网站速度是网站的一项很重要的指标,今天来介绍下Hunk常用的3个外贸网站速度测试工具,并对一个网站进行速度优化的案例分析
注意
所有的测试结果只能做为参考,不同的平台测试的结果可能也不一样,这一点很正常。
另外,这些都是国外的测试平台,只能用来测试外贸网站,中文网站不适用。
1. 外贸网站测速工具之Gtmetrix.com
Gtmetrix主要是对网站的页面进行综合评分,包括常见的图片大小,页面大小,请求,加载时间等,并给出相应提示 。
需要注意的,它的速度测试不是很准确,主要看页面的评分和改进建议。
2.外贸网站测速工具之Webpagetest.org
除了测试网站打开速度,页面大小和请求数量,这个网站还对对网站的响应速度及页面质量进行评分,也会提示页面加载的请求和404的链接
3.外贸网站测速工具之dotcom-tools.com/website-speed-test.aspx
这个网站就是测试全球各个地区打开你网站的时间,可以查看你网站在全球的速度怎么样
4.外贸网站测速之案例分析
案例网站:https://www.kingsunlights.com/
网站空间:Bluehost
网站类型:wp网站+the7主题
首先打开上面提到的三个网站,并输入案例网站,并回车,开始测试,等待约一分钟,就能全部测试完成了
然后看测试的结果
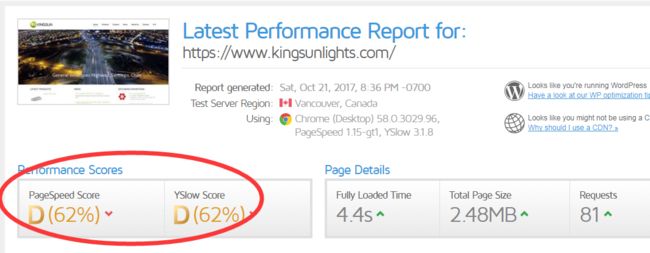
Gtmetrix测试结果如下
可以看出来,页面大小和请教及加载时间都在正常范围内(如果超过建议范围,那个箭头会变成红色),但是pagespeed score和yslow score分数都不高,我们主要看pagespeed的提示,往下看
Pagespeed这一项里面有4个参数得分极低,这也是很多外贸网站常见的问题
1)Optimize images
这一项指的是图片的优化,有很多朋友做好图片之后,直接就上传网站,也不管有多大,也不压缩一下,这样就会拖慢网站的速度
点击这一项,会出现以下提示,提示压缩后可以节约165K左右的大小,然后再下面的列表中提示了可以压缩的图片并给出了优化的版本。
这个时候需要点开后面的optimized version,下载图片,并一一替换掉提示需要改进的图片即可
2)Leverage browser caching
这个是增加浏览器缓存的意思,要怎么解决呢,把光标放在what's this mean上面,出现一个提示,点开read more
找到下面的代码,复制并粘贴到你的空间的.htaccess文件中,接在原有的文件后面即可,如果不知道htaccess文件在哪里,可以参考yoast seo插件使用
当然htaccess文件只有apache服务器(一般的共享空间,如Bluehost都用的是这种),如果你用的是vps+nginx服务器,那就要去修改你网站的vhost系统文件,在server这一段中加入以下代码
location ~* \.(css|gif|ico|jpeg|jpg|js|png)$ {
expires max;
log_not_found off;
}
也可以解决这个问题提示
3)Enable gzip compression
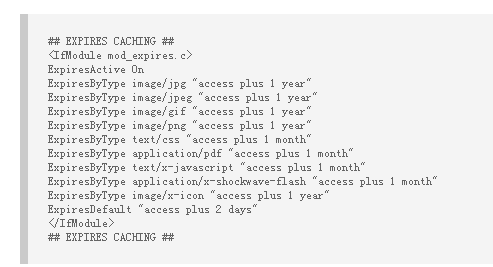
启用gzip压缩,同样打开那个learn more,找到以下代码放到htaccess文件中即可
