FusionCharts目前已更新至v3.10.1版本>>点击了解FusionCharts v3.10.1更新详情
Fusioncharts的提示工具就是当鼠标悬停在某个特定的数据点上时显示的信息框,它显示一些有价值的信息,例如:
在单一系列图表中,它显示数据列的名称和数据值
在饼图和环形图中,它显示名称和数值/百分比
在多系列和组合图表中,它显示系列名称、类别名称和数据值
自定义提示工具
2D柱状图自定义提示工具边框和背景效果图如下:
下表是用于自定义图表提示工具的属性:
showToolTip——设置为1(默认)时启用提示工具;设置为0时禁用提示工具。
toolTipBgColor——用于指定提示工具的背景颜色,用十六进制代码。
toolTipBorderColor——用于指定提示工具的边框颜色,用十六进制代码。
toolTipSepChar——用于指定提示工具里显示在名称和值之间的字符。例如:“,”(默认)、“--”
showToolTipShadow——设置为1(默认)时启用提示工具阴影;设置为0时禁用。
上图所示自定义提示工具边框和背景数据结构如下:
JSON:
{
"chart": {
"caption": "Quarterly Sales Summary",
"subcaption": "For last year",
"xaxisname": "Quarter",
"yaxisname": "Amount (In USD)",
"numberprefix": "$",
"toolTipBorderColor": "#FFFFFF",
"toolTipBgColor": "#666666",
"toolTipBgAlpha": "80",
"theme": "fint"
},
"data": [
{
"label": "Q1",
"value": "195000"
},
{
"label": "Q2",
"value": "155000"
},
{
"label": "Q3",
"value": "178000"
},
{
"label": "Q4",
"value": "192000"
}
]
}
XML:
< set label="Q1" value="195000" />
< set label="Q2" value="155000" />
< set label="Q3" value="178000" />
< set label="Q4" value="192000" />
多行文本提示工具
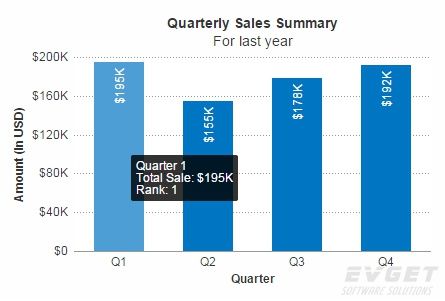
2D柱状图的多行文本提示工具如下图所示:
下表是用于设置多行文本提示工具的toolText属性的详细说明:
toolText——默认情况下FusionCharts的提示工具只显示数据项名称和值。如果你想在提示工具里显示更多信息的话,可将提示工具的文本显示为多行格式。例如:
Quarter 1{br}Total Sale: $195K{br}Rank: 1
渲染多行提示工具的数据结构如下:
JSON:
{
"chart": {
"caption": "Quarterly Sales Summary",
"subcaption": "For last year",
"xaxisname": "Quarter",
"yaxisname": "Amount (In USD)",
"numberprefix": "$",
"theme": "fint"
},
"data": [
{
"label": "Q1",
"value": "195000",
"tooltext": "Quarter 1{br}Total Sale: $195K{br}Rank: 1"
},
{
"label": "Q2",
"value": "155000",
"tooltext": "Quarter 2{br}Total Sale: $155K{br}Rank: 4"
},
{
"label": "Q3",
"value": "178000",
"tooltext": "Quarter 3{br}Total Sale: $178K{br}Rank: 3"
},
{
"label": "Q4",
"value": "192000",
"tooltext": "Quarter 4{br}Total Sale: $192K{br}Rank: 4"
}
]
}
XML:
< set label="Q1" value="195000" tooltext="Quarter 1{br}Total Sale: $195K{br}Rank: 1" />
< set label="Q2" value="155000" tooltext="Quarter 2{br}Total Sale: $155K{br}Rank: 4" />
< set label="Q3" value="178000" tooltext="Quarter 3{br}Total Sale: $178K{br}Rank: 3" />
< set label="Q4" value="192000" tooltext="Quarter 4{br}Total Sale: $192K{br}Rank: 4" />
引入宏
FusionCharts v3.4的提示工具中引入了宏动态配置和上下文内容。这使你可以在图表上建立数据点的自定义工具文本,帮助你节省大量的手动工作量。
每个图表都包含标签、原始值、格式化值、显示值等。这些作为变量可以与自定义文本配合使用以形成完整的提示工具文本。
在提示工具中使用宏时注意以下几点:
宏不区分大小写
不可用的宏将被当作字符串
要在提示工具里使用宏的名称作为文本,需在$符号前使用双引号。
提示工具文本也可从相应的父节点进行配置(即图表、数据集等)。
在提示工具里添加HTML表格
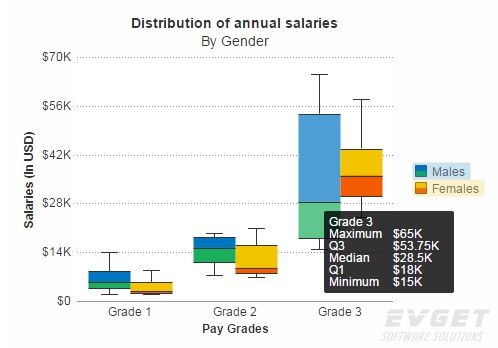
使用plotToolText属性,你可以在提示工具里添加动态HTML表格。箱线图带有表和宏的自定义提示工具如下图所示:
下表是用到的属性:
plotToolText——在plotToolText中不仅可以是文本或包含宏的文本,你还可以把HTML字符串作为其属性值。示例:
$label
Total Sale
$value
Quarter
$label
自定义工具提示显示表格的数据结构如下:
JSON:
{
"chart": {
"caption": "Distribution of annual salaries",
"subcaption": "By Gender",
