- vue中is属性搭配vuedraggable插件实现可拖动可视化大屏展示组件的自定义配置功能
吃西瓜不吐籽_
vue.js前端javascript
最近有这样一个需求,将大屏上展示的东西都封装成独立的组件让用户自己可以自定义配置自己的组件位置及想要展示的组件,第一个我就想到通过is来实现,分享下我的思路及部分代码供大家参考。先看下大概布局:如图通过上方的组件拖拽的配置卡片来进行动态渲染组件,拖拽用了draggable插件,这样拖拽后直接传数据即可首先先看拖动卡片的部分代码(切换多个个性布局及如何默认展示,是否有配置过布局没有则怎么展示这些逻辑
- 深圳没有黑夜14快餐店
行者无空
莫德才和叶桐乘坐叶宽开的车,来到沙湾,一个临近沙湾官检查站的地方,靠着东湖水库,背靠梧桐山,有一大片城中村,靠近沙湾桥的的马路边,一字排开的有四五家酒吧,霓虹灯散发电影中老上海的光芒。叶宽没有在酒吧附近停下,而是从旁边一个海鲜大排档转进一条马路,往村里继续走了几百米,然后将车停在了一个路口。三人下了车,叶宽看看旁边便利店,里面有一个胖胖的男子,一副布袋和尚的模样,他看见叶宽,点点头,叶宽也点头回礼
- 读书丨《我们仨》观后感
一棵两棵三棵树_8622
那些相濡以沫的爱情“从今往后,咱们只有死别,再无生离。”——钱钟书“人间不会有单纯的快乐,快乐总夹杂着烦恼和忧虑,人间也没有永远。”“我们这个家,很朴素;我们三个人,很单纯。我们与世无求,与人无争,只求相聚在一起,相守在一起,各自做力所能及的事。碰到困难,我们一同承担,困难就不复困难;我们相伴相助,不论什么苦涩艰辛的事,都能变得甜润。我们稍有一点快乐,也会变得非常快乐。”这是本书的经典句子。相比平
- 冒险战记哪个平台有返利?冒险战记哪个平台充值折扣最高
诸葛村夫123
标题:冒险战记怎么才能当托?冒险战记如何才能申请内部号?今天我告诉大家一个可以申请内部号的平台,直接比返利号牛逼10倍不止,最近几年出现了特别多的手游平台。每个平台的福利的各不相同,但是本质是一样的,就给点礼包,首充什么的。感觉毫无卵用。哪咤闹海怎么才能当托?哪咤闹海如何才能申请内部号?就在上个月,经一个做游戏行业的朋友介绍,了解到了一个平台“游人特权站”,特别NB。这个平台给的是内部号,什么是内
- 快讯,2021印尼羽毛球大师赛,桃田贤斗再次高歌猛进
虫大话体坛
快讯,2021印尼羽毛球大师赛,桃田贤斗再次高歌猛进.。北京时间11月16日,2021印尼羽毛球大师赛(超级750系列)开始首轮比赛的争夺,在刚刚结束的一场男单焦点赛事中,桃田贤斗以2比0战胜小苏吉亚托,再奏凯歌。桃田贤斗自东京奥运会后基本没有休息过,一直在海外征战。丹麦赛和安赛龙的对战成为经典,直到最后一局才分出胜负。桃田贤斗在东京奥运会前曾遭受过车祸和感染新冠,但凭借惊人的毅力,状态逐渐恢复。
- uniapp下拉选择组件
王旭晨
uni-app
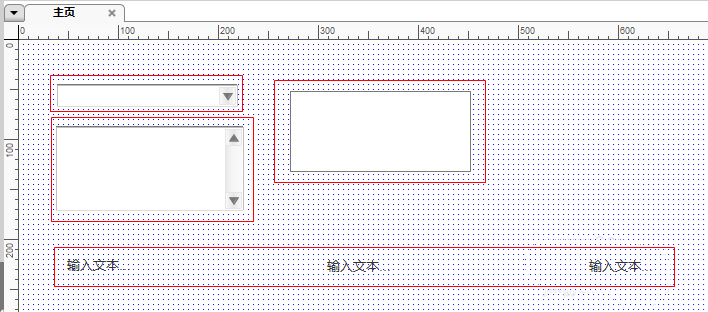
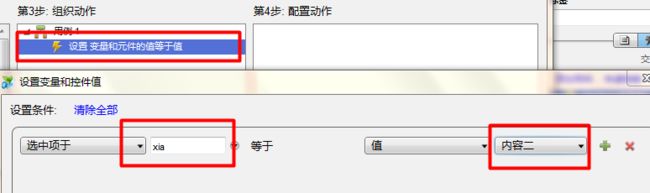
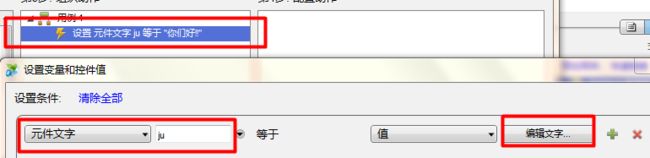
目录背景实现思路代码实现配置项使用尾巴背景最近遇到一个这样的需求,在输入框中输入关键字,通过接口查询到结果之后,以下拉框列表形式展现供用户选择。查询了下uni-app官网和项目中使用的uv-ui库,没找到符合条件的组件。唯一一个有点类似的就是uni官方下拉框组件,但是不支持input组件,所以我们自己来实现一个。实现思路那么实现这样一个组件要有哪些注意点了?我大概罗列了一下:1、下拉框默认是不显示
