包文件分析器 Webpack Bundle Analyzer
webpack-bundle-analyzer 是一个非常有用的工具,用于可视化和分析 Webpack 打包生成的文件。这使得开发者能够更好地理解应用的依赖关系、包的大小,以及优化打包的机会。以下是关于 webpack-bundle-analyzer 的详细介绍,包括它的安装、使用以及如何解读生成的报告。文档。
安装
你可以通过 npm 或 yarn 安装 webpack-bundle-analyzer
npm install --save-dev webpack-bundle-analyzer或者使用 yarn:
yarn add --dev webpack-bundle-analyzer配置
webpack-bundle-analyzer 可以通过多种方式使用,以下是常见的几种:
1. 在 Webpack 配置中使用
在你的 Webpack 配置文件中引入 webpack-bundle-analyzer 插件,并将其添加到 plugins 数组中。
const { BundleAnalyzerPlugin } = require('webpack-bundle-analyzer');
module.exports = {
// 其他配置...
plugins: [
new BundleAnalyzerPlugin({
// 这里可以设置一些选项
analyzerMode: 'static',
analyzerPort: 8888,
reportFilename: 'report.html', // 打包后的报告文件名
openAnalyzer: true, // 自动打开报告
generateStatsFile: true, // 生成 stats.json 文件
statsFilename: 'stats.json', // stats 文件名称
}),
// 其他插件...
],
};运行Webpack并生成分析报告:
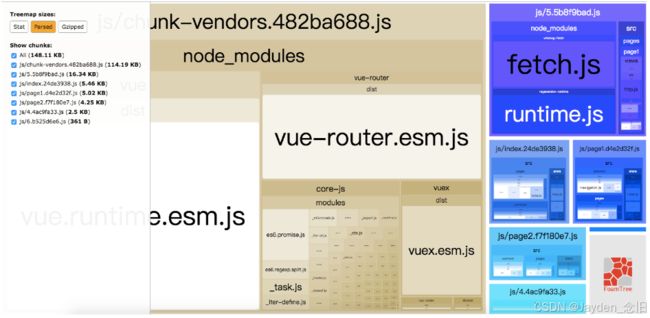
npx webpack --mode production 这将在dist目录下生成一个report.html文件,打开这个文件,你将看到一个交互式的图表,显示了你的包的大小分布。
在上述配置中,analyzerMode 可以选择 server、static 或 disabled:
server:在本地服务器上启动一个分析器,默认在http://localhost:8888。static:生成一个静态的 HTML 文件,默认文件名为report.html。disabled:禁用分析器。
2. 通过命令行使用
你可以在命令行中使用 webpack-bundle-analyzer,通过运行以下命令来生成报告:
npx webpack-bundle-analyzer 首先,你需要生成 Webpack 的 stats 文件。可以通过在 Webpack 配置中添加 --json 选项来生成:
webpack --json > stats.json然后运行分析器:
npx webpack-bundle-analyzer stats.json3. 在 Vue CLI 项目中使用
如果你在使用 Vue CLI 创建的项目,你可以在 vue.config.js 中配置 webpack-bundle-analyzer:
// vue.config.js
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin
module.exports = {
configureWebpack: {
plugins: [
// 配置包分析器
new BundleAnalyzerPlugin({
analyzerMode: 'static',
// analyzerMode: 'server',
// analyzerMode: 'disabled',
// analyzerHost: '127.0.0.1',
// analyzerPort: 8888,
reportFilename: 'report.html',
defaultSizes: 'gzip',
generateStatsFile: true, // 如果为true,则Webpack Stats JSON文件将在bundle输出目录中生成
openAnalyzer: false, // 默认在浏览器中自动打开报告
statsFilename: 'stats.json', // 如果generateStatsFile为true,将会生成Webpack Stats JSON文件的名字
statsOptions: { source: false }
