原生javascript实现H5拖拽效果。
一、设置元素为可拖放
首先,为了使元素可拖动,把 draggable 属性设置为 true
二、 ondragstart 和 setData()
当元素被拖动时,事件触发,所调用的函数。
上面例子代码中,ondragstart 属性调用了一个函数,drag(event),规定被拖动的数据。
dataTransfer.setData() 方法设置被拖数据的数据类型和值:
function drag(ev)
{
ev.dataTransfer.setData(“Text”,ev.target.id);
}
其中数据类型是 “Text”,值是可拖动元素的 id (“drag1”)。
解释一下:dataTransfer对象
事件对象的一个属性,用于从被拖动元素向放置目标传递字符串格式的数据。有二个方法,
(1) getData() 表示可以取得由setData()保存的值。
(2) setData() 它的第一个参数也是getData()方法的唯一个参数,是一个字符串表示保证的数据类型,”text”或者”URL”。
如果将数据保存为URL浏览器会把它当成网页中的链接,当把它放置到地址栏上会打开该URL。
三、在何处放置 - ondragover
ondragover 事件规定在何处放置被拖动的数据。
由于默认的是,无法将数据元素放置到其他元素中。如果需要设置允许放置,就必须阻止对元素的默认处理方式。
这就要通过调用 ondragover 事件的 event.preventDefault() 方法:
调用 preventDefault()就是用来避免浏览器对数据的默认处理
四、放置 - ondrop
当放置被拖数据时,会发生 drop 事件。
上面例子代码中,ondrop 属性调用了一个函数,drop(event):
function drop(ev){
ev.preventDefault();
var data=ev.dataTransfer.getData(“Text”);
ev.target.appendChild(document.getElementById(data));
}
五、拖放(Drag 和 Drop)各属性
[作用在被拖拽的元素上的事件]:
ondragstart:表示按下鼠标键并开始移动鼠标的时,进行触发。(对象是被拖拽元素)
ondrag:dragstart事件触发完随即触发drag事件,在元素拖动期间不停的触发该事件,与mousemove事件类似。(对象是被拖拽元素)
ondragend:当拖动停止时,无论是放在有效还是无效目标上会触发dragend事件。(对象是被拖拽元素)
[作用在目标元素上的事件]:
ondragenter:表示当元素被拖动到放置目标上就会触发,类似于mouseover事件。(对象是目标元素)
ondragover:随即触发dragover事件,且被拖动元素一直在放置目标的范围内移动就一直持续触发。(对象是目标元素)
ondragleave:dragover事件不再发生,他会触发dragleave事件,类似于mouseout事件,如果元素放到了放置目标中,则会触发drap事件而不是dragleave事件。(对象是目标元素)
ondrop:被拖拽的元素在目标元素上鼠标放开时触发事件。(对象是目标元素)
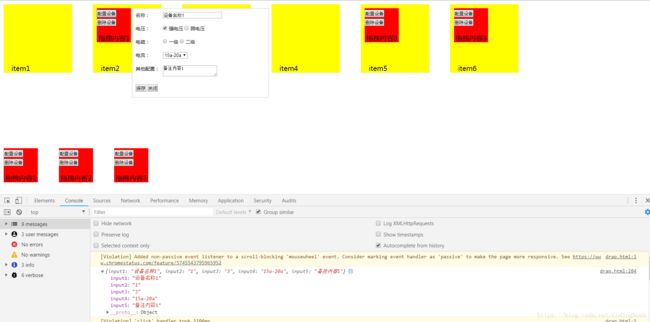
最终效果如下:
代码:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<style>
*{margin:0;padding:0;}
.item{
position:relative;
width:200px;
height:200px;
background:yellow;
border:1px solid #eee;
float:left;
margin:10px 50px 10px 10px;
font-size:20px;
}
.drop.item{
height:100px;
width:100px;
background:red;
}
.item span {
display:block;
width:100px;
text-align: center;
margin:0 auto;
position:absolute;
bottom:0;
}
.drap-item{
margin-top:100px;
clear:both;
}
.clearboth::after{
content:'';
display:block;
clear:both;
}
.drap-item .drop.item{
position:relative;
float:left;
}
.edit-box{
position:absolute;
left:103px;
top:0;
display:none;
z-index:9999;
width:400px;
height:260px;
font-size:14px;
background:#fff;
border:1px solid #ccc;
}
.edit-box p{
padding:10px;
}
.edit-box p label{
display:block;
float:left;
width:80px;
}
style>
head>
<body>
<div class="dropbox clearboth">
<div class="item" draggable="true" id="item1" ondrop="drop_handler(event);" ondragover="dragover_handler(event);" ondragstart="dragstart_handler(event);"><span>item1span>div>
<div class="item" draggable="true" id="item2" ondrop="drop_handler(event);" ondragover="dragover_handler(event);" ondragstart="dragstart_handler(event);"><span>item2span>div>
<div class="item" draggable="true" id="item3" ondrop="drop_handler(event);" ondragover="dragover_handler(event);" ondragstart="dragstart_handler(event);"><span>item3span>div>
<div class="item" draggable="true" id="item4" ondrop="drop_handler(event);" ondragover="dragover_handler(event);" ondragstart="dragstart_handler(event);"><span>item4span>div>
<div class="item" draggable="true" id="item5" ondrop="drop_handler(event);" ondragover="dragover_handler(event);" ondragstart="dragstart_handler(event);"><span>item5span>div>
<div class="item" draggable="true" id="item6" ondrop="drop_handler(event);" ondragover="dragover_handler(event);" ondragstart="dragstart_handler(event);"><span>item6span>div>
div>
<div class="drap-item clearboth">
<div class="drop item" draggable="true" ondragstart="dragstart_handler(event);" id="dr1">
<button class="editbtn" onclick="editbtn(this)">配置设备button>
<button class="delbtn" onclick="delbtn(this)">删除设备button>
<span>拖拽内容1span>
<div class="edit-box" draggable="false" style="display:none;">
<p>
<label>名称:label>
<input type="text" placeholder="输入电压" class="input1">
p>
<p>
<label>电压:label>
<input type="checkbox" class="input2" value="1"> 强电压
<input type="checkbox" class="input2" value="2"> 弱电压
p>
<p>
<label>电磁:label>
