0).get("fee") +"元");
if(list.get(1)==null || list.get(1).equals("")){
//第二个为空
map.put("银联支付交易总额", "0元");
}else{
//第二个不为空
map.put("银联支付交易总额", list.get(1).get("fee")==null?"0":list.get(1).get("fee") +"元");
}
}
return map;
}
注意:(重点)这是我们公司自己的一个数据加密传输算法,用到的传值数据,必须在指定位置给与解密,否则会报空指针异常。
我自己就是忘了这个坑,然后被自己蠢浪费了好久时间。
你可能感兴趣的:(前端技术)
- 前端与UI如何联手,让数字孪生走进现实生活?
贝格前端工场
前端ui
数字孪生(DigitalTwin)作为工业互联网的核心技术,正在通过前端技术与用户界面设计的深度协同,从实验室走向大规模应用场景。这种虚实映射系统要求前端框架突破传统二维界面限制,与UI设计思维共同构建三维可视化、实时交互的新型人机界面。本文将从技术融合、系统挑战、交互创新、场景实践和团队协作五个维度,解析数字孪生落地的关键路径。一、技术融合:可视化框架与UI设计工具链的协同进化现代数字孪生系统需
- 钉钉小程序开发的技术选型
脑袋大大的
钉钉生态创业者专栏钉钉小程序
作为一名专注于前端技术发展的技术博主,今天我将分享一下在进行钉钉小程序开发时关于技术选型的一些思考和经验。本文旨在探讨uni-app、Taro等跨平台框架与原生开发框架之间的优缺点,并最终推荐一个我认为最适合当前需求的技术栈组合。着急想知道答案的可以直接滑到最后看小编觉得好的解决方案吧!多端开发框架vs原生开发框架uni-appuni-app是一个基于Vue.js的跨平台开发框架,它允许开发者通过
- java毕业设计房产中介系统mybatis+源码+调试部署+系统+数据库+lw
兮兮科技
javamybatis开发语言
java毕业设计房产中介系统mybatis+源码+调试部署+系统+数据库+lwjava毕业设计房产中介系统mybatis+源码+调试部署+系统+数据库+lw本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码地址
- 【高频考点精讲】前端AI绘画实战:从Stable Diffusion到Web集成
全栈老李技术面试
前端高频考点精讲前端javascripthtmlcss面试题reactvue
前端AI绘画实战:从StableDiffusion到Web集成作者:全栈老李更新时间:2025年5月适合人群:前端初学者、进阶开发者版权:本文由全栈老李原创,转载请注明出处。今天咱们聊聊一个让设计师瑟瑟发抖的话题——如何用前端技术把AI绘画能力集成到你的Web应用中。我是全栈老李,一个喜欢把复杂技术讲简单的老码农。最近有个做电商的朋友找我吐槽:"老李啊,我们每天要生成几百张商品场景图,设计师都
- prism项目搭建 wpf_使用asp.net core webapi 与 vue 搭建桌面客户端的新尝试
绘画窝
prism项目搭建wpf
制作桌面程序的技术非常多Qt,windowsForm,WPF,Electron,flutter等等由于制作可视化以及设置表单什么的用前端技术实在是太方便了,用原生拖控件也不是不行,WPF设计模式也真的很帅,但....奈何一个没有精力维护,一方面还没有点开技能树,另一方面也为了迁就跨平台的能力,所以界面还是希望使用的网页技术制作。使用大家常说的electron时,发现调用c++code时不是很友好,
- 【React Three.js,探索前端技术之—— 简单的人脸动捕与 3D 模型表情同步应用】
智界软体库
3d
大家好,我是智界软体库,致力于分享好用实用且智能的软件以及在JAVA语言开发中遇到的问题,如果本篇文章对你有所帮助请帮我点个小赞小收藏吧,谢谢喲!简介:React是一个用于构建用户界面的JavaScript框架,以其组件化的设计和高效的更新机制而闻名。Three.js则是一个基于JavaScript的3D图形库,能够轻松创建和渲染复杂的3D场景。当React与Three.js相遇,ReactThr
- Odoo OWL 框架深度研究(VIP10万字版)
源力祁老师
odoo开发实践学习方法开发语言前端
一、核心理念、架构定位与实践价值前言:为什么需要一份新的前端框架?在Odoo的漫长发展历程中,其前端部分长期依赖于一个基于Backbone.js的自定义Widget系统。这个系统在当时是有效的,但随着前端技术的飞速发展(以React,Vue,Svelte等框架为代表),其固有的命令式编程、手动DOM操作和复杂的继承体系等问题,逐渐成为制约开发效率和应用性能的瓶颈。为了彻底解决这些历史遗留问题,并拥