- 2024 前端技术指南:从趋势到实战,构建你的知识地图
王旭晨
前端
一、2024前端领域的“破局者”与“新势力”2024年的前端圈依然热闹非凡,技术迭代与行业焦虑并存。React19带来的useActionState与服务端渲染升级,Vite6的多线程编译挑战Webpack的地位,Bun和Deno对Node.js发起的性能冲击,都在重塑开发者的选择。而尤雨溪创立VoidZero融资460万美金,更是为开源商业化注入了一剂强心针。尽管“前端已死”的论调此起彼伏,但技
- 在 Ant Design Vue 中实现滚动页面时保持下拉菜单展开
王旭晨
vue.jsjavascript前端
引言在使用AntDesignVue的组件时,默认情况下,当用户滚动页面时,下拉菜单会自动关闭。这在某些场景下可能不够友好,例如在一个长表单中需要频繁切换选项时。本文将介绍如何通过配置和代码优化,实现滚动页面时保持下拉菜单展开的功能,同时不影响其他交互。问题分析为什么滚动页面会关闭下拉菜单?AntDesignVue的下拉组件(如)默认会监听页面的滚动事件。当滚动发生时,组件会认为用户意图离开当前操作
- 第7章- 迈向新的旅程(1/2)
黑羽雪桐
数千名士兵甚至是紫辉境的布德都被这一招瞬间冻结住,紧接着紫黑色的火焰将他们燃烧殆尽,连一丝灰尘都没剩下。眨眼间,四周变得空荡荡的,要不是苍月亲眼所见,她真的难以相信刚才那几千号人就这么被炎兰给干掉了。似乎魔力透支的炎兰瞬间单膝跪在地上,依靠地上竖起的剑勉强没有倒下去。“炎兰,你没事吧!”苍月扶起炎兰关心的问道。“啊,没什么大事,只是魔力好像耗尽了,刚才那一下要是没给玛多姆致命一击的话,待会想要打败
- VUE解决Error: error:0308010C:digital envelope routines::unsupported的四种解决方案
问题描述:报错:Error:error:0308010C:digitalenveloperoutines::unsupported报错原因:主要是因为nodeJsV17版本发布了OpenSSL3.0对算法和秘钥大小增加了更为严格的限制,nodeJsv17之前版本没影响,但V17和之后版本会出现这个错误。我的node版本是v18+报错详细信息:rror:error:0308010C:digitale
- 我国法律关于双重劳动关系的规定
徐宝峰律师
所谓双重劳动关系,是指一个劳动者具有双重身份和享有两个劳动关系。双重劳动关系或表现为两个劳动关系都是法定的,或表现为一个是法定的劳动关系,另一个却是事实上的劳动关系。双重劳动关系现象在我国的产生和发展,表现为一个从隐性到显性的过程。但是双重劳动关系自身产生和发展的社会动因,却是我国从计划经济体制向市场经济体制过渡的特殊历史条件。一旦我国社会主义市场经济体制逐步健全,双重劳动关系就面临着被清理且消亡
- 使用Spire.Doc.Free在Python中为Word文档添加批注
Ven%
pythonpythonword批注
文章目录技术背景环境准备完整实现代码功能说明:注意事项:总结在文档协作和审阅过程中,批注是极其重要的功能。本文将详细介绍如何使用Python的Spire.Doc.Free库为Word文档添加批注,并提供一个完整的解决方案。技术背景Spire.Doc.Free是一个功能强大且免费的Python库,用于处理Word文档。虽然免费版本有一些限制(如文档处理页数限制等),但它提供了丰富的API用于文档操作