})
]
}
}
在 package.json 中,找到 scripts,添加
"analyz": "cross-env NODE_ENV=production vue-cli-service build --mode production",
或
"analyz": "cross-env NODE_ENV=production npm run build",
然后构建打包,完成后,我们发现在 dist 文件夹里生成了一个 report.html 文件与stats.json 文件
npm run analyz 这种方式会生成 stats.json 文件(很大,部署时需要移除),除此之外,还能看到每一个文件的 Stat size、Parsed size、Gzipped size三种格式的文件大小
webpack-bundle-analyzer的主要配置项及其作用:
-
analyzerMode:
- 类型:
string - 默认值:
'server' - 说明: 指定分析模式。可选值:
'server': 在服务器上启动 HTTP 服务并打开浏览器窗口显示报告(默认)。'static': 生成一个包含报告的单个 HTML 文件。'json': 生成 JSON 格式的报告文件。'disabled': 不生成任何报告或开启服务器。
- 类型:
-
reportFilename:
- 类型:
string - 默认值:
'report.html' - 说明: 当
analyzerMode为'static'时,这个选项决定了生成的 HTML 报告文件的名称与路径。
- 类型:
-
openAnalyzer:
- 类型:
boolean - 默认值:
true - 说明: 是否在构建完成后自动打开报告页面。
- 类型:
-
generateStatsFile:
- 类型:
boolean - 默认值:
false - 说明:是否在生成报告的同时也生成一个 stats.json 文件,该文件包含了打包过程中的详细信息。
- 类型:
-
statsFilename:
- 类型:
string - 默认值:
'stats.json' - 说明: : 当
generateStatsFile设置为true时,这个选项用于指定生成的 stats 文件的名称。
- 类型:
-
statsOptions:
- 类型:
object - 默认值:
null - 说明: 用于配置生成
stats文件的选项。可以传入 Webpack 的 Stats 选项,以便定制化包含的信息。
- 类型:
-
openAnalyzer:
- 类型:
boolean - 默认值:
true - 说明: 是否在完成构建后自动打开分析报告。
- 类型:
-
excludeAssets:
- 类型:
array - 默认值:
[] - 说明: 允许通过正则表达式或函数来排除特定资源不被包含到报告中。
- 类型:
-
analyzerHost 和 analyzerPort:
- 类型:
number - 默认值:
8888 - 说明: 分别指定运行本地 HTTP 服务器的主机名和端口。当你选择
'server'模式时,这些配置将决定你通过哪个地址访问分析报告。
- 类型:
-
defaultSizes:
- 类型:
string - 默认值:
'parsed' - 说明: 报告中默认显示的大小类型。可选值:
'stat': 包含原始大小。'parsed': 包含解析后的大小(即去除了压缩后的大小)。'gzipped': 包含 Gzip 后的大小。- :brotli 压缩后的大小
- 类型:
查看报告
如果你选择了 static 模式,报告将生成在指定的文件中(如 bundle-report.html)。打开文件时,你会看到如下内容:
- 包大小:每个模块的大小,以及整个应用的总大小。
- 依赖树:显示各个模块之间的依赖关系,可以展开和收缩查看。
- 颜色编码:模块的颜色通常表明其大小,帮助你快速识别大包。
解读报告
在分析报告中,你可以找到以下信息:
- 模块大小:可以查看各个模块的实际大小,识别出哪些包过大,需要优化。
- 依赖关系:可以很直观地看到各个模块是如何相互依赖的,便于理解整个应用的结构。
- 第三方库:可以查看第三方库(如 React、Lodash 等)的大小,帮助你决定是否需要使用更轻量的替代库。
优化
根据分析结果,你可以采取以下措施来优化你的打包:
- 代码分割:使用动态导入(
import())来分割较大的模块,从而按需加载。 - 懒加载:将不必要的模块懒加载,只有在需要时再加载它们。
- 移除未使用的依赖:检查并删除不再使用的依赖包。
- 使用轻量库:如果某些库的大小过大,考虑使用更小的替代库。