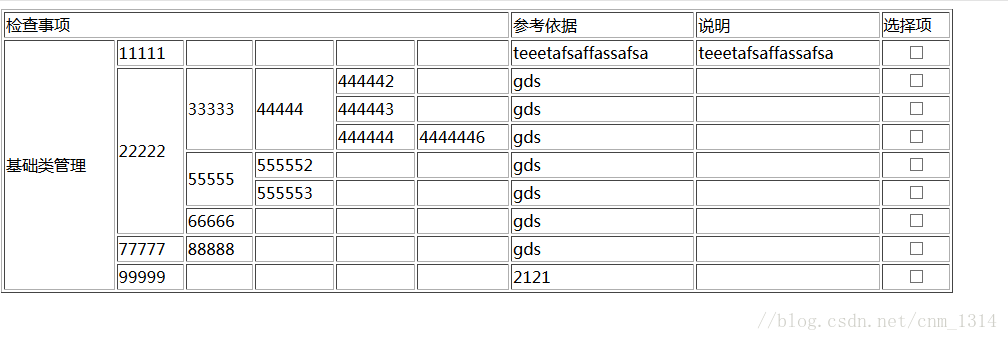
JS递归拼装树形结构的表格
数据格式: [{"id":2, "pid":1, "children":[{...},{...}]},{"id":3, "pid":1, "children":[{...},{...}]},.......]
注意: 下面的样例数据没有children属性,children属性是在程序代码生成的,下面的样例数据只是简单的从数据库查,未做任何处理,如果实际中数据库查出来的就是树形结构的数据,js代码中的拼装树形结构数据的代码就不用了
大概意思就是父节点合子树的行
样例:var data = [{
"id": "24e1dab0615b4a37a1fe3eb4ad2cbddd","zbmc": "11111",
"sm": "teeetafsaffassafsa",
"zbjb": "1",
"parentId": "b294946f88554fc9bf89ee9ea9683feb",
"ckyj": "teeetafsaffassafsa"
}, {
"id": "2730a43d7e584b089542fa20c2323ac1",
"zbmc": "22222",
"sm": "",
"zbjb": "1",
"parentId": "b294946f88554fc9bf89ee9ea9683feb",
"ckyj": "212"
}, {
"id": "1bb0cc2080f44789aeece4c03b4cd56b",
"zbmc": "33333",
"sm": "",
"zbjb": "2",
"parentId": "2730a43d7e584b089542fa20c2323ac1",
"ckyj": "gds"
}, {
"id": "1bb0cc2080f44789aeece4c03b4cd56b6111",
"zbmc": "44444",
"sm": "",
"zbjb": "3",
"parentId": "1bb0cc2080f44789aeece4c03b4cd56b",
"ckyj": "gds"
}, {
"id": "1bb0cc2080f44789aeece4c03b4cd56b6222",
"zbmc": "444442",
"sm": "",
"zbjb": "4",
"parentId": "1bb0cc2080f44789aeece4c03b4cd56b6111",
"ckyj": "gds"
}, {
"id": "1bb0cc2080f44789aeece4c03b4cd56b6333",
"zbmc": "444443",
"sm": "",
"zbjb": "4",
"parentId": "1bb0cc2080f44789aeece4c03b4cd56b6111",
"ckyj": "gds"
}, {
"id": "1bb0cc2080f44789aeece4c03b4cd56b6444",
"zbmc": "444444",
"sm": "",
"zbjb": "4",
"parentId": "1bb0cc2080f44789aeece4c03b4cd56b6111",
"ckyj": "gds"
}, {
"id": "1bb0cc2080f44789aeece4c03b4cd56b6555",
"zbmc": "4444446",
"sm": "",
"zbjb": "5",
"parentId": "1bb0cc2080f44789aeece4c03b4cd56b6444",
"ckyj": "gds"
}, {
"id": "1bb0cc2080f44789aeece4c03b4cd56b2",
"zbmc": "55555",
"sm": "",
"zbjb": "2",
"parentId": "2730a43d7e584b089542fa20c2323ac1",
"ckyj": "gds"
}, {
"id": "1bb0cc2080f44789aeece4c03b4cd56b2",
"zbmc": "555552",
"sm": "",
"zbjb": "3",
"parentId": "1bb0cc2080f44789aeece4c03b4cd56b2",
"ckyj": "gds"
}, {
"id": "1bb0cc2080f44789aeece4c03b4cd56b2333",
"zbmc": "555553",
"sm": "",
"zbjb": "3",
"parentId": "1bb0cc2080f44789aeece4c03b4cd56b2",
"ckyj": "gds"
}, {
"id": "1bb0cc2080f44789aeece4c03b4cd56b3",
"zbmc": "66666",
"sm": "",
"zbjb": "2",
"parentId": "2730a43d7e584b089542fa20c2323ac1",
"ckyj": "gds"
},{
"id": "94ec09d815cf4ab3a7593c294afa1ba1",
"zbmc": "77777",
"sm": "",