- 全栈开发学习路线:前端+后端+DevOps一站式掌握
AI天才研究院
ChatGPT实战计算AgenticAI实战学习前端devopsai
全栈开发学习路线:前端+后端+DevOps一站式掌握关键词:全栈开发、前端技术、后端技术、DevOps、全栈工程师、全栈学习路线、全栈项目实战摘要:本文系统梳理全栈开发的完整知识体系,从前端、后端、DevOps三大核心领域构建学习路线。通过核心概念解析、算法原理演示、数学模型推导、项目实战案例,帮助读者掌握全栈开发的核心技能。结合最新技术趋势,提供工具资源推荐和职业发展建议,适合0-3年经验的开发
- 【Dv2Admin】实现CRUD数据展示和弹窗功能
Mr数据杨
PythonWeb开发djangovue.js学习
在数据驱动的世界中,处理和展示大量复杂数据的需求日益增长。对于开发者来说,如何高效地展示这些数据,并让用户在界面上获得顺畅的交互体验,是一个重要的挑战。本文通过一个学生成绩展示的具体案例,介绍如何通过现代前端技术,借助Vue.js和ElementUI,设计一个简洁且功能强大的数据展示系统。这个系统利用聚合显示和弹窗详细信息展示的方式,解决了数据量大、字段复杂的难题,极大提升了用户的操作体验。文章目
- 医疗科技行业企业网站开发实战:JAVA源码全面解析
任我心意
本文还有配套的精品资源,点击获取简介:本文档介绍了一套基于Java技术开发的医疗科技企业网站源码,详述了Java在网站开发中的语言特性、优势、Web开发框架、数据库管理、前端技术、安全性和持续集成部署的实践应用。通过这套源码,开发者可以快速构建出用户体验良好、功能完善的官方网站,以提升医疗科技企业的网络形象和业务效率。1.JAVA医疗科技行业企业网站源码概述概述Java作为一种广泛应用于企业级开发
- 前端技术体系全景详解
北漂老男人
前端前端学习方法开发语言
前端技术体系全景详解本文系统梳理了现代前端技术的主流程、核心知识、主流术语及多端生态,适用于初学者建立知识图谱,也为进阶开发者提供架构与实战参考。一、前端技术体系全景与主流程1.1前端主流程全景图现代前端开发通常按如下主流程推进:需求分析与UI设计技术选型与架构搭建组件开发与页面构建状态管理与数据流接口对接与数据处理测试与调试打包构建与发布性能优化与监控高阶集成与演进简要解释:需求分析与UI设计:
- 一文读懂 Nuxt.js:下一代 Vue 全栈框架的核心魅力
吴启维
前端前端vue.js
在前端技术迭代加速的当下,如何高效构建高性能、易维护的Web应用,成为开发者面临的核心课题。Nuxt.js作为基于Vue.js的全栈元框架,凭借对服务端渲染(SSR)、静态站点生成(SSG)等前沿技术的深度整合,以及开箱即用的开发体验,正在重塑Vue生态的开发范式。接下来,我们将从技术原理到实践应用,全方位拆解Nuxt.js的核心竞争力。一、Nuxt.js是什么?Nuxt.js本质是为Vue.js
- Taro 跨端开发:从调试到发布的完整指南
vvilkin的学习备忘
#Tarotarovue.js前端
在当今多端融合的移动互联网时代,开发者面临着需要同时维护多个平台应用的挑战。Taro作为一款优秀的多端统一开发框架,让开发者能够使用React/Vue等现代前端技术,一次编写代码,同时发布到微信/支付宝/百度等小程序、H5以及ReactNative应用。本文将全面介绍Taro项目的调试技巧和发布流程,帮助开发者高效完成跨端应用的开发和部署。一、Taro调试全攻略1.1开发环境配置在开始调试前,确保
- Vue组件花式聊天指南:6种传值妙招,总有一款适合你
江城开朗的豌豆
前端#VUE#JavaScriptvue.js前端javascript
大家好,我是江城开朗的豌豆,一名拥有6年以上前端开发经验的工程师。我精通HTML、CSS、JavaScript等基础前端技术,并深入掌握Vue、React、Uniapp、Flutter等主流框架,能够高效解决各类前端开发问题。在我的技术栈中,除了常见的前端开发技术,我还擅长3D开发,熟练使用Three.js进行3D图形绘制,并在虚拟现实与数字孪生技术上积累了丰富的经验,特别是在虚幻引擎开发方面,有
- 01.博客系统AI集成
刘飞~
微服务架构云原生springcloud
文章目录1.系统概述1.1.功能简介1.2.后端技术1.3.前端技术1.4.系统展望与当前进度1.5.b站视频地址2.快速上手2.1.项目地址2.2.环境准备(安装=>跳过)2.2.1.安装docker环境2.2.2.安装mysql容器2.2.3.安装redis容器2.2.4.安装mongo容器2.2.5.安装nacos容器2.3.数据准备2.3.1.mysql表结构创建2.3.2.mongo数据