"xAxisName": "Pay Grades",
"YAxisName": "Salaries (In USD)",
"theme": "fint",
"showValues": "0",
"numberPrefix": "$",
"legendPosition": "right",
"plottooltext": "<div id='headerdiv'>$label</div><div><table width='120' border='1'><tr><td class='labelDiv'>Maximum</td><td class='allpadding'>$maxDatavalue</td></tr><tr><td class='labelDiv'>Q3</td><td class='allpadding'>$Q3</td></tr><tr><td class='labelDiv'>Median</td><td class='allpadding'>$median</td></tr><tr><td class='labelDiv'>Q1</td><td class='allpadding'>$Q1</td></tr><tr><td class='labelDiv'>Minimum</td><td class='allpadding'>$minDataValue</td></tr></table></div>"
},
"categories": [
{
"category": [
{
"label": "Grade 1"
},
{
"label": "Grade 2"
},
{
"label": "Grade 3"
}
]
}
],
"dataset": [
{
"seriesname": "Males",
"data": [
{
"value": "2400,2000,2500,2800,3500,4000, 3700, 3750, 3880, 5000,5500,7500,8000,8200, 8400, 8500, 8550, 8800, 8700, 9000, 14000"
},
{
"value": "7500,9000,12000,13000,14000,16500,17000, 18000, 19000, 19500"
},
{
"value": "15000,19000,25000,32000,50000,65000"
}
]
},
{
"seriesname": "Females",
"data": [
{
"value": "1900,2100,2300,2350,2400,2550,3000,3500,4000, 6000, 6500, 9000"
},
{
"value": "7000,8000,8300,8700,9500,11000,15000, 17000, 21000"
},
{
"value": "24000,32000,35000,37000,39000, 58000"
}
]
}
]
}
XML:
< category label="Grade 1" />
< category label="Grade 2" />
< category label="Grade 3" />
< set value="2400,2000,2500,2800,3500,4000, 3700, 3750, 3880, 5000,5500,7500,8000,8200, 8400, 8500, 8550, 8800, 8700, 9000, 14000" />
< set value="7500,9000,12000,13000,14000,16500,17000, 18000, 19000, 19500" />
< set value="15000,19000,25000,32000,50000,65000" />
< set value="1900,2100,2300,2350,2400,2550,3000,3500,4000, 6000, 6500, 9000" />
< set value="7000,8000,8300,8700,9500,11000,15000, 17000, 21000" />
< set value="24000,32000,35000,37000,39000, 58000" />
提示工具宏的高级用法
你可以使用FusionCharts v3.4引入的新属性plotToolText在你的图表中使用宏以提供更多信息。
可通过在饼图的每一个数据图上使用rollover ()和rollout ()事件,当鼠标悬停在各数据图上时,显示相应的信息。
在数据图的自定义提示工具里显示图表详细信息的数据结构如下:
JSON:
{
"chart": {
"caption": "Visitor Composition by Age Group",
"subCaption": "Last year",
"enableSmartLabels": "0",
"startingAngle": "0",
"showPercentValues": "1",
"showPercentInTooltip": "0",
"decimals": "1",
"plottooltext": "<div id='nameDiv'>$label :</div>{br}No. Of Visitors : <b>$dataValue</b> of the total <b>$sum</b> visitors{br}In Percentage : <b>$percentValue</b>",
"theme": "fint"
},
"data": [
{
"label": "Teenage",
"value": "1250400"
},
{
"label": "Adult",
"value": "1463300"
},
{
"label": "Middle-age",
"value": "1050700"
},
{
"label": "Senior Citizen",
"value": "491000"
}
]
}
XML:
< set label="Teenage" value="1250400" />
< set label="Adult" value="1463300" />
< set label="Middle-age" value="1050700" />
< set label="Senior Citizen" value="491000" />
FusionChart最新版本下载