VR小项目(一)
VR小项目(一)
效果图
侧滑抽屉显示 全景图显示界面 视屏显示界面 视屏播放界面
VR小项目(一)
VR小项目(二)
VR小项目(三)
这是一个简单的VR小项目运用到了Fragment,VR全景图,VR视屏
VR
1.在主布局文件activity_main中添加一个LinearLayout布局在LinearLayout中添加一个TableLayout和一个ViewPager,在添加TableLayout的时候需要关联以下这两个包:
com.android.support:appcompat-v7:25.2.0
com.android.support:design:25.2.0
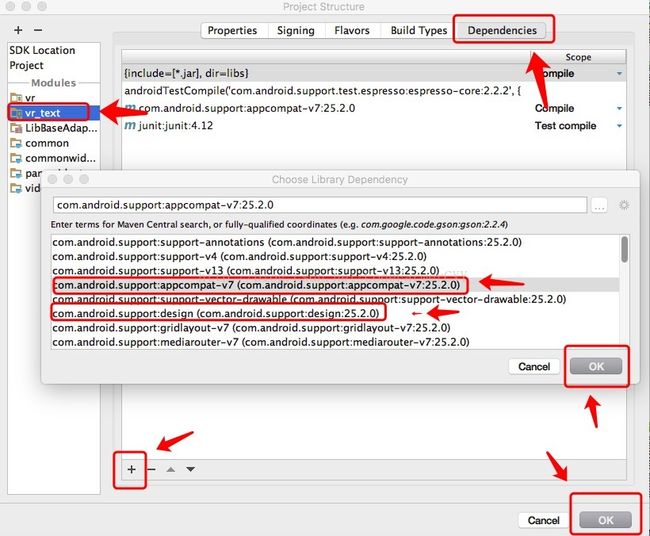
步骤:按住control+alt+shift+s会弹出一个Project Structure点击所要添加的项目,点击Dependencies,点击+号,选择Library Dependency
com.android.support:appcompat-v7:25.2.0
com.android.support:design:25.2.0
步骤:按住control+alt+shift+s会弹出一个Project Structure点击所要添加的项目,点击Dependencies,点击+号,选择Library Dependency
在LinearLayout布局外添加一个次布局fragment,最后将RelativeLayout改为V4包的DrawerLayout:
android.support.v4.widget.DrawerLayout
xml version="1.0" encoding="utf-8"?> <android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/drawer_layout" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@android:color/white"> <LinearLayout android:id="@+id/ll_main" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <android.support.design.widget.TabLayout android:id="@+id/tab_layout" android:layout_width="match_parent" android:layout_height="wrap_content"/> <android.support.v4.view.ViewPager android:id="@+id/vp" android:layout_width="match_parent" android:layout_height="wrap_content"/> LinearLayout> <fragment android:layout_width="match_parent" android:layout_height="match_parent" android:layout_gravity="start"/> android.support.v4.widget.DrawerLayout>2.在与主类同级处新建一个包名为fragment的包并在包中新建一个类名为NaviFragment并继承android.app.Fragment 包的Fragment,用于框架左边的Fragment抽屉,内容可以按照自己的要求自行添加
/** * Date:2017/3/18 * author:陈箫阳ChenXiaoYang * furction:框架左边的Fragment,没什么东西,可以按照自己的要求自行添加 */ public class NaviFragment extends Fragment { @Nullable @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { //使用布局填充器,把一个XML资源转换为一个View对象,返回出去 return inflater.inflate(R.layout.fragment_navi, container, false); } }
此时返回主布局文件在fragment控件内添加类名class
<fragment class="com.example.vr_text.fragment.NaviFragment" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_gravity="start”/>
添加完成返回NaviFragment类,此时R.layout.fragment_navi会报红,使用快捷键创建一个布局文件fragment_navi并添加一个TextView用于fragment显示文字
xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:gravity="center"
android:background="@android:color/white"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:textSize="25sp"
android:text="我是侧面的Fragment"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
LinearLayout>
3.编写主类MainActivity,首先定义一个initView()方法用于实例化控件,再定义一个initActionBar()方法用于初始化ActionBar
public class MainActivity extends AppCompatActivity {
private DrawerLayout mDrawerLayout;
private ViewPager mViewPager;