<input type="radio" name="dianci" class="input3" value="3"> 一级
<input type="radio" name="dianci" class="input3" value="4"> 二级
p>
<p>
<label>电流:label>
<select class="input4">
<option>10a-15aoption>
<option>15a-20aoption>
<option>25a-30aoption>
select>
p>
<p>
<label>其他配置:label>
<textarea placeholder="其他说明" class="input5">textarea>
p>
<p>
<button onclick="save(this)">保存button>
<button onclick="closebox(this)">关闭button>
p>
div>
div>
<div class="drop item" draggable="true" ondragstart="dragstart_handler(event);" id="dr2">
<button class="editbtn" onclick="editbtn(this)">配置设备button>
<button class="delbtn" onclick="delbtn(this)">删除设备button>
<span>拖拽内容2span>
<div class="edit-box" draggable="false" style="display:none;">
<p>
<label>名称:label>
<input type="text" placeholder="输入电压" class="input1">
p>
<p>
<label>电压:label>
<input type="checkbox" class="input2" value="1"> 强电压
<input type="checkbox" class="input2" value="2"> 弱电压
p>
<p>
<label>电磁:label>
<input type="radio" name="dianci" class="input3" value="3"> 一级
<input type="radio" name="dianci" class="input3" value="4"> 二级
p>
<p>
<label>电流:label>
<select class="input4">
<option>10a-15aoption>
<option>15a-20aoption>
<option>25a-30aoption>
select>
p>
<p>
<label>其他配置:label>
<textarea placeholder="其他说明" class="input5">textarea>
p>
<p>
<button onclick="save(this)">保存button>
<button onclick="closebox(this)">关闭button>
p>
div>
div>
<div class="drop item" draggable="true" ondragstart="dragstart_handler(event);" id="dr3">
<button class="editbtn" onclick="editbtn(this)">配置设备button>
<button class="delbtn" onclick="delbtn(this)">删除设备button>
<span>拖拽内容3span>
<div class="edit-box" draggable="false" style="display:none;">
<p>
<label>名称:label>
<input type="text" placeholder="输入电压" class="input1">
p>
<p>
<label>电压:label>
<input type="checkbox" class="input2" value="1"> 强电压
<input type="checkbox" class="input2" value="2"> 弱电压
p>
<p>
<label>电磁:label>
<input type="radio" name="dianci" class="input3" value="3"> 一级
<input type="radio" name="dianci" class="input3" value="4"> 二级
p>
<p>
<label>电流:label>
<select class="input4">
<option>10a-15aoption>
<option>15a-20aoption>
<option>25a-30aoption>
select>
p>
<p>
<label>其他配置:label>
<textarea placeholder="其他说明" class="input5">textarea>
p>
<p>
<button onclick="save(this)">保存button>
<button onclick="closebox(this)">关闭button>
p>
div>
div>
div>
body>
<script>
function dragstart_handler(ev) {
// Add the target element's id to the data transfer object
ev.dataTransfer.setData("text/plain", ev.target.id);
}
function dragover_handler(ev) {
ev.preventDefault();
// Set the dropEffect to move
}
function drop_handler(ev) {
ev.preventDefault();
// Get the id of the target and add the moved element to the target's DOM
var data = ev.dataTransfer.getData("text");
if (ev.target.children.length === 2) {
alert('已经有元素了!');
} else {
let node = document.getElementById(data).cloneNode(true);
ev.target.appendChild(node);
setTimeout(function () {
node.setAttribute('draggable', false);
},10)
}
}
// 点击配置按钮
function editbtn (node) {
let parent = node.parentNode;
let show = parent.querySelector('.edit-box').style.display;
if (show === 'none') {
parent.querySelector('.edit-box').style.display = 'block';
} else {
parent.querySelector('.edit-box').style.display = 'none';
}
}
// 删除设备
function delbtn (node) {
if (confirm('是否要删除设备?')) {
let parent = node.parentNode;
parent.parentNode.removeChild(parent);
}
}
// 关闭弹窗
function closebox (node) {
node.parentNode.parentNode.style.display = 'none';
}
// 保存提交
function save (node) {
let param = {
input1: node.parentNode.parentNode.querySelector('.input1').value,
input2: node.parentNode.parentNode.querySelector('.input2').value,
input3: node.parentNode.parentNode.querySelector('.input3').value,
input4: node.parentNode.parentNode.querySelector('.input4').value,
input5: node.parentNode.parentNode.querySelector('.input5').value
}
alert('保存成功!');
node.parentNode.parentNode.style.display = 'none';
console.log(param);
}
script>
html>