react-router4路由分包加载,webpack4 + react16 + react-router4 + babel7包版本匹配
近来想要自己搭建react环境进行学习,现在react版本为react16.x,使用的babel是6.x版本的,然后后面路由分包需要分包加载,react-router4版本使用官方提供的@babel/plugin-syntax-dynamic-import + loadable-components ,地址https://reacttraining.com/react-router/web/guides/code-splitting。低于react-router低于4.x用官方文档旧方法http://react-guide.github.io/react-router-cn/docs/guides/advanced/DynamicRouting.html,自行找其他文章吧。。。
但是马上包就冲突不匹配了,于是需要将babel提升至7.x版本,一系列的preset和plugin包也需要修改
babel7.x包名为@babel/*, @babel/preset-8, @babel/plugin-*;
版本汇总:
webpack: 4.x
react: 16.x
react-router: 4.x
react-router-dom: 3.x => 4.x
babel: 6.x => 7.x
loadable/component: 5.x
1、react-router4路由懒加载方法@babel/plugin-syntax-dynamic-import + loadable-components
npm install @babel/plugin-syntax-dynamic-import loadable-components --save在已有babel设置文件,或者新建babel.config.js
module.exports = {
"presets": [
"@babel/preset-env",
"@babel/preset-react",
],
"plugins": ["@babel/plugin-syntax-dynamic-import"]
}
loadable-componentss使用示例:https://github.com/smooth-code/loadable-components
import loadable from '@loadable/component'
const OtherComponent = loadable(() => import('./OtherComponent')) // 包加载方法
class App extends React.Component {
render () {
return (
)
}
};2、路由懒加载即路径匹配以及组件都是异步完成,如果是同步加载的话,react一般是将组件等打包成一个main_xxx.js,设置懒加载后文件会将懒加载的组件额外打包成1_xxxx.js 、2_xxxx.js的额外文件,可在webpack的配置文件设置chunk文件的名字以及位置等
output: {
path: resolve('dist'),
filename: 'app/[name]_[hash:4].js',
chunkFilename: 'chunks/[name].[hash:4].js' // 设置chunk文件位置名称
},3、如果babel是6.x版本则会先报babel-core的相关错误,现将babel升级为7.x版本
将babel-core卸载,安装新版
npm uninstall babel-core
npm install @babel/core --save4、如果报Cannot find module 'babel-preset-es2015'之类问题
babel-preset-es2015 => @babel/preset-es2015还是不能解决问题,好像babel7没有这个preset了,用@babel/preset-env
babel-preset-react => @babel/preset-react 这个还是可以用滴
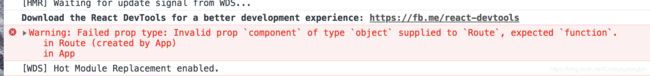
5、在你都包都匹配可以编译成功的时候,可能控制台还会出现一个警告:
这个是react-router-dom版本的问题,这个是一个bug,在4.x版本修复
卸载旧版react-router-dom,安装[email protected]版本就可以了
npm uninstall react-router-dom
npm install --save [email protected]
附上当前package版本
"dependencies": {
"@babel/core": "^7.3.4",
"@babel/plugin-syntax-dynamic-import": "^7.2.0",
"@babel/plugin-transform-runtime": "^7.3.4",
"@babel/preset-env": "^7.3.4",
"@babel/preset-es2015": "^7.0.0-beta.53",
"@babel/preset-react": "^7.0.0",
"@babel/runtime-corejs2": "^7.3.4",
"@loadable/component": "^5.6.1",
"autoprefixer": "^9.4.10",
"babel-loader": "^8.0.5",
"copy-webpack-plugin": "^5.0.0",
"css-loader": "^2.1.0",
"file-loader": "^3.0.1",
"mini-css-extract-plugin": "^0.5.0",
"node-sass": "^4.11.0",
"postcss-loader": "^3.0.0",
"react": "^16.8.3",
"react-dom": "^16.8.3",
"react-onclickoutside": "^6.8.0",
"react-router": "^4.4.0-beta.1",
"react-router-dom": "^4.4.0-beta.6",
"sass-loader": "^7.1.0",
"style-loader": "^0.23.1",
"url-loader": "^1.1.2"
},
"devDependencies": {
"html-webpack-plugin": "^3.2.0",
"optimize-css-assets-webpack-plugin": "^5.0.1",
"uglifyjs-webpack-plugin": "^2.1.2",
"webpack": "^4.29.6",
"webpack-cli": "^3.2.3",
"webpack-dev-server": "^3.2.1",
"webpack-merge": "^4.2.1"
}以及babel.config.js:
module.exports = {
"presets": [
"@babel/preset-env",
// "@babel/preset-es2015",
"@babel/preset-react",
],
"plugins": ["@babel/plugin-syntax-dynamic-import", ["@babel/plugin-transform-runtime", {"corejs": 2}]]
}
如有问题欢迎指出,因为这个问题不是一次性解决的,也不知道有没有讲清楚,仅供参考