jQuery
概况
- 什么是jQuery
jQuery是一个轻量的JavaScript库,它的目的是简化JavaScript的使用。jQuery将很多常用的功能封装成方法,这些功能往往需要很多JavaScript代码才能实现,有了jQuery,你只需要一行代码调用就可以实现。 - 引入jQuery
- 基础语法
$(selector).action() - jQuery对象:
4.1 通过jQuery包装DOM对象后产生的对象就是jQuery对象。标识是$
4.2 通过js中 document.getElementBy..拿到的是DOM对象;
4.3DOM对象的方法属性不适用jquery对象,反之亦然。
比如DOM对象有.innerHTML属性,而jquery对象对应的是.html()方法;
4.4 jQuery取出来的都是对象集合(即使只有一个),jq的方法会自动循环其中的所有对象,对每个对象执行方法或事件绑定。
而DOM对象调用方法必须是一个对象。
4.5 通过jQeury对象存值:$(selector).data(key, value)在jQuery对象上存储键值对数据。
<p>Hello Worldp>
<script src="jquery-3.2.1.js">script>
<script>
$("p").data("a",100); //存值,可以存多个
$("p").data("b",98);
console.log($("p").data()); // Object {a: 100, b: 98}
console.log($("p").data("a")); //通过key取值
console.log($("p").data("b"));
script>选择元素
selector选择器:
基本选择器
$("*")通配选择器$("#id")id选择器$("element")元素选择器$(".class")类选择器
组合选择器
$(".class,p,div")多元素选择器$(".outer div")后代选择器$(".outer>div")子代$(".outer+div")毗邻$(".outer~div")兄弟
属性选择器:类似CSS中[]
$("[attr1[='value']][attr2]...")
表单选择器:
- $(“:type_value”) (因为只有input表单有type属性),比如
$(":text"),$(":checkbox") - (“:text”)
- $(“[type=’text’]”) 通过属性查找
以上二者是等价的
筛选器
冒号:基本筛选器(对于元素集合)
$("li:first")第一个元素$("li:eq(2)")选择索引等于2的元素$("li:lt(index)")索引小于几的元素$("li:gt(index)")索引大于几的元素$("li:even")偶数索引,索引从0开始$("li:odd")奇数索引,索引从0开始
过滤筛选器:
$().eq(index)性能上同$("li:eq(index)"),但是这种用法更灵活:
var x=3
$("li:eq(x)") 这样x相当于字符串,而不是var x变量
$("li").eq(x) 这里x就是变量$().first()$().hasclass("class_name")
筛选器方法:对应导航属性
找兄弟标签:
$().next().css(...).next().css(...)jQ支持链式操作$().nextAll()当前往下所有$().nextUntil(”#id")当前往下直到…为止(首尾不包括)$().prev(), $().prevAll(), $().preUntil()$().siblings()所有兄弟标签
找子标签:
$().find()找所有的后代$().children()找所有的子代,括号内还可以加条件。比如:(“#id”),(“.class”),(“element”)
找父标签:
$().parent()父标签$().parents()层层往上,找到body层,拿到父亲,爷爷,…,body这些对象的集合。没啥用。如果样式全变了不是因为继承了body,而是因为好几层父元素都执行了方法。括号内可以加条件。$().parentsUntil(".c1")
事件绑定
ready事件
把jQuery代码写在document ready function函数内,表示只有在浏览器加载了该页面时才执行jQuery代码。
也可以简写为:
$(funciton(){
...;
});直接绑定
domObj.onEvents = function(){...} //DOM中是事件属性 jqObj.events(function(){...}) //jq中是事件方法 jqObj.bind("events",function(){} 等同上面
但是,bind方法没有事件委派(动态绑定事件),而且bind在3中废弃了,在此不祥述。
同样,在DOM对象中,动态增加的DOM对象没有事件绑定(除非用行内绑定)。
事件委派delegated event:
委派原则:给父元素绑定事件,把事件委派给子元素
委派方法:on方法 $("parEle").on("events","childEle",function(){...})
事件解除
解除原则:事件绑定到哪个对象,就给哪个对象解除
解除方法:off方法:(注意如果是用到bind绑定事件,那么解除时用unbind方法) $().off("events")
例子
<head>
<script src="jquery-3.2.1.js">script>
<script>
$(function () {
//绑定事件
$(".add").click(function () {
$("div").append($(""
).html("hello"))
//链式操作:新建元素,
元素内文本赋值,添加
元素
});
//事件委派
$("div").on("click", "p", function () {
alert(123);
});
//解除绑定
$(".off").click(function () {
$("div").off("click"); //给哪个对象绑定,就给谁解除
