Limitations of PeopleTools Component Interfaces and Web Services
We recently put together a proposal for a Mobile Web application for one of our clients. The document proposed a Ruby on Rails application running on Heroku that would connect to PeopleSoft via Web Services backed by Component Interfaces.
In putting this proposal together we documented some limitations with Component Interface that are useful to publish. These limitations are inherent with Component Interface if you are working with them directly or if you then expose that Component Interface as a web services.
Here is a summary of the limitations documented below:
- User Interface cues are not conveyed in Component Interface
- Related Displays are not conveyed in Component Interface
- Prompt Table fields are not conveyed in Component interface
- Page Transfers do not convey in Component Interface
If you are new to Component Interface or need more information checkout our Component Interface Training Video
Background Information
There are some very real limitations to the Component Interface technology that PeopleTools offers. These limitations result in what could be a large amount of recoding of certain core User Interface (UI) pieces in the Mobile Web Application.
Some very high-level background is needed before discussing these limitations and what they mean in a mobile application. When a PeopleSoft developer creates a User Interface, the following tasks are performed in PeopleSoft.
- Fields are defined on database tables
- Valid field values are defined by specifying “prompt tables” on the record fields.
- Database fields are defined on a page that will be rendered as HTML to the user and these fields may be defined as view-only or editable, or invisible.
- Code is written to change the UI based on certain data conditions. For example, if the user keys country equal to USA, then code may hide any fields that relate to France, Brazil, or China. Additionally, certain USA only fields may become visible and editable.
- Pages are contained within a Component which wraps a database transaction and many other things not relevant to this discussion
- We can “wrap” that component in a programmatic interface called a “component interface.”
- We can then take the Component Interface and expose it as a “web service” that mimics the underlying data structure of the component which maps to database fields and business logic.
The important take away, which we will discuss below, is that the underlying Component Interface that is exposed as a Web Service is NOT a full representation of that User interface. It is merely a representation of the underlying data structure only. This creates some unique challenges and limitations that we will discuss in the sub-sections below.
Limitation | User Interface cues are NOT conveyed in Web Services and Component Interfaces
One of the very severe limitations of the PeopleTools Component Interface technology is that the hiding an un-hiding of fields in step 3 and 4 from above is NOT conveyed in the Component Interface and the resulting web service. In other words, if the user of the Mobile Application keys USA in the country field there is absolutely no communication from the web service and Component Interface to the Mobile Web Application that the France, Brazil and China fields should be hidden from the mobile user. This means that certain user interface logic that is already present in the PeopleSoft application will have to be completely duplicated in the Mobile Web Application.
One way to eliminate some of this duplicate code is to offer limited functionality on the MWA that targets the widest audience. This has to be approached at each user interface that is being ported to Mobile. This is a technical challenge that should not be under-estimated.
When underlying code changes occur in the PeopleSoft application from bundles, the Mobile web application will have to be reviewed to make sure that the two user interfaces are presenting the same information.
Limitation | Page ‘related displays’ are NOT conveyed in Component Interfaces and web services
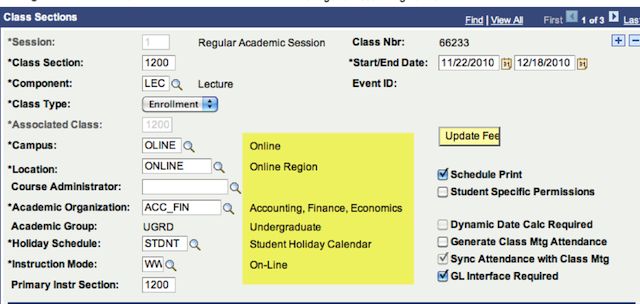
On PeopleTools pages, there is a concept of “Related display”. This concept basically allows the users to easily see the description behind some “code” in the database. This is more easily explained with a picture from a sample Student Administration page.
The fields highlighted in yellow in the screenshot above are what PeopleSoft calls “related displays.” They are kind of ‘magical’ to the developer because the developer does not have to code any SQL to pull and display that the Campus code of “OLINE” translates to “Online” or a holiday code of STDNT translates to “Student Holiday Calendar.” This is something that happens at the user interface level in PeopleSoft. These related displays are integral to the user interface because most users do not know the codes they only know the descriptions of the code.
These related display are NOT conveyed in Component Interfaces and the resulting Web Services. Therefore, work would have to be done in the Mobile Web Application to display the human readable code descriptions. This involves pulling down the list of descriptions from PeopleSoft for each coded field and then recoding this related display functionality in the MWA.
Limitation | Prompt Table / Magnifying Glass functionality not conveyed in web services
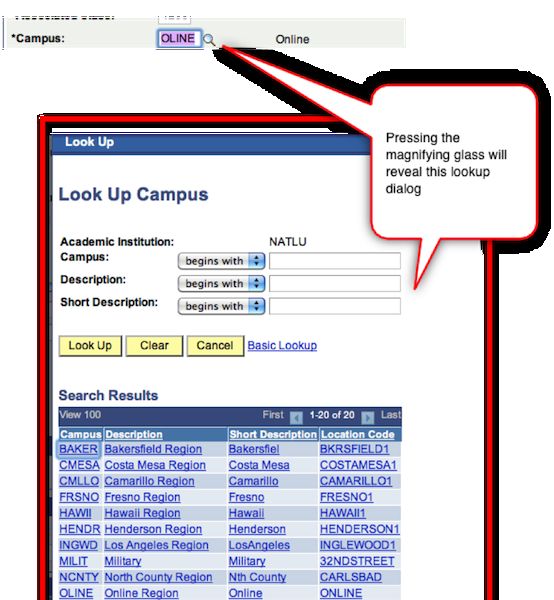
In PeopleTools development there is as concept of “Prompt table lookups.” These are integral to the user interface and are created automatically by the user interface engine. There can be a lot of “magic” behind these lookup like limiting the values presented to the user. An example for a campus lookup is below.
These prompt table lookups are NOT exposed in the web service. Therefore you have to recode this functionality in the Mobile Web Application if you want the user’s to be able to enter data into PeopleSoft. For a complex component this can be very difficult to recreate as some of the data required to determine what values a current user can see may not be available to the MWA. For example, lets say we had some logic that says a student who does not live in the United states should not be able to see US based campuses in this lookup. The Mobile Web Application would have to know the current user’s address and also recreate that filter logic when it presents a list of campuses to the user.
Limitation | Dashboards and Detail components and Page Transfers
If you have “dashboard” pages for users that display a consolidated list of information then the user transfers out to different detail components and pages from there this will not work in the Component Interface world. For example, in the Campus Solutions product there is a “Student Center” page that serves as a dashboard. There are many different links on the Student Center that transfer the student to different places. Additionally this student center can display many different pieces of summary information like todos and your balance and they can transfer to a more detailed component to get the detail.
When a user is interacting with these pages in PeopleSoft they do not know they are traversing different components and being transferred around the application. When these get mapped to a web service, each of these components exists as a different web service because each Component is mapped to one Component Interface which then maps to one Web Service. There is nothing in the web service or Component Interface that tells you when and how to link those two or three components together. This linkage has to be recreated in the Mobile Web Application, which means duplicated logic.
http://www.cedarhillsgroup.com/knowledge-base/kbarticles/limitations-of-peopletools-component-interfaces-and-web-services