- 清远法兰枫情集成装饰市场价如何,火爆
法兰枫情集成墙饰
1绿色环保零甲醛释放采用绿色的竹木纤维材质,安装后房间无异味,零甲醛释放,又可以放心入住,保证家人居住环境的健康。2防火防潮安全省心产品设计时完全考虑了防火阻燃的要求,经国家权威检测部门检测达到B1级防火等级要求,不助燃无明火,给家庭安全筑起了一道屏障;同时该产品完全防水防潮,尤其适合南方潮湿环境的墙面装修,远离墙面渗漏产生霉变的困扰。
- 深入TA-Lib:量化技术指标详解
深入TA-Lib:量化技术指标详解本文系统讲解TA-Lib技术指标分析,涵盖基础、数据处理、趋势与动量指标、均量线、布林线等,并结合Python代码与大数据、机器学习实战案例,助力读者掌握量化交易实战技巧。本文系统梳理了TA-Lib技术指标分析的核心内容,包括TA-Lib基础、数据处理、趋势与动量指标、均量线、布林线等关键技术指标分析方法,并结合Python代码示例与大数据、机器学习的融合实战案例
- Flink 多流转换 (三)CoProcessFunction合流操作案例
Alienware^
#FlinkFlink
文章目录下面是CoProcessFunction的一个具体示例:我们可以实现一个实时对账的需求,也就是app的支付操作和第三方的支付操作的一个双流Join。App的支付事件和第三方的支付事件将会互相等待5秒钟,如果等不来对应的支付事件,那么就输出报警信息。程序如下:Gitee源代码如下publicclassBillCheckExample{publicstaticvoidmain(String[]
- css边框颜色渐变和阴影
.table-body{color:#48e5e5;//border-top:1pxsolid#48e5e5;//border-bottom:1pxsolid#48e5e5;/*首先我们设置边框只显示右侧,宽度为2px的实线。*/border-top:2pxsolid;border-bottom:2pxsolid;/*设置线性渐变*/border-image:linear-gradient(90d
- 5月阅读写作践行总结
旦卉
图片发自App01阅读《臣服实验》因是台版书,繁体竖排,有点挑战大脑的惯性。刚开始时读慢一点,几天下来就适应了。很是敬佩这种在困境中,不内耗、不抱怨,却全然地努力,臣服于生命之流的状态。《走出剧情——活在人生的真相里》看过武志红老师的书籍后,再来看这本,才理解到武老师的书荐:“能把潜意识中复杂缠绕的感受和动力,如此清澈透亮地表达出来,这样的文字总是让我感动和赞叹。”尹建莉的书荐:“我怀疑,李雪24
- Docker深度详解:从原理到实践的全方位指南
一切皆有迹可循
docker容器技术docker容器linux服务器后端java
前言Docker作为容器化技术的标杆,凭借其轻量级、可移植性和隔离性,彻底改变了软件的开发、部署和运维方式。本文将深入解析Docker的核心原理、架构设计及实战技巧,结合具体代码示例和生产级经验,帮助读者全面掌握这一现代软件开发的关键技术。一、Docker核心概念与架构1.基础概念扩展(1)镜像分层原理#查看镜像层信息dockerhistoryubuntu:20.04#输出示例IMAGECREAT
- 亲子日记388篇2018.10.20大宝的朋友过生日
明懿妈妈
