小程序的登录逻辑
登录页面的逻辑大概是主要需要用到
小程序自带的
两个按钮方法-----用户授权 && 手机号码绑定
和一个微信api里面的登录方法wx.login
wx.login里面需要做的逻辑是
1、判断是否授权
2、判断授权信息里面有没有用户信息
3、获取用户信息发送给后台
4、查询这个账号在后台的登录状态是否为正常登录
5、把一些常用的信息更新到app.js里面去
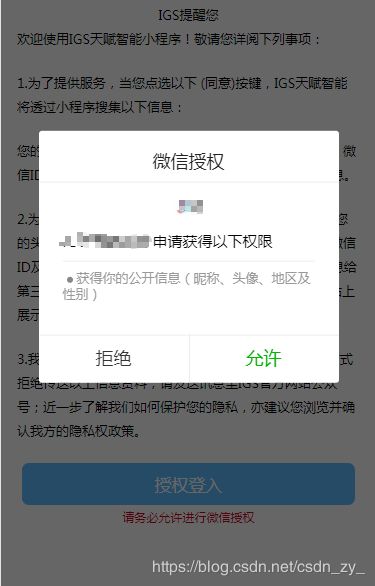
用户授权按钮和方法


点击此‘允许’按钮自动获取用户授权信息,可以在成功授权的回调里面调用登录方法(登录方法已被封装后面会解释)
保险起见改变一下this指向,如果授权信息里面用户信息存在的话调用登录方法
getUserInfo: function(e) {
var that = this;
if (e.detail.userInfo) {
app.login();
}
},
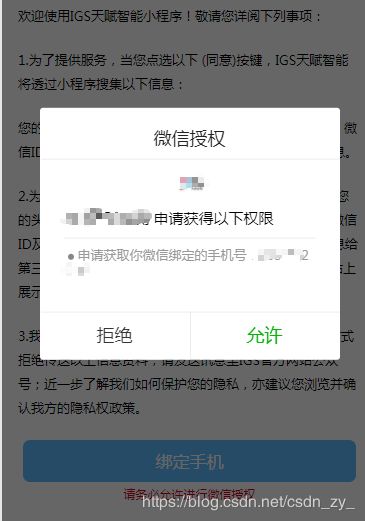
授权之后绑定手机号码的按钮和方法(按需)
我在绑定手机账号的时候写写了一遍登录方法,
getPhoneNumber: function(e) {
var that = this;
if (e.detail.iv) {
var _iv = e.detail.iv;
var _data = e.detail.encryptedData;
wx.login({
complete: function(event) {
var _code = event.code;
wx.request({
url: 'http://',
data: {
code: _code,
encryptedData: _data,
iv: _iv
},
success: function(str) {
console.log(str.data.data.phone)
if (str.data.state == 1 && str.data.data.uid) {
//登录成功之后的操作:存储登录成功的凭据(重要,用户判断用户是否登录的依据)
wx.navigateBack({·//返回上一页,因为这个方法一般在登录页面单独调用
delta: 1
})
wx.setStorage({
key: 'phone',
data: str.data.data.phone,
success() {
console.log('成功储存电话')
}
})
app.data.phone = str.data.data.phone;
} else {
wx.showModal({
title: '错误',
content: str.data.msg ? str.data.msg : '错误'
})
}
}
})
}
})
}
}
接下来是用户一遍遍比较麻烦,怎么做到后台自动判断用户是够授权过,只是登录过期的话,就自动登录并更新信息呢?
这里是一个完整的登录逻辑,可以当成单纯的登录来用,也可以用来做自动登录
首先友情提示,这类通用方法的话建议下载一个js文件里面引用到app.js里面,
先来一个单纯的登录方法,注:为了保险起见也是要判断授权和后台的登录状态
wx.login
wx.getSetting(
wx.getUserInfo(
这几个方法是需要记住的知识点,请自己查阅,我写的注释只是我对他的简单理解
function login(fun=''){
var app = getApp();
wx.login({ //登录方法
success: function (res) { //成功回调
var _code = res.code;
wx.getSetting({ //判断是否授权的方法
complete:function(isuser){
if (isuser.authSetting['scope.userInfo']) { //如果授权列表里面有授权用户信息
wx.getUserInfo({ //获取用户信息存到后台的登录接口里面
withCredentials: true,
complete: function (_res) {
app.data.userInfo = _res.userInfo;
let _data = _res.rawData;
let _sign = _res.signature
let _iv = _res.iv
let _encryptedData = _res.encryptedData
wx.request({
url: 'http://w',
data: {
code: _code,
data: _data,
sign: _sign,
encryptedData: _encryptedData,
iv: _iv
},
success: function (result) {//成功存到后台登录接口之后
if (result.data.state == 1 && result.data.data.uid) { //查询如果用在后台的登录状态正常的话就更新数据,把需要的数据单独拿出来存到app.js里面
wx.setStorage({
key: 'uid',
data: result.data.data.uid
})
app.data.islogin=true;
if (typeof fun == 'function') { //保险期间判断用户调用登录方法的时候传单类型是否是一个方法类型,是的话才可以用用户传的回调函数对后台登录接口返回的数据进行处理
fun(result);
}
} else { //否则的话就弹框提示后台返回的错误
wx.showModal({
title: '温馨提示',
content: result.data.msg ? result.data.msg : '错误',
showCancel:false
})
}
}
})
}
})
}else{ //如果用户授权列表里面没有用户信息即为没有授权则弹框提示授权
wx.showModal({
title: '温馨提示',
content: '登录失败,请先授权',
showCancel:false
})
}
}
})
}
})
}
接下来是判断是否登录是否需要自动登录的方法,新增了一个知识点 wx.checkSession是用来判断是否授权信息过期
islogin:function(event){
var that=this;
wx.getSetting({ //判断是否授权
complete: function (str) {
if (str.authSetting && str.authSetting['scope.userInfo']) {
wx.getUserInfo({ //获取用户信息
complete: function (_res) {
that.data.userInfo = _res.userInfo;
}
})
wx.checkSession({ //判断session(用户授权信息)是否过期
success: function () {
if (that.data.login && that.data.uid) {
wx.request({ //在接口里面查询这个app.js里面存的uid,如果查到就是存在,如果没有查到就是登录状态失效
url: 'http://www.',
data: { uid: that.data.uid },
success: function (result) {
//这里放置更新数据的方法
that.data.islogin = true;
if (typeof event == 'function'){
event(result);
}
}
})
} else {
console.log('登录检测中')
if (typeof event == 'function') {
func.login(event);//调用登录方法(有回调)
}else{
func.login();//调用的登录方法
}
}
},
fail: function (msg) {
console.log(msg)
if (typeof event == 'function') {
func.login(event);
}else{
func.login();
}
}
})
}
}
})
},