private TableLayout mTableLayout;
private ActionBarDrawerToggle mToggle;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//A.初始化控件对象
initView();
//A.初始化ActionBar
initActionBar();
}
private void initView() {
mDrawerLayout = (DrawerLayout) findViewById(R.id.drawer_layout);
mViewPager = (ViewPager) findViewById(R.id.vp);
//此处实例化的TabLayout必须与主布局下的TabLayout一致
//android.support.design.widget.TabLayout
mTableLayout = (TableLayout) findViewById(R.id.tab_layout);
}
//设置左上角的按钮,当点击时弹出左边的抽屉Fragment
private void initActionBar() {
//获取一个ActionBar对象
ActionBar mActionBar = getSupportActionBar();
//给左上角图标的左边加上一个返回的图标,参数Boolear:true
//在4.0及其以上的系统默认是false
mActionBar.setDisplayHomeAsUpEnabled(true);
//这个类提供了一种方便的方式绑定的功能, DeawableLayout和框架ActionBar来实现推荐的导航抽屉设计
//参数:1.上下文 2.DrawerLayout 3.R.string.资源(照顾盲人,当盲人点击时会发出声音)
mToggle = new ActionBarDrawerToggle(this, mDrawerLayout, R.string.open, R.string.close);
//将抽屉指示器的状态与连接DrawerTable同步
mToggle.syncState();
mDrawerLayout.addDrawerListener(mToggle);
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
if (mToggle.onOptionsItemSelected(item)) {
return true;
}
return super.onOptionsItemSelected(item);
}
}
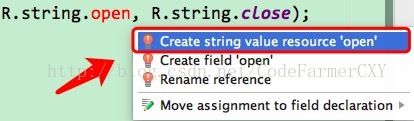
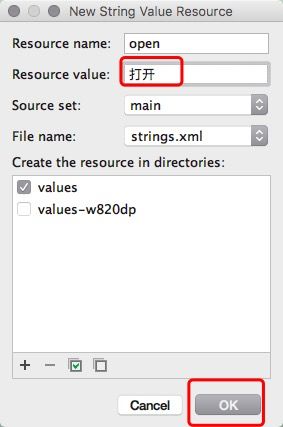
此时ActionBarDrawerToggle方法中的open和close会报红,使用快捷键在strings布局文件中添加打开和关闭
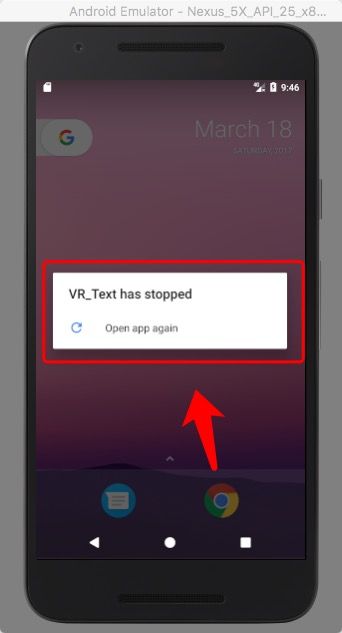
此时运行程序会报一个错误
这是因为实例化的TableLayout在类型转换时要与布局文件中添加的design包中的TabLayout一致
android.support.design.widget.TabLayout
效果图
4.在初始化ActionBar方法的下面添加initViewPager()用于初始化ViewPager,ArrayList中传入的Fragment需要导包,导入的包一定要前后一致,由于前面我导入的是android.app.Fragment;所以在这里也要导入此包
//A.初始化ViewPager
initViewPager();
//初始化DrawerLayout,ViewPager,使DrawerLayout与ViewPager相关联
private void initViewPager() {
//创建一个集合,用来装Fragment
ArrayList mFragmentList=new ArrayList<>();
//把VR全景图和VR视屏的Fragment放入集合中
mFragmentList.add();
mFragmentList.add();
}
5.在fragment包下新建一个名为BaseFragment的类并继承android.app.Fragment包的Fragment用于初始化控件首先添加一个
onCreateView方法使Fragment加载一个布局资源
public class BaseFragment extends Fragment {
//使Fragment加载一个布局资源
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_base,container,false);
}
}
此时R.layout.fragment_base回报红,使用快捷键创建一个布局文件名为fragment_base用于界面显示条目,添加v7包下的RecyclerViewxml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.RecyclerView
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
android.support.v7.widget.RecyclerView>
此时返回BaseFragment类,添加私有的RecyclerView,在onCreateView方法下添加一个onViewCreated方法用于控件的初始化
private RecyclerView mRecyclerView;
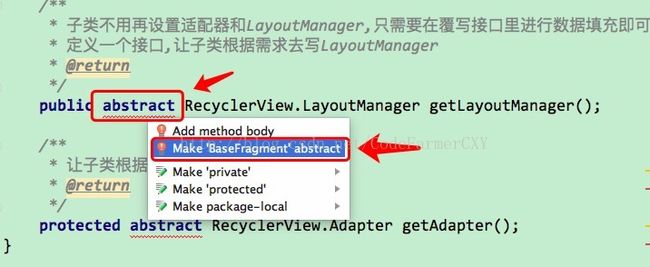