- 手把手教你如何将前端webpack插件转化为vite插件
yehuo2003
前端技术vue技术前端架构前端webpacknode.jsvue前端框架
如何将webpack插件转化为vite插件一、引言随着前端技术的不断发展,构建工具也在不断地更新换代。Webpack作为前端资源模块打包工具,在过去的一段时间里一直占据着主导地位。然而,随着Vite的出现,越来越多的开发者开始转向这个更轻量、更快速的构建工具。但是,对于那些已经习惯于使用Webpack及其插件的开发者来说,如何将现有的Webpack插件转化为Vite插件成为了一个亟待解决的问题。本
- Udacity全栈开发课程:从基础到实践
泓三宝
本文还有配套的精品资源,点击获取简介:"Udacity_Full_Stack"课程旨在培养学员成为全栈开发者,能够构建完整的Web应用程序。课程内容涵盖Python基础、Web框架、数据库管理、前端技术、RESTfulAPI设计、版本控制、部署与运维、测试与调试,以及项目实践等多个方面。通过系统学习和实际项目经验,学员能够掌握全栈开发的核心技能,并能够独立构建Web应用程序。1.Python基础编
- vue技术心得
陈皮糖-C
vue.js前端javascript
在前端技术的浩瀚星空中,Vue.js如同一颗璀璨的星辰,以其独特的魅力吸引着无数开发者的目光。作为一名热衷于技术探索的开发者,我深入研究了Vue.js,并将其应用于实际项目的开发中。以下是我对Vue.js学习的心得体会,以及在实际项目中的代码实现和最佳实践分享,旨在帮助读者更全面地掌握Vue.js,提升前端开发技能。一、Vue.js学习之旅:从理论到实践的跨越1.理论基础构建Vue.js核心概念:
- 探索现代 Web 开发:从 HTML5 到 Vue.js 的全栈之旅
Thanks_ks
IT洞察集Web开发HTML5CSS3JavaScriptVue.js前端开发全栈实战
在当今快速发展的互联网时代,Web开发已经成为构建数字世界的重要基石。无论是企业级应用、社交媒体平台,还是个人博客和电商平台,Web技术都在背后默默支撑着这些系统的运行。随着前端技术的不断演进,开发者们已经不再局限于传统的静态页面开发,而是转向更加动态、交互性强的应用程序开发。本文将带您踏上一段从基础到实战的旅程,深入探讨现代Web开发的核心技术,包括HTML5、CSS3、JavaScript以及
- 一个基于纯前端的图片压缩工具(附源代码与在线地址)
凭君语未可
项目前端
一个基于纯前端的图片压缩工具项目简介核心特点技术实现前端技术栈关键实现点使用指南压缩图片步骤使用技巧隐私保障总结项目简介在当今数字化时代,高质量图片已经成为网站和应用不可或缺的一部分。然而,高分辨率图片通常伴随着大文件体积,这会导致网页加载速度变慢,影响用户体验。为了解决这个问题,我开发了一个纯前端的图片压缩工具(免费),让用户能够在不上传图片到服务器的情况下,直接在浏览器中完成图片压缩。核心特点
- 从搬砖工到架构师,Java全栈知识体系(2025版)
程序员岳彬
java开发语言后端程序人生
文章目录一、前端技术体系1.前端基础2.前端框架与生态3.工程化工具4.跨端与性能优化二、后端Java技术体系1.Java核心基础2.后端Web开发3.持久层技术4.微服务与中间件三、运维与DevOps1.Linux服务器2.容器与集群3.持续集成/部署4.监控与日志四、AI算法与大模型集成1.基础算法2.大模型工程实践3.应用场景五、工程工具与最佳实践1.开发工具2.代码规范与质量3.架构设计六
- Vue3 响应式翻牌抽奖游戏
伍哥的传说
前端开发那点事游戏vue.jsjavascript交互前端框架vue
翻牌游戏项目预览地址项目简介这是一个基于Vue3开发的现代化卡牌游戏项目,采用最新的前端技术栈,为用户提供流畅的游戏体验。技术特点基于Vue3框架开发⚡使用Vite作为构建工具,提供极速的开发体验采用TailwindCSS实现响应式设计支持多端适配使用VueRouter实现流畅的路由管理集成VueDevTools,提供强大的开发调试能力主要功能卡牌游戏核心玩法响应式界面设计流畅的动画效果用户友好的
- 计算机毕业设计Java汽车租赁系统(源代码+数据库+系统+lw文档)
在线科技
汽车
计算机毕业设计Java汽车租赁系统(源代码+数据库+系统+lw文档)计算机毕业设计Java汽车租赁系统(源代码+数据库+系统+lw文档)本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码地址:https://p
