css学习笔记(七)
我们html只是对网页的一种基本结构,而网页想美化和各种布局还是要依赖css,其中布局是很重要的一块,盒子模型就看做是一个矩形,而网页就是各种矩形组成的,当然矩形里面还可以放置其他矩形,其中div标签就是最典型的盒子.
盒子中的区域
一个盒子中主要的属性就5个:width、height、padding、border、margin。如下:
- width和height:内容的宽度、高度(不是盒子的宽度、高度)。
- padding:内边距。
- border:边框。
- margin:外边距
边框
border有三个属性分别是border-width border-style border-color,对应分别是边框宽度 边框样式 边框颜色
css学习
效果:
上面的div 设置了border的三个属性,其中border-width这个不要讲的,border-style是边框的样式,比如是实线还是虚线等,有如下一些属性
上面是四个边都有框,那么想其中一个有边框,比如右边框,是有这个属性的
border-right: 10px;
border-left: 10px;
border-bottom: 10px;
border-top: 10px;上面是右 左 下 上 那么对应的border-style也有这四个值
border-bottom-style: solid;
border-top-style: solid;
border-right-style: solid;
border-left-style: solid;对应的border-color也有这四个值
border-bottom-color: red;
border-right-color: red;
border-top-color: red;
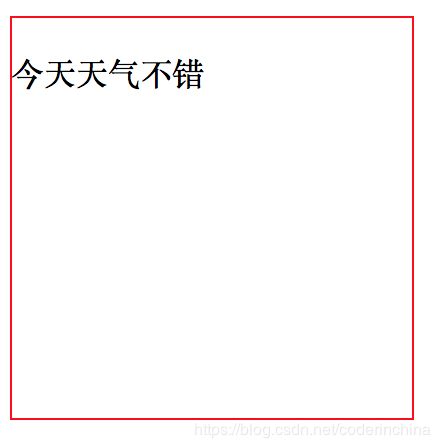
border-left-color: red;如果是四边都有框并且框都有颜色的话,一般是组合写法:
border: 1px solid #333;语法是border: width style color
比如你只要求上边框
border-top:1px solid #333;同理还有其他三个
比如我们很多文字标题下面有一条线 很多情况下不会是使用hr标签来做 而是直接使用border-bottom 就可以搞定
去掉所有的边框
border: 0;如果我四个边框的宽度不一样怎么连写?
border-width: 1px 5px 10px 15px;效果:
它的格式是: 上 右 下 左 按顺时针来的
注意:边框设置太大会导致盒子的宽高发现变化,因为盒子的宽度=border+padding+width
内边距
padding
padding设置值有如下几种情况,
padding:10px; 表示上右下左 都是10px
padding:10px 20px 表示上下 10px 左右20px
padding:10px 20px 30px 表示 上10px 左右20px 下30px
padding:10px 20px 30px 40px表示上10px 右20px 下 30px 左30px
但是padding有个问题 就是你设置padding后它父容器宽高都会变化
css学习
效果:
上边是正常的 下边是设置了padding后导致宽度和高度发生了变化.
外边距
外边距是控制盒子与盒子或者盒子与盒子里面的子标签之间的距离
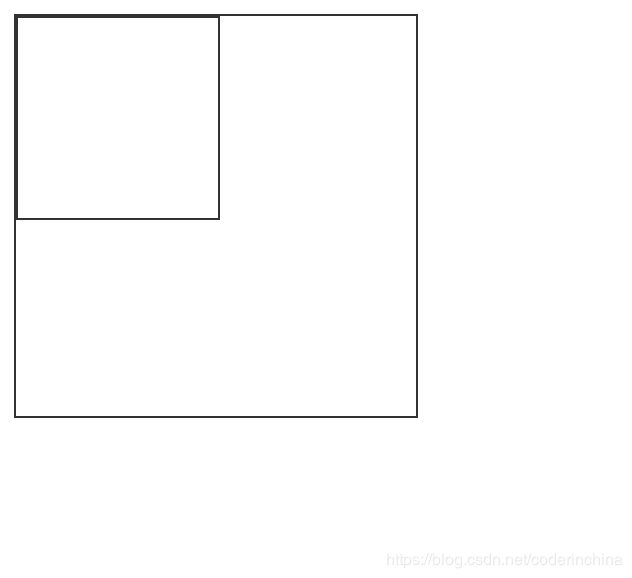
css学习
效果:
你会发现二个盒子重叠的地方会导致边框增加,上面说了padding值在各个情况下表示什么意思,那么marign也是一样
marign设置值有如下几种情况,
marign:10px; 如果父盒子的宽和高不是等于子盒子的kuan+20 高+20的情况下,那么maring:10px就是离上面和左边10px了
marign:10px 20px 表示上下 10px 左右20px
同理第一种情况
marign:10px 20px 30px 表示 上10px 左右20px 下30px
同理第一种情况
marign:10px 20px 30px 40px表示上10px 右20px 下 30px 左30px
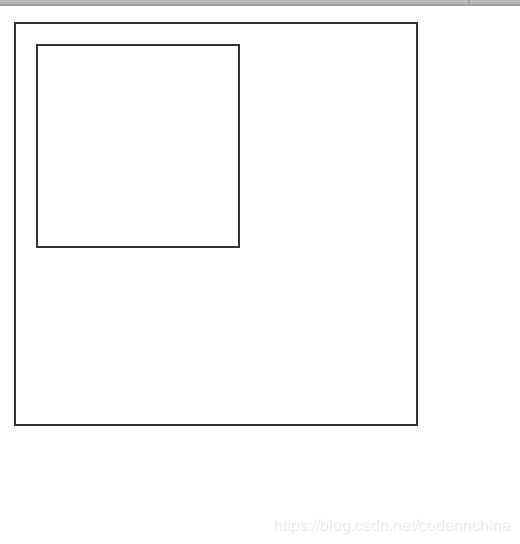
如果想要上面的子盒子在父盒子中居中怎么显示呢?
垂直居中:就是左右二边边距相等就可以办到
margin: 10px 50px 30px 50px;上面是一种写法,还有更简单的想法
margin: 0 auto;表示上下0 左右auto就是自动把你排在中间
margin: auto;也许你会觉得这是横竖都居中,其实你错了 就是水平居中
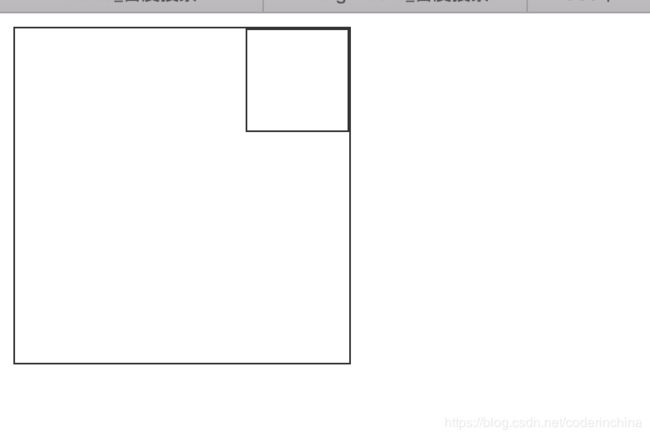
如果我想把子盒子在右边显示呢?
margin-left: auto;效果:
前提是子盒子必须设置了宽和高的值,否则无效.