Android中使用SVG矢量图
###写在前面
####Google在Android 5.X中提供了两个新API来帮助支持SVG:
- VectorDrawable
- AnimatedVectorDrawable
###什么是SVG:
SVG (Scalable Vector Graphics, 可伸缩矢量图形) 是W3C 推出的一种开放标准的文本式矢量图形描述语言,他是基于XML的、专门为网络而设计的图像格式,SVG是一种采用XML来描述二维图形的语言,所以它可以直接打开xml文件来修改和编辑
矢量图有以下等优点:
- 矢量图是用点和线来描述图形,所以文件会比较小,同时也能提供高清晰的画面
- 矢量图缩放自由且不会失真,完全适配于任何分辨率的屏幕
- 矢量图的是以xml语言来描述的,所以它修改自如
- 矢量图色彩分辨率非常高清,同时支持滤镜
- 跨平台,因为矢量图是纯文本格式来描述的,所以不受平台的限制
Android代码中SVG简单的使用
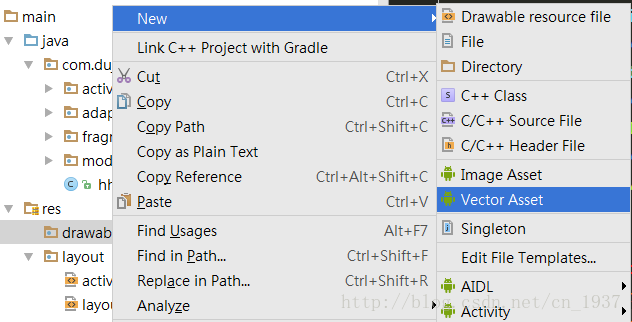
首先,我们右击项目的drawable文件夹,创建一个Vector Asset文件

然后会有如下弹框,让你选择自己SVG图片。

其中Material Icon是谷歌官方提供的一些SVG图片,在Icon后面的选项中可以去选择。可以在Name后面输入框中设置SVG的XML文件名称。
Local file是从本地选择自己SVG图片,后面会讲解。
按照上面的步骤创建好后,我们会看到在drawable目录下有个xml文件。就是我们SVG图片,我下面是Android小机器人的SVG图片内容:
我们可以修改fillColor属性,来修改图片的颜色
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="24dp"
android:height="24dp"
android:viewportHeight="24.0"
android:viewportWidth="24.0">
<path
android:fillColor="#FF000000"
android:pathData="M6,18c0,0.55 0.45,1 1,1h1v3.5c0,0.83 0.67,1.5 1.5,1.5s1.5,
-0.67 1.5,-1.5L11,19h2v3.5c0,0.83 0.67,1.5 1.5,1.5s1.5,-0.67 1.5,-1.5L16,19h1c0.55,
0 1,-0.45 1,-1L18,8L6,8v10zM3.5,8C2.67,8 2,8.67 2,9.5v7c0,0.83 0.67,1.5 1.5,1.5S5,17.33 5,
16.5v-7C5,8.67 4.33,8 3.5,8zM20.5,8c-0.83,0 -1.5,0.67 -1.5,1.5v7c0,0.83 0.67,1.5 1.5,1.5s1.5,
-0.67 1.5,-1.5v-7c0,-0.83 -0.67,-1.5 -1.5,-1.5zM15.53,2.16l1.3,-1.3c0.2,-0.2 0.2,-0.51 0,
-0.71 -0.2,-0.2 -0.51,-0.2 -0.71,0l-1.48,1.48C13.85,1.23 12.95,1 12,1c-0.96,0 -1.86,0.23 -2.66,
0.63L7.85,0.15c-0.2,-0.2 -0.51,-0.2 -0.71,0 -0.2,0.2 -0.2,0.51 0,0.71l1.31,1.31C6.97,3.26 6,
5.01 6,7h12c0,-1.99 -0.97,-3.75 -2.47,-4.84zM10,5L9,5L9,4h1v1zM15,5h-1L14,4h1v1z" />
</vector>
下面是SVG图片中代码字符的一些描述:
《Path》:
M = moveto(M X,Y) :将画笔移动到指定的坐标位置
L = lineto(L X,Y) :画直线到指定的坐标位置
H = horizontal lineto(H X):画水平线到指定的X坐标位置
V = vertical lineto(V Y):画垂直线到指定的Y坐标位置
C = curveto(C X1,Y1,X2,Y2,ENDX,ENDY):三次贝赛曲线
S = smooth curveto(S X2,Y2,ENDX,ENDY):三次贝赛曲线
Q = quadratic Belzier curve(Q X,Y,ENDX,ENDY):二次贝赛曲线
T = smooth quadratic Belzier curveto(T ENDX,ENDY):映射前面路径后的终点
A = elliptical Arc(A RX,RY,XROTATION,FLAG1,FLAG2,X,Y):弧线
Z = closepath():关闭路径
然后我们在布局中,直接只用这张SVG图片即可:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.dujun.svgdemo.MainActivity">
<ImageView
android:layout_width="60dp"
android:layout_height="60dp"
android:src="@drawable/ic_android_black_24dp"/>
</RelativeLayout>