- 「鲸灵」获数千万美元B+轮融资,旗下日日团打造团购电商新时代
想想再说可以吗
小编获悉,社交电商鲸灵集团(以下简称鲸灵)已完成数千万美元B+轮融资,由启明创投领投,IDG资本联合领投,老股东跟投。鲸灵刚于7月完成数亿元B轮融资,由腾讯领投,IDG资本、险峰长青、元璟资本跟投。据小编了解,鲸灵旗下的日日团业务单日交易额已突破100万元。鲸灵创始人&CEO邬强强(花名:鬼谷)曾在阿里巴巴任职9年,曾任聚划算事业部总经理、淘宝开放平台创始人。针对本轮融资,邬强强告诉小编:“社交电
- vue项目外挂配置文件(js 和 json)
不cong明的亚子
前端vue
文章目录前言特别注意:一、外挂JS配置文件1.创建config.js2.导入config.js到index.html3.使用config.js中的变量二、外挂json配置文件1.准备工作2.配置vue.config.js3.读入数据总结前言前端开发过程中,会有很多关键性的、易改动的常量,例如:后台url、第三方登录的url等其他第三方链接地址,它们都是很容易更改的常量。要是我们把这些变量写死在代码
- 深入剖析淘宝商品详情API的调用与返回值
m0_37438181
api前端javascript服务器
淘宝的商品详情API(通常指的是淘宝开放平台提供的API接口)并不直接暴露给普通开发者使用,因为涉及到商业敏感信息和版权问题。然而,淘宝开放平台为开发者提供了多种API接口,用于获取商品信息、交易信息、物流信息等,这些接口通常需要通过淘宝开放平台注册应用并获取相应的API权限后才能使用。一、API调用授权与认证通常,调用淘宝商品详情API需要进行授权和认证。这可能涉及到申请开发者账号、获取API密
- 京东618活动持续几天? 2023年京东开放平台618预售活动规则
氧惠评测
一、京东618活动简介京东618活动持续几天京东618活动是京东商城每年举办的一次大型促销活动,以“618”作为活动的标志,以“618”的日子为活动的开始日期,每年的618活动都会有不同的主题,活动期间,京东商城会推出大量的优惠活动,以吸引更多的消费者参与。京东密令红包:最爱领红包828红包多多148购物、看电影、点外卖、用氧惠APP!更优惠!氧惠(全网优惠上氧惠)——是与以往完全不同的抖客+淘客
- 微信小程序登录与获取手机号 (Python)
三金C_C
PythonDjango微信小程序python小程序
文章目录相关术语登录逻辑登录设计登录代码相关术语调用接口[wx.login()]获取登录凭证(code)。通过凭证进而换取用户登录态信息,包括用户在当前小程序的唯一标识(openid)、微信开放平台账号下的唯一标识(unionid,若当前小程序已绑定到微信开放平台账号)及本次登录的会话密钥(session_key)等。临时登录凭证code只能使用一次。如果开发者拥有多个移动应用、网站应用、和公众账
- iOS 第三方登录
YQ_苍穹
第三方登录原理友盟登录1.在友盟下载SDK下载SDK2.查看如何配置SDK3.将SDK(UMSocial_SDK)拖拽到项目中,然后按照友盟文档做相应的配置:如:修改plist文件,让其支持HTTPS请求为APP瘦身导入依赖框架指明那个应用集成登录在友盟官方文档中直接拷贝,三方登录代码就ok了新浪微博登录SSO授权不跳转到微博登录了,直接授权配置步骤:在上面友盟登录的基础上,将之前下载的SDK里面
- uniapp小程序openid和unionId
牛奶皮子
uni-app小程序
1.openid1.用户的openid在小程序中的固定不变的;2.用户在不同的小程序里的openid是不一样的;3.只要appid不变,openid就不变。获取openid1.使用uni.login获取code2.使用code调接口换取用户唯一标识OpenID、用户在微信开放平台账号下的唯一标识UnionID(若当前小程序已绑定到微信开放平台账号)和会话密钥session_key2.unionid
- qt仿制qq登录界面
weixin_56935265
qt
#include"mainwindow.h"MainWindow::MainWindow(QWidget*parent):QMainWindow(parent){//设置窗口大小this->resize(window_width,window_heigth);//固定窗口大小this->setFixedSize(window_width,window_heigth);//设置窗口图标this->s
- 快手一分钱肯德基是真的吗,怎么邀请好友砍价?
