此处Egret逐帧动画借助Flash以及Texture Merger工具来生成文件( 1:动画描述文件Json , 动画图集文件 )
本人以一只飞行的鸟为例
先看Flash , 如下
flash的项目名称为 fly.fla
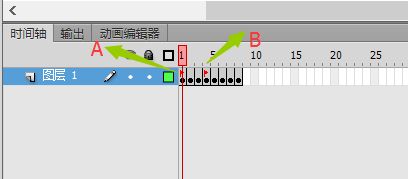
舞台帧信息 , A 和 B为帧标签
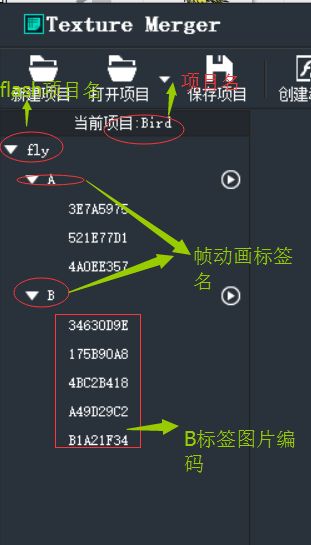
打开texture merger , 选择egret movieclip 。将fly.swf拖入到编辑区 , 取名Bird , 如下:
导出动画文件 , json 和 png图集
为导出文件取名:
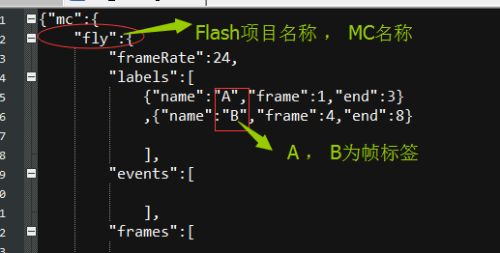
我们看看mc_test.json文件如下:
{"mc":{
"fly":{
"frameRate":24,
"labels":[
{"name":"A","frame":1,"end":3}
,{"name":"B","frame":4,"end":8}
],
"events":[
],
"frames":[
{
"res":"3E7A5975",
"x":-67,
"y":-24
},
{
"res":"521E77D1",
"x":-67,
"y":-21
},
{
"res":"4A0EE357",
"x":-73,
"y":-24
},
{
"res":"34630D9E",
"x":-71,
"y":-36
},
{
"res":"175B90A8",
"x":-74,
"y":-29
},
{
"res":"4BC2B418",
"x":-74,
"y":-44
},
{
"res":"A49D29C2",
"x":-76,
"y":-40
},
{
"res":"B1A21F34",
"x":-73,
"y":-19
}
]
}},
"res":{
"34630D9E":{"x":1,"y":1,"w":136,"h":77},
"521E77D1":{"x":280,"y":62,"w":122,"h":61},
"3E7A5975":{"x":142,"y":121,"w":123,"h":56},
"4A0EE357":{"x":139,"y":1,"w":136,"h":59},
"175B90A8":{"x":139,"y":62,"w":139,"h":57},
"B1A21F34":{"x":267,"y":125,"w":139,"h":41},
"A49D29C2":{"x":1,"y":121,"w":139,"h":53},
"4BC2B418":{"x":277,"y":1,"w":136,"h":59}
}}
解释如下:
在项目中实现此MC的播放
核心代码:
protected childrenCreated():void{
super.childrenCreated();
this.txt_name.text = "Snow";
this.img_dragon.source = RES.getRes("egret_icon_png");
//this.playDragonEff();
this.ayncLoad2Mc("mc_test_json");
}
private ayncLoad2Mc( resname : string) : void{
var self = this;
RES.getResAsync(resname,
function(data: any,key: string): void {
if(key == "mc_test_json") {
self.ayncLoad2Mc("mc_test_png");
}
else if(key == "mc_test_png") {
this.playMC();
}
},
this);
}
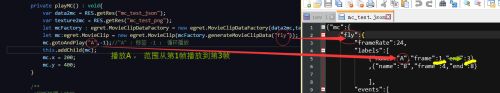
private playMC() : void{
var data2mc = RES.getRes("mc_test_json");
var texture2mc = RES.getRes("mc_test_png");
let mcFactory : egret.MovieClipDataFactory = new egret.MovieClipDataFactory(data2mc,texture2mc);
let mc:egret.MovieClip = new egret.MovieClip(mcFactory.generateMovieClipData("fly"));
mc.gotoAndPlay("A",-1);//"A" : 标签 -1 : 循环播放
this.addChild(mc);
mc.x = 200;
mc.y = 400;
}
结果:
解释:
帧事件标签
mc.addEventListener(egret.MovieClipEvent.FRAME_LABEL,(e:egret.MovieClipEvent)=>{ console.log(e.type,e.frameLabel,mc.currentFrame);},this);
如 :
{"mc":{
"Battle_start":{
"frameRate":12,
"labels":[
],
"events":[
{"name":"@enemy","frame":8}
],
"frames":[
那么 : e.frameLabel == "@enemy"
注意 : {"name":"@enemy","frame":8}可以手写加上
每一轮循环播放完毕触发
mc.addEventListener(egret.Event.LOOP_COMPLETE, (e:egret.Event)=>{ console.log(e.type);}, this);
完全播放完毕触发
mc.addEventListener(egret.Event.COMPLETE, (e:egret.Event)=>{ console.log(e.type);}, this);