上周末大宝就收到了好朋友的邀请贺卡,他的朋友20号过生日。这可把大宝愁坏了,送个什么礼物呢?最后喜欢上了我的幸运星,那我就顺他心意买些让他动手自己折吧!时间原因没顾上和大宝沟通,就从网上选择了一些折纸、折管、小瓶子等。前天到货,昨天晚上才有空拿回家,大宝急急忙忙就想动手,最后在我的建议下,先写作业。到了十点还剩一页,说困了。好吧,心思不在,折纸时那眼神溜溜的。十点半多了才睡下。今早急急忙忙上班前和
- 随笔
戍戊
给我挣扎却不给我重生,给我问题却不给我答案,给我希望却不给我结果,给我一光明却没有路途,给我目标却不给我终途,给我选项却不给我选择,给我生命却不给生活,给我牵绊却不给我理解,给我你给的却不给我我要的,最后还是觉得我不懂事,不听话,可是这样了还有人羡慕,有人嫉妒,我不知道我该怎么说,人生终途不过向死而生,我却做不得我。
- 【电脑】电源供应器(PSU)的基础知识
Mike_Wuzy
电脑
电源供应器(PowerSupplyUnit,PSU)是计算机和其他电子设备的核心组件之一,负责将外部电能转换成设备所需的稳定电压输出,以供主板、硬盘、风扇等各个部件使用。以下是关于电源供应器的一些详细知识:1.主要功能转换与稳压:将交流电(AC)转换为适合计算机内部各组件的直流电(DC),并保持电压稳定。分配电力:通过不同的连接线缆和插座,将不同类型的输出电压输送至各个部件。2.核心元件电源供应器
- 【电脑】键盘的基础知识
键盘是计算机系统中最常用的人机交互设备之一,用于输入文本、命令和各种控制信号。以下是关于键盘的一些详细知识:1.键盘的基本类型机械键盘(MechanicalKeyboard)特点:每个键都配备了一个独立的机械开关。优点:手感好,打字反馈明确。寿命长,可承受数十万次击键。缺点:相对价格较高。噪音较大(对于薄膜键盘来说)。薄膜键盘(MembraneKeyboard)特点:使用一层或多层塑料薄膜作为按键
- 【电脑】鼠标的基础知识
Mike_Wuzy
电脑
下面是一些关于鼠标的详细知识:鼠标的基本结构外壳:通常由塑料或金属制成,提供手握的地方。滚轮:位于中央,用于滚动页面。有些高端型号的滚轮可以自定义功能。按键:最常见的是左键、右键和中键(即滚轮)。一些鼠标增加了额外的功能键。传感器:光学或激光传感器,用于捕捉移动信息并转换为数字信号传递给电脑。微处理器:处理传感器传输的数据,并将其转化为计算机可理解的命令。鼠标的类型无线鼠标:使用蓝牙、2.4GHz
- 【电脑】声卡的基础知识
Mike_Wuzy
电脑
声卡是计算机的重要组成部分之一,主要用于处理音频信号,包括录音、播放音乐和视频等。下面是一些关于声卡的详细知识:声卡的基本结构数模转换器(DAC):将数字音频数据转换为模拟电信号。模数转换器(ADC):将模拟音频信号转换为数字格式,用于录音或输入设备(如麦克风)。放大器:用于增强输出音量,确保声音清晰响亮。控制芯片:管理各种音频任务和功能的主控单元。声卡的主要类型集成声卡(OnboardSound
- 2023-07-12
chener_33f3
山理学子三下乡:砼心探盐渍,聚力惠民生中国青年网滨州7月11电(通讯员李鹤展)为进一步加强合作交流,拓展更加广阔和深入的学生实践空间,7月11上午,山东理工大学建筑工程与空间信息学院团委委员王凯旋、辅导员李聪、曹修磊以及“‘砼’生共长,‘建’行黄河”实践团全体成员赴滨州市沾化区自然资源局进行共建大学生社会实践基地签约暨揭牌仪式。国土空间生态修复中心主任刘燕霞、行政综合办主任李志勇、自然资源监管综合
- 【教务宝】家长抢着送学生?学员爆满报不上名?用好这几招,暑招输不了!