小小编007
是真的,我已经砍了几十份了。这是快手为了活跃用户,拉新采取的奖励措施。只要按照要求在规定时间内完成拉新或者邀请老用户帮砍,就可以获得1分钱兑换肯德基兑换券的权益。怎么才能快速砍成,有没有什么技巧呢?、快手肯德基1分钱快速砍成攻略(2023年版)第一步,扫下图(带有新人专属红包)二维码,下载快手极速版app第二步,选择QQ登录快手极速版app(这步很重要,务必选择QQ登录,大概率会得大红包,以及1分
- Spring Boot集成第三方登录之微博登录
java的小粉丝
准备工作网站接入登陆微博开放平台,进入微连接,选择网站接入image.png点击立即接入image.png开发者信息认证填写开发者信息与身份认证信息image.png创建应用开发者信息认证通过后即可创建应用。image.png应用创建成功后会得到appkey和appsecretimage.png在应用信息的高级信息中设置授权回调地址image.png添加测试账号,这里使用开发者账号测试。image
- 代码检查工具Sonar
我是谁??
ToolsSonar
sonar介绍Sonar是一个用于代码质量管理的开放平台。通过插件机制,Sonar可以集成不同的测试工具,代码分析工具,以及持续集成工具。与持续集成工具(例如Hudson/Jenkins等)不同,Sonar并不是简单地把不同的代码检查工具结果(例如FindBugs,PMD等)直接显示在Web页面上,而是通过不同的插件对这些结果进行再加工处理,通过量化的方式度量代码质量的变化,从而可以方便地对不同规
- 飞凌方案丨基于LS1028A系列核心板打造一款边缘计算网关
spear800
5GLS1028A飞凌嵌入式边缘计算网关
随着物联网、大数据、人工智能等技术的快速发展与应用,给传统的云计算模式带来了巨大的挑战,这也催生出了计算模式的变革,边缘计算由此诞生。所谓边缘计算,是指在靠近物或数据源头的一侧,采用网络、计算、存储、应用核心能力为一体的开放平台,就近提供最近端服务。通俗的讲,就是在数据采集的本地完成对数据的计算、处理后(譬如打上时间戳,数据格式化、对事件和过程数据分类),根据结果进行“就地”决策,并将处理完成的数
- 家校互动实现方案
做萤石二次开发的哈哈
音视频家校萤石云
目前,家校互动正成为最重要的校园场景之一。大家都知道我主要做萤石的二次开发,这边也是给出了一个利用萤石开放平台的解决方案。主要功能如下:1.门禁管理,告警推送2.可多人通过小程序看画面3.电子班牌-父母微信一键通话4.云录制记录重要时刻(支持剪辑)5.视频识别区分教师、家长和其他人士方案架构图如下,有需求可以私信我
- 微信投票系统源码开源版 投票活动制作平台源码
源码师傅
源码分享php源码软件
分享一个微信投票系统源码,系统基于微信公众平台,含完整搭建教程和程序包,可以任意制作各种投票活动。主要功能一览:01.界面配色后台自定义,轻松搭建不同风格,我们后台还内置3套模板,一键随意切换02.100%防暴力高并发刷票03.支持微信开放平台,订阅号如服务号操作,用户体验极佳04.支持所有类型公众号活动(非服务号需要借用认证服务号oauth权限即可,未认证号不能借用支付礼物)05.首页列表全aj
- 【区块链 + 司法存证】数据存证区块链服务开放平台 | FISCO BCOS应用案例
FISCO_BCOS
2023FISCOBCOS产业应用发展报告区块链司法存证
大数据时代,数据参与社会生产过程,实现价值增值,是一种新型生产要素。数据产品具有易复制、易修改等特点,因而数据产品在使用、流通过程中面临被非法复制、非法传播、非法篡改和知识产权窃取等安全风险。在存证数据上链过程中,业务单位会面临技术门槛高、布链成本高、项目建设周期长、权威机构认定对接流程复杂等问题。数据存证区块链服务开放平台基于政务、企业、互联网平台等数据应用,通过由各地建设联盟链数据节点,实现对