});
});
script>
head>
<body>
<div>
<p>hellop>
<p>hellop>
<p>hellop>
div>
<button class="add">addbutton>
<button class="off">offbutton>
body>hover事件
$(selector).hover(function(){...}, function(){...}) 是对.mouseenter和mouseleave事件的封装。鼠标悬停时,触发第一个函数,鼠标离开时,触发第二个函数。
属性操作
文本属性
$(selector).text()获取纯文本$(selector).html()获取超文本,可以出去元素$(selector).text(value)赋值纯文本$(selector).htme(value)赋值超文本,可以赋值元素
addClass/removeClass
$(selector).addClass("class_name")增加class属性,相当于DOM中的node.classList.add()$(selector).removeClass("class_name")删除class属性,相当于DOM中的node.classList.remove()
attr
$(selector).attr("attr_name")获取属性值$(selector).attr("attr_name",value)为属性赋值,如果属性不存在,添加属性
$("img").attr({ src: "test.jpg", alt: "Test Image" })
.attr("style", "color: red")$(selector).removeAttr("attr_name")删除属性
注意:如果是元素中的value属性,要用val()方法。$(selector).val()对value属性取值,注意,这个value属性必须是固有属性,如果是自定义的这个属性,无效$(selector).val(value)对value属性赋值
prop
prop方法一般用于checked和selected属性;其它属性都用attr()方法:
对于checked,selected属性,通过attr方法来获取属性值,如果是选择状态,那么值是checked,selected; 如果是未选择状态,那么值是undefined。显然这样并不方便我们的赋值或判断。如果用prop方法,未选择的值是false, 选中则是true.
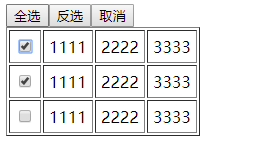
下面我们看一个栗子,通过prop方法实现表格的全选,反选,取消操作:
简单效果图(没有CSS样式,轻喷): 
<head>
<meta charset="utf-8">
head>
<body>
<table border="1" cellpadding="5">
<button id="all">全选button>
<button id="reverse">反选button>
<button id="cancel">取消button>
<tr>
<td><input type="checkbox">td>
<td>1111td>
<td>2222td>
<td>3333td>
tr>
<tr>
<td><input type="checkbox">td>
<td>1111td>
<td>2222td>
<td>3333td>
tr>
<tr>
<td><input type="checkbox">td>
<td>1111td>
<td>2222td>
<td>3333td>
tr>
table>
body>
<script src="jquery-3.2.1.min.js">script>
<script>
$("#all").click(function(){
$(":checkbox").prop("checked",true);
});
$("#cancel").click(function() {
$(":checkbox").prop("checked",false);
});
//jq对象的方法会自动循环对象内的元素,对每个对象调用方法。
//反选时,涉及对象中不同元素的不同操作,因此要手动实现循环,这里用了each循环,后面会具体讲到。
$("#reverse").click(function() {
$(":checkbox").each(function(){
$(this).prop("checked",!$(this).prop("checked"));
//循环元素,对元素的属性值取反,重新赋值给元素的属性
});
});
//实现反选也可以用下面这种方法,判断元素属性的布尔值,再赋相反的值:
// $("#reverse").click(function() {
// $(":checkbox").each(function() {
// if($(this).prop("checked")) {
// $(this).prop("checked",false);
// } else {
// $(this).prop("checked",true);
// }
// })
// })each循环
jQuery库可以理解为一个类:$, 而$(selector)就是类的实例化。
循环方式
循环方式一: $.each(seq/obj, function(i, v) {...})
each方法的第一参数是循环对象:序列或对象;第二个参数是回调函数,该函数可以接受两个参数i,v:对于序列,i是索引,v是值;对于对象:i是key, v是value
循环方式二: $(selector).each(function() { $(this)... }) $(selector)实例化拿到的本身就是对象集合,因此each方法直接循环这个对象集合。 $(this)代指当前循环的对象
另外,通过$(this).index() 可以拿到当前对象的的索引
循环控制:return
