史上最简单Spring Boot教程:第四篇SpringBoot之freemarker模板(四)
转载请标明出处:https://blog.csdn.net/cms18374672699/article/details/87637855
本文出自DistressRroke _chen的博客
一、FreeMaker介绍
FreeMarker是一款免费的Java模板引擎,是一种基于模板和数据生成文本(HMLT、电子邮件、配置文件、源代码等)的工具,它不是面向最终用户的,而是一款程序员使用的组件。
FreeMarker最初设计是用来在MVC模式的Web开发中生成HTML页面的,所以没有绑定Servlet或任意Web相关的东西上,所以它可以运行在非Web应用环境中。
二、工作原理
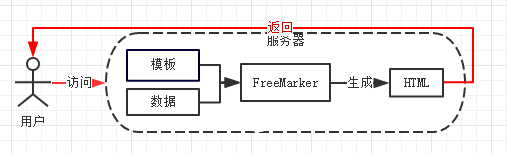
FreeMarker模板存储在服务器上,当有用户访问的时候,FreeMarker会查询出相应的数据,替换模板中的标签,生成最终的HTML返回给用户,如下图:
三、FreeMarker的常用指令
- assign 代码片段声明
- attempt, recover 异常指令
- compress 压缩代码移除空白行
- escape, noescape 转义,不转义
- function, return 方法声明
- global 全局代码声明
- if, else, elseif 条件判断
- import 引入模板
- include 包含 嵌入模板
- list, else, items, sep, break 循环
- switch, case, default, break 多条件判断
FreeMarker的学习网站:http://freemarker.foofun.cn/
四、导入pom依赖
org.springframework.boot
spring-boot-starter-freemarker
五、application.yml文件的默认配置
spring: thymeleaf: cache: false freemarker: # 设置模板后缀名 suffix: .ftl # 设置文档类型 content-type: text/html # 设置页面编码格式 charset: UTF-8 # 设置页面缓存 cache: false # 设置ftl文件路径,默认是/templates,为演示效果添加role template-loader-path: classpath:/templates/role mvc: static-path-pattern: /static/**
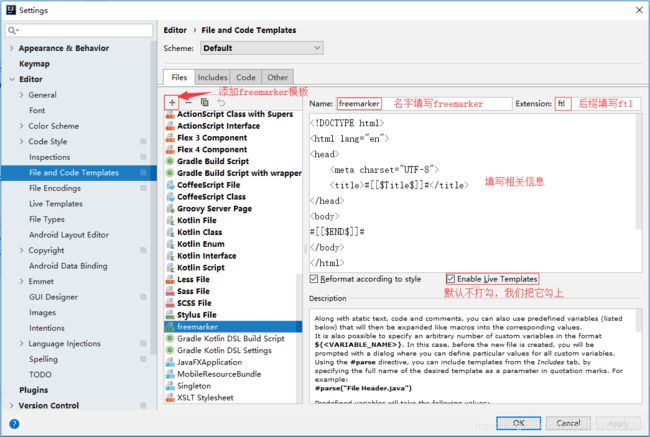
添加模板页 Settings--->Editor---->File and Code Templates,然后添加模板页就按照以下图片标红的操作,完成后点击OK即可
六、常用指令演示
编写controller后台代码
@Controller
public class IndexController {
@RequestMapping("/user/list")
public ModelAndView list(){
ModelAndView modelAndView = new ModelAndView();
modelAndView.setViewName("user/list");
modelAndView.addObject("title","用户列表");
List list = new ArrayList<>();
list.add(new User(1,"欧巴","沉默是金"));
list.add(new User(2,"激动","你看见啥了"));
modelAndView.addObject("users",list);
return modelAndView;
}
@RequestMapping("/role/list")
public ModelAndView roleList(){
ModelAndView modelAndView = new ModelAndView();
modelAndView.setViewName("list");
modelAndView.addObject("name","张三");
modelAndView.addObject("sex","李四");
List list = new ArrayList<>();
list.add(new Role(1,"老师","传授知识"));
list.add(new Role(1,"学生","祖国的花朵"));
modelAndView.addObject("roles",list);
return modelAndView;
}
@RequestMapping("/login")
public String login(){
return "/login";
}
}
注:取值时:如果说是“”不会报错,是null就会报错。
解决:在后面添加!号,!后面添加内容就是设置默认值
例如:
welcome【${name!‘未知’}】to page
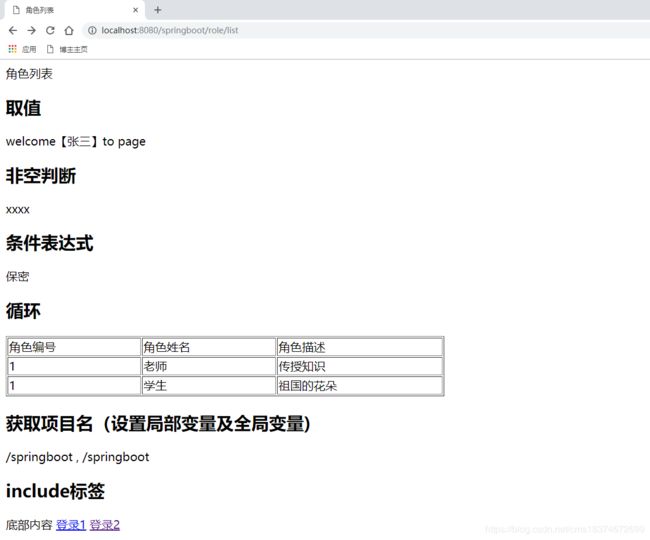
演示结果:
list.ftl模板
角色列表
<#include 'common.ftl'>
角色列表
取值
welcome【${name!}】to page
非空判断
<#if name?exists>
xxxx
条件表达式
<#if sex='boy'>
男
<#elseif sex=='girl'>
女
<#else >
保密
循环
角色编号
角色姓名
角色描述
<#list roles as role>
${role.rid}
${role.roleName}
${role.desc}
获取项目名(设置局部变量及全局变量)
<#--c:set-->
<#--jsp ${pageContext.request.contextPath}-->
<#--局部变量:将项目名赋值给ctxl这个变量,这个作用域在当前页面-->
<#assign ctx1>
${springMacroRequestContext.contextPath}
<#--全局变量:将项目名赋值给ctxl这个变量,这个作用域在整个页面-->
<#global ctx2>
${springMacroRequestContext.contextPath}
${ctx1},${ctx2}
include标签
<#include 'foot.ftl'>
浏览器输入:http://localhost:8080/springboot/role/list
注意点:
1、application.yml中可以配置模板存放位置的根路径、以及静态资源文件存放位置的根路径
2、${springMacroRequestContext.contextPath}:SpringBoot中获取项目名
3、不推荐使用全局变量。即便它们属于不同的命名空间, 全局变量也被所有模板共享,因为它们是被 import进来的。
4、freemarker模板也可以像jsp那样设置根路径
<#include 'common.ftl'>
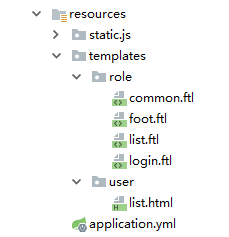
项目结构
common.ftl模板存放js文件
<#--获取项目路径-->
<#assign ctx>
${springMacroRequestContext.contextPath}
common.ftl相当于头部,然后在list.ftl模板中引用
角色列表 <#include 'common.ftl'>
foot.ftl模板
底部内容
登录1
登录2login.ftl模板,当点击登录2,就跳转到login.ftl页面
Title
欢迎来到登录页面