- 深入剖析 Webpack:前端构建的核心引擎
全栈探索者chen
webpack前端webpacknode.jsjavascript开发语言程序人生性能优化
深入剖析Webpack:前端构建的核心引擎在现代前端开发中,Webpack已经成为了不可或缺的工具,它是前端构建的核心引擎,负责将项目中的所有资源打包成浏览器能够识别和执行的代码。随着前端技术的不断演进,Webpack在提升性能、简化工作流以及优化开发体验方面起到了至关重要的作用。它的功能不仅仅局限于打包JavaScript文件,甚至可以处理CSS、图片、字体等资源,提供了强大的模块化解决方案。本
- 前端和后端一个多角度分析---ChatGPT4o作答
前端和后端是web开发中常用的术语,它们代表了网站或应用程序的不同部分,负责不同的任务。前端(Frontend)定义:前端是用户直接互动的部分,通常指的是网站或应用程序的界面。它负责展示数据和处理用户的输入。技术栈:常见的前端技术包括HTML(用于结构)、CSS(用于样式)、JavaScript(用于交互和动态功能)。现代前端开发还涉及框架和库,如React、Vue.js和Angular。职责:设
- 浅浅整理-前端技术发展
weixin_46473496
前端
前端技术发展全链路解析(1990-2025)技术演进阶段划分1.洪荒时代(1990-1999)技术突破:1991:HTML1.0(TimBerners-Lee)1994:CSS提案(HåkonWiumLie)1995:JavaScript诞生(BrendanEich)核心产物:静态网页(HTML+CSS)表格布局与框架集浏览器战争(NetscapevsIE)2.动态网页革命(2000-2009)技
- java毕业设计劳务外包管理系统源码+lw文档+mybatis+系统+mysql数据库+调试
銮銮科技
mybatisjava数据库
java毕业设计劳务外包管理系统源码+lw文档+mybatis+系统+mysql数据库+调试java毕业设计劳务外包管理系统源码+lw文档+mybatis+系统+mysql数据库+调试本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:My
- 交易所与Web3钱包开发全解析:技术架构、核心模块与未来趋势
Lovely_xwys
区块链开发web3架构区块链去中心化智能合约
在数字经济高速发展的今天,交易所与Web3钱包作为区块链生态的“流量入口”与“资产枢纽”,其开发技术直接影响用户体验与行业竞争力。本文将从技术架构、核心功能、安全合规及生态协同等维度,深度解析交易所与Web3钱包开发的关键要点。一、交易所开发:构建高效安全的数字资产交易平台1.技术架构设计交易所开发需采用分层架构以支撑高并发场景。主流方案包括:•前端技术栈:React或Vue.js构建响应式界面,
- 计算机毕业设计Java汉服配饰销售系统(源码+系统+mysql数据库+lw文档)
在线科技
数据库javamysql
计算机毕业设计Java汉服配饰销售系统(源码+系统+mysql数据库+lw文档)计算机毕业设计Java汉服配饰销售系统(源码+系统+mysql数据库+lw文档)本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码
- 【DeepSeek搜索工具汇总】
xushuanglu_csdn
提升ai
DeepSeek搜索工具汇总Halo介绍及可集成技术Halo简介主要功能可集成的技术1.前端技术2.后端技术3.DevOps相关4.云服务集成5.其他集成MaxKB介绍及可集成技术MaxKB简介核心特点:可集成的技术1.存储与数据库2.搜索技术3.身份认证4.协作与集成5.AI增强6.DevOps集成7.前端技术MaxKB如何集成到项目中**1.独立部署(推荐)****步骤:****2.API集成
- Js函数返回值
_wy_
jsreturn
一、返回控制与函数结果,语法为:return 表达式;作用: 结束函数执行,返回调用函数,而且把表达式的值作为函数的结果 二、返回控制语法为:return;作用: 结束函数执行,返回调用函数,而且把undefined作为函数的结果 在大多数情况下,为事件处理函数返回false,可以防止默认的事件行为.例如,默认情况下点击一个<a>元素,页面会跳转到该元素href属性
- MySQL 的 char 与 varchar
bylijinnan
mysql
