- js进阶第二天
LIT乐言
一、水平滚动条和垂直滚动条Snip20161124_1.png1.1核心技术点1)求滚动条的长度?2)拖动滚动条,求内容要走多少?滚动条的长度取决于滚动内容(滚动内容越长,滚动条越短);内容滚动的距离和滚动条走的距离是成倍数关系。1.2换算公式获取滚动条的长度:**滚动条的长度/盒子的长度=盒子的长度/内容的长度**滚动条长度=(盒子的宽度/内容的宽度)*盒子的宽度拖动滚动条,求内容走的长度:**
- 前端-JS进阶-API/WebAPI/DOM
知恩️
前端javascripthtml
文章目录1.API与WebAPI2.DOM1.DOM树2.获取元素3.事件基础4.常见鼠标事件3.改变文本内容/元素属性1.改变文本内容2.改变元素属性4.改变表单属性5.改变CSS样式属性6.排他思想(算法)7.获取/修改/删除属性内容1.获取属性的值2.设置属性的值3.移除属性8.H5自定义属性9.节点操作1.父子节点2.兄弟节点3.创建/添加节点4.删除节点5.复制节点6.创建元素10.DO
- JS进阶之深浅拷贝
栿志
JS进阶内容js
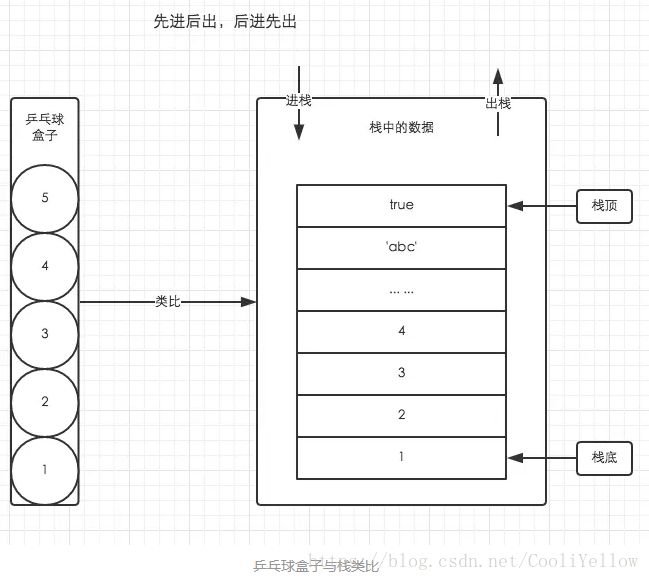
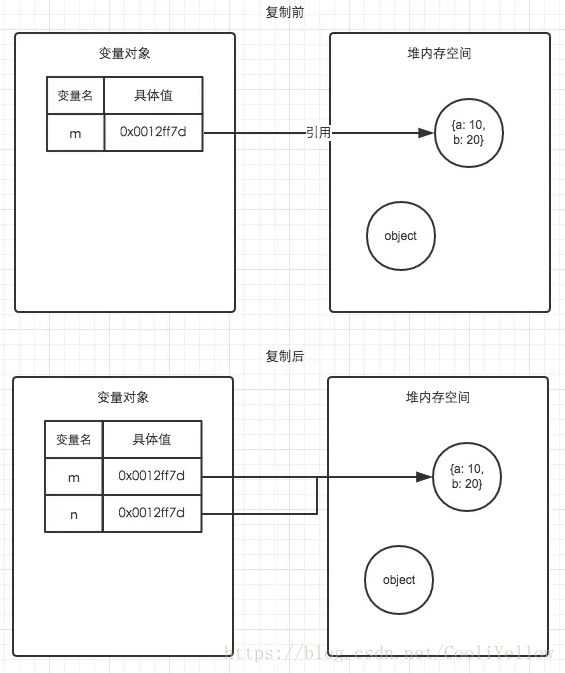
深浅拷贝深拷贝:改变不会使原数据跟着改变浅拷贝:改变后会使原数据跟着改变半深拷贝:嵌套对象中,第一层是深拷贝,第二层及以上为浅拷贝(我们要尽量避免浅拷贝,多使用深拷贝)半深拷贝的三种方法数组concat()slice()vararr=['a','b'];vararr2=arr.concat();arr2.push('c');console.log(arr2);//[a,b,c]console.lo
- 【js进阶】深浅拷贝,随机排序,遍历循环
阿渊啊啊啊啊啊啊啊啊啊啊啊啊
assign()js函数js进阶随机排序
1.Object.assign()官方描述:如果目标对象中的属性具有相同的键,则属性将被源中的属性覆盖。后来的源的属性将类似地覆盖早先的属性。简单来说,就是该方法有两个或或以上个参数,且参数都为json对象格式,后面的参数里面的属性值将覆盖前面第一个参数的相同属性的值,如果没有则新建一个属性值。且除了原先的对象会更改,还会新建一个对象,属于浅拷贝。举例说明varplayer={score:1,na
- JS进阶——深浅拷贝、异常处理、this指向、防抖节流
Sakura_0413
javascript前端开发语言
这里写自定义目录标题深浅拷贝浅拷贝深拷贝异常处理throw抛异常try/catch捕获异常debugger处理thisthis指向改变this改变this指向方法的区别性能优化防抖debounce节流throttle深浅拷贝深浅拷贝只针对引用类型。浅拷贝浅拷贝拷贝的是地址单层对象的拷贝,多层对象使用这种拷贝方法就会出现问题。//对象的浅拷贝constobj={name:'name',age:18}
- JS进阶——变量和函数提升
松果猿
javascript前端
变量提升"变量提升"(VariableHoisting)是JavaScript中的一个概念,它指的是在函数或代码块内部声明的变量(使用var关键字)在代码执行之前就被提升(hoisted)到其包含函数或全局作用域的顶部。这意味着你可以在声明之前的代码中访问这些变量,并且它们不会被认为是未定义的。下面是一个关于变量提升的例子:functionexample(){console.log(a);//输出
- JS进阶——动态参数、剩余参数和展开运算符
松果猿
javascriptecmascript
在JavaScript中,剩余参数(RestParameters)和展开运算符(SpreadOperator)是两种非常有用的语法特性,它们分别用于处理函数参数和数组/对象的操作。剩余参数(RestParameters)剩余参数语法允许你将一个不定数量的参数表示为一个数组。这在你不确定会有多少参数传入函数,或者你想要收集所有剩余参数到一个数组时非常有用。剩余参数语法使用...符号来表示。funct
- JS进阶9 --JS设计模式
前端小白进阶之旅
JS进阶javascript设计模式前端