- 萝卜快跑(Apollo Go)的 无人驾驶底层原理是什么,烧萝卜武汉实现了7*24小时的全天候运营,估计2025年实现盈利,2024年全国大部分城市部署萝卜快跑
九张算数
数字化转型自动驾驶
萝卜快跑(ApolloGo)是百度推出的无人驾驶出租车服务。它的底层技术原理基于百度的Apollo开放平台,该平台集成了多种先进的技术来实现无人驾驶。以下是一些关键的技术和原理:1.感知系统无人驾驶汽车需要感知周围环境,这主要依赖于多种传感器,包括:激光雷达(LiDAR):通过发射激光束并测量反射回来的时间,生成高精度的三维地图。摄像头:用于捕捉道路标识、交通信号、行人和其他车辆。雷达(Radar
- vue3项目中引入高德地图
阿怪睡不着
前端vue.js
第一步登陆高德开放平台,申请密钥第二步安装高德地图加载器npmi@amap/amap-jsapi-loader--save第三步在index.html中引入window._AMapSecurityConfig={securityJsCode:'你的安全密钥',//所申请的安全密钥注意这是安全密钥而不是key}第四步点标记获取详细地址和天气信息城市/区:{{state.weather?.provin
- 对接高德开放平台API
只年
Demojava
高德开放平台API:https://lbs.amap.com/一、天气查询天气查询:https://lbs.amap.com/api/webservice/guide/api/weatherinfoadcode城市码表下载:https://lbs.amap.com/api/webservice/download@ComponentpublicclassWeatherUtil{@Resourcepr
- 小白学习微信小程序的数据可视化和图表展示
大黄鸭duck.
学习微信小程序信息可视化
微信小程序是一种基于微信开放平台的应用程序,它提供了丰富的API和组件,可以实现各种功能。其中,数据可视化和图表展示是小程序开发中非常重要的一部分。本文将详细介绍如何在微信小程序中实现数据可视化和图表展示,并给出相应的代码案例。一、数据可视化和图表展示概述数据可视化是指将数据以图形化的形式展示出来,帮助用户更直观地理解和分析数据。而图表展示则是数据可视化的一种常见方式,通过绘制各种类型的图表,如折
- gewe微信聊天机器人搭建教程
木兮兮子
机器人python微信服务器运维python机器人
由于自身在机器人方面滚爬多年,现在收藏几个宝藏机器人推荐一下自己常用的机器人:适合有技术开发的公司,可以自主开发所需要的功能!十分齐全测试问文档:开发前必读-GeWe开放平台有需要的兄弟可以看一下,自己开发用过了真的很好用,成熟的一套接口,可以根据自己的需求创造开发简要概述:朋友圈点赞简要描述:朋友圈点赞请求参数Header参数exportinterfaceApifoxModel{"X-GEWE-
- Java中的第三方登录
ueing
java开发语言
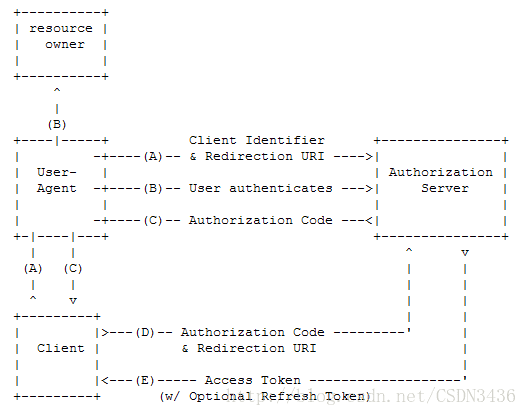
1.介绍在Java中实现第三方登录通常涉及使用OAuth(开放授权)协议.OAuth是一种授权框架,允许用户在不提供其用户名和密码的情况下向第三方应用授予对其资源的有限访问权限.2.步骤(Java中实现的第三方登录):注册应用:首先,你需要在目标第三方平台(如GitHub,Google,Facebook等)注册你的应用,以获取客户端ID和客户端秘钥.这通常需要在第三方平台的开发者控制台完成.选择O
- 海康实时监控预览视频流接入web
LB_bei
skill音视频
我们采取的方案是后端获取视频流返回给前端,然后前端播放海康开放平台海康威视合作生态致力打造一个能力开放体系、两个生态圈,HikvisionAICloud开放平台是能力开放体系的核心内容。它是海康威视基于多年在视频及物联网核心技术积累之上,融合AI、大数据、云计算等技术,为合作伙伴提供的一个二次开发及创新的平台。https://open.hikvision.com/docs/docId?produc
