- @AllArgsConstructor等lombok注解不生效以及idea的plugins加载不出来的解决方案
CodeYello
Javaideamavenjavaspringboot
@AllArgsConstructor等lombok注解不生效的特点:被这个注解修饰的类并没有被准备好的无参构造器、有参构造器(不是指没有相关的代码,而是没有这些功能)不生效原因:idea里没有配备或配备完全lombox在网上搜了很多解决方案,但有些只适合老版本的idea,还有些根本解决不了。在这里给出亲身解决的方案。解决方式:一开始我们需要在pom.xml里引入lombox的依赖(引入后别忘了刷
- supervisord 命令介绍和使用案例
lisanmengmeng
linux命令工具系统运维shell编程服务器linux运维
supervisord命令介绍和使用案例supervisord是一个用Python编写的进程管理工具,用于监控和管理Linux系统中的进程。它可以将普通的命令行进程转变为后台守护进程(daemon),并监控进程状态,在进程异常退出时自动重启。它通过fork/exec的方式把被管理的进程当作自己的子进程来启动。主要功能:进程管理:能够启动、停止、重启和关闭进程.自动重启:监控进程状态,并在进程崩溃时
- 前后端分离跨域问题解决方案
慕容屠苏
大前端爬坑之路前后端分离跨域问题解决方案
前后端分离跨域问题解决方案现在的web开发中经常会用到前后分离技术,前后端分解技术,都会涉及到跨域问题。解决跨域问题的方法:第一种解决方案jsonp(不推荐使用)这种方案其实我是不赞同的,第一,在编码上jsonp会单独因为回调的关系,在传入传出还有定义回调函数上都会有编码的”不整洁”.简单阐述jsonp能够跨域是因为javascript的script标签,通过服务器返回script标签的code,
- 微信扫二维码挪车小程序开发制作功能
dh13122250525
微信小程序
微信扫二维码挪车小程序开发制作功能微信扫码挪车是一种全新的挪车服务,实现“微信扫码,隐号通话”。用户只需要通过微信扫描对方车主置于车内的挪车码,即可通过匿名电话和短信联络对方车主挪车,同时对双方的电话信息进行有效的保护。扫一下挪车,二维码代替了电话号码,只需要用手机扫描二维码,即可直接联系到车主挪车,在整个过程中,不需要知道车主联系电话或其他任何联系方式,平台会以微信、短信、语音通话等方式通知车主
- Vue.js 从新手到专家:第七章 高级渲染、动态组件和插件合成
caifox菜狐狸
Vue.js从新手到专家前端javascript开发语言vue.jsecmascript前端框架vite
欢迎来到《Vue.js从新手到专家》的第七章!在这一章中,我们将深入探讨Vue.js的高级渲染技术、动态组件的使用以及如何通过插件扩展应用程序的功能。这些技能将帮助你构建更加灵活和可维护的应用程序。通过学习本章内容,你将掌握以下技能:理解Render函数和JSX的基本概念及其应用场景。学习函数式组件的定义及其实现方式。掌握如何为函数式组件定义Props和Emits。学习如何使用Vue插件全局地添加
- 深入浅出:基于SpringBoot和JWT的后端鉴权系统设计与实现
Vcats
springboot后端java
文章目录什么是鉴权系统定义与作用主要组成部分工作原理常用技术和框架基于SpringBoot+JWT的鉴权系统设计与实现指南前言技术对比令牌技术JWT令牌实现全流程1.**依赖引入**2.**JWT工具类**3.**JWT拦截器(Interceptor)**4.**拦截器注册**5.**登录接口**什么是鉴权系统后端开发鉴权系统是一种用于验证和授权用户访问后端资源的系统,在保障系统安全和资源合理访问
- CSS flex布局 列表单个元素点击 本行下插入详情独占一行
Cxiaomu
CSS3UI设计css前端
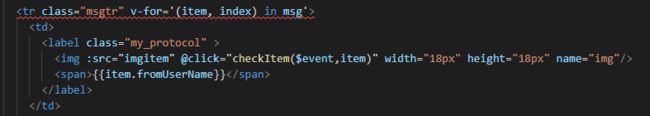
技术栈:Vue2+javaScript简介在实际开发过程中有遇到一个场景:一个list,每行个数固定,点击单个元素后,在当前行与下一行之间插入一行元素详情,便于更直观的查看到对应的数据详情。这种情形,在移动端比较常见,比如用户列表,点击单个列表展示详情,可以考虑flex布局+positionrelative定位。实现思路对于需求重点和实现拆解列表元素:for遍历每行固定(3)个元素:flex布局、
- 20个高级Java开发面试题及答案!
