css知识点总结
1.css概述
-
css是Cascading Style Sheets(级联样式表)
-
css是一种样式表语言,用于为HTML文档控制外观,定义布局.
-
可将页面的内容与表现形式分离,页面内容存放在HTML文档中,而用于定义白线形式的css在一个.css文件中或HTML文档的某一部分
-
HTML如同网页的骨架,css如同修饰骨架的装饰品(样式)
2.基本语法
1.行内样式表
行内样式表,又称内联样式、行间样式、内嵌样式。是通过标签的style属性来设置元素的样式
基本语法为:<标签名 style="属性1:属性值1; 属性2:属性值2; 属性3:属性值3;"> 内容
行内样式表
2.内嵌样式表
内嵌式是将css代码集中写在HTML文档中的head头部标签中,并且用style标签定义
3.外部样式表
外部样式表是将所有的样式放在一个或多个以.css为扩展名的外部样式表文件中,通过link标签将外部样式表文件的链接到HTML文档中
使用link(链接)标签 :
4.各表的优缺点
| 样式表 | 优点 | 缺点 | 使用情况 | 控制范围 |
|---|---|---|---|---|
| 行内样式表 | 书写方便 | 没有实现样式和结构相分离 | 较少 | 控制一个标签(少) |
| 内部样式表 | 部分结构和样式相分离 | 没有彻底分离 | 较多 | 控制一个页面(中) |
| 外部样式表 | 完全实现结构和样式相分离 | 需要引入 | 最多,强烈推荐 | 控制整个站点(多) |
3.选择器
-
标签选择器:通过标签选择器可以选择页面中的所有指定标签 语法:标签名{}
div{
background-color: brown;
width: 200px;
height: 400px;
}-
类选择器:通过标签的class属性值选中一组标签 语法: .class属性值{}
.box-1{
float: left;
color: red;
font-weight: 200;
font-size: 30px;
padding: 25px 25px;
height: 50px;
text-align: center;
}-
id选择器:通过标签的Id属性值选中唯一的一个标签 语法: #id属性值{}
#box-2{
float: left;
color: red;
font-weight: 200;
font-size: 30px;
padding: 25px 25px;
height: 50px;
text-align: center;
}-
通配选择器:可以用来选中页面中的所有标签 语法:*{}
4.文本,背景,列表,伪类,透明
1.文本
-
color:字体颜色
-
font-size:字体大小
-
font-family:字体样式
-
text-align:文本对齐
-
text-decoration:line-through 定义穿过文本下的一条线
-
text-decoration:underline 定义文本的一条线
-
text-decoration:none 定义标准的文本
-
font-weight:字体粗细
-
font-style:italic 斜体文本
-
line-height:设置行高
-
letter-spacing:可以指定字符间距
-
text-indet:用来设置首行缩进
2.背景
-
background-color 背景颜色
-
background-image 背景图片
-
background-repeat 背景重复
-
background-size 背景尺寸
-
background-position 背景位置
3.css列表
-
list-style-image 将图像设置为列表项标志
-
list-style-position 设置列表中列表项标志的位置
-
list-style-type 设置列表项标志的类型
-
list-style 简写属性
4.css伪类
-
css伪类专门用来表示标签的一种特殊的状态,当我们需要在处在这些特殊状态的标签设置样式时 ,就可以使用伪类.
-
伪类的用法:
-
:hover:伪类表示鼠标移入的状态
-
:active:表示的是被点击的状态
-
:focus:向拥有的键盘输入焦点的标签添加样式
-
5.透明
-
定义透明效果的属性是opacity
-
opacity属性设置标签的不透明级别值为1
-
规定不透明度:从0.0(完全透明)到1.0(完全不透明)
-
5.块级,行级,行级块标签,display属性
1.什么是块级标签?
块级标签:无论内容多少都会独占一行的
例如
、
、 、 、
等
2.什么是行级标签?
行级标签:只占有自身大小的标签,不会占一行。
例如 、、、等
3什么是行级块标签?
例如 、![]() 等
等
4.注意
-
一般情况下使用块级标签包含行级标签,不使用行级标签包含块标签
-
a可以包含任何标签,除去a本身
-
p标签不可以包含任何的块标签
5.dispaly
通过display样式可以修改标签的类型
-
block:设置标签为块标签
-
inline:设置标签为行级标签
-
inline-block:设置标签为行级块标签
-
none:隐藏标签(标签将在页面中完全消失)
6.div和span
1.div标签
-
div是块级标签,可以放置任何标签
-
div没有任何附加功能,给了什么属性就能变成什么样.
