Vue-cli3的一些问题记录
Vue-cli3的一些问题记录
-
什么是cli?
cli是vue提供的一个用来快速构建项目环境的一个工具,底层使用的是webpack
-
cli目前有哪些版本?
cli2 cli3
cli3对电脑的配置有一定要求,不是所有电脑都能安装
-
cli如何使用?
-
cli的安装
npm/cnpm/yarn 都可以使用
1. $ yarn add @vue/cli global 这个是cli3的版本
如果我们还想使用cli2的脚手架,那么我们可以在安装一个包
2. $ yarn add @vue/cli-init global
如果有的同学安装3失败了,
那么你可以使用cnpm继续安装 @vue/cli @vue/cli-init
1. $ cnpm i @vue/cli -g 这个是cli3的版本
如果我们还想使用cli2的脚手架,那么我们可以在安装一个包
1. $ cnpm i @vue/cli-init -g
如果还有问题:
那么你就不要使用cli3了,你可以单独安装cli2
```
$ cnpm i vue-cli -g
```
- 验证是否安装成功
命令行输入: $ vue 看是否有东西输出,如果输出命令提示,证明安装成功
- 创建项目
cli3版本创建
1. 命令创建 【 推荐 】
$ vue create project
- 手动选择配置
- 如果安装node-sass出问题,如何解决:
- 先切换成npm源 nrm use npm
- 使用cnpm 安装 cnpm i node-sass sass-loader -D
2. 图形界面创建
$ vue ui
cli2
3. 标准版
$ vue init webpack project
4. 简易版
$ vue init webpack-simple project
- please pick a preset( user arrow keys ) 使用键盘上下键来选择一个配置
1. default 默认配置
2. Manually select features 手动选择配置
配置指的是配置webpack
babel 优雅降级 es6 —> es5 (比如let转为var)
eslint js语法检测
CSS Pre-processors css 预处理语言 less sass/scss stylus(建议选sass)
Linter / Formatter eslint / jslint
Unit Testing 单元测试
E2E Testing 端到端的测试
In dedicated config files 将所选的每一个选项用一个文件来保存( 配置 )
PWA (web app ) 在浏览器中使用的app
Save this as a preset for future projects? 将上面所选的配置保存下来,以备将来的项目使用
我们cli3 使用的包管理器器建议 是 yarn 大家一定要记得配置国内镜像源
4.分析几个版本的目录
cli3
目录
- node_modules 项目的依赖包
- cli3webpack配置放在node_modules中
- public 静态资源目录(生产环境下的)
- img
- js
- css
- favicon.ico 项目标题的logo
- index.html 根实例组件的模板,也是整个项目的容器
- src 源代码开发目录( 也是开发者主要开发的目录文件夹 )
assets为开发环境的静态资源目录(这个目录中的文件会被webpack编译)。
1、asset中如果图片的大小>4kb,我们就原样拷贝到dist目录
2、asset中如果图片的大小<4kb,我们就将图片转换成base64
3、base64是我们前端处理图片的一个形式,将图片路径进行编码,这样可以减少一次Ajax请求,打到前端优化的一个方案,但其也有一个明显的缺点,那就是经base64转化后,会形成一大段二进制代码,不仅可读性很低,而且会放入html结构中,污染全局的html结构。所以一般,我们只是规定4kb及以下的进行转化,再大时进行转化,其代码就会非常多。
- .gitignore git上传忽略文件配置
- babel.config.js 优雅降级配置文件 用来将es6 --> es5
- package.json 整个项目的依赖配置文件
- README.md 整个项目启动的说明性文件
- yarn.lock 整个项目的依赖性文件的信息
- postcss.config.js 项目css预处理的配置
- .browserslistrc 浏览器版本的支持
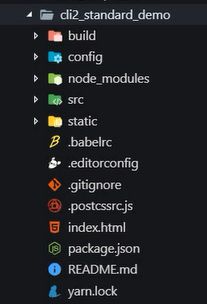
config webpack配置
node_modules
src
static 静态资源配置
js
css
img
.babelrc 优雅降级配置文件
.postcssrc css预处理配置文件
.editorconfig 编辑器配置文件
cli2 简易版
src 源代码开发目录
webpack.config.js webpack配置文件
注意点:
1、Vue并不希望我们去修改node_modules里面的webpack配置文件(因为在上线时,这个node_modules是会被删除掉的,不会将这个文件也一起上传,如果我们是通过修改这里面的文件代码来达到某种样式或者目的,那么一旦上线,这个样式就没了。如果真的相要做出修改,那么可以在项目的根目录下(即某一项目的总文件夹的里面)创建一个vue.config.js的wbbpack的覆盖性配置文件,webpack底层是node.js)。
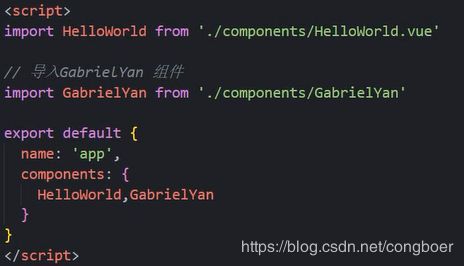
2、自己在src里面的assets里面写的.vue组件文件,通过在其下App.vue文件中用"import 组件名 from 路径",来引入组件,再在export default里面注册组件。

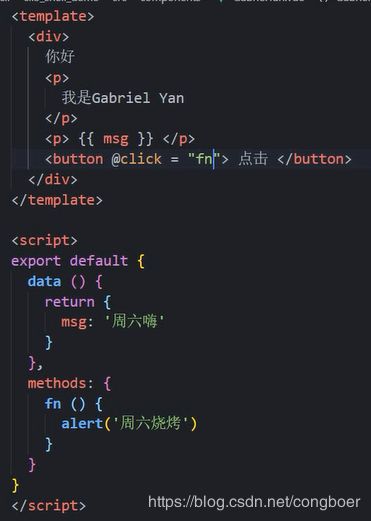
在组件里面可以像Vue里面一样,上面是模板,下面的export default可以看成组件的注册配置部分,最后这个组件会放入到app大组建里面,内容一起呈现。

这里也可以接着这个组件后面写一些这个组件的样式,style标签中加scope,可以是这些样式只在当前组件有效,对于其它组件无效,比如最大的app组件,但是如果去掉这个scope,那么就对整个app组件有效了。这样的好处是,以后如果团队开发,那么规定作用域,即使相互之间的样式名重复了,也不用担心样式会乱掉了。