什么叫真?你怎样给真下定义,如果你说真就是你能感觉到的东西,你能闻到的气味,你能尝到的味道,那么这个真只是你大脑作出反应的电子信号。 —— 《黑客帝国》
关于VR技术
VR即Virtual Reality虚拟现实,大白话来讲,就是利用电脑创造一个全新的虚拟世界,通过欺骗你的感官(目前更多是视觉上),让你置身于一个与现实相似又完全虚拟的世界中,这就像是在《黑客帝国》中,主人公尼奥对这个看似真实的世界产生怀疑,在崔妮蒂的帮助下,最终与墨菲斯见面,并吃下了象征真相的红色药丸,在矩阵醒来后的尼奥发现,原来他一直生活在矩阵所创造的虚拟世界中。
一分钟VR简史
《Pygmalion’s Spectacles》(《皮格马利翁的眼镜》)
虚拟现实这个概念最早来自于Stanley G. Weinbaum在1935年发表的科幻小说《皮格马利翁的眼镜》,被认为是探讨虚拟现实的第一部科幻作品,简短的故事中详细的描述了包括嗅觉、触觉和全息眼镜为基础的虚拟现实系统。
Sensorama
VR的雏形,要追溯到1962年被称为虚拟现实之父Morton Heilig发明的Sensorama,它的外观就像是一个笨重的街机盒子。
Morton Heilig发明Sensorama的初衷是为了打造未来的电影,在当时那个年代拍摄3D电影并不容易,Morton Heilig为了配合拍摄,又发明了3D摄像机和投影仪,为Sensorama拍摄了五部短片,以直升机、卡丁车、自行车和摩托车等骑行体验为主,Sensorama播放在布鲁克林骑摩托车的短片时能够提供真实的3D影像,感受行车时的颠簸,周围环境的立体声、迎面吹来的风和气味,这在当时大部分人都还在使用黑白电视的时代,是多么令人震撼的,遗憾的是该项目未能获得资金的支持,因此Sensorama的研发工作止步不前,最终回看历史,其实它更像是现代的4D电影。
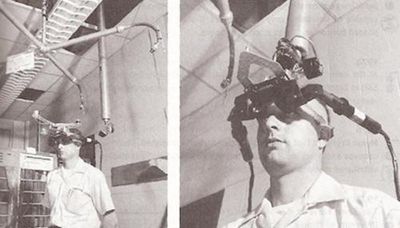
The Sword of Damocles(达摩克利斯之剑)
1968年,Ivan Edward Sutherland和他的学生Bob Sproull在麻省理工学院的林肯实验室创造了第一个虚拟现实及增强现实头戴式显示器系统,第一个显示应用是悬浮在空中的一个立方体,这款头戴显示器因为要跟踪用户的视线,需要通过机械臂移动,因此设备非常笨重,只能挂在天花板上减轻重量使用,被戏称为“达摩克利斯之剑”。
Sega VR(世嘉VR)
1991年世嘉宣布了Sega VR,定价为200美元,从1991年到1994年,世嘉就在起VR设备上不断宣传,并且在1993年的夏季CES展会上提供VR的试玩,就在大家万分期待之时,1994年世嘉表示停止该项目,给出的理由是虚拟现实效果过于逼真,同时佩戴耳机的用户有可能移动和伤害到自己,当然明白人都知道这是个借口,花了如此大力气的投入和探索最终却放弃了,原因或许是因为SEGA VR的游戏和软件太少了,在夏季CES展会上也只是公布了屈指可数的4款游戏:《Nuclear Rush》、《Iron Hammer》、《Matrix Runner》、《Outlaw Racing》。
Virtual Boy