Java进阶八股文
javajvm开发语言spring面试springboot
1、java中都有哪些引用类型?(1)强引用Java中默认声明的就是强引用,比如:Objectobj=newObject();obj=null;只要强引用存在,垃圾回收器将永远不会回收被引用的对象。如果想被回收,可以将对象置为null;(2)软引用(SoftReference)在内存足够的时候,软引用不会被回收,只有在内存不足时,系统才会回收软引用对象,如果回收了软引用对象之后仍然没有足够的内存,
- 同城拼车打车约车系统:Java源码全开源构建与优化
狂团商城小师妹
博纳miui52086微信小程序小程序微信公众平台
同城拼车系统是一个复杂且功能全面的软件系统,它巧妙地运用互联网技术,将具有相同出行需求的乘客与车主进行精准匹配,旨在实现资源的最大化共享、显著降低出行成本、有效缓解交通拥堵问题,并大幅提升出行效率。Java,作为一种功能强大、应用广泛的编程语言,凭借其出色的跨平台性、丰富的API库以及强大的性能,成为开发此类系统的理想选择。一、Java源码构建系统架构MVC架构:同城拼车系统采用MVC(Model
- Java如何调用构造函数和方法以及使用
WZMeiei
java开发语言
调用构造函数的格式构造函数在创建新对象时被调用。调用格式如下:ClassNameobjectName=newClassName(parameters);ClassName:你需要创建其实例的类的名称。objectName:你将创建的对象的名称。parameters:如果你使用的是带有参数的构造函数,这里需要传递相应的参数。示例:Personperson=newPerson("John",25);调
- AJAX使用和固定格式
乐多_L
ajax前端javascript
ajax的全称AsynchronousJavaScriptandXML(异步JavaScript和XML)。ajax是一种创建交互式网页应用的网页开发技术。其中最核心的依赖是浏览器提供的XMLHttpRequest对象,是这个对象使得浏览器可以发出HTTP请求与接收HTTP响应。实现了在页面不刷新的情况下和服务器进行交互。方法描述newXMLHttpRequest()生成一个XMLHttpRequ
- JavaScript的内置对象有哪些?
乐多_L
javascript开发语言ecmascript
一、内置对象1、概念JavaScript中的对象共分为3种:自定义对象、浏览器对象和内置对象。之前我们自己创建的对象都属于自定义对象,而内置对象又称为API,是指JavaScript语言自己封装的一些对象,用来提供一些常用的基本功能,来帮助我们提高开发速度,例如:数学-Math、日期-Date、数组-Array、字符串-String等等。JavaScript的内置对象很多,我们不可能都记住,所以我
- 基于java新闻管理系统,推荐一款开源cms内容管理系统ruoyi-fast-cms
xnqys
java开源java开源开发语言
一、项目概述1.1项目背景在信息高速流通的当下,新闻媒体行业每天都要处理和传播海量信息。传统的新闻管理模式依赖人工操作,在新闻采集、编辑、发布以及后续管理等环节中,不仅效率低下,而且容易出现人为失误。同时,面对用户日益多样化的信息获取需求,传统方式也难以实现个性化、精准化的内容推送。而Java语言凭借其跨平台性、安全性、稳定性以及丰富的类库和强大的开发框架,成为开发新闻管理系统的理想选择。通过基于
- YOLOv8到YOLOv11:深度解析目标检测架构的演进
金外飞176
技术前沿目标跟踪人工智能计算机视觉目标检测YOLO神经网络深度学习
YOLOv8到YOLOv11:深度解析目标检测架构的演进在计算机视觉领域,YOLO(YouOnlyLookOnce)系列模型一直是实时目标检测领域的佼佼者。从2015年的YOLOv1到2024年的YOLOv11,这一系列模型经历了快速的迭代和发展,不断刷新着目标检测的性能和效率。然而,由于部分YOLO版本缺乏详细的学术论文和架构图,研究人员和开发者在理解这些模型的工作原理时往往面临挑战。最近,一篇
