本文首发于公众号:作品集分享portfolio
定期优质的微信直播课,作品集干货,获得第一手的干货知识,找到留学小伙伴
作者:李倢姝 HArt艺术留学海外导师
伦敦艺术大学硕士,本科毕业于中央美术学院艺术设计系。曾在奥美、livework负责品牌及平面设计以及用户体验设计工作,现于Intel London从事UE/UX设计工作。具备英国用户体验专业背景,系统的产品和服务设计思维。
今天的分享主要要分三部分,第一部分和大家介绍一些现在做的比较好的设计作品社区,包括一些艺术作品分享网站等。可以帮助大家寻找灵感,里面的一些好的案例,也可以成为大家作品集中second research的一部分,也算是一种casestudy。
第二部分给大家介绍的一些网站是比较偏学术性的网站。这些网站会发表专业性、学术性很强的文章,大家在现在的阶段读这样的文章,一方面可以增加自己对所要学习专业的专业性的了解,另一方面可以学习的最前沿,最系统的理论知识。
第三部分我会给大家介绍现在平台上可以利用的工具,现在有很多公司都将他们内部资源开放原始码,像我们所熟知的Facebook,它开放了很多内部的设计资源素材,其实也是为我们所用,有针对性使用这些template。
一、设计作品社区
1、 uplabs
第一个给大家介绍的网站叫uplabs。如果同学们对behance或者dribbble很熟悉,我相信大家对uplabs也一定不陌生,它是一个很好地为设计师打造的资源推荐社区,上面汇集了很多前端设计作品,还有大量的android和ios UI这样的资源。
另外uplabs也有很好地marketing功能,大家可以去免费或付费下载资源。
2、collect UI
第二个给大家介绍的是 collect UI。它是一个基于dribbble的每日资源推荐社区,同学们可能会感觉有点奇怪,因为如果它是仅仅是dribbble的“再分享社区”,那么它和dribbble网站似乎就不会有很大的区别。
其实并不是这样的,因为collect UI都是通过人工筛选的方式来保证这个社区有很高的质量,我们可以看到在左侧列表栏划分出了不同的页面类别,比如sign up、landingpage、user profile,这样我们在搜索不同类别时可以很清晰,尤其是同学们在做同学们在做app的项目时候。
3、site inspire
第三个网站是 site inspire,一听这个名字就知道这是一个寻找灵感比较好的网站。
这个网站收录了很多的网站交互型比较优秀的作品,会分为不同的风格和类型,包括不同主题的网站,我会比较关注这个网站是因为很早看它上面有推荐的网站其实很有视觉冲击力的,算是比较前沿特别是在排版上比较简洁同时会有很高的格调,我觉得如果对板式很关注的同学可以多看一些这样的作品。
4、 one page love
第四个网站叫做 one page love 。这个网站汇集了很多优秀单页,也有很多模板和资源,有20多种基于行业的分类,你会发现它没有像其他作品集网站的页面,它会将大家的注意力集中于界面,模板主题很直观,所以你可以很轻松地找到自己喜欢的不同行业的模板。
5、 resource cards
第五个网站是 resource cards,这个我觉得是一个特别给力的比较结合性的网站。
如果我们对设计还没有很多了解,如果你的设计收藏夹还为零的话,仅仅这一个网站就可以解决很多问题,因为它的resource cards是一个专门为设计师提供丰富资源的网站,这上面有不同的卡片类别,每一个卡片类别下面都会有相应下一级的分类,每一个小小的卡片都是一个收藏夹。
6、 dribbble、behance
最后两个网站,一个是dribbble另一个是behance。
对设计有一定了解的同学应该很熟悉这两个现在做的已经很著名的设计创意社区,有很多包括全球的优秀设计师都会在上面进行作品的分享交流,也可以看到不同作品的反馈。
以上7个网站基本上就是第一部分和大家介绍的,可以帮助大家发展灵感,对大家做research有一些有帮助的平台。
二、学术性、概念性较强的网站
1、smashing magazine
第一个网站叫做smashing magazine(门槛会有一点高),这里面的文章比较综合包括整体的质量很高,很适合做用户体验的同学来关注。
它比较适合美国留学的同学,因为其实美国会对交互有一些技术性要求,会需要你有coding的能力,需要你有交互的能力,其实这里面也有涉及到这样的分类,比如coding,mobile都会有偏向这样的文章。smashing magazine里面的文章总体的质量很高篇幅很长,我不知道现阶段大家的英语能力怎么样,但是我觉得大家可以一篇一篇坚持读下来我相信对大家这样的专业词汇的能力的提上还是很高的。
2、 ux booth
第二个网站是ux booth,它其实是个偏向于用户体验的文章的汇集网站,与上面的smashing magazine主要的区别的在于是更聚焦于用户体验这样相关的方面,整体具有很系统很严谨的学术性,很系统很严谨。三个功能都很棒,一个是交互,一个是acceptability,还有一个偏向于可用性测试也很不错。