-
div主要的作用是用来布局网页
2.span标签
-
span是行级标签
-
spam没有 任何附加功能,给了什么属性就能变成什么样.
-
span标签被用来选中文档中的文字.
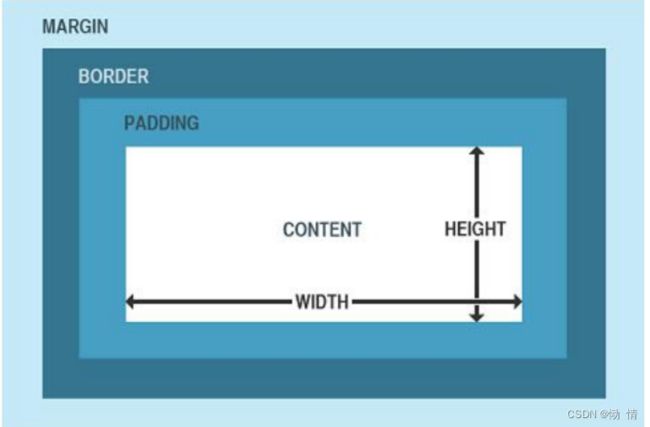
7.盒子模型,内边距,边框,外边距
1.盒子模型
-
css处理网页时,默认为每个标签都包含在一个不哭间的盒子里
-
如果把所有的标签都想象成盒子,那么我们对网页的布局就相当于摆放盒子
2.盒子的划分
1.内容区(content)
-
内容区指的是盒子放置内容的区域,也就是标签中的文本内容,子标签都是存在于内容区中的
-
如果没有为标签设置内边距和边框,则内容大小默认和盒子大小一致
-
通过width和height两个属性可以设置内容的大小而不是整个盒子的大小
-
width和hight属性只适用于块标签(包含行级块)
2.内边距(padding)
-
内边距指的是标签内容区与边框的空间
-
内边距会影响整个盒子的大小 padding:上 右 下 左
3.边框(border)
-
可以在标签周围创建边框,边框是标签可见的最外部 border:粗细 颜色 边框的样式
-
边框的样式:dotted(点线) dashed(虚线) solid(实线) double(双线) groove(槽线)
4.外边距(margin)
-
外边距是标签边框与周围标签相距的空间
-
外边距不会影响盒子的整体大小,但是会影响盒子的位置,会影响盒子的实际控制范围
5.清楚浏览器的默认样式
浏览器为了在页面中没有样式时,也可以有一个比较好的显示效果,所以为很多的标签都设置下一些默认的margin和padding,而它的这些默认样式,正常情况下我们是不需要使用的
*{
margin:0;
padding:0;
}
8.文档流,浮动,定位
1.文档流
-
文档流:指的是文档中的标签在排列时所占用的位置,将窗口自上而下分成一行行,并在每行中按从左至右的标签的顺序排放标签
-
文档流中的标签会默认会紧贴到上一个标签的右边,如果右边不足以放下标签,标签则会另起一行,在新的一行中继续从左至右摆放
2.浮动
-
浮动就是指的是使标签脱离原来的文档流,在父标签中浮动起来.
-
块级标签和行级标签都可以浮动,当一个行级标签浮动以后,宽度会默认是内容的宽度.
-
当一个标签浮动以后,其下方的标签会上移
-
浮动会使标签完全脱离文档流,也就是不再在文档中在占用位置标签浮动以后即完全脱离文档流,这时不会影响父标签的高度,也就是浮动标签不会撑开父标签
3.清除浮动
可以在浮动的标签后面再添加一个空的div进行清除浮动
例如
4.css定位
1.相对定位(relative)
相对定位移动后原来的位置还被占用
-
当开启了标签的相对定位以后,而不设置偏移量时,标签不会发生任何变化
-
相对定位是相对于标签在文档流中原来的位置进行定位
-
相对定位的标签不会脱离文档流
2.绝对定位(absolute)
绝对定位是不占空间的,运用了绝对定位的标签会脱离原来的文档流,浮动起来,因此视觉上会有其他标签的重合
-
开启绝对定位后,会使标签脱离文档流
-
开启绝对定位后,如果不设置偏移量,则标签的位置不会发生改变
-
绝对定位是相当于离他最近的开启了定位的祖先标签进行定位(一般情况,开启了子标签的绝对定位都会同时开启父标签的相对定位),如果所有的祖先标签丢没有开启定位,则会相对于浏览器窗口进行定位
-
绝对定位会使标签提升一个层次
-
绝对定位会改变标签的性质,行级标签变成块标签
- 、
-
一般情况下使用块级标签包含行级标签,不使用行级标签包含块标签
-
a可以包含任何标签,除去a本身
-
p标签不可以包含任何的块标签
-
block:设置标签为块标签
-
inline:设置标签为行级标签
-
inline-block:设置标签为行级块标签
-
none:隐藏标签(标签将在页面中完全消失)
-
div是块级标签,可以放置任何标签
-
div没有任何附加功能,给了什么属性就能变成什么样.