如果网站用的是vps+nginx服务器,只需要在nginx.conf这个文件中的http{}中加入以下代码,重启nginx即可修复此问题
gzip on;
gzip_disable "msie6";
gzip_vary on;
gzip_proxied any;
gzip_comp_level 6;
gzip_buffers 16 8k;
gzip_http_version 1.1;
gzip_types text/plain text/css application/json application/javascript text/xml application/xml application/xml+rss text/javascript;
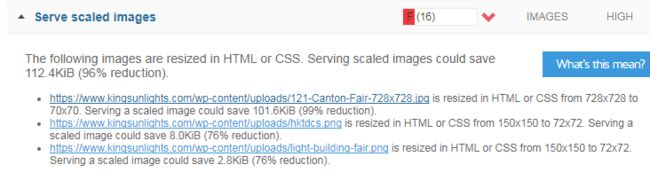
4)serve scaled images
设置正确的图片尺寸,这个对网站速度提升有很大帮助
什么是正确的尺寸? 即本来图片的位置是300X300px的大小,你放的图片却有500X500px,那这就浪费了,如果有很多这样的情况,那就会大大拖慢网站速度。具体内容也可以参考Avada图片问题大全
点开这一项,可以看到哪些图片用了不正确的尺寸,也给了分别对应的正确尺寸是怎么样的,只需要把这些图片下载到本地,处理成正确的尺寸后再上传替换掉老的图片即可修复此问题
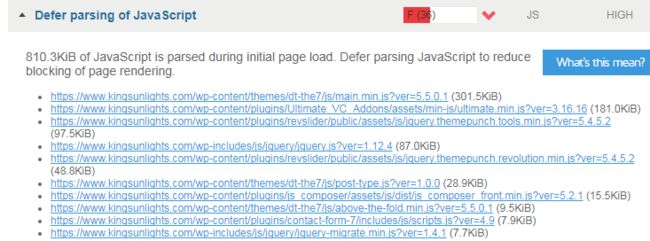
5)Defer parsing of javascript
这个的意思是对JS文件的加载进行延迟,保证用户体验。
这个问题比较复杂,一种是由于主题的不合适设置导致,另一种可能是插件太多导致的,因此gtmetrix只是给出了建议,并没有具体的solution。
一般要解决这个问题需要安装缓存插件来解决。
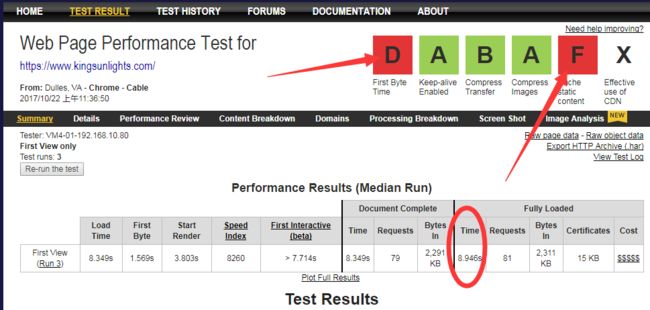
webpagetest测试结果如下
webpagetest的结果提示以下几个方面的问题
1)First Byte time
这个就是用户打开进入你网站的时候,需要等待的响应时间,这个时间越短越好。
这个数据是一般是由你的服务器决定的,一般来讲LINODE会比BLUEHOST要短的多。
另外,安装缓存插件,也可以解决这个问题。
2)Cache static content
即页面的缓存
缓存的作用就是把页面的内容先处理好,当用户来访问的时候直接就下载了,不用再调用数据等,所以速度会提升
一般加上缓存插件即可解决。
3)加载时间
可以看出来,webpagetest的测试结果比gtmetrix的要慢。到底谁准确呢?等下跟第三个测试结果对比就知道了。
dotcom-tools测试结果
可以看出来全球的速度都不是特别好,平均的加载时间达到了15S,这个测试的结果值,跟webpagetest的结果接近。
总结
以上就是三个外贸站测速网站的测试结果,这三个网站各有优势,互相补充,可以直观的帮助我们了解网站的速度及页面的速度优化情况。
不过,也不用过分纠结网站的测试结果,只要速度这一项比较快,其他的也没有太大的问题了,像pagespeed score等,很难得100分,也不用得100分。
当然,有些内容在上面是无法测试出来的,像插件的是多少等,那么可以参考我的另一个文章N个加快网站速度的方法。