- 天猫商品详情API:深度挖掘商品推荐与关联的新路径
技术猿18870278351
大数据
在当今电商领域,商品推荐与关联已经成为提升用户体验、促进销售转化的关键手段。天猫作为中国领先的电商平台,通过其强大的商品详情API接口,为开发者提供了深入挖掘商品推荐与关联信息的新途径。本文将探讨如何利用天猫商品详情API,实现精准的商品推荐与关联展示,以进一步提升用户购物体验和平台运营效率。(联系我获取)一、天猫商品详情API概述天猫商品详情API是天猫开放平台提供的一项服务,旨在帮助开发者获取
- 电商打单ERP必备API列表-API调用指南
懂电商API接口的Jennifer
淘宝API接口springjava后端爬虫数据挖掘网络爬虫
1、打开淘宝开放平台API文档,查看API参数。2、选择需要的API,进行测试对接。注册账号获取APIkey3、进入API测试页,开始测试taobao.customcustom-自定义API操作公共参数名称类型必须描述keyString是调用key(必须以GET方式拼接在URL中)secretString是调用密钥api_nameString是API接口名称(包括在请求地址中)[item_sear
- 调用百度通用翻译API进行中文翻译(附python代码)
猛码Memmat
baselibrary/toolpython开发语言百度翻译api
文章目录1.百度API2.API接口3.大规模使用4.Acknowledgment5.MythoughtReference彩蛋:百度大脑AI开放平台1.百度API在百度翻译开放平台(http://api.fanyi.baidu.com/api/trans/product/desktop)注册账号,可以免费使用基本版翻译功能。服务介绍:支持28种语言实时互译,覆盖中、英、日、韩、西、法、泰、阿、俄、
- 如何在项目中应用“API签名认证”
李奕赫揍小邰
API签字认证java服务器API签名认证登录权限验证加密算法
❤作者主页:李奕赫揍小邰的博客❀个人介绍:大家好,我是李奕赫!( ̄▽ ̄)~*记得点赞、收藏、评论⭐️⭐️⭐️认真学习!!!文章目录为什么需要API签字认证?API签名认证需要的参数API签名认证实现1.用户注册创建ak,sk2.加密算法3.发送调用接口请求4.验证签名是否正确总结如何改善开发: 最近在做一个API开放平台,因为开发者可以上传接口到这个平台上面,然后用户可以浏览平台进行付费次数调用
- 解决对接淘宝开放平台添加商品图片问题
李景琰
开发运维bug之谜java
问题之前工作因队友离开,只一天接手其部分且第二天就要上线此工具产品,测试提了一些Bug,在Bug中有一个是添加商品图片。前端告知不能用、电话离职队友说能用。没办法自己上、追踪代码。en这块代码跟需求好像不太相符,重写。淘宝开放平台文档中心:开放平台-文档中心请求示例:TaobaoClientclient=newDefaultTaobaoClient(url,appkey,secret);Pictu
- 2023-selenium 实现知乎自动登录(第三方登录/使用cookie自动登录)+指定用户的信息相关搜集(2023.3)
irontys
seleniumpythonchrome
目录零、写在前面一、自动登录:数据采集前,个人账号应通过程序自动登录,若遇到验证码可在程序中手动输入并继续登录二、指定用户基本属性信息采集三、社交关系信息四、动态信息(一)本文在多线程加速方面做了许多尝试:1.所有的信息处理按顺序执行缺点:2.将所有的信息处理统统并行(X)(1)缺点3.提问信息和其他信息搜集两个线程并行五、监控信息变化六、可视化:以Web形式较美观的展示采集到的数据附录(一)使用
- 支付宝商家分账怎么开通?有哪些好处?