JS进阶9--JS设计模式JS进阶9--JS设计模式工厂模式应用场景总结单例模式需求核心步骤实际应用总结观察者模式应用场景1.`dom`事件绑定,比如2.Vue中的watch:总结发布订阅模式应用场景手写发布订阅模式需求核心步骤总结原型模式应用场景总结代理模式核心语法总结迭代器模式面试题1.`forin`和`forof`的区别?2.可迭代协议和迭代器协议总结参考资料在JS进阶8–函数柯里化I中我们
- JS进阶10 -- 防抖和节流
前端小白进阶之旅
JS进阶javascriptecmascript前端
JS进阶10--防抖和节流JS进阶10--防抖和节流防抖防抖的适用场景手写防抖需求核心实现步骤lodash的debounce方法参数返回手写debounce函数需求核心步骤节流节流的适用场景手写节流lodash的throttle方法参数返回手写throttle方法需求核心步骤总结防抖和节流的区别在JS进阶9--JS设计模式中我们学习了JS中的常用设计模式,并对其应用场景以及在开发和主流框架中的实际
- JS进阶8 -- 函数柯里化
前端小白进阶之旅
JS进阶javascriptecmascript前端chrome
JS进阶8--函数柯里化JS进阶8--函数柯里化什么是函数柯里化需求核心步骤总结柯里化面试题-全局变量需求核心步骤总结柯里化面试题-使用闭包需求核心步骤总结柯里化实际应用-类型判断需求核心步骤总结柯里化实际应用-固定参数需求核心步骤总结在JS进阶7–手写Promise及其API中我们手写了Promise的核心功能、实例及静态方法,并跑通了PromiseA+规范的872个单元测试!本文将继续重点跟大
- JS进阶7 -- 手写Promise及其API
前端小白进阶之旅
JS进阶javascript前端chrome
JS进阶7--手写Promise及其APIJS进阶7--手写Promise及其API1.手写Promise核心功能1.1构造函数需求核心步骤总结:1.2状态及原因需求核心步骤总结1.3then方法1.3.1成功和失败回调需求核心步骤总结1.3.2异步和多次调用需求核心步骤总结1.4异步任务1.4.1api补充需求异步api选取总结1.4.2函数封装需求核心步骤总结1.5链式编程1.5.1fulfi
- 【JS进阶】ES6箭头函数、forEach遍历数组
人才程序员
Javascript保姆级教程javascriptes6开发语言ecmascript前端html5
文章目录前言一、箭头函数1.1基本语法1.2带参数的箭头函数1.3this指针指向谁?二、forEach遍历数组总结前言随着JavaScript语言的不断发展,ES6(ECMAScript2015)引入了许多新的语法和特性,其中箭头函数和forEach方法成为了开发者们经常使用的重要工具。箭头函数简化了函数的写法,提升了代码的可读性和简洁性;而forEach方法则为数组遍历提供了一种更为直观的方式
- JavaScript 学习笔记(JS进阶 Day4)
Tiger Z
前端javascript
「写在前面」本文为b站黑马程序员pink老师JavaScript教程的学习笔记。本着自己学习、分享他人的态度,分享学习笔记,希望能对大家有所帮助。推荐先按顺序阅读往期内容:1.JavaScript学习笔记(Day1)2.JavaScript学习笔记(Day2)3.JavaScript学习笔记(Day3)4.JavaScript学习笔记(Day4)5.JavaScript学习笔记(Day5)6.Ja
- 【JS进阶】Promise/async await 详解
programmer11123
JS进阶javascript前端vue.js
文章目录Promise一、什么是Promise二、Promise初体验三、Promise的状态改变resolve不同值的区别四、Promise的实例方法1.then方法then的参数then的多次调用then的返回值2.catch方法catch的多次调用catch的返回值catch与then第二个参数的区别3.finally方法五、Promise中的类方法/静态方法1.Promise.reslov
- 【JS进阶】async/await
爱吃炫迈
JavaScriptjavascript前端开发语言
