jQuery插件 treeTable V1.4.2 与 bootstrapTable整合
想做一个菜单管理,将菜单比较直观的展示出来,于是想到树,于是就在网上找看有没有树表,找了很多。比较起来感觉詹潮江的 jQuery插件 treeTable V1.4.2比较好用。最近老是用bootstrapTable用的很熟了,然后,将它与bootstrapTable整合,管理起来很方便。
jQuery插件 treeTable V1.4.2
链接:https://pan.baidu.com/s/1CTXEptc0mOxaUndGSr4nrg#list/path=%2F
提取码:takx
一、熟悉jQuery插件 treeTable V1.4.2 参数、方法
配置参数
theme: string {主题,有两个选项:default、vsStyle. 默认:default}
expandLevel: int {树表的展开层次. 默认:1}
column: int {可控制列的序号. 默认:0,即第一列}
onSelect: function($treeTable, id){} 拥有controller自定义属性的元素的点击事件,return false则中止展开. 默认值:
beforeExpand: function($treeTable, id){} 展开子节点前触发的事件, 默认值:
onSelect: function($treeTable, id){
//$treeTable 当前树表的jquery对象.
//id 当前行的id
//返回false,则直接退出,不会激发后面的beforeExpand和子节点的展开
return true;
}beforeExpand: function($treeTable, id){
//$treeTable 当前树表的jquery对象.
//id 当前行的id
}属性说明
- id: string 行的id
- pId: string 父行的id
- controller: bool 指定某一个元素是否可以控制行的展开
- hasChild: bool 指定某一个tr元素是否有孩子(动态加载需用到)
- isFirstOne: bool 指定某一个tr元素是否是第一个孩子(自动生成属性,只读)
- isLastOne: bool 指定某一个tr元素是否是最后一个孩子(自动生成属性,只读)
- prevId: string 前一个兄弟节点的id(自动生成属性,只读)
- depth: string 当前行的深度(自动生成属性,只读)
二、jQuery插件 treeTable V1.4.2 与 bootstrapTable整合Demo
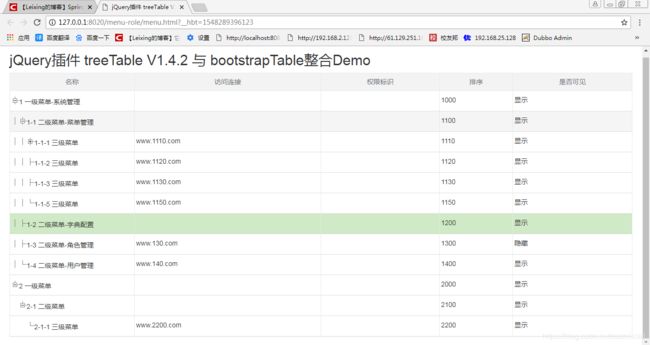
1、效果展示
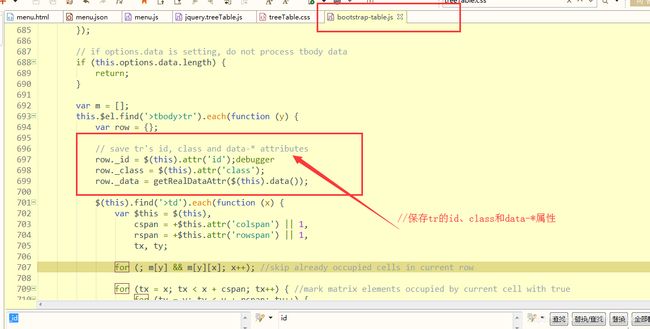
2.补充一个知识,无意间看到 bootstrap-table.js 源码的这段代码
// save tr's id, class and data-* attributes
//保存tr的id、class和data-*属性
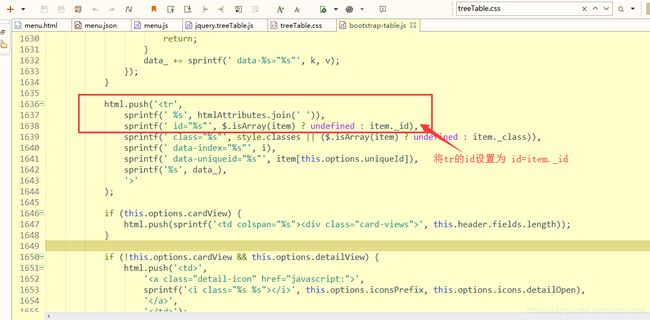
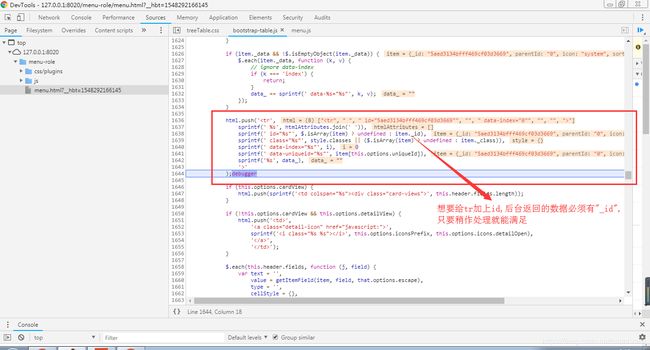
于是顺藤摸瓜就找到了这段代码,正好满足我们的需求,bootstrapTable帮我们给标签 tr设置了id(前提是一条数据中必须有“_id”)下一步我们只需要再给tr加上pId就OK了。。
3、Demo源码
index.html
jQuery插件 treeTable V1.4.2 与 bootstrapTable整合Demo
jQuery插件 treeTable V1.4.2 与 bootstrapTable整合Demo
名称
访问连接
权限标识
排序
是否可见
menu.js
var $treeTable = $("#treeTable");
function ajaxRequest(params) {
var p = {};
//1、获取数据
$.ajax({
type: 'GET',
url: "menu.json",
dataType: 'json',
success: function(rs) {
if(rs.code == 0) {
var menuArr = [];
var array = rs.array;
for(var i = 0; i < array.length; i++) {
var item = array[i];
if(item.display == "1"){
item.display = '显示';
}else{
item.display = '隐藏';
}
if(item.parentId == '0'){
menuArr.push(item);
}
//2、用递归将菜单数据排序
sortMenu(array, item._id, menuArr);
}
//3、bootstrap-table将数据显示
params.success({
"total": menuArr.length,
"rows": menuArr
});
//4、treeTable渲染
initTreeTable(menuArr);
}
},
error: function() {
alert(arguments[1]);
}
})
}
/**
* 用递归将菜单数据排序
* @param {Object} array
* @param {Object} id
* @param {Object} menuArr
*/
function sortMenu(array, id, menuArr){
for(var j = 0; j < array.length; j++) {
var item = array[j];
if(item.parentId == id){
if(menuArr.indexOf(item) == -1){
menuArr.push(item);
}