教务宝_Linda
中国民办教育协会的调研报告显示,校外培训机构上半年营收将普遍大幅下降,在各种运营成本不变的情况下,90%以上的机构都撑不过6个月。另有调研显示,全国各地复课极不均衡,只有42%的机构顺利复课,教培机构的破产率接近30%。因为疫情,教培机构已经停课很久。而七月历来都是教培机构营收和结转的峰值月份。可以说,七月定全年,招生定生死!疫情后的关键期,挺过疫情停业期的机构即将面临暑期招生季的激烈竞争,机构需
- 莆田鞋在哪买?这8个渠道一定要看看
美表之家
莆田鞋被誉为国内鞋业的“奢侈品”,其质量和款式都有着相当高的水准。许多人对于在哪里购买这种鞋子感到困惑,下面就会为大家列举出8个购买莆田鞋的主要渠道。微信:676986923(下单赠送精美礼品)1、批发市场:作为莆田鞋的源头,莆田鞋批发市场自然是最直接的购买地点。在莆田,你可以通过实体店面、批发市场等形式购买到各种款式的莆田鞋。2、淘宝网:淘宝网上有数不尽的莆田鞋代购和销售店铺,价格比实体店更为亲
- JAVA并发编程(四)-park-unpark
imperfectsam
java开发语言
文章目录一、简介二、编写代码三、park和unpark原理一、简介 在Java中,park和unpark是java.util.concurrent.locks包中的LockSupport类提供的两个静态方法,用于线程的阻塞和解除阻塞。1、park方法用于阻塞当前线程,使其进入等待状态。 当一个线程调用park方法时,它会被阻塞,直到发生以下几种情况之一: -另一个线程调用了相应线程的unpa
- 换手机(君子蘭花语之727)
分湖芝蘭
文分湖芝蘭(贝儿由里)2021年9月15日周三阵雨23~28度先生的手机从外观上看手机壳很破旧了,上面的皮已经开裂,这是好几年前就变得不像样了。我一直叫他换一只手机,他就是不肯。他说,难看不要紧的,只要好用就可以,我又不用其他东西,就打打电话,看看新闻和微信。朋友们看到他的手机成这个模样,都劝他把这手机换了吧。他就说用用蛮好。我在一旁听了心里就不舒服,人家以为我不关心他,我可能会被他们误解。先生的
- 美食日记|纯手工定制冰皮月饼
杰丫头的生活碎片
又快到中秋节啦,到了我大显身手的时候了,每年都会自己做月饼,虽然不喜欢甜食,但是做给别人吃,也是很开心的哇。磨具都是网上买的,直接淘宝一搜,很多的,搭配的材料很齐全,冰皮粉,我一直买的是易小焙得冰皮粉,个人觉得比较好用,用了几年了,红豆沙是超市买的,因为网上买的绿豆沙,板栗馅的,还有红豆沙都没到呢。这次做的比较简单,只是菠菜煮了。切碎,榨汁,和冰皮粉,一种颜色,红豆沙里面放了核桃碎,吃起来更好吃哦
- 开发者关心的那些事
圣子足道
ios游戏编程apple支付
我要在app里添加IAP,必须要注册自己的产品标识符(product identifiers)。产品标识符是什么?