文章目录一.认识async/await1.async2.await二.async/await如何捕获异常三.async/await优势四.async/await对比Promise的优势一.认识async/awaitasync/await其实是Generator的语法糖,它能实现的效果都能用then链来实现,它是为优化then链而开发出来的。从字面上来看,async是“异步”的简写,await是等待
- JS进阶--设计模式
啊胡咧咧
js进阶-学习javascript开发语言
能干什么帮我们设计组织模块:通过设计模式,组织模块之间的组成结构帮我们设计沟通:设计模块间如何沟通提高代码质量:让代码具备可读性设计模式的设计原则开闭原则:程序对扩展开放,对修改关闭;能够不用修改源码的去扩展功能单一职责原则:一个模块只做一件事情,工作越单一越好依赖倒置原则:上层模块不要依赖具体的下层模块,而依赖于抽象接口隔离原则:接口细化,功能单一,不要一个接口调用太多的方法;单一职责原则关注模
- JS进阶-高阶技巧
smilehjl
javascript开发语言ecmascript
深浅拷贝首先浅拷贝和深拷贝只针对引用类型•浅拷贝开发中我们经常需要复制一个对象。如果直接用赋值会有下面问题:这好比有同学来pink老师这里拷视频,竟然用的是剪切…气人不浅拷贝:拷贝的是地址1.拷贝对象:Object.assgin()/展开运算符{...obj}拷贝对象2.拷贝数组:Array.prototype.concat()或者[...arr]如果是简单数据类型拷贝值,引用数据类型拷贝的是地址
- JavaScript 学习笔记(JS进阶 Day3)
Tiger Z
前端javascript
「写在前面」本文为b站黑马程序员pink老师JavaScript教程的学习笔记。本着自己学习、分享他人的态度,分享学习笔记,希望能对大家有所帮助。推荐先按顺序阅读往期内容:1.JavaScript学习笔记(Day1)2.JavaScript学习笔记(Day2)3.JavaScript学习笔记(Day3)4.JavaScript学习笔记(Day4)5.JavaScript学习笔记(Day5)6.Ja
- JavaScript 学习笔记(JS进阶 Day2)
Tiger Z
前端javascript
「写在前面」本文为b站黑马程序员pink老师JavaScript教程的学习笔记。本着自己学习、分享他人的态度,分享学习笔记,希望能对大家有所帮助。推荐先按顺序阅读往期内容:1.JavaScript学习笔记(Day1)2.JavaScript学习笔记(Day2)3.JavaScript学习笔记(Day3)4.JavaScript学习笔记(Day4)5.JavaScript学习笔记(Day5)6.Ja
- JavaScript 学习笔记(JS进阶 Day1)
Tiger Z
前端javascript
「写在前面」本文为b站黑马程序员pink老师JavaScript教程的学习笔记。本着自己学习、分享他人的态度,分享学习笔记,希望能对大家有所帮助。推荐先按顺序阅读往期内容:1.JavaScript学习笔记(Day1)2.JavaScript学习笔记(Day2)3.JavaScript学习笔记(Day3)4.JavaScript学习笔记(Day4)5.JavaScript学习笔记(Day5)6.Ja
- JS进阶-深入面向对象(三)
smilehjl
jsjavascript开发语言ecmascript
看文章可以得到的收获:1.在日常开发中,我们在声明一个数组对象后,没有声明有map,filter等方法,为什么可以调用这些方法呢?2.什么是面向过程思想,什么是面向对象思想呢?3.JS中如何实现面向对象的封装思想的?4.什么是JS中的原型?5.JS中的原型链是如何串起来的....编程思想在程序开发中有二种常见的编程思想,分别是面向过程和面向对象,像c语言就是一种面向过程的语言,而Java则是面向对
- JS进阶-内置构造函数(二)
smilehjl
jsjavascript开发语言ecmascript
小提示:这些内置函数在开发使用的频率非常的频繁,建议认真看一下,并背一下目录知识回顾:•Object三个常用静态方法(静态方法就是只有构造函数Object可以调用的)Object.keysObject.valuesObject.assign•Array1.数组常见实例方法-核心方法编辑forEach()filter()mapreduce()2.数组常见方法-其他方法join()find()ever