今天发现,create table 时,MySQL 4.1有时会把 char 自动转换成 varchar 测试举例: CREATE TABLE `varcharLessThan4` ( `lastName` varchar(3) ) ; mysql> desc varcharLessThan4; +----------+---------+------+-
- Quartz——TriggerListener和JobListener
eksliang
TriggerListenerJobListenerquartz
转载请出自出处:http://eksliang.iteye.com/blog/2208624 一.概述 listener是一个监听器对象,用于监听scheduler中发生的事件,然后执行相应的操作;你可能已经猜到了,TriggerListeners接受与trigger相关的事件,JobListeners接受与jobs相关的事件。 二.JobListener监听器 j
- oracle层次查询
18289753290
oracle;层次查询;树查询
.oracle层次查询(connect by) oracle的emp表中包含了一列mgr指出谁是雇员的经理,由于经理也是雇员,所以经理的信息也存储在emp表中。这样emp表就是一个自引用表,表中的mgr列是一个自引用列,它指向emp表中的empno列,mgr表示一个员工的管理者, select empno,mgr,ename,sal from e
- 通过反射把map中的属性赋值到实体类bean对象中
酷的飞上天空
javaee泛型类型转换
使用过struts2后感觉最方便的就是这个框架能自动把表单的参数赋值到action里面的对象中 但现在主要使用Spring框架的MVC,虽然也有@ModelAttribute可以使用但是明显感觉不方便。 好吧,那就自己再造一个轮子吧。 原理都知道,就是利用反射进行字段的赋值,下面贴代码 主要类如下: import java.lang.reflect.Field; imp
- SAP HANA数据存储:传统硬盘的瓶颈问题
蓝儿唯美
HANA
SAPHANA平台有各种各样的应用场景,这也意味着客户的实施方法有许多种选择,关键是如何挑选最适合他们需求的实施方案。 在 《Implementing SAP HANA》这本书中,介绍了SAP平台在现实场景中的运作原理,并给出了实施建议和成功案例供参考。本系列文章节选自《Implementing SAP HANA》,介绍了行存储和列存储的各自特点,以及SAP HANA的数据存储方式如何提升空间压
- Java Socket 多线程实现文件传输
随便小屋
javasocket
高级操作系统作业,让用Socket实现文件传输,有些代码也是在网上找的,写的不好,如果大家能用就用上。 客户端类: package edu.logic.client; import java.io.BufferedInputStream; import java.io.Buffered
- java初学者路径
aijuans
java
学习Java有没有什么捷径?要想学好Java,首先要知道Java的大致分类。自从Sun推出Java以来,就力图使之无所不包,所以Java发展到现在,按应用来分主要分为三大块:J2SE,J2ME和J2EE,这也就是Sun ONE(Open Net Environment)体系。J2SE就是Java2的标准版,主要用于桌面应用软件的编程;J2ME主要应用于嵌入是系统开发,如手机和PDA的编程;J2EE
- APP推广
aoyouzi
APP推广
一,免费篇 1,APP推荐类网站自主推荐 最美应用、酷安网、DEMO8、木蚂蚁发现频道等,如果产品独特新颖,还能获取最美应用的评测推荐。PS:推荐简单。只要产品有趣好玩,用户会自主分享传播。例如足迹APP在最美应用推荐一次,几天用户暴增将服务器击垮。 2,各大应用商店首发合作 老实盯着排期,多给应用市场官方负责人献殷勤。 3,论坛贴吧推广 百度知道,百度贴吧,猫扑论坛,天涯社区,豆瓣(
- JSP转发与重定向
百合不是茶
jspservletJava Webjsp转发
在servlet和jsp中我们经常需要请求,这时就需要用到转发和重定向; 转发包括;forward和include 例子;forwrad转发; 将请求装法给reg.html页面 关键代码; req.getRequestDispatcher("reg.html
- web.xml之jsp-config
bijian1013
javaweb.xmlservletjsp-config
1.作用:主要用于设定JSP页面的相关配置。 2.常见定义: <jsp-config> <taglib> <taglib-uri>URI(定义TLD文件的URI,JSP页面的tablib命令可以经由此URI获取到TLD文件)</tablib-uri> <taglib-location> TLD文件所在的位置