1995年,任天堂发布了Virtual Boy,Virtual Boy采用二极管和视差技术创造出游戏的3D效果,是任天堂在N64上市之前用来取代Game Boy的32位便携游戏机,由设计Game Boy的横井军平主导,最终发售22个游戏,全球销量77万台,造成其失败的原因很大程度是因为Virtual Boy只能提供红黑两色的游戏画面,760克的重量需要支架支撑,玩家只能卷缩身体坐着玩,并且玩家在过程中会有强烈的眩晕感。
Oculus Rift
VR这个词在近两年火热起来也正是因为Oculus Rift,92年生的Palmer Freeman Luckey对任何事物皆有好奇其心的人,喜欢收藏各类VR设备,并且是Meat to be seen技术论坛的版主,Palmer对市面上VR的低对比度、高延迟和低视野感到失望,他希望制作一个能跟踪玩家头部转动的360度全景,并以极低的延迟显示画面的VR头戴设备。
同样作为Meat to be seen技术论坛成员之一的FPS之父卡约翰·卡马克,看到此项目非常感兴趣,要求给予一台原型机,并对《DOOM3》进行VR适配,在2012年E3展出此设备,获得了E3最佳外设奖,一时间获得各大媒体的关注,随后在Kickstarter发起众筹,短时间内就获得超过9500人支持,总资金达243万美金。
在2014年7月,Oculus Rift被Facebook以20亿美元收购后,各个厂家似乎又看到另一片蓝海,大量的涌入这个市场,HTC的HTC Vive,索尼的PlayStation VR,各类的手机VR等等。
关于A-Frame
历史讲完回到正题,Mozilla认为目前的WebVR发展太困难了,为了使其更加快速、方便、愉快的打造3D/VR场景,2015年12月16日Mozilla旗下的MozVR团队,在经过长时间的试验,并且从一些3D/VR工具(例如:JanusVR、GLAM、SceneVR)中汲取经验,公布了JavaScript开源框架A-Frame。
A-Frame使用Web开发者熟悉的HTML标签来创建WebVR场景,使得非WebGL开发者无需学习强大而又复杂的WebGL API来创建VR场景,降低了初学者学习的门槛,并且A-Frame一个最大的优势在于跨平台性,目前版本已迭代到v0.3.0,支持VR头戴设备Oculus Rift和HTC Vive以及非VR设备的PC端和Mobile端(可开启VR模式,利用Google Cardboard、Gear VR等设备观看)。
简单概括A-Frame特点如下:
- 结合three.js和WebGL的力量
- 通过自定义标签创建WebVR,标签具有可读性
- 具有跨平台性,支持PC端、Mobile端以及头戴设备Oculus Rift和HTC Vive
- 减少开发成本,降低初学者与牛人之间学习曲线
- 底层模块化和可扩展性
A-Frame功能
A-Frame为开发者提供了许多的功能模块,例如在官网Docs里Primitives提供了基础的几何形状(盒子、球面、圆柱、平面等)、可导入3D建模工具制作或从网上下载的Collada模型、定义背景的天空、定义用户从哪个角度观看场景的相机、动画、光影、全景视频等功能,通过标签开发者就可以轻松的创建WebVR场景,更多功能可以到官网查看。
A-Frame实例
这里以官网的一个例子作为基础讲讲怎么使用A-Frame。
1、创建场景
1 |
|
- 创建画布,渲染器以及渲染循环
- 默认的相机和光影
- 创建WebVR Polyfill,VREffect
- 添加用户界面进入VR,调用WebVR API