- 挪车小程序挪车二维码php+uniapp
狂团商城小师妹
博纳miui52086微信公众平台微信小程序uni-app小程序
一款基于FastAdmin+ThinkPHP开发的匿名通知车主挪车微信小程序,采用匿名通话的方式,用户只能在有效期内拨打车主电话,过期失效,从而保护车主和用户隐私。提供微信小程序端和服务端源码,支持私有化部署。更新日志V1.0.4小程序UI重新设计,全面升级1.小程序UI全面升级,布局更加合理,去除冗余元素,界面更加干净、清爽,让您专注于核心内容。2.增加隐私通话开关,在后台自由切换。3.整体优化
- Java 中的包(Package)与导入(Import)详解
小刘|
java开发语言
目录一、引言二、包的概念(一)包的定义与作用(二)JDK中主要的包三、导入的概念(一)导入的目的与用法(二)特殊情况的导入四、补充知识点(一)静态导入(二)包的访问权限(三)包的命名规范五、总结一、引言在Java编程中,包(Package)和导入(Import)是非常重要的概念。它们帮助我们更好地组织代码、管理项目结构、解决命名冲突以及控制访问权限。本文将详细介绍Java中的包和导入的相关知识,通
- python 自动化数据提取之正则表达式_python 正则提取(2)
m0_60607245
程序员python学习面试
一、Python所有方向的学习路线Python所有方向的技术点做的整理,形成各个领域的知识点汇总,它的用处就在于,你可以按照下面的知识点去找对应的学习资源,保证自己学得较为全面。二、Python必备开发工具工具都帮大家整理好了,安装就可直接上手!三、最新Python学习笔记当我学到一定基础,有自己的理解能力的时候,会去阅读一些前辈整理的书籍或者手写的笔记资料,这些笔记详细记载了他们对一些技术点的理
- 基于立创·天空星开发板-GD32F407VET6-青春版,开发一款手持热成像仪。该设备将采集热红外传感器的数据,经过处理后在LCD屏幕上显示热图像,并提供用户交互界面。
嵌入式程序员小刘
物联网单片机嵌入式硬件开源
本项目基于立创·天空星开发板-GD32F407VET6-青春版,开发一款手持热成像仪。该设备将采集热红外传感器的数据,经过处理后在LCD屏幕上显示热图像,并提供用户交互界面。关注微信公众号,提前获取相关推文一、需求分析核心功能:热图像采集:读取热红外传感器数据。图像处理:将原始传感器数据转换为可显示的彩色或灰度热图像。图像显示:在LCD屏幕上实时显示热图像。温度测量:计算并显示图像中特定点的温度值
- DeepSeek爆火背后:AI如何助力GIS发展
GIS前端嘉欣
前端GISwebgis
2025年的春节,一款名为DeepSeek的AI工具以“推理能力超群”“性价比碾压巨头”的标签火遍全网:日活用户突破3000万,微信搜索接入其长思考模式,三大电信运营商全面部署其开源框架。这场由低成本+高性能+开源驱动的技术革命,不仅让AI开发门槛大幅降低,更预示着一个全新的产业趋势——AI与GIS的深度融合,正在重塑城市、环境和商业的底层逻辑。012025年,AI+GIS深度融合的四大趋势1.城
- GUI编程(window系统→Linux系统)
诚信爱国敬业友善
心得linuxpythongui
最近有个项目需要将windows系统的程序往Linux系统上面移植,由于之前程序没有考虑过多平台兼容的问题,导致部分功能不可用以下是对近期遇到的问题的总结,以及相应的解决方案和经验分享。1.Python模块安装与管理在Linux系统中,安装和管理Python模块时可能会遇到权限问题或依赖冲突。安装模块:使用pip安装模块时,建议使用--user选项,避免需要管理员权限:bash复制pipinsta
- 嵌入式学习DAY28 --- 线程、同步和互斥问题、如何实现同步和互斥?