- JS进阶-深入对象(二)
smilehjl
jsjava开发语言
拓展:深入对象主要介绍的是Js的构造函数,实例成员,静态成员,其中构造函数和Java种的构造函数用法相似,思想是一样的,但静态成员和实例成员和java种的有比较大的差别,需要认真理解•创建对象三种方式1.利用对象字面量创建对象2.利用newObject创建对象3.利用构造函数创建对象•构造函数构造函数:是一种特殊的函数,主要用来初始化对象基本使用使用场景:常规的{...}语法允许创建一个对象。比如
- JS进阶-解构赋值(一)
smilehjl
jsjavascript开发语言ecmascript
扩展:解构赋值时Js特有的一种处理数据的方式,在Java中没有处理数据的方式知识引入:思考:在js中,在没有学习解构赋值之前,我们是如何获取数组的内容的?以上要么不好记忆,要么书写麻烦,此时可以使用解构赋值的方法让代码更简洁解构赋值是一种快速为变量赋值的简洁语法,本质上仍然是为变量赋值。在前端开发中使用分为:数组解构对象解构•数组解构数组解构是将数组的单元值快速批量赋值给一系列变量的简洁语法。基本
- JS进阶-函数进阶(一)
smilehjl
js算法
•函数提升函数提升与变量提升比较类似,是指函数在声明之前即可被调用。总结:1.函数提升能够使函数的声明调用更灵活2.函数表达式不存在提升的现象3.函数提升出现在相同作用域当中•函数参数1.动态参数arguments是函数内部内置的伪数组变量,它包含了调用函数时传入的所有实参2.剩余参数剩余参数允许我们将一个不定数量的参数表示为一个数组1....是语法符号,置于最末函数形参之前,用于获取多余的实参2
- JS进阶-作用域、垃圾回收机制、闭包、变量提升(一)
smilehjl
jsjavascript前端java
•作用域作用域(scope)规定了变量能够被访问的“范围”,离开了这个“范围”变量便不能被访问作用域分为:局部作用域全局作用域•局部作用域局部作用域分为函数作用域和块作用域。1.函数作用域:在函数内部声明的变量只能在函数内部被访问,外部无法直接访问。总结:1.函数内部声明的变量,在函数外部无法被访问2.函数的参数也是函数内部的局部变量3.不同函数内部声明的变量无法互相访问4.函数执行完毕后,函数内
- 丁鹿学堂:js进阶之异步解决方案:generator迭代器
丁鹿学堂
前端培训丁鹿学堂分享站javascript前端开发语言
协程协程是一种基于线程之上,但又比线程更加轻量级的存在。对内核来说具有不可见性。一个进程可以有多个线程。一个线程可以有多个协程。generator函数generator就是生成器函数。是协程在es6中的一个实现。它最大的特征就是可以交出函数的执行权。generator函数的执行和传统的不一样,它的返回值是一个迭代器对象。简单理解就是返回值是一个对象,有两个属性,一个是value,一个是done,v
- Js进阶10-typeof 的返回值
晴雪月乔
Js进阶javascript前端
typeof是一个一元运算,放在一个运算数之前,运算数可以是任意类型。它会返回一个字符串,该字符串说明运算数的类型。typeof返回值有六种可能:"number"、"string"、"boolean"、"object"、"function"和"undefined"。详解:1.数字类型typeof返回的值是number。比如说:typeof(1),返回的值就是number。上面是举的常规数字,对于非
- Js进阶29-正则表达式专题
晴雪月乔
Js进阶正则表达式javascript前端
一、正则表达式概述正则表达式(RegularExpression,简称RegExp)是用于匹配字符串的一种模式、规则。正则表达式定义最常用的方法是使用字面量,写法是两个反斜杆(//),这两个反斜杆经常称之为定界符。正则表达式在JS当中属于引用数据类型。console.log(/abc/);///abc/console.log(typeof/我爱你/);//object正则表达式的创建方式有字面量和
- 前端JS进阶四(ES6-其他常用语法)
EmilioWeng
let/sonstlet:定以后可以修改的变量const:定以后不能再修改的常量//JSvari=10;i=100;//ES6leti=10;i=100;//trueconstj=20;j=200;//flase多行字符串/模板变量//JSvarname='zhangsan',age=20,html='';html+='';html+=''+name+'';html+=''+age+'';html