- JSF2.2 ViewScoped Using CDI
sunjing
CDIJSF 2.2ViewScoped
JSF 2.0 introduced annotation @ViewScoped; A bean annotated with this scope maintained its state as long as the user stays on the same view(reloads or navigation - no intervening views). One problem w
- 【分布式数据一致性二】Zookeeper数据读写一致性
bit1129
zookeeper
很多文档说Zookeeper是强一致性保证,事实不然。关于一致性模型请参考http://bit1129.iteye.com/blog/2155336 Zookeeper的数据同步协议 Zookeeper采用称为Quorum Based Protocol的数据同步协议。假如Zookeeper集群有N台Zookeeper服务器(N通常取奇数,3台能够满足数据可靠性同时
- Java开发笔记
白糖_
java开发
1、Map<key,value>的remove方法只能识别相同类型的key值 Map<Integer,String> map = new HashMap<Integer,String>(); map.put(1,"a"); map.put(2,"b"); map.put(3,"c"
- 图片黑色阴影
bozch
图片
.event{ padding:0; width:460px; min-width: 460px; border:0px solid #e4e4e4; height: 350px; min-heig
- 编程之美-饮料供货-动态规划
bylijinnan
动态规划
import java.util.Arrays; import java.util.Random; public class BeverageSupply { /** * 编程之美 饮料供货 * 设Opt(V’,i)表示从i到n-1种饮料中,总容量为V’的方案中,满意度之和的最大值。 * 那么递归式就应该是:Opt(V’,i)=max{ k * Hi+Op
- ajax大参数(大数据)提交性能分析
chenbowen00
WebAjax框架浏览器prototype
近期在项目中发现如下一个问题 项目中有个提交现场事件的功能,该功能主要是在web客户端保存现场数据(主要有截屏,终端日志等信息)然后提交到服务器上方便我们分析定位问题。客户在使用该功能的过程中反应点击提交后反应很慢,大概要等10到20秒的时间浏览器才能操作,期间页面不响应事件。 根据客户描述分析了下的代码流程,很简单,主要通过OCX控件截屏,在将前端的日志等文件使用OCX控件打包,在将之转换为
- [宇宙与天文]在太空采矿,在太空建造
comsci
我们在太空进行工业活动...但是不太可能把太空工业产品又运回到地面上进行加工,而一般是在哪里开采,就在哪里加工,太空的微重力环境,可能会使我们的工业产品的制造尺度非常巨大.... 地球上制造的最大工业机器是超级油轮和航空母舰,再大些就会遇到困难了,但是在空间船坞中,制造的最大工业机器,可能就没
- ORACLE中CONSTRAINT的四对属性
daizj
oracleCONSTRAINT
ORACLE中CONSTRAINT的四对属性 summary:在data migrate时,某些表的约束总是困扰着我们,让我们的migratet举步维艰,如何利用约束本身的属性来处理这些问题呢?本文详细介绍了约束的四对属性: Deferrable/not deferrable, Deferred/immediate, enalbe/disable, validate/novalidate,以及如
- Gradle入门教程
dengkane
gradle
一、寻找gradle的历程 一开始的时候,我们只有一个工程,所有要用到的jar包都放到工程目录下面,时间长了,工程越来越大,使用到的jar包也越来越多,难以理解jar之间的依赖关系。再后来我们把旧的工程拆分到不同的工程里,靠ide来管理工程之间的依赖关系,各工程下的jar包依赖是杂乱的。一段时间后,我们发现用ide来管理项程很不方便,比如不方便脱离ide自动构建,于是我们写自己的ant脚本。再后
- C语言简单循环示例
dcj3sjt126com
c
