web笔记(一)——认识html
1. HTML是什么,HTML5是什么
html是用来描述网页的一种语言,它的全称为hyper Text Markup language(超文本标记语言),html使用标记标签来描述网页。
html5是最新的html标准,它有以下特点:
- 是专门为承载丰富的web内容而设计的,并且无需额外插件;
- 拥有新的语义,图形以及多媒体元素;
- 是跨平台的,被设计为在不同类型的硬件(PC、平板、手机、电视机等等)之上
运行。
所有现代浏览器都支持 HTML5
2. HTML元素标签、属性都是什么概念?
html标签的全称为html标记标签,它有以下特点:
- html标签是由尖括号包围的关键词;
- html标签通常是成对出现的;
- 标签中到的第一个标签是开始标签(开放标签),第二个标签是结束标签(结束标签);
但是有的元素是没有关闭标签的,没有内容的html元素被称为空元素,空元素是在开始标签中关闭的,有以下几个空元素:
<br/>
<hr/>
<img/>
<input/>属性提供了有关html元素的更多的信息,它总是以名称/值对的形式出现,比如:name = “value”;它总是在html元素的开始标签中规定,比如下面的例子:
 "http://www.w3school.com.cn/i/eg_background.jpg" alt = "背景图"
"http://www.w3school.com.cn/i/eg_background.jpg" alt = "背景图"其中src,alt就是img元素的属性(src指的是要显示的图像的url,alt属性的作用是为图像定义一串预备的可替代的文本)。
3. 文档类型是什么概念,起什么作用?
文档类型(DOCTYPE)用来说明web设计中所用的html或xhtml的类型,指出浏览器或者其他阅读程序按照什么样的规则去解释文档中的标记。web世界中存在许多不同的文档,只有了解文档的类型,浏览器才能正确地显示文档,总之,加上doctype声明,让浏览器使用标准模式。
不是html标签,它只是为浏览器提供一种声明,即html是用什么版本编写的。html5的声明如下:
<DOCTYPE html>4. meta标签都用来做什么的?
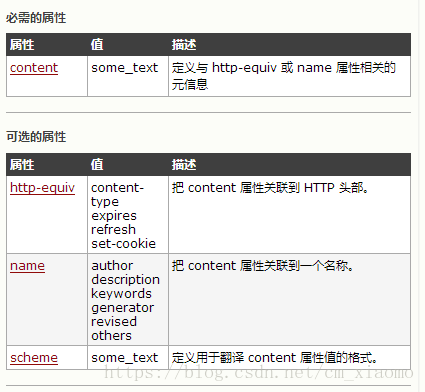
meta元素可提供有关页面的元信息(meta-information),比如针对搜索引擎和更新频度的描述和关键词,它位于文档的头部(head元素内部),不包含任何内容,它的属性定义了与文档相关联的名称/值对。它的属性如下:

具体可以了解W3School的介绍
5. Web语义化是什么,是为了解决什么问题
Web语义化是指使用语义恰当的标签,使页面有良好的结构,页面元素有含义,能够让人和搜索引擎都容易理解。它包含两个方面:html语义化以及CSS命名语义化。因为人可以通过视觉的划分来判断内容的语义,但是搜索引擎看到的只是代码,它只能通过标签来判断内容的语义。因为页面的很大一部分流量是来自搜索引擎的,要使页面尽可能地对搜索引擎友好,所以就要尽可能地使标签语义化。所有的标签都是有自己的语义的,比如:
这div 语义:Division(分隔)
span 语义:Span(范围)
ol 语义:Ordered List(排序列表)
ul 语义:Unordered List(不排序列表)
li 语义:List Item(列表项目)6. 链接是什么概念,对应什么标签?
链接可以是一个字,一个词,也可以是一幅图像,点击这些内容来跳转到新的文档或者当前文档的某个部分,当把鼠标指针移动到网页中的某个链接上时,箭头会变为一只小手。链接对应的标签是a,有两种使用该标签的方式:
- 通过使用href属性,创建指向另一个文档的链接;
- 通过使用name属性,创建文档内的标签。
实例:
<a href="http://www.w3school.com.cn/">Visit W3Schoola>7. 常用标签都有哪些,都适合用在什么场景
div 定义文档中的分区或节
p 定义段落
h1~h6 定义html标题
table 定义表格
ol 定义有序列表
ul 定义无序列表
style 定义文档的样式信息
form 定义供用户输入的表单具体可以查看W3School的介绍。