- 关于旗正规则引擎规则中的上传和下载问题
何必如此
文件下载压缩jsp文件上传
文件的上传下载都是数据流的输入输出,大致流程都是一样的。
一、文件打包下载
1.文件写入压缩包
string mainPath="D:\upload\"; 下载路径
string tmpfileName=jar.zip; &n
- 【Spark九十九】Spark Streaming的batch interval时间内的数据流转源码分析
bit1129
Stream
以如下代码为例(SocketInputDStream):
Spark Streaming从Socket读取数据的代码是在SocketReceiver的receive方法中,撇开异常情况不谈(Receiver有重连机制,restart方法,默认情况下在Receiver挂了之后,间隔两秒钟重新建立Socket连接),读取到的数据通过调用store(textRead)方法进行存储。数据
- spark master web ui 端口8080被占用解决方法
daizj
8080端口占用sparkmaster web ui
spark master web ui 默认端口为8080,当系统有其它程序也在使用该接口时,启动master时也不会报错,spark自己会改用其它端口,自动端口号加1,但为了可以控制到指定的端口,我们可以自行设置,修改方法:
1、cd SPARK_HOME/sbin
2、vi start-master.sh
3、定位到下面部分
- oracle_执行计划_谓词信息和数据获取
周凡杨
oracle执行计划
oracle_执行计划_谓词信息和数据获取(上)
一:简要说明
在查看执行计划的信息中,经常会看到两个谓词filter和access,它们的区别是什么,理解了这两个词对我们解读Oracle的执行计划信息会有所帮助。
简单说,执行计划如果显示是access,就表示这个谓词条件的值将会影响数据的访问路径(表还是索引),而filter表示谓词条件的值并不会影响数据访问路径,只起到
- spring中datasource配置
g21121
dataSource
datasource配置有很多种,我介绍的一种是采用c3p0的,它的百科地址是:
http://baike.baidu.com/view/920062.htm
<!-- spring加载资源文件 -->
<bean name="propertiesConfig"
class="org.springframework.b
- web报表工具FineReport使用中遇到的常见报错及解决办法(三)
老A不折腾
finereportFAQ报表软件
这里写点抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、repeated column width is largerthan paper width:
这个看这段话应该是很好理解的。比如做的模板页面宽度只能放
- mysql 用户管理
墙头上一根草
linuxmysqluser
1.新建用户 //登录MYSQL@>mysql -u root -p@>密码//创建用户mysql> insert into mysql.user(Host,User,Password) values(‘localhost’,'jeecn’,password(‘jeecn’));//刷新系统权限表mysql>flush privileges;这样就创建了一个名为:
- 关于使用Spring导致c3p0数据库死锁问题
aijuans
springSpring 入门Spring 实例Spring3Spring 教程
这个问题我实在是为整个 springsource 的员工蒙羞
如果大家使用 spring 控制事务,使用 Open Session In View 模式,
com.mchange.v2.resourcepool.TimeoutException: A client timed out while waiting to acquire a resource from com.mchange.