# include <stdio.h> int main(void) { int i; int count = 0; int sum = 0; float avg; for (i=1; i<=100; i++) { if (i%2==0) { count++; sum += i; } } avg
- presentModalViewController 的动画效果
dcj3sjt126com
controller
系统自带(四种效果): presentModalViewController模态的动画效果设置: [cpp] view plain copy UIViewController *detailViewController = [[UIViewController al
- java 二分查找
shuizhaosi888
二分查找java二分查找
需求:在排好顺序的一串数字中,找到数字T 一般解法:从左到右扫描数据,其运行花费线性时间O(N)。然而这个算法并没有用到该表已经排序的事实。 /** * * @param array * 顺序数组 * @param t * 要查找对象 * @return */ public stati
- Spring Security(07)——缓存UserDetails
234390216
ehcache缓存Spring Security
Spring Security提供了一个实现了可以缓存UserDetails的UserDetailsService实现类,CachingUserDetailsService。该类的构造接收一个用于真正加载UserDetails的UserDetailsService实现类。当需要加载UserDetails时,其首先会从缓存中获取,如果缓存中没
- Dozer 深层次复制
jayluns
VOmavenpo
最近在做项目上遇到了一些小问题,因为架构在做设计的时候web前段展示用到了vo层,而在后台进行与数据库层操作的时候用到的是Po层。这样在业务层返回vo到控制层,每一次都需要从po-->转化到vo层,用到BeanUtils.copyProperties(source, target)只能复制简单的属性,因为实体类都配置了hibernate那些关联关系,所以它满足不了现在的需求,但后发现还有个很
- CSS规范整理(摘自懒人图库)
a409435341
htmlUIcss浏览器
刚没事闲着在网上瞎逛,找了一篇CSS规范整理,粗略看了一下后还蛮有一定的道理,并自问是否有这样的规范,这也是初入前端开发的人一个很好的规范吧。 一、文件规范 1、文件均归档至约定的目录中。 具体要求通过豆瓣的CSS规范进行讲解: 所有的CSS分为两大类:通用类和业务类。通用的CSS文件,放在如下目录中: 基本样式库 /css/core
- C++动态链接库创建与使用
你不认识的休道人
C++dll
一、创建动态链接库 1.新建工程test中选择”MFC [dll]”dll类型选择第二项"Regular DLL With MFC shared linked",完成 2.在test.h中添加 extern “C” 返回类型 _declspec(dllexport)函数名(参数列表); 3.在test.cpp中最后写 extern “C” 返回类型 _decls
- Android代码混淆之ProGuard
rensanning
ProGuard
Android应用的Java代码,通过反编译apk文件(dex2jar、apktool)很容易得到源代码,所以在release版本的apk中一定要混淆一下一些关键的Java源码。 ProGuard是一个开源的Java代码混淆器(obfuscation)。ADT r8开始它被默认集成到了Android SDK中。 官网: http://proguard.sourceforge.net/
- 程序员在编程中遇到的奇葩弱智问题
tomcat_oracle
jquery编程ide
现在收集一下: 排名不分先后,按照发言顺序来的。 1、Jquery插件一个通用函数一直报错,尤其是很明显是存在的函数,很有可能就是你没有引入jquery。。。或者版本不对 2、调试半天没变化:不在同一个文件中调试。这个很可怕,我们很多时候会备份好几个项目,改完发现改错了。有个群友说的好: 在汤匙
- 解决maven-dependency-plugin (goals "copy-dependencies","unpack") is not supported
xp9802
dependency
解决办法:在plugins之前添加如下pluginManagement,二者前后顺序如下: [html] view plain copy <build> <pluginManagement