楼台的春风
嵌入式学习多线程c语言嵌入式linuxubuntu
嵌入式入门学习笔记,遇到的问题以及心得体会!DAY28概述:一、线程二、同步和互斥问题三、如何实现同步四、如何实现互斥笔记:一、线程1、什么是线程:(1)线程是轻量级的进程(2)线程存在于进程内,不能独立存在(3)线程参与CPU调度,进程是系统资源分配最小单位,线程是系统调度的最小单位(4)在单核CPU中,多线程并发属于伪并发,但是不牵扯虚拟地址空间的切换,所以开销比进程间切换要小很多(5)在多核
- spring boot基于知识图谱的阿克苏市旅游管理系统python-计算机毕业设计
QQ1963288475
springboot知识图谱旅游pythonvue.jsdjangoflask
目录功能和技术介绍具体实现截图开发核心技术:开发环境开发步骤编译运行核心代码部分展示系统设计详细视频演示可行性论证软件测试源码获取功能和技术介绍该系统基于浏览器的方式进行访问,采用springboot集成快速开发框架,前端使用vue方式,基于es5的语法,开发工具IntelliJIDEAx64,因为该开发工具,内嵌了Tomcat服务运行机制,可不用单独下载Tomcatserver服务器。由于考虑到
- 腾讯云放大招:3 行代码让 DeepSeek “入住” 微信小程序
BuluAI
腾讯云微信小程序云计算
小程序开发的革命性突破近日,技术圈迎来一则重磅消息——腾讯云推出全新功能,仅需3行代码,就能让DeepSeek大模型“入住”微信小程序,这无疑为开发者们带来了一场革命性的变革。在过去,将大模型能力集成到微信小程序中,过程复杂繁琐,代码量庞大,高门槛让众多开发者望而却步。但如今,腾讯云的这一创新举措,直接将难题“秒解”。开发者们只需轻松敲下3行代码,即可实现DeepSeek大模型在微信小程序中的接入
- 【Unity 监狱内部环境资产包】Jails Interior 提供了完整的监狱内部结构,包括牢房、走廊、审讯室、看守室等,并配备了大量高质量的家具、铁栏、门窗和其他装饰,快速搭建沉浸式的监狱场景
Unity游戏资源学习屋
Unity插件
JailsInterior是一款专为Unity设计的监狱内部环境资产包,适用于犯罪题材、恐怖游戏、警察模拟、逃脱解谜等类型的游戏。该插件提供了完整的监狱内部结构,包括牢房、走廊、审讯室、看守室等,并配备了大量高质量的家具、铁栏、门窗和其他装饰,帮助开发者快速搭建沉浸式的监狱场景。详细介绍1.逼真的监狱内部环境提供完整的监狱场景,包括牢房、走廊、审讯室、警卫室等,能够用于各类犯罪、逃脱、警察题材的游
- 淘宝/天猫店铺订单数据导出、销售报表设计与数据分析指南
不会玩技术的技术girl
API数据分析人工智能数据库
在电商运营中,订单数据是店铺运营的核心资产之一。通过对订单数据的导出、整理和分析,商家可以更好地了解销售情况、优化运营策略、提升客户满意度,并制定科学的业务决策。本文将详细介绍淘宝/天猫店铺订单数据的导出方法、销售报表的设计思路以及数据分析的实用技巧,帮助电商从业者高效管理店铺数据。一、订单数据导出(一)手动导出订单数据淘宝和天猫平台提供了手动导出订单的功能,适用于数据量较小或临时性需求的场景。商
- MySQL 查询缓存技术深度解析
Minxinbb
数据库mysql数据库dba
在现代数据库管理系统中,查询性能优化是提升应用响应速度和用户体验的关键环节。MySQL作为一款广泛使用的开源关系型数据库,提供了查询缓存功能,用于缓存查询结果,从而在后续相同的查询请求时能够快速返回结果,减少数据库的负载和查询时间。本文将深入探讨MySQL查询缓存技术的原理、配置、使用方法以及优化策略。一、查询缓存的基本原理(一)缓存机制概述MySQL查询缓存的核心思想是将查询语句和其对应的查询结
- Python从0到100(三十九):数据提取之正则(文末免费送书)
是Dream呀
pythonmysql开发语言
前言:零基础学Python:Python从0到100最新最全教程。想做这件事情很久了,这次我更新了自己所写过的所有博客,汇集成了Python从0到100,共一百节课,帮助大家一个月时间里从零基础到学习Python基础语法、Python爬虫、Web开发、计算机视觉、机器学习、神经网络以及人工智能相关知识,成为学习学习和学业的先行者!欢迎大家订阅专栏:零基础学Python:Python从0到100最新
- 基于JavaSpringboot+Vue实现前后端分离房屋租赁系统
网顺技术团队
成品程序项目vue.js前端javascript课程设计springbootmybatis
基于JavaSpringboot+Vue实现前后端分离房屋租赁系统作者主页网顺技术团队欢迎点赞收藏⭐留言文末获取源码联系方式查看下方微信号获取联系方式承接各种定制系统精彩系列推荐精彩专栏推荐订阅不然下次找不到哟Java毕设项目精品实战案例《1000套》感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人文章目录基于JavaSpringboot+
- 【OpenTiny调研征集】共创技术未来,分享您的声音!