- 百度词库联想
annan211
百度
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>RunJS</title&g
- int数据与byte之间的相互转换实现代码
百合不是茶
位移int转bytebyte转int基本数据类型的实现
在BMP文件和文件压缩时需要用到的int与byte转换,现将理解的贴出来;
主要是要理解;位移等概念 http://baihe747.iteye.com/blog/2078029
int转byte;
byte转int;
/**
* 字节转成int,int转成字节
* @author Administrator
*
- 简单模拟实现数据库连接池
bijian1013
javathreadjava多线程简单模拟实现数据库连接池
简单模拟实现数据库连接池
实例1:
package com.bijian.thread;
public class DB {
//private static final int MAX_COUNT = 10;
private static final DB instance = new DB();
private int count = 0;
private i
- 一种基于Weblogic容器的鉴权设计
bijian1013
javaweblogic
服务器对请求的鉴权可以在请求头中加Authorization之类的key,将用户名、密码保存到此key对应的value中,当然对于用户名、密码这种高机密的信息,应该对其进行加砂加密等,最简单的方法如下:
String vuser_id = "weblogic";
String vuse
- 【RPC框架Hessian二】Hessian 对象序列化和反序列化
bit1129
hessian
任何一个对象从一个JVM传输到另一个JVM,都要经过序列化为二进制数据(或者字符串等其他格式,比如JSON),然后在反序列化为Java对象,这最后都是通过二进制的数据在不同的JVM之间传输(一般是通过Socket和二进制的数据传输),本文定义一个比较符合工作中。
1. 定义三个POJO
Person类
package com.tom.hes
- 【Hadoop十四】Hadoop提供的脚本的功能
bit1129
hadoop
1. hadoop-daemon.sh
1.1 启动HDFS
./hadoop-daemon.sh start namenode
./hadoop-daemon.sh start datanode
通过这种逐步启动的方式,比start-all.sh方式少了一个SecondaryNameNode进程,这不影响Hadoop的使用,其实在 Hadoop2.0中,SecondaryNa
- 中国互联网走在“灰度”上
ronin47
管理 灰度
中国互联网走在“灰度”上(转)
文/孕峰
第一次听说灰度这个词,是任正非说新型管理者所需要的素质。第二次听说是来自马化腾。似乎其他人包括马云也用不同的语言说过类似的意思。
灰度这个词所包含的意义和视野是广远的。要理解这个词,可能同样要用“灰度”的心态。灰度的反面,是规规矩矩,清清楚楚,泾渭分明,严谨条理,是决不妥协,不转弯,认死理。黑白分明不是灰度,像彩虹那样
- java-51-输入一个矩阵,按照从外向里以顺时针的顺序依次打印出每一个数字。
bylijinnan
java
public class PrintMatrixClockwisely {
/**
* Q51.输入一个矩阵,按照从外向里以顺时针的顺序依次打印出每一个数字。
例如:如果输入如下矩阵:
1 2 3 4
5 6 7 8
9
- mongoDB 用户管理
开窍的石头
mongoDB用户管理
1:添加用户
第一次设置用户需要进入admin数据库下设置超级用户(use admin)
db.addUsr({user:'useName',pwd:'111111',roles:[readWrite,dbAdmin]});
第一个参数用户的名字
第二个参数
- [游戏与生活]玩暗黑破坏神3的一些问题
comsci
生活
暗黑破坏神3是有史以来最让人激动的游戏。。。。但是有几个问题需要我们注意
玩这个游戏的时间,每天不要超过一个小时,且每次玩游戏最好在白天
结束游戏之后,最好在太阳下面来晒一下身上的暗黑气息,让自己恢复人的生气
&nb
- java 二维数组如何存入数据库
cuiyadll
java
using System;
using System.Linq;
using System.Text;
using System.Windows.Forms;
using System.Xml;
using System.Xml.Serialization;
using System.IO;
namespace WindowsFormsApplication1
{
- 本地事务和全局事务Local Transaction and Global Transaction(JTA)
darrenzhu
javaspringlocalglobaltransaction
Configuring Spring and JTA without full Java EE
http://spring.io/blog/2011/08/15/configuring-spring-and-jta-without-full-java-ee/