sortMenu(array, item._id, menuArr);
console.log(menuArr);
}
}
}
/**
* treeTable渲染
* @param {Object} msg
*/
function initTreeTable(menuArr){
for(var i = 0; i < menuArr.length; i++) {
var id = menuArr[i]._id;
var parentId = menuArr[i].parentId;
$("#"+id).attr("pId",parentId);
}
//expandLevel展开层次
var option = {
//不知道什么原因设置vsStyle,就没效果了,可能与bootstrapTable冲突了
//不过,这里不设置,页面引用哪个treeTable.css,他就显示什么样式
//theme:'vsStyle',
column: 0,
expandLevel:3
};
$treeTable.treeTable(option);
}
menu.json
{
"message": "success",
"total": 15,
"code": 0,
"array": [
{
"id": "5aed3134bfff469cf03d3669",
"_id": "5aed3134bfff469cf03d3669",
"parentId": "0",
"icon": "system",
"sort": "1000",
"name": "1 一级菜单-系统管理",
"remarks": "备注一级菜单",
"permission": "",
"display": "1",
"url": ""
},
{
"id": "5aed3134bfff469cf03d366b",
"_id": "5aed3134bfff469cf03d366b",
"parentId": "5aed3134bfff469cf03d3669",
"icon": "menu",
"sort": "1100",
"name": "1-1 二级菜单-菜单管理",
"remarks": "",
"permission": "",
"display": "1",
"url": ""
},
{
"id": "5aed3134bfff469cf03d366c",
"_id": "5aed3134bfff469cf03d366c",
"parentId": "5aed3134bfff469cf03d366b",
"icon": "",
"sort": "1110",
"name": "1-1-1 三级菜单",
"remarks": "",
"permission": "",
"display": "1",
"url": "www.1110.com"
},
{
"id": "5aed3134bfff469cf03d3666",
"_id": "5aed3134bfff469cf03d3666",
"parentId": "5aed3134bfff469cf03d366c",
"icon": "",
"sort": "1111",
"name": "1-1-1-1四级-操作-增加",
"remarks": "",
"permission": "menu:add",
"display": "0",
"url": ""
},
{
"id": "5aed3134bfff469cf03d3667",
"_id": "5aed3134bfff469cf03d3667",
"parentId": "5aed3134bfff469cf03d366c",
"icon": "",
"sort": "1112",
"name": "1-1-1-2四级-操作-删除",
"remarks": "",
"permission": "menu:delete",
"display": "0",
"url": ""
},
{
"id": "5aed3134bfff469cf03d3668",
"_id": "5aed3134bfff469cf03d3668",
"parentId": "5aed3134bfff469cf03d366c",
"icon": "",
"sort": "1113",
"name": "1-1-1-3四级-操作-修改",
"remarks": "",
"permission": "menu:update",
"display": "0",
"url": ""
},
{
"id": "5aed3134bfff469cf03d366d",
"_id": "5aed3134bfff469cf03d366d",
"parentId": "5aed3134bfff469cf03d366b",
"icon": "",
"sort": "1120",
"name": "1-1-2 三级菜单",
"remarks": "",
"permission": "",
"display": "1",
"url": "www.1120.com"
},
{
"id": "5aed3134bfff469cf03d366e",
"_id": "5aed3134bfff469cf03d366e",
"parentId": "5aed3134bfff469cf03d366b",
"icon": "",
"sort": "1130",
"name": "1-1-3 三级菜单",
"remarks": "",
"permission": "",
"display": "1",
"url": "www.1130.com"
},
{
"id": "5aed3134bfff469cf03d366g",
"_id": "5aed3134bfff469cf03d366g",
"parentId": "5aed3134bfff469cf03d366b",
"icon": "",
"sort": "1150",
"name": "1-1-5 三级菜单",
"remarks": "",
"permission": "",
"display": "1",