产品标识符(Product Identifiers)是一串字符串,它用来识别你在应用内贩卖的每件商品。App Store用产品标识符来检索产品信息,标识符只能包含大小写字母(A-Z)、数字(0-9)、下划线(-)、以及圆点(.)。你可以任意排列这些元素,但我们建议你创建标识符时使用
- 负载均衡器技术Nginx和F5的优缺点对比
bijian1013
nginxF5
对于数据流量过大的网络中,往往单一设备无法承担,需要多台设备进行数据分流,而负载均衡器就是用来将数据分流到多台设备的一个转发器。
目前有许多不同的负载均衡技术用以满足不同的应用需求,如软/硬件负载均衡、本地/全局负载均衡、更高
- LeetCode[Math] - #9 Palindrome Number
Cwind
javaAlgorithm题解LeetCodeMath
原题链接:#9 Palindrome Number
要求:
判断一个整数是否是回文数,不要使用额外的存储空间
难度:简单
分析:
题目限制不允许使用额外的存储空间应指不允许使用O(n)的内存空间,O(1)的内存用于存储中间结果是可以接受的。于是考虑将该整型数反转,然后与原数字进行比较。
注:没有看到有关负数是否可以是回文数的明确结论,例如
- 画图板的基本实现
15700786134
画图板
要实现画图板的基本功能,除了在qq登陆界面中用到的组件和方法外,还需要添加鼠标监听器,和接口实现。
首先,需要显示一个JFrame界面:
public class DrameFrame extends JFrame { //显示
- linux的ps命令
被触发
linux
Linux中的ps命令是Process Status的缩写。ps命令用来列出系统中当前运行的那些进程。ps命令列出的是当前那些进程的快照,就是执行ps命令的那个时刻的那些进程,如果想要动态的显示进程信息,就可以使用top命令。
要对进程进行监测和控制,首先必须要了解当前进程的情况,也就是需要查看当前进程,而 ps 命令就是最基本同时也是非常强大的进程查看命令。使用该命令可以确定有哪些进程正在运行
- Android 音乐播放器 下一曲 连续跳几首歌
肆无忌惮_
android
最近在写安卓音乐播放器的时候遇到个问题。在MediaPlayer播放结束时会回调
player.setOnCompletionListener(new OnCompletionListener() {
@Override
public void onCompletion(MediaPlayer mp) {
mp.reset();
Log.i("H
- java导出txt文件的例子
知了ing
javaservlet
代码很简单就一个servlet,如下:
package com.eastcom.servlet;
import java.io.BufferedOutputStream;
import java.io.IOException;
import java.net.URLEncoder;
import java.sql.Connection;
import java.sql.Resu
- Scala stack试玩, 提高第三方依赖下载速度
矮蛋蛋
scalasbt
原文地址:
http://segmentfault.com/a/1190000002894524
sbt下载速度实在是惨不忍睹, 需要做些配置优化
下载typesafe离线包, 保存为ivy本地库
wget http://downloads.typesafe.com/typesafe-activator/1.3.4/typesafe-activator-1.3.4.zip
解压r
- phantomjs安装(linux,附带环境变量设置) ,以及casperjs安装。
alleni123
linuxspider
1. 首先从官网
http://phantomjs.org/下载phantomjs压缩包,解压缩到/root/phantomjs文件夹。
2. 安装依赖
sudo yum install fontconfig freetype libfreetype.so.6 libfontconfig.so.1 libstdc++.so.6
3. 配置环境变量
vi /etc/profil
- JAVA IO FileInputStream和FileOutputStream,字节流的打包输出
百合不是茶
java核心思想JAVA IO操作字节流
在程序设计语言中,数据的保存是基本,如果某程序语言不能保存数据那么该语言是不可能存在的,JAVA是当今最流行的面向对象设计语言之一,在保存数据中也有自己独特的一面,字节流和字符流
1,字节流是由字节构成的,字符流是由字符构成的 字节流和字符流都是继承的InputStream和OutPutStream ,java中两种最基本的就是字节流和字符流