"zbjb": "1",
"parentId": "b294946f88554fc9bf89ee9ea9683feb",
"ckyj": "gds"
}, {
"id": "992802474d9648de8abf1961c84e8ef5",
"zbmc": "88888",
"sm": "",
"zbjb": "2",
"parentId": "94ec09d815cf4ab3a7593c294afa1ba1",
"ckyj": "gds"
}, {
"id": "d547bc7816d848bd82a17179ed1799a9",
"zbmc": "99999",
"sm": "",
"zbjb": "1",
"parentId": "b294946f88554fc9bf89ee9ea9683feb",
"ckyj": "2121"
}];
/**
* 业务不同, key的名称不同, 调用之前可以赋值,传null则用下面默认
*/
var keyNames = {
"zbmc": "zbmc", //描述
"sm": "sm", //说明
"zbjb": "zbjb", //级别
"ckyj": "ckyj" //依据
}
var maxLevel=0;
/**
* 初始化表格
*/
function initTable(parentId, data, keyNames) {
maxLevel = getMaxLeve(data);
$("#jcsxTd").attr('colspan', maxLevel+1)
var _ = {"id":parentId, "childrens":[]};
$.each(data, function(i, n) {
n['childrens']=[];
_ = initTreeData(_, n);
});
createTable(_, keyNames);
}
/**
* 组装改数据成一棵树
*/
function initTreeData(_, d) {
if(_.id == d.parentId) {
_['childrens'].push(d);
return _;
}
if(0 == _['childrens'].length) {
return _;
}
$.each(_['childrens'], function(i, n) {
_['childrens'][i]= initTreeData(_['childrens'][i], d);
});
return _;
}
function createTable(_, keyNames) {
$.each(_['childrens'], function(i, n) {
var htmls = '';
if(n['childrens'].length > 0) {
htmls = ''+getChildrenHtml(htmls, n, maxLevel);
} else {
htmls += ''+n.zbmc+'';
for(var j = 1; j < maxLevel; j++) {
htmls += '';
}
htmls += ''+n.ckyj+''+n.sm+'';
}
$("#rootTable").append(htmls);
});
$("#rootTable").find('tr:eq(1)').find('td:eq(0)').before(''+$("#hiddenSpan1").text()+'');
}
function getChildrenHtml(htmls, data, ml) {
htmls += ''+data.zbmc+'';
if(data['childrens'].length > 0) {
$.each(data['childrens'], function(i, n) {
if(i > 0) {
htmls += '';
}
htmls = getChildrenHtml(htmls, n, ml);
});
} else {
var v = ml - data[keyNames['zbjb']];
for(var i = 0; i < v; i++) {
htmls += '';
}
htmls += ''+data.ckyj+''+data.sm+'';
}
return htmls;
}
/**
* 最大合并行数
*/
function getTotleRowCount(data, count) {
if(0 == data.length) {
return count+1;
}
$.each(data, function(i, n) {
if(n['childrens'].length > 0) {
count = getTotleRowCount(n['childrens'], count)-1;
}
count += 1;
});
return count;
}
/**
* 获取最大深度
*/
function getMaxLeve(_data) {
var v = 0;
$.each(_data, function(i, n) {
if(parseInt(n.zbjb) > v)
v = parseInt(n.zbjb);
});
return v;
}