我们知道,函数中的return, 会结束函数。而在each循环的回调函数中,return会结束那一次的循环的回调函数,进入下一次循环。效果类似continue。如果each循环的回调函数中,出现return flase, each方法判断返回值,从而结束掉整个循环,效果类似break。
总结:return ⇒ continue; return false ⇒ break
<script src="jquery-3.2.1.js">script>
<script>
arr = ["a", "b", "c", "d"];
$.each(arr, function(i,v) {
if(v=="c") {
return;
// 结束当前回调函数,继续下一次;return 相当于continue
}
console.log(v); //打印结果:a b d
});
$.each(arr, function(i,v) {
if(v=="c") {
return false;
//给each一个信息,结束整个循环;return false 相当于break
}
console.log(v); //打印结果:a b
});
function print(seq) {
for (var i=0; iif (i==2) {
return; //结束函数
}
console.log(seq[i]); //打印结果:a b
}
}
print(arr);
script> 节点操作
创建节点
var $ele = $("
注意,要加尖括号,否则就成了查找节点了;
另外,习惯上如果是jQuery创建的元素,赋值给变量时加$符号。
插入节点
这里以刚刚创建的节点$ele为例,用$par代表父节点,$sib
代表兄弟节点,$new新的节点。
内部插入:
- $par.append($ele) 追加到最后
- $par.prepend($ele) 插入到最前面
- $ele.appendTo($par) 追加到最后
- $ele.prependTo($par) 插入到最前面
外部插入:
- $sib.after($ele) 添加到兄弟元素后面
- $sib.before($ele) 添加到兄弟元素前面
- $ele.insertAfter($sib) == $sib.after($ele)
- $ele.insertBefore($sib) == $sib.before($ele)
##替换节点## —csdn的markdown编辑器,毛病不少,无力吐槽。。。
- $ele.replaceWith($new) DOM中替换节点是由父元素完成的,jQuery中只需要对被替换节点调用replaceWith()方法,传入替换节点即可。
##删除节点##
- $(selector).remove([expr]) 删除元素; 可选参数[expr]: 用于筛选元素的jQuery表达式,比如".class", "#id"
- $(selector).empty()清空节点内的所有子元素,包括文本
##克隆节点##
- $(selector).clone() 默认就是深度拷贝(包含子元素),对应DOM中的方法是cloneNode(true)
##栗子##
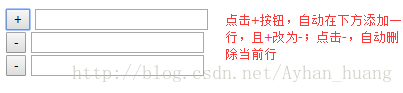
实现如图所示的效果: 
代码如下:
<div class="box">
<div class="item">
<button class="add">+button>
<input type="text">
div>
div>
<script src="jquery-3.2.1.js">script>
<script>
//点击 + 生成新的item, 将 + 改为 - , class改为del
$(".add").click(function() {
var $new = $(this).parent().clone(); //注意不要直接$(".item"),那样克隆的是集合
$new.children(".add").attr("class","del").text("-");
$(".box").append($new);
});
//点击 - ,删除条目;这里用事件委派,这样对新增的item也会生效
$(".box").on("click", ".del", function() {
$(this).parent().remove();
});
script>动画效果
显示隐藏
$(selector).hide([speed,[easing],[fn]]隐藏元素。可选参数speed: 设置动画速度,“slow”,”normal”,”fast”,或者毫秒值,比如1000代表1秒;easing: 指定切换效果,默认是”swing”, 可选”linear”;fun: 动画完成时执行的函数,每个元素执行一次。$(selector).show([speed,[easing],[fn])显示元素。$(selector).toggle([speed,[easing],[fn])切换 :隐藏的–>显示,显示的–>隐藏
滑动
$(selector).slideUp([speed,[easing],[fn]])收起$(selector).slideDown([speed,[easing],[fn]])展开$(selector).slideToggle([speed,[easing],[fn]])切换
淡入淡出
$(selector).fadeIn([speed,[easing],[fn]])淡入$(selector).fadeOut([speed,[easing],[fn]])淡出$(selector).fadeToggle([speed,[easing],[fn]])切换
CSS操作
位置操作
$(selector).offset()偏移
$(selector).offset()该方法拿到一个坐标对象,位置相对于浏览器窗口的左上角$(selector).offset().left取出左边距$(selector).offset().top取出上边距$(selector).offset({left:100, top:100})修改坐标
栗子:
实现鼠标拖动元素的效果
<style>
.box {
width: 200px;