万弧导师
支付宝现在使用的场合是非常多的,几乎线下线上的商场都会开通,方便客户购物消费。对于一些大型的商家来说,使用支付宝收款会涉及到各个板块的分成问题,不同的服务阶段获得相应的份额,因此支付宝推出了商家分账的应用。那么支付宝商家分账有哪些好处?支付宝商家分账怎么开通?想要开通支付宝商家分账功能的用户,需要登录蚂蚁金服开放平台,依次进入小程序开发中心>开发管理>功能清单,添加商家分账功能以后,点击签约>签约
- .NET开发者的GitHub开放平台SDK
编程乐趣
.netgithub
推荐一个专为.NET开发者设计的,GitHub开放平台软件开发工具包(SDK)。01项目简介Octokit.net是一个开源的.NET库,它是基于GithubAPI封装的SDK,方便开发者轻松调用GitHub接口进行相关操作,如管理仓库、处理拉取请求、创建和更新问题、与GitHubWebhooks交互等。同时也可以通过几行代码来获取用户的详细信息,如用户名、电子邮件地址、关注者数量等。02使用方法
- Hadoop(一)
朱辉辉33
hadooplinux
今天在诺基亚第一天开始培训大数据,因为之前没接触过Linux,所以这次一起学了,任务量还是蛮大的。
首先下载安装了Xshell软件,然后公司给了账号密码连接上了河南郑州那边的服务器,接下来开始按照给的资料学习,全英文的,头也不讲解,说锻炼我们的学习能力,然后就开始跌跌撞撞的自学。这里写部分已经运行成功的代码吧.
在hdfs下,运行hadoop fs -mkdir /u
- maven An error occurred while filtering resources
blackproof
maven报错
转:http://stackoverflow.com/questions/18145774/eclipse-an-error-occurred-while-filtering-resources
maven报错:
maven An error occurred while filtering resources
Maven -> Update Proje
- jdk常用故障排查命令
daysinsun
jvm
linux下常见定位命令:
1、jps 输出Java进程
-q 只输出进程ID的名称,省略主类的名称;
-m 输出进程启动时传递给main函数的参数;
&nb
- java 位移运算与乘法运算
周凡杨
java位移运算乘法
对于 JAVA 编程中,适当的采用位移运算,会减少代码的运行时间,提高项目的运行效率。这个可以从一道面试题说起:
问题:
用最有效率的方法算出2 乘以8 等於几?”
答案:2 << 3
由此就引发了我的思考,为什么位移运算会比乘法运算更快呢?其实简单的想想,计算机的内存是用由 0 和 1 组成的二
- java中的枚举(enmu)
g21121
java
从jdk1.5开始,java增加了enum(枚举)这个类型,但是大家在平时运用中还是比较少用到枚举的,而且很多人和我一样对枚举一知半解,下面就跟大家一起学习下enmu枚举。先看一个最简单的枚举类型,一个返回类型的枚举:
public enum ResultType {
/**
* 成功
*/
SUCCESS,
/**
* 失败
*/
FAIL,
- MQ初级学习
510888780
activemq
1.下载ActiveMQ
去官方网站下载:http://activemq.apache.org/
2.运行ActiveMQ
解压缩apache-activemq-5.9.0-bin.zip到C盘,然后双击apache-activemq-5.9.0-\bin\activemq-admin.bat运行ActiveMQ程序。
启动ActiveMQ以后,登陆:http://localhos
- Spring_Transactional_Propagation
布衣凌宇
springtransactional
//事务传播属性
@Transactional(propagation=Propagation.REQUIRED)//如果有事务,那么加入事务,没有的话新创建一个
@Transactional(propagation=Propagation.NOT_SUPPORTED)//这个方法不开启事务
@Transactional(propagation=Propagation.REQUIREDS_N
- 我的spring学习笔记12-idref与ref的区别
aijuans
spring
idref用来将容器内其他bean的id传给<constructor-arg>/<property>元素,同时提供错误验证功能。例如:
<bean id ="theTargetBean" class="..." />
<bean id ="theClientBean" class=&quo
- Jqplot之折线图
antlove
jsjqueryWebtimeseriesjqplot
timeseriesChart.html
<script type="text/javascript" src="jslib/jquery.min.js"></script>
<script type="text/javascript" src="jslib/excanvas.min.js&
- JDBC中事务处理应用
百合不是茶
javaJDBC编程事务控制语句
解释事务的概念; 事务控制是sql语句中的核心之一;事务控制的作用就是保证数据的正常执行与异常之后可以恢复
事务常用命令:
Commit提交
- [转]ConcurrentHashMap Collections.synchronizedMap和Hashtable讨论
bijian1013
java多线程线程安全HashMap
在Java类库中出现的第一个关联的集合类是Hashtable,它是JDK1.0的一部分。 Hashtable提供了一种易于使用的、线程安全的、关联的map功能,这当然也是方便的。然而,线程安全性是凭代价换来的――Hashtable的所有方法都是同步的。此时,无竞争的同步会导致可观的性能代价。Hashtable的后继者HashMap是作为JDK1.2中的集合框架的一部分出现的,它通过提供一个不同步的
- ng-if与ng-show、ng-hide指令的区别和注意事项
bijian1013
JavaScriptAngularJS
angularJS中的ng-show、ng-hide、ng-if指令都可以用来控制dom元素的显示或隐藏。ng-show和ng-hide根据所给表达式的值来显示或隐藏HTML元素。当赋值给ng-show指令的值为false时元素会被隐藏,值为true时元素会显示。ng-hide功能类似,使用方式相反。元素的显示或
- 【持久化框架MyBatis3七】MyBatis3定义typeHandler
bit1129
TypeHandler
什么是typeHandler?