-
div主要的作用是用来布局网页
-
span是行级标签
-
spam没有 任何附加功能,给了什么属性就能变成什么样.
-
span标签被用来选中文档中的文字.
-
css处理网页时,默认为每个标签都包含在一个不哭间的盒子里
-
如果把所有的标签都想象成盒子,那么我们对网页的布局就相当于摆放盒子
-
内容区指的是盒子放置内容的区域,也就是标签中的文本内容,子标签都是存在于内容区中的
-
如果没有为标签设置内边距和边框,则内容大小默认和盒子大小一致
-
通过width和height两个属性可以设置内容的大小而不是整个盒子的大小
-
width和hight属性只适用于块标签(包含行级块)
-
内边距指的是标签内容区与边框的空间
-
内边距会影响整个盒子的大小 padding:上 右 下 左
-
可以在标签周围创建边框,边框是标签可见的最外部 border:粗细 颜色 边框的样式
-
边框的样式:dotted(点线) dashed(虚线) solid(实线) double(双线) groove(槽线)
-
外边距是标签边框与周围标签相距的空间
-
外边距不会影响盒子的整体大小,但是会影响盒子的位置,会影响盒子的实际控制范围
-
文档流:指的是文档中的标签在排列时所占用的位置,将窗口自上而下分成一行行,并在每行中按从左至右的标签的顺序排放标签
-
文档流中的标签会默认会紧贴到上一个标签的右边,如果右边不足以放下标签,标签则会另起一行,在新的一行中继续从左至右摆放
-
浮动就是指的是使标签脱离原来的文档流,在父标签中浮动起来.
-
块级标签和行级标签都可以浮动,当一个行级标签浮动以后,宽度会默认是内容的宽度.
-
当一个标签浮动以后,其下方的标签会上移
-
浮动会使标签完全脱离文档流,也就是不再在文档中在占用位置标签浮动以后即完全脱离文档流,这时不会影响父标签的高度,也就是浮动标签不会撑开父标签
-
当开启了标签的相对定位以后,而不设置偏移量时,标签不会发生任何变化
-
相对定位是相对于标签在文档流中原来的位置进行定位
-
相对定位的标签不会脱离文档流
-
开启绝对定位后,会使标签脱离文档流
-
开启绝对定位后,如果不设置偏移量,则标签的位置不会发生改变
-
绝对定位是相当于离他最近的开启了定位的祖先标签进行定位(一般情况,开启了子标签的绝对定位都会同时开启父标签的相对定位),如果所有的祖先标签丢没有开启定位,则会相对于浏览器窗口进行定位
-
绝对定位会使标签提升一个层次
-
绝对定位会改变标签的性质,行级标签变成块标签
等
2.什么是行级标签?
行级标签:只占有自身大小的标签,不会占一行。
例如 、、、等
3什么是行级块标签?
例如 、等
4.注意
5.dispaly
通过display样式可以修改标签的类型
6.div和span
1.div标签
2.span标签
7.盒子模型,内边距,边框,外边距
1.盒子模型
2.盒子的划分
1.内容区(content)
2.内边距(padding)
3.边框(border)
4.外边距(margin)
5.清楚浏览器的默认样式
浏览器为了在页面中没有样式时,也可以有一个比较好的显示效果,所以为很多的标签都设置下一些默认的margin和padding,而它的这些默认样式,正常情况下我们是不需要使用的
*{
margin:0;
padding:0;
}
8.文档流,浮动,定位
1.文档流
2.浮动
3.清除浮动
可以在浮动的标签后面再添加一个空的div进行清除浮动
例如
4.css定位
1.相对定位(relative)
相对定位移动后原来的位置还被占用
2.绝对定位(absolute)
绝对定位是不占空间的,运用了绝对定位的标签会脱离原来的文档流,浮动起来,因此视觉上会有其他标签的重合