height: 200px;
background-color: #336699;
cursor:move; /* 更改鼠标样式 */
}
style>
<body>
<div class="box">div>
body>
<script src="jquery-3.2.1.js">script>
<script>
// 鼠标按下:获取box的初始位置,鼠标初始位置
$(".box").mousedown(function(e) {
var $box_x = $(".box").offset().left;
var $box_y = $(".box").offset().top;
var mouse_x = e.clientX;
var mouse_y = e.clientY;
//鼠标拖动:box的位置等于box初始位置 + 鼠标实时位置 - 鼠标初始位置
$(document).mousemove(function(e) { //这里选择document是因为,鼠标速度快了,会跑出box外面
var new_mouse_x = e.clientX;
var new_mouse_y = e.clientY;
$(".box").offset({left:$box_x + new_mouse_x - mouse_x, top:$box_y + new_mouse_y - mouse_y})
});
//鼠标放开:解除事件绑定
$(document).mouseup(function() {
$(document).off("mousemove");
});
});
script>$(selector).position()位置
$(selector).position()拿到坐标对象,位置是参照已定位父元素,如果没有,则参照body元素;$(selector).position().left取出左边距$(selector).positiont().top取出上边距$(selector).position({left:100, top:100})修改坐标
$(selector).scrollTop()垂直滚动
$(window).scrollTop([val])拿到浏览器滚动条的当前位置,如果传入可选参数val,就是设置垂直滚动条值。scroll事件监听滚动
栗子:制作一个返回顶部的按钮
<style>
.box {
width:100%;
height: 1000px;
background-color: #99aecb;
}
.toTop {
width: 30px;
background-color: darkgray;
position:fixed;
bottom: 20px;
right:20px;
text-align: center;
display:none;
}
style>
<body>
<div class="box">div>
<div class="toTop">topdiv>
body>
<script src="jquery-3.2.1.js">script>
<script>
$(window).scroll(function() { //监听窗口滚动
if ($(window).scrollTop()>100) {
//滚动条位置到达设置的临界值时
$(".toTop").show();
} else {
$(".toTop").hide();
}
});
$(".toTop").click(function() {
$(window).scrollTop(0);
})
script>$(selector).scrollLeft()水平滚动
尺寸操作
我们在CSS中设置元素的width和height属性时,设置的是内容区域的尺寸,即padding内的区域。
- $(selector).width([val|fn]) 获取jQuery对象中第一个元素的内容宽度。如果如果传入可选参数val,则是为该元素设置宽度;如果接收一个回调函数用于设置宽度,那么函数funditon(index, width)接收两个参数,第一个是元素的索引值,第二个是元素原先的宽度,每个元素的索引和宽度被传入函数,函数的返回值设定为该元素的宽度。
- $(selector).height([val|fn]) 获取jQuery对象中第一个元素的内容高度……
- $(selector).innerWidth() 获取jQuery对象中第一个元素的宽度,该宽度包括元素的padding。
- $(selector).innerheight() 获取jQuery对象中第一个元素的高度,该宽度包括元素的padding。
- $(selector).outerWidth([true])获取jQuery对象中第一个元素的宽度,该宽度包括元素的border;注意,border必须设定样式才会计算在内。可选参数true表示包括margin宽度。
- $(selector).outerHeight([true]) 获取jQuery对象中第一个元素的高度,该宽度包括元素的border;注意,border必须设定样式才会计算在内。可选参数true表示包括margin高度。
<style>
div {
width:100px;
height: 100px;
padding: 20px;
margin:20px;
border:20px red solid;
background-color: #99aecb;
}
style>
<body>
<div>hellodiv>
body>
<script src="jquery-3.2.1.js">script>
<script>
console.log($("div").width()); //取内容的宽度: 100
console.log($("div").innerWidth()); //包括padding: 140
console.log($("div").outerWidth()); //包括border; 180 ;注意border必须设定样式才会计算在内
console.log($("div").outerWidth(true)); //200 + margin*2 = 240
script>