类 FileInputStream
- Spring基础实例(依赖注入和控制反转)
bijian1013
spring
前提条件:在http://www.springsource.org/download网站上下载Spring框架,并将spring.jar、log4j-1.2.15.jar、commons-logging.jar加载至工程1.武器接口
package com.bijian.spring.base3;
public interface Weapon {
void kil
- HR看重的十大技能
bijian1013
提升能力HR成长
一个人掌握何种技能取决于他的兴趣、能力和聪明程度,也取决于他所能支配的资源以及制定的事业目标,拥有过硬技能的人有更多的工作机会。但是,由于经济发展前景不确定,掌握对你的事业有所帮助的技能显得尤为重要。以下是最受雇主欢迎的十种技能。 一、解决问题的能力 每天,我们都要在生活和工作中解决一些综合性的问题。那些能够发现问题、解决问题并迅速作出有效决
- 【Thrift一】Thrift编译安装
bit1129
thrift
什么是Thrift
The Apache Thrift software framework, for scalable cross-language services development, combines a software stack with a code generation engine to build services that work efficiently and s
- 【Avro三】Hadoop MapReduce读写Avro文件
bit1129
mapreduce
Avro是Doug Cutting(此人绝对是神一般的存在)牵头开发的。 开发之初就是围绕着完善Hadoop生态系统的数据处理而开展的(使用Avro作为Hadoop MapReduce需要处理数据序列化和反序列化的场景),因此Hadoop MapReduce集成Avro也就是自然而然的事情。
这个例子是一个简单的Hadoop MapReduce读取Avro格式的源文件进行计数统计,然后将计算结果
- nginx定制500,502,503,504页面
ronin47
nginx 错误显示
server {
listen 80;
error_page 500/500.html;
error_page 502/502.html;
error_page 503/503.html;
error_page 504/504.html;
location /test {return502;}}
配置很简单,和配
- java-1.二叉查找树转为双向链表
bylijinnan
二叉查找树
import java.util.ArrayList;
import java.util.List;
public class BSTreeToLinkedList {
/*
把二元查找树转变成排序的双向链表
题目:
输入一棵二元查找树,将该二元查找树转换成一个排序的双向链表。
要求不能创建任何新的结点,只调整指针的指向。
10
/ \
6 14
/ \
- Netty源码学习-HTTP-tunnel
bylijinnan
javanetty
Netty关于HTTP tunnel的说明:
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/channel/socket/http/package-summary.html#package_description
这个说明有点太简略了
一个完整的例子在这里:
https://github.com/bylijinnan
- JSONUtil.serialize(map)和JSON.toJSONString(map)的区别
coder_xpf
jqueryjsonmapval()
JSONUtil.serialize(map)和JSON.toJSONString(map)的区别
数据库查询出来的map有一个字段为空
通过System.out.println()输出 JSONUtil.serialize(map): {"one":"1","two":"nul
- Hibernate缓存总结
cuishikuan
开源sshjavawebhibernate缓存三大框架
一、为什么要用Hibernate缓存?
Hibernate是一个持久层框架,经常访问物理数据库。
为了降低应用程序对物理数据源访问的频次,从而提高应用程序的运行性能。
缓存内的数据是对物理数据源中的数据的复制,应用程序在运行时从缓存读写数据,在特定的时刻或事件会同步缓存和物理数据源的数据。
二、Hibernate缓存原理是怎样的?