3、 ux magazine
第三个是ux magazine,这里的文章和上面其他的网站上的相比更短小精悍一些。比较会用通俗的案列讲解理论知识,分析得很有理有据,可以作为大家二手调研里的素材,同时会有一些结合心理学与设计的探讨,与上面几个相比会比较容易理解。
4、designmodo
第四个是designmodo,这个网站前一阵子很风行,上面会有很多关于webstyte的一些文章。
designmodo介绍了很多设计前沿与趋势,这里面有两个元素很不错,一个是inspiration(灵感),一个是resorts(诉诸)。inspiration里面的内容很新颖,resorts有一些很实用的小工具和一些大家可以测试方法性的工具。我们在主菜单上面可以看到shop,这里面是许多有想法的设计师分享的作品。
5、 web design
第五个是web design。我最初关注这个网站其实是被它的视觉设计所吸引,它的视觉设计确实做的很棒,关注一段时间你会发现这里面的内容很新颖,很适合持续关注,这里面会精选互联网里优质的文章,这上面的漫画都是由职业的漫画家亲自手画而成。
另外web design 在主菜单里面有一个freebies的模块。这里面有很多优质的资源大家都可以去下载。
6、 Facebook design
第六个是Facebook design。这个页面结合了Facebook的设计师所制作的免费设计资源,因为目前你可以看到很多互联网公司它都有将公司内部资源开放出来再做开源,如果你想知道这些前沿的企业他们是如何做这些设计,你都可以下载这些素材看到这些原始的文档。
如果同学们在做作品集中有APP这样的项目,这里面有很多模板,你不需要再去拍照就可以用你最后做的interface(接口)去植入到这样的图片里面。因为这个网站上线的时间不是很久,所以上面的资源不是很多。
三、平台上可以利用的工具
1、 workMark
它是一个可以帮你快速比较不同字体、选择字体的工具,你可以简单输入你想要测试的文字,设置它的字体大小,就会在下面实时的显示出实时做一个比较。当大家在看英文书籍时你可能会发现一个非常好看的英文字体,但是因为它的纸质的,我也没有办法去得到这个字体是什么,其实这个时候扫描一下把它植入到平台里面会自动帮你识别出这个字体,来方便你日后的使用。
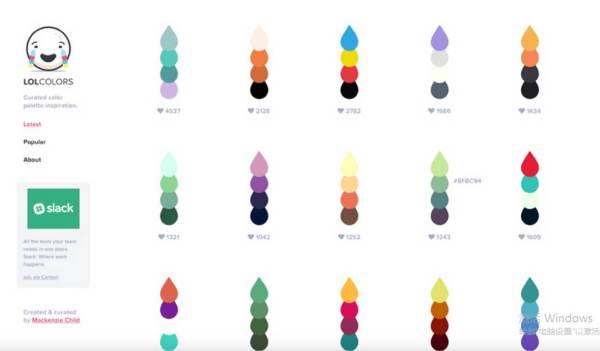
2、 LOL COLORS
这是一个设计师独立设计、独立coding 的网站。这上面提供了很多不同颜色的配色方案,每一组有四个颜色,大家如果看到这上面有合适的配色方案,可以简化大家的设计流程。
3、 coolors
我们可以卡到这也是一个配色网站,相比于上一个它的功能会更丰富一些,可以微调每个颜色的亮度,饱和度与色相。这里有一个很好的功能,你会看到如果上传一张图片,它会帮你解析图片的配色方案,最后你可以导出保存到调色板里面。
④4、Icons for Everthing
这个网站可以简化你的icons设计路径,如果我们在做作品集排版的时候,我们经常会用icon做导引,在这样的平台都可以找到合适的icon。
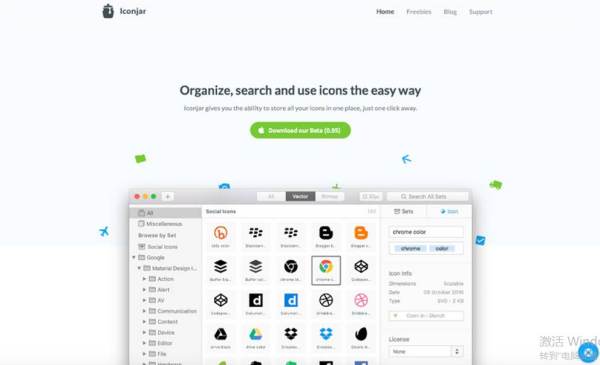
5、 Iconjar
这是一个偏向组织管理的搜索使用图片的工具,大家可以在这上面下载不用的icon page,一方面是可以使用,另一方面是可以学习我们在做icon set的时候需要去遵循哪些规则。
6、 place it
在做用户体验,交互,服务设计的时候其实都会分4个部分,第一个部分是我们需要去发现一个实际问题;第二是定义一个核心的痛点;第三是去展示我们的设计结果;最好要把设计结果放入到一个真实的情景中去测试,从用户的身上得到反馈。
这个place it其实就是帮助我们在最后在得到设计结果的时候自动生成最终场景的图片,你只需准备好你的interface直接把它植入到这个环境里,不需要去修改,去ps。
⑦7、Pexels、 Adobe Stock、Shutterstock
最后给大家介绍的网站分别为Pexels、 Adobe Stock和 Shutterstock。
其实不用过多的描述,这三个都是属于图库的性质,如果大家在排版在做作品集时候没有合适的图片又没有办法去拍照可以来这里。
以上就是我要告诉大家的网站了,基本上都是一些平台,软件工具类。无论这些平台还是工具,都只是我们设计的一环,我觉得更重要的是同学们需要在生活中学会发现Pain points,找到痛点,用设计去解决问题。尤其是交互与用户体验的同学,你需要去用你的设计结果去改变别人的行为,我觉得这是用户体验交互的核心。
————————————————————————————————————————
有任何作品集或者艺术留学的问题,可以简信我,看到即回复。
原创文章,转载请注明出处,违者必究。
公众号:作品集分享portfolio
问问题vx号:sjie1029