typeHandler用于将某个类型的数据映射到表的某一列上,以完成MyBatis列跟某个属性的映射
内置typeHandler
MyBatis内置了很多typeHandler,这写typeHandler通过org.apache.ibatis.type.TypeHandlerRegistry进行注册,比如对于日期型数据的typeHandler,
- 上传下载文件rz,sz命令
bitcarter
linux命令rz
刚开始使用rz上传和sz下载命令:
因为我们是通过secureCRT终端工具进行使用的所以会有上传下载这样的需求:
我遇到的问题:
sz下载A文件10M左右,没有问题
但是将这个文件A再传到另一天服务器上时就出现传不上去,甚至出现乱码,死掉现象,具体问题
解决方法:
上传命令改为;rz -ybe
下载命令改为:sz -be filename
如果还是有问题:
那就是文
- 通过ngx-lua来统计nginx上的虚拟主机性能数据
ronin47
ngx-lua 统计 解禁ip
介绍
以前我们为nginx做统计,都是通过对日志的分析来完成.比较麻烦,现在基于ngx_lua插件,开发了实时统计站点状态的脚本,解放生产力.项目主页: https://github.com/skyeydemon/ngx-lua-stats 功能
支持分不同虚拟主机统计, 同一个虚拟主机下可以分不同的location统计.
可以统计与query-times request-time
- java-68-把数组排成最小的数。一个正整数数组,将它们连接起来排成一个数,输出能排出的所有数字中最小的。例如输入数组{32, 321},则输出32132
bylijinnan
java
import java.util.Arrays;
import java.util.Comparator;
public class MinNumFromIntArray {
/**
* Q68输入一个正整数数组,将它们连接起来排成一个数,输出能排出的所有数字中最小的一个。
* 例如输入数组{32, 321},则输出这两个能排成的最小数字32132。请给出解决问题
- Oracle基本操作
ccii
Oracle SQL总结Oracle SQL语法Oracle基本操作Oracle SQL
一、表操作
1. 常用数据类型
NUMBER(p,s):可变长度的数字。p表示整数加小数的最大位数,s为最大小数位数。支持最大精度为38位
NVARCHAR2(size):变长字符串,最大长度为4000字节(以字符数为单位)
VARCHAR2(size):变长字符串,最大长度为4000字节(以字节数为单位)
CHAR(size):定长字符串,最大长度为2000字节,最小为1字节,默认
- [强人工智能]实现强人工智能的路线图
comsci
人工智能
1:创建一个用于记录拓扑网络连接的矩阵数据表
2:自动构造或者人工复制一个包含10万个连接(1000*1000)的流程图
3:将这个流程图导入到矩阵数据表中
4:在矩阵的每个有意义的节点中嵌入一段简单的
- 给Tomcat,Apache配置gzip压缩(HTTP压缩)功能
cwqcwqmax9
apache
背景:
HTTP 压缩可以大大提高浏览网站的速度,它的原理是,在客户端请求网页后,从服务器端将网页文件压缩,再下载到客户端,由客户端的浏览器负责解压缩并浏览。相对于普通的浏览过程HTML ,CSS,Javascript , Text ,它可以节省40%左右的流量。更为重要的是,它可以对动态生成的,包括CGI、PHP , JSP , ASP , Servlet,SHTML等输出的网页也能进行压缩,
- SpringMVC and Struts2
dashuaifu
struts2springMVC
SpringMVC VS Struts2
1:
spring3开发效率高于struts
2:
spring3 mvc可以认为已经100%零配置
3:
struts2是类级别的拦截, 一个类对应一个request上下文,
springmvc是方法级别的拦截,一个方法对应一个request上下文,而方法同时又跟一个url对应
所以说从架构本身上 spring3 mvc就容易实现r
- windows常用命令行命令
dcj3sjt126com
windowscmdcommand