2、创建天空
1 |
<a-scene> |
点击查看DEMO
3、创建相机
1 |
<a-scene> |
position需要将其置于
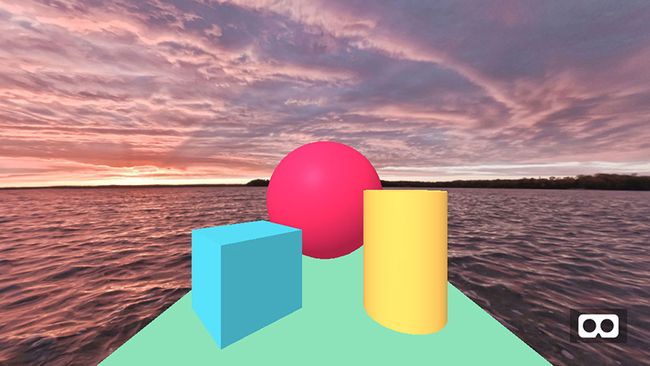
4、创建球面、立方体、圆柱、平面
1 |
<a-scene> |
position定位实体x、y、z轴的位置rotation调整实体x、y、z轴的旋转角度color改变实体的颜色depth景深width、height设置实体的宽高radius圆角半径- 数值是以“米”为单位
点击查看DEMO
5、添加动画
1 |
<a-scene> |
需要为某个实体添加动画则将scale缩放,立方体rotation360度Y轴旋转,圆柱改变height,并且无限次轮流反向播放动画。
attribute定义要执行的动画属性from动画的起始to动画的结束repeat定义了要循环的次数,可以是一个数字或indefinite表示无限循环dur动画的时长direction动画轮流反向播放
A-Frame的动画属性与CSS3 animation非常相似,还有填充模式fill、延时delay、速度曲线easing等等。
点击查看DEMO
6、创建光标
通过给相机增加一个光标cursor,让我们可以通过点击和注视与实体互动。
1 |
<a-scene> |
1 |
// 添加光标监听器 |
点击查看DEMO
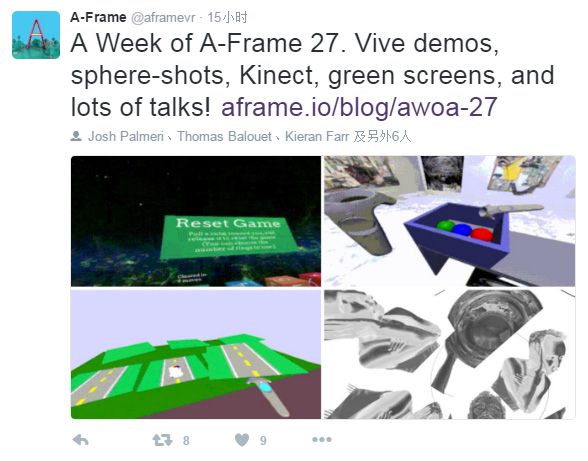
A-Frame社区
一个框架是否能持续发展,很大程度看社区的活跃状态,A-Frame目前在Github上已经超过3500个star,Mozilla鼓励开发者们加入1400人的A-Frame Slack聊天组,并在社区中分享自己的作品,在A-Frame Twitter里,每周都会精选出优秀的A-Frame作品供开发者们参考学习。
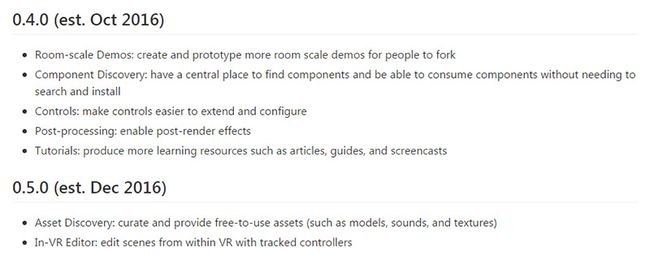
在A-Frame的Github Roadmap后续的版本更新线路图中表明,后续除了常规的升级外还将推出教程(制作更多的学习资源、文章、指南、录屏)帮助初学者更好学习。
A-Frame资源
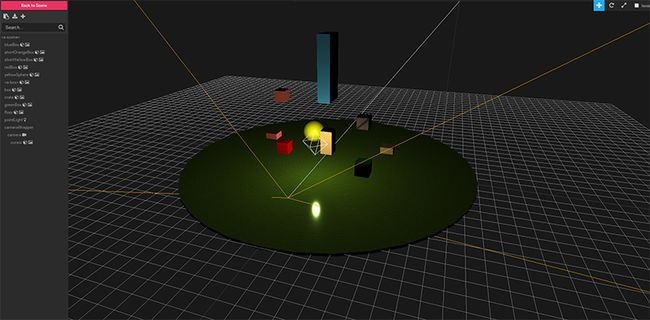
- 可视化在线编辑器
360全景图素材
- flickr
- 500px
3D模型免费素材
- Clara.io
- 3D Warehouse
- Archive 3D
- Turbosquid
资源集
- awesome-aframe
参考资料:
- http://en.wikipedia.org/wiki/Virtual_reality
- https://en.wikipedia.org/wiki/Sensorama
- https://en.wikipedia.org/wiki/Sega_VR
- https://en.wikipedia.org/wiki/Virtual_Boy
- https://en.wikipedia.org/wiki/Oculus_Rift
- http://aframe.io/
- https://github.com/aframevr/aframe
- https://twitter.com/aframevr