Web笔记(二)——认识CSS
1. 什么是CSS,CSS是如何工作的
CSS(Cascading Style Sheets)指层叠样式表,它定义如何显示HTML元素,样式通常存储在样式表中,把样式添加到HTML4.0中,是为了解决内容与表现分离的问题。
样式定义可以放在一下三个地方:
- 直接放在元素的style属性中。这种样式称为内联样式(inline style),如下面例子
<p style="font-size:2em">
This is paragraph.
p>- 用style元素存放。 style元素可以放在html文档的任何地方, 并可以多次出现。一般放在元素head中。 这种样式表称为内部样式表(Internal style sheet),如下面例子:
<style type="text/css">
p {font-size:2em}
style>- 存放在一个或多个外部文件(.css)中,即采用外部样式表(External style sheet) 。 在head元素中定义link元素把样式引入网页,如:
type="text/css" href="/css/main.css">css文件还可以在style元素中或者css文件中用@import语句加入,如:
@import url(/css/main.css);回答CSS是如何工作的,需要理解从输入URL到看到页面都发生了什么。总的来说,可以分为以下几步:
- 浏览器向服务器发起请求,服务器向浏览器发送一个HTML文件;
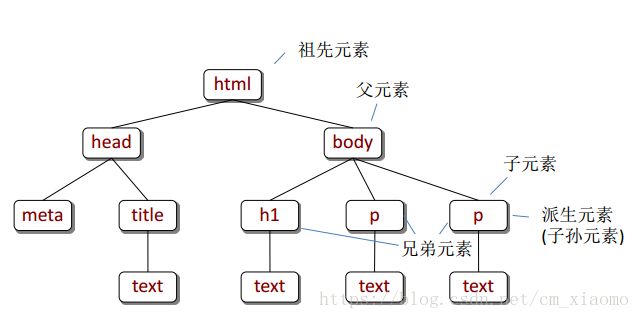
- 处理HTML文件,标记并构建DOM树:HTML文件加载后,浏览器开始构建DOM Tree, DOM Tree就是描述HTML文档中元素层叠关系的一棵树,如下图所示,就是一棵DOM树;

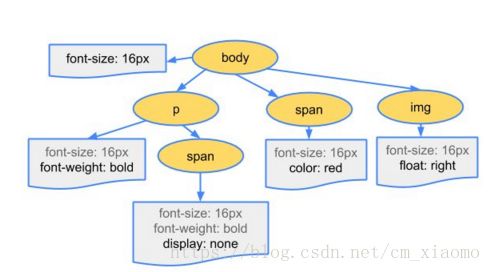
- 处理CSS文件,标记并构建CSSOM树;与DOM类似,我们需要对CSS构建树,首先CSS字节转换成字符,接着转换成令牌和节点,最后链接到一个称为“CSS对象模型(CSSOM)”的树结构内,如下图所示,就是一棵CSSOM树,

- 将DOM与CSSOM合并成一个渲染树;
- 根据渲染树来布局,以计算每个节点的几何信息;合成一棵渲染树之后,我们就知道了各个元素的样式和布局方式了,接下来就是由浏览器内核来进行计算,将渲染树中的每个节点转换成屏幕上的实际像素。
- 将各个节点绘制到屏幕上。
2. CSS的基本语法是怎样的
CSS规则由两个主要的部分构成:选择器,以及一条或多条声明。
selector {declaration1; declaration2; ... declarationN }选择器通常是需要改变样式的HTML元素,每条声明由一个属性和一个值组成。属性(property)是希望设置的样式属性,每个属性有一个值,属性和值被冒号分开。
selector {property: value}如下面的一个例子:
div{
width:800px;
height:200px;
display:inline-block;
}3. CSS选择器是什么概念,简单选择器和属性选择器是什么
在CSS中,选择器用于定位我们想要样式化的网页HTML元素,各式各样可用的CSS选择器允许我们1精确选择要样式化的元素。选择器可以被分为以下几种类别:
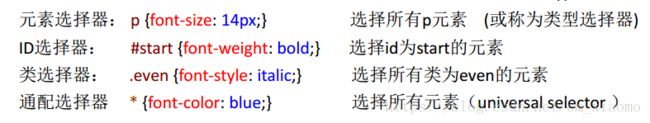
- 简单选择器(Simple selectors):通过元素类型、class 或 id 匹配一个或多个元素。如下几个例子:

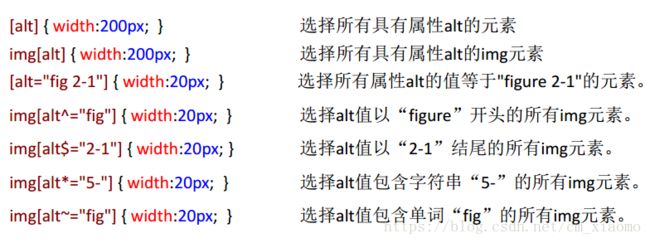
- 属性选择器(Attribute selectors):通过 属性 / 属性值 匹配一个或多个元素,如下面例子:

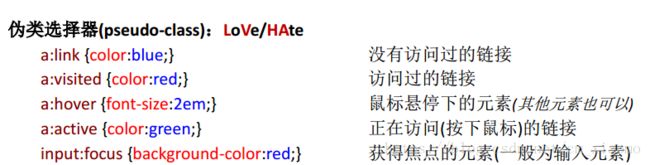
- 伪类(Pseudo-classes):匹配处于确定状态的一个或多个元素,比如被鼠标指针悬停的元素,或当前被选中或未选中的复选框,或元素是DOM树中一父节点的第一个子节点。

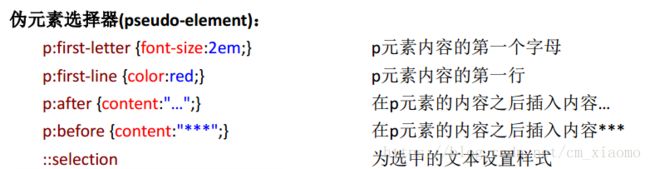
- 伪元素(Pseudo-elements):匹配处于相关的确定位置的一个或多个元素,例如每个段落的第一个字,或者某个元素之前生成的内容。

- 组合器(Combinators):这里不仅仅是选择器本身,还有以有效的方式组合两个或更多的选择器用于非常特定的选择的方法。例如,你可以只选择divs的直系子节点的段落,或者直接跟在headings后面的段落,如下面几个例子:

- 多用选择器(Multiple selectors):这些也不是单独的选择器;这个思路是将以逗号分隔开的多个选择器放在一个CSS规则下面, 以将一组声明应用于由这些选择器选择的所有元素。
4. 文本样式都有哪些相关属性,对应哪些值
A. 文本颜色
p {
color: red;
}
p {
color: rgb(0,0,255);
}
p {
color: #3E8988;
}
p {
color: rgb(0,0,255);
}
span {
color: rgba(0,0,255,0.5);
}
p
{
color: hsla(300,100%,50%,0.3);
}hsla分别代表的含义如下:
- h-hue(色调) 0~360 红橙黄绿青蓝紫,0-红 50-橙 100-黄 150-绿… (每51一级, 0和360都表示红色)
- s-saturation(饱和度),即颜色的纯度 0%-全灰 100%-纯色
- l-lightness(亮度),0%全黑 100% 全白
- a-alpha (透明度),取值0~1 . 0-完全透明, 0.5-半透明, 1-完全不透明
B. 文本字号
p {
font-size: 12px;
}
p {
font-size: 1.2em;
}
p {
font-size: 120%;
}
注:如果基准字号为10px,上述三个表达是一个效果。
li {
font-style: italic; //斜体字
}
li {
font-style: normal;//正常字体
}
li {
font-weight: bold;//粗体字
}
li {
font-weight: normal;//正常字体
}
li {
font-weight: 800;
}
注:Keywords: normal(默认) , bold(粗体) , bolder(更粗) , lighter(更细),100, 200, 300,400(normal),500,600,700(bold),800,900li {
text-transform: uppercase; //把字母转化为大写
}
Keywords: uppercase(大写), lowercase(小写), capitalize(首字母大写), none
em {
font-variant: small-caps;//大写字母小型化
}
em {
text-decoration: underline;
}
Keywords: underline(下划线),overline(上划线),line-through(删除),noneD. 修改字母和单词间距
p{
letter-spacing:0.5em;//字母
}
p{
word-spacing:2em;//单词
}E. 给文本添加阴影
p{
text-shadow:-4px 5px 3px #555555;
}
注:三个值分别代表的是:水平偏移量,垂直偏移量,阴影模糊度,阴影颜色F. 设定文本行高
p{
line-height:2em;
}G. 设置首行缩进
p{
text-indent:2em;//首行缩进两个字号
}H. 设置文本对齐
P{
text-align:center;//居中对齐
}
P{
text-align:left;//左对齐
}
P{
text-align:right;//右对齐
}注:还有很多属性,这里只列举了一些常用的。具体可以参考W3School。