在windows系统中,点击开始-运行,可以直接输入命令行,快速打开一些原本需要多次点击图标才能打开的界面,如常用的输入cmd打开dos命令行,输入taskmgr打开任务管理器。此处列出了网上搜集到的一些常用命令。winver 检查windows版本 wmimgmt.msc 打开windows管理体系结构(wmi) wupdmgr windows更新程序 wscrip
- 再看知名应用背后的第三方开源项目
dcj3sjt126com
ios
知名应用程序的设计和技术一直都是开发者需要学习的,同样这些应用所使用的开源框架也是不可忽视的一部分。此前《
iOS第三方开源库的吐槽和备忘》中作者ibireme列举了国内多款知名应用所使用的开源框架,并对其中一些框架进行了分析,同样国外开发者
@iOSCowboy也在博客中给我们列出了国外多款知名应用使用的开源框架。另外txx's blog中详细介绍了
Facebook Paper使用的第三
- Objective-c单例模式的正确写法
jsntghf
单例iosiPhone
一般情况下,可能我们写的单例模式是这样的:
#import <Foundation/Foundation.h>
@interface Downloader : NSObject
+ (instancetype)sharedDownloader;
@end
#import "Downloader.h"
@implementation
- jquery easyui datagrid 加载成功,选中某一行
hae
jqueryeasyuidatagrid数据加载
1.首先你需要设置datagrid的onLoadSuccess
$(
'#dg'
).datagrid({onLoadSuccess :
function
(data){
$(
'#dg'
).datagrid(
'selectRow'
,3);
}});
2.onL
- jQuery用户数字打分评价效果
ini
JavaScripthtmljqueryWebcss
效果体验:http://hovertree.com/texiao/jquery/5.htmHTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery用户数字打分评分代码 - HoverTree</
- mybatis的paramType
kerryg
DAOsql
MyBatis传多个参数:
1、采用#{0},#{1}获得参数:
Dao层函数方法:
public User selectUser(String name,String area);
对应的Mapper.xml
<select id="selectUser" result
- centos 7安装mysql5.5
MrLee23
centos
首先centos7 已经不支持mysql,因为收费了你懂得,所以内部集成了mariadb,而安装mysql的话会和mariadb的文件冲突,所以需要先卸载掉mariadb,以下为卸载mariadb,安装mysql的步骤。
#列出所有被安装的rpm package rpm -qa | grep mariadb
#卸载
rpm -e mariadb-libs-5.
- 利用thrift来实现消息群发
qifeifei
thrift
Thrift项目一般用来做内部项目接偶用的,还有能跨不同语言的功能,非常方便,一般前端系统和后台server线上都是3个节点,然后前端通过获取client来访问后台server,那么如果是多太server,就是有一个负载均衡的方法,然后最后访问其中一个节点。那么换个思路,能不能发送给所有节点的server呢,如果能就
- 实现一个sizeof获取Java对象大小
teasp
javaHotSpot内存对象大小sizeof
由于Java的设计者不想让程序员管理和了解内存的使用,我们想要知道一个对象在内存中的大小变得比较困难了。本文提供了可以获取对象的大小的方法,但是由于各个虚拟机在内存使用上可能存在不同,因此该方法不能在各虚拟机上都适用,而是仅在hotspot 32位虚拟机上,或者其它内存管理方式与hotspot 32位虚拟机相同的虚拟机上 适用。
- SVN错误及处理
xiangqian0505
SVN提交文件时服务器强行关闭
在SVN服务控制台打开资源库“SVN无法读取current” ---摘自网络 写道 SVN无法读取current修复方法 Can't read file : End of file found
文件:repository/db/txn_current、repository/db/current
其中current记录当前最新版本号,txn_current记录版本库中版本