Spring doc -Transaction Management
http://docs.spring.io/spri
- Linux命令之alias - 设置命令的别名,让 Linux 命令更简练
dcj3sjt126com
linuxalias
用途说明
设置命令的别名。在linux系统中如果命令太长又不符合用户的习惯,那么我们可以为它指定一个别名。虽然可以为命令建立“链接”解决长文件名的问 题,但对于带命令行参数的命令,链接就无能为力了。而指定别名则可以解决此类所有问题【1】。常用别名来简化ssh登录【见示例三】,使长命令变短,使常 用的长命令行变短,强制执行命令时询问等。
常用参数
格式:alias
格式:ali
- yii2 restful web服务[格式响应]
dcj3sjt126com
PHPyii2
响应格式
当处理一个 RESTful API 请求时, 一个应用程序通常需要如下步骤 来处理响应格式:
确定可能影响响应格式的各种因素, 例如媒介类型, 语言, 版本, 等等。 这个过程也被称为 content negotiation。
资源对象转换为数组, 如在 Resources 部分中所描述的。 通过 [[yii\rest\Serializer]]
- MongoDB索引调优(2)——[十]
eksliang
mongodbMongoDB索引优化
转载请出自出处:http://eksliang.iteye.com/blog/2178555 一、概述
上一篇文档中也说明了,MongoDB的索引几乎与关系型数据库的索引一模一样,优化关系型数据库的技巧通用适合MongoDB,所有这里只讲MongoDB需要注意的地方 二、索引内嵌文档
可以在嵌套文档的键上建立索引,方式与正常
- 当滑动到顶部和底部时,实现Item的分离效果的ListView
gundumw100
android
拉动ListView,Item之间的间距会变大,释放后恢复原样;
package cn.tangdada.tangbang.widget;
import android.annotation.TargetApi;
import android.content.Context;
import android.content.res.TypedArray;
import andr
- 程序员用HTML5制作的爱心树表白动画
ini
JavaScriptjqueryWebhtml5css
体验效果:http://keleyi.com/keleyi/phtml/html5/31.htmHTML代码如下:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"><head><meta charset="UTF-8" >
<ti
- 预装windows 8 系统GPT模式的ThinkPad T440改装64位 windows 7旗舰版
kakajw
ThinkPad预装改装windows 7windows 8
该教程具有普遍参考性,特别适用于联想的机器,其他品牌机器的处理过程也大同小异。
该教程是个人多次尝试和总结的结果,实用性强,推荐给需要的人!
缘由
小弟最近入手笔记本ThinkPad T440,但是特别不能习惯笔记本出厂预装的Windows 8系统,而且厂商自作聪明地预装了一堆没用的应用软件,消耗不少的系统资源(本本的内存为4G,系统启动完成时,物理内存占用比
- Nginx学习笔记
mcj8089
nginx
一、安装nginx 1、在nginx官方网站下载一个包,下载地址是:
http://nginx.org/download/nginx-1.4.2.tar.gz
2、WinSCP(ftp上传工
- mongodb 聚合查询每天论坛链接点击次数
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
/* 18 */
{
"_id" : ObjectId("5596414cbe4d73a327e50274"),
"msgType" : "text",
"sendTime" : ISODate("2015-07-03T08:01:16.000Z"
- java术语(PO/POJO/VO/BO/DAO/DTO)
Luob.
DAOPOJODTOpoVO BO
PO(persistant object) 持久对象
在o/r 映射的时候出现的概念,如果没有o/r映射,就没有这个概念存在了.通常对应数据模型(数据库),本身还有部分业务逻辑的处理.可以看成是与数据库中的表相映射的java对象.最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合.PO中应该不包含任何对数据库的操作.
VO(value object) 值对象
通
- 算法复杂度
Wuaner
Algorithm
Time Complexity & Big-O:
http://stackoverflow.com/questions/487258/plain-english-explanation-of-big-o
http://bigocheatsheet.com/
http://www.sitepoint.com/time-complexity-algorithms/