前端vue.js开源
欢迎参与2025年OpenTiny开源社区用户调研征集调研背景随着OpenTiny开源项目的不断发展,我们一直致力于为开发者提供高质量的Web前端开发解决方案。为了更好地满足用户需求,提升项目的实用性和易用性,我们决定发起一项用户调研活动,诚挚邀请您参与。调研目的了解用户需求:收集您在使用OpenTiny开源项目过程中的需求、问题和建议,以便我们更好地改进和优化。提升用户体验:通过您的反馈,我们将
- 基于微信小程序的宠物寄养平台的设计与实现
图灵软件设计
JAVASSM小程序微信小程序小程序springbootmaven后端javamybatis
现在宠物寄养管理中已有一些商家使用了基本的管理软件,这些软件都是依靠客户端,只可以特定人员使用,不能实现信息的共享。虽然可以帮助工作人员减少工作量,但从根本上还是无法满足用户的需求。这些软件都还是基于网络发展之初的要求,没有利用现代网络的技术,体现不了更为实用的功能。依靠客户端的系统开发时没有考虑园际化的问题,所以也满足不了国际化的要求。最近几年来,我国网络快速发展,传统的管理方式也越来越适应不了
- 基本数据类型和引用类型的初始值
3213213333332132
java基础
package com.array;
/**
* @Description 测试初始值
* @author FuJianyong
* 2015-1-22上午10:31:53
*/
public class ArrayTest {
ArrayTest at;
String str;
byte bt;
short s;
int i;
long
- 摘抄笔记--《编写高质量代码:改善Java程序的151个建议》
白糖_
高质量代码
记得3年前刚到公司,同桌同事见我无事可做就借我看《编写高质量代码:改善Java程序的151个建议》这本书,当时看了几页没上心就没研究了。到上个月在公司偶然看到,于是乎又找来看看,我的天,真是非常多的干货,对于我这种静不下心的人真是帮助莫大呀。
看完整本书,也记了不少笔记
- 【备忘】Django 常用命令及最佳实践
dongwei_6688
django
注意:本文基于 Django 1.8.2 版本
生成数据库迁移脚本(python 脚本)
python manage.py makemigrations polls
说明:polls 是你的应用名字,运行该命令时需要根据你的应用名字进行调整
查看该次迁移需要执行的 SQL 语句(只查看语句,并不应用到数据库上):
python manage.p
- 阶乘算法之一N! 末尾有多少个零
周凡杨
java算法阶乘面试效率
&n
- spring注入servlet
g21121
Spring注入
传统的配置方法是无法将bean或属性直接注入到servlet中的,配置代理servlet亦比较麻烦,这里其实有比较简单的方法,其实就是在servlet的init()方法中加入要注入的内容:
ServletContext application = getServletContext();
WebApplicationContext wac = WebApplicationContextUtil
- Jenkins 命令行操作说明文档
510888780
centos
假设Jenkins的URL为http://22.11.140.38:9080/jenkins/
基本的格式为
java
基本的格式为
java -jar jenkins-cli.jar [-s JENKINS_URL] command [options][args]
下面具体介绍各个命令的作用及基本使用方法
1. &nb
- UnicodeBlock检测中文用法
布衣凌宇
UnicodeBlock
/** * 判断输入的是汉字 */ public static boolean isChinese(char c) { Character.UnicodeBlock ub = Character.UnicodeBlock.of(c);
- java下实现调用oracle的存储过程和函数
aijuans
javaorale
1.创建表:STOCK_PRICES
2.插入测试数据:
3.建立一个返回游标:
PKG_PUB_UTILS
4.创建和存储过程:P_GET_PRICE
5.创建函数:
6.JAVA调用存储过程返回结果集
JDBCoracle10G_INVO
- Velocity Toolbox
antlove
模板toolboxvelocity
velocity.VelocityUtil
package velocity;
import org.apache.velocity.Template;