Hibernate缓存包括两大类:Hib
- CentOs6
dalan_123
centos
首先su - 切换到root下面1、首先要先安装GCC GCC-C++ Openssl等以来模块:yum -y install make gcc gcc-c++ kernel-devel m4 ncurses-devel openssl-devel2、再安装ncurses模块yum -y install ncurses-develyum install ncurses-devel3、下载Erang
- 10款用 jquery 实现滚动条至页面底端自动加载数据效果
dcj3sjt126com
JavaScript
无限滚动自动翻页可以说是web2.0时代的一项堪称伟大的技术,它让我们在浏览页面的时候只需要把滚动条拉到网页底部就能自动显示下一页的结果,改变了一直以来只能通过点击下一页来翻页这种常规做法。
无限滚动自动翻页技术的鼻祖是微博的先驱:推特(twitter),后来必应图片搜索、谷歌图片搜索、google reader、箱包批发网等纷纷抄袭了这一项技术,于是靠滚动浏览器滚动条
- ImageButton去边框&Button或者ImageButton的背景透明
dcj3sjt126com
imagebutton
在ImageButton中载入图片后,很多人会觉得有图片周围的白边会影响到美观,其实解决这个问题有两种方法
一种方法是将ImageButton的背景改为所需要的图片。如:android:background="@drawable/XXX"
第二种方法就是将ImageButton背景改为透明,这个方法更常用
在XML里;
<ImageBut
- JSP之c:foreach
eksliang
jspforearch
原文出自:http://www.cnblogs.com/draem0507/archive/2012/09/24/2699745.html
<c:forEach>标签用于通用数据循环,它有以下属性 属 性 描 述 是否必须 缺省值 items 进行循环的项目 否 无 begin 开始条件 否 0 end 结束条件 否 集合中的最后一个项目 step 步长 否 1
- Android实现主动连接蓝牙耳机
gqdy365
android
在Android程序中可以实现自动扫描蓝牙、配对蓝牙、建立数据通道。蓝牙分不同类型,这篇文字只讨论如何与蓝牙耳机连接。
大致可以分三步:
一、扫描蓝牙设备:
1、注册并监听广播:
BluetoothAdapter.ACTION_DISCOVERY_STARTED
BluetoothDevice.ACTION_FOUND
BluetoothAdapter.ACTION_DIS
- android学习轨迹之四:org.json.JSONException: No value for
hyz301
json
org.json.JSONException: No value for items
在JSON解析中会遇到一种错误,很常见的错误
06-21 12:19:08.714 2098-2127/com.jikexueyuan.secret I/System.out﹕ Result:{"status":1,"page":1,&
- 干货分享:从零开始学编程 系列汇总
justjavac
编程
程序员总爱重新发明轮子,于是做了要给轮子汇总。
从零开始写个编译器吧系列 (知乎专栏)
从零开始写一个简单的操作系统 (伯乐在线)
从零开始写JavaScript框架 (图灵社区)
从零开始写jQuery框架 (蓝色理想 )
从零开始nodejs系列文章 (粉丝日志)
从零开始编写网络游戏
- jquery-autocomplete 使用手册
macroli
jqueryAjax脚本
jquery-autocomplete学习
一、用前必备
官方网站:http://bassistance.de/jquery-plugins/jquery-plugin-autocomplete/
当前版本:1.1
需要JQuery版本:1.2.6
二、使用
<script src="./jquery-1.3.2.js" type="text/ja
- PLSQL-Developer或者Navicat等工具连接远程oracle数据库的详细配置以及数据库编码的修改
超声波
oracleplsql
在服务器上将Oracle安装好之后接下来要做的就是通过本地机器来远程连接服务器端的oracle数据库,常用的客户端连接工具就是PLSQL-Developer或者Navicat这些工具了。刚开始也是各种报错,什么TNS:no listener;TNS:lost connection;TNS:target hosts...花了一天的时间终于让PLSQL-Developer和Navicat等这些客户
- 数据仓库数据模型之:极限存储--历史拉链表
superlxw1234
极限存储数据仓库数据模型拉链历史表
在数据仓库的数据模型设计过程中,经常会遇到这样的需求:
1. 数据量比较大; 2. 表中的部分字段会被update,如用户的地址,产品的描述信息,订单的状态等等; 3. 需要查看某一个时间点或者时间段的历史快照信息,比如,查看某一个订单在历史某一个时间点的状态, 比如,查看某一个用户在过去某一段时间内,更新过几次等等; 4. 变化的比例和频率不是很大,比如,总共有10
- 10点睛Spring MVC4.1-全局异常处理
wiselyman
spring mvc
10.1 全局异常处理
使用@ControllerAdvice注解来实现全局异常处理;
使用@ControllerAdvice的属性缩小处理范围
10.2 演示
演示控制器
package com.wisely.web;
import org.springframework.stereotype.Controller;
import org.spring