//进行控件的初始化 @Override public void onViewCreated(View view, Bundle savedInstanceState) { super.onViewCreated(view, savedInstanceState); mRecyclerView = (RecyclerView) view.findViewById(R.id.recycler_view); //从接口中拿到LayoutManager RecyclerView.LayoutManager layoutManager = getLayoutManager(); //设置LaroutManager让子类不用再设置 mRecyclerView.setLayoutManager(layoutManager); //设置Adapter子类不用在设置 mRecyclerView.setAdapter(getAdapter()); } /** * 子类不用再设置适配器和LayoutManager,只需要在覆写接口里进行数据填充即可,父类已经写了 * 定义一个接口,让子类根据需求去写LayoutManager * @return */ public abstract RecyclerView.LayoutManager getLayoutManager(); /** * 让子类根据需求去写Adapter * @return */ protected abstract RecyclerView.Adapter getAdapter();
在这里abstract会报红使用快捷键
6.在fragment包下新建两个类一个是VrPanoFragment用于显示全景图另一个是VrVideoFragment用于显示视屏并使其都继承android.app.Fragment包的Fragment
7.继续编写主类MainActivity,将新建的两个类传入TableLayout中
7.继续编写主类MainActivity,将新建的两个类传入TableLayout中
//把VR全景图和VR视屏的Fragment放入集合中 mFragmentList.add(new VrPanoFragment()); mFragmentList.add(new VrVideoFragment());
8.创建适配器
//创建适配器
MyPagerAdapter adapter=new MyPagerAdapter(getFragmentManager());
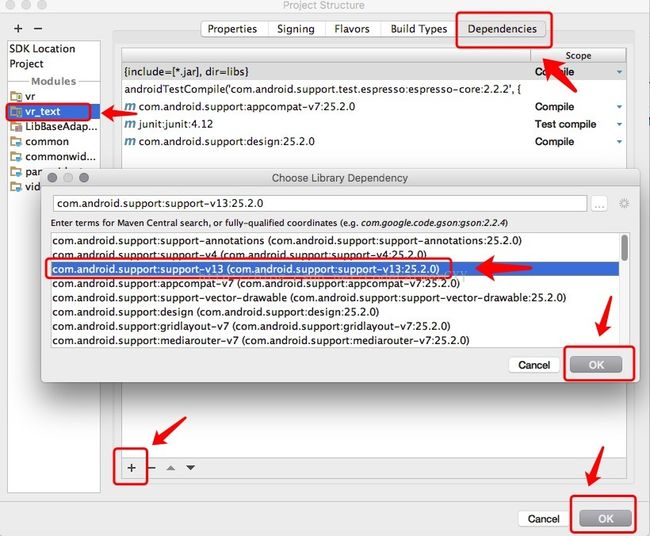
9.此时MyPagerAdapter会报红,因为还没有创建适配器所以在这里使用快捷键创建适配器,并在与主类同级下创建一个adapter的包,并将差UN刚建好的适配器放在包中,在这里需要继承FragmentPagerAdapter,如果使用V4包的Fragment就不需要关联其他的包,在这里我前面的Fragment都用的是android.app.Fragment的包所以此时需要关联
com.android.support:support-v13:25.2.0
步骤:按住control+alt+shift+s会弹出一个Project Structure
点击所要添加的项目,点击Dependencies,点击+号,选择
Library Dependency
com.android.support:support-v13:25.2.0
步骤:按住control+alt+shift+s会弹出一个Project Structure
点击所要添加的项目,点击Dependencies,点击+号,选择
Library Dependency
使MyPagerAdapter继承V13包下的FragmentPagerAdapter,并实现三个方法
/**
* Date:2017/3/18
* author:陈箫阳ChenXiaoYang
* furction:ViewPager所需要使用的适配器,专门用来装fragment的适配器
* http://bolog.csdn.net/yung7086/article/details/47702397
*/
public class MyPagerAdapter extends FragmentPagerAdapter {
private List mFragment;
//创建方法,接收外界传来的Fragment的集合
public void setFragment(List fragment) {
mFragment = fragment;
}
public MyPagerAdapter(FragmentManager fm) {
super(fm);
}
//返回对应位置的fragment
@Override
public Fragment getItem(int position) {
//从集合中拿对应位置的Fragment
Fragment fragment = mFragment.get(position);
return fragment;
}
//设置列数多少
@Override
public int getCount() {
return mFragment.size();
}
}
10.返回主类MainActivity中,在initViewPager方法中将集合传入适配器
//将List集合传入适配器 adapter.setFragment(mFragmentList); //给ViewParger设置适配器 mViewPager.setAdapter(adapter); //TableLayout指示器有几个就创建几个 mTableLayout.addTab(mTableLayout.newTab()); mTableLayout.addTab(mTableLayout.newTab()); //使用DrawerLayout与ViewPager相关联 mTableLayout.setupWithViewPager(mViewPager); //给Tablelayout指示器设置文本,万物从0开始,0就是第一个指示器设置文本 mTableLayout.getTabAt(0).setText("全景图"); mTableLayout.getTabAt(1).setText("全景视屏”);
效果图
VR小项目(一)
VR小项目(二)
VR小项目(三)