import org.apache.velocity.app.Velocity;
import org.apache.velocity.app.VelocityEngine;
import org.apache.velocity.c
- JAVA正则表达式匹配基础
百合不是茶
java正则表达式的匹配
正则表达式;提高程序的性能,简化代码,提高代码的可读性,简化对字符串的操作
正则表达式的用途;
字符串的匹配
字符串的分割
字符串的查找
字符串的替换
正则表达式的验证语法
[a] //[]表示这个字符只出现一次 ,[a] 表示a只出现一
- 是否使用EL表达式的配置
bijian1013
jspweb.xmlELEasyTemplate
今天在开发过程中发现一个细节问题,由于前端采用EasyTemplate模板方法实现数据展示,但老是不能正常显示出来。后来发现竟是EL将我的EasyTemplate的${...}解释执行了,导致我的模板不能正常展示后台数据。
网
- 精通Oracle10编程SQL(1-3)PLSQL基础
bijian1013
oracle数据库plsql
--只包含执行部分的PL/SQL块
--set serveroutput off
begin
dbms_output.put_line('Hello,everyone!');
end;
select * from emp;
--包含定义部分和执行部分的PL/SQL块
declare
v_ename varchar2(5);
begin
select
- 【Nginx三】Nginx作为反向代理服务器
bit1129
nginx
Nginx一个常用的功能是作为代理服务器。代理服务器通常完成如下的功能:
接受客户端请求
将请求转发给被代理的服务器
从被代理的服务器获得响应结果
把响应结果返回给客户端
实例
本文把Nginx配置成一个简单的代理服务器
对于静态的html和图片,直接从Nginx获取
对于动态的页面,例如JSP或者Servlet,Nginx则将请求转发给Res
- Plugin execution not covered by lifecycle configuration: org.apache.maven.plugin
blackproof
maven报错
转:http://stackoverflow.com/questions/6352208/how-to-solve-plugin-execution-not-covered-by-lifecycle-configuration-for-sprin
maven报错:
Plugin execution not covered by lifecycle configuration:
- 发布docker程序到marathon
ronin47
docker 发布应用
1 发布docker程序到marathon 1.1 搭建私有docker registry 1.1.1 安装docker regisry
docker pull docker-registry
docker run -t -p 5000:5000 docker-registry
下载docker镜像并发布到私有registry
docker pull consol/tomcat-8.0
- java-57-用两个栈实现队列&&用两个队列实现一个栈
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
import java.util.Stack;
/*
* Q 57 用两个栈实现队列
*/
public class QueueImplementByTwoStacks {
private Stack<Integer> stack1;
pr
- Nginx配置性能优化
cfyme
nginx
转载地址:http://blog.csdn.net/xifeijian/article/details/20956605
大多数的Nginx安装指南告诉你如下基础知识——通过apt-get安装,修改这里或那里的几行配置,好了,你已经有了一个Web服务器了。而且,在大多数情况下,一个常规安装的nginx对你的网站来说已经能很好地工作了。然而,如果你真的想挤压出Nginx的性能,你必
- [JAVA图形图像]JAVA体系需要稳扎稳打,逐步推进图像图形处理技术
comsci
java
对图形图像进行精确处理,需要大量的数学工具,即使是从底层硬件模拟层开始设计,也离不开大量的数学工具包,因为我认为,JAVA语言体系在图形图像处理模块上面的研发工作,需要从开发一些基础的,类似实时数学函数构造器和解析器的软件包入手,而不是急于利用第三方代码工具来实现一个不严格的图形图像处理软件......
&nb
- MonkeyRunner的使用
dai_lm
androidMonkeyRunner
要使用MonkeyRunner,就要学习使用Python,哎
先抄一段官方doc里的代码
作用是启动一个程序(应该是启动程序默认的Activity),然后按MENU键,并截屏
# Imports the monkeyrunner modules used by this program
from com.android.monkeyrunner import MonkeyRun
- Hadoop-- 海量文件的分布式计算处理方案
datamachine
mapreducehadoop分布式计算
csdn的一个关于hadoop的分布式处理方案,存档。
原帖:http://blog.csdn.net/calvinxiu/article/details/1506112。
Hadoop 是Google MapReduce的一个Java实现。MapReduce是一种简化的分布式编程模式,让程序自动分布到一个由普通机器组成的超大集群上并发执行。就如同ja
- 以資料庫驗證登入
dcj3sjt126com
yii
以資料庫驗證登入
由於 Yii 內定的原始框架程式, 採用綁定在UserIdentity.php 的 demo 與 admin 帳號密碼: public function authenticate() { $users=array( &nbs
- github做webhooks:[2]php版本自动触发更新
dcj3sjt126com
githubgitwebhooks
上次已经说过了如何在github控制面板做查看url的返回信息了。这次就到了直接贴钩子代码的时候了。
工具/原料
git
github
方法/步骤
在github的setting里面的webhooks里把我们的url地址填进去。
钩子更新的代码如下: error_reportin
- Eos开发常用表达式
蕃薯耀
Eos开发Eos入门Eos开发常用表达式
Eos开发常用表达式
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2014年8月18日 15:03:35 星期一
&
- SpringSecurity3.X--SpEL 表达式
hanqunfeng
SpringSecurity
使用 Spring 表达式语言配置访问控制,要实现这一功能的直接方式是在<http>配置元素上添加 use-expressions 属性:
<http auto-config="true" use-expressions="true">
这样就会在投票器中自动增加一个投票器:org.springframework
- Redis vs Memcache
IXHONG
redis
1. Redis中,并不是所有的数据都一直存储在内存中的,这是和Memcached相比一个最大的区别。
2. Redis不仅仅支持简单的k/v类型的数据,同时还提供list,set,hash等数据结构的存储。
3. Redis支持数据的备份,即master-slave模式的数据备份。
4. Redis支持数据的持久化,可以将内存中的数据保持在磁盘中,重启的时候可以再次加载进行使用。
Red
- Python - 装饰器使用过程中的误区解读
kvhur
JavaScriptjqueryhtml5css
大家都知道装饰器是一个很著名的设计模式,经常被用于AOP(面向切面编程)的场景,较为经典的有插入日志,性能测试,事务处理,Web权限校验, Cache等。
原文链接:http://www.gbtags.com/gb/share/5563.htm
Python语言本身提供了装饰器语法(@),典型的装饰器实现如下:
@function_wrapper
de
- 架构师之mybatis-----update 带case when 针对多种情况更新
nannan408
case when
1.前言.
如题.
2. 代码.
<update id="batchUpdate" parameterType="java.util.List">
<foreach collection="list" item="list" index=&
- Algorithm算法视频教程
栏目记者
Algorithm算法
课程:Algorithm算法视频教程
百度网盘下载地址: http://pan.baidu.com/s/1qWFjjQW 密码: 2mji
程序写的好不好,还得看算法屌不屌!Algorithm算法博大精深。
一、课程内容:
课时1、算法的基本概念 + Sequential search
课时2、Binary search
课时3、Hash table
课时4、Algor
- C语言算法之冒泡排序
qiufeihu
c算法
任意输入10个数字由小到大进行排序。
代码:
#include <stdio.h>
int main()
{
int i,j,t,a[11]; /*定义变量及数组为基本类型*/
for(i = 1;i < 11;i++){
scanf("%d",&a[i]); /*从键盘中输入10个数*/
}
for
- JSP异常处理
wyzuomumu
Webjsp
1.在可能发生异常的网页中通过指令将HTTP请求转发给另一个专门处理异常的网页中:
<%@ page errorPage="errors.jsp"%>
2.在处理异常的网页中做如下声明:
errors.jsp:
<%@ page isErrorPage="true"%>,这样设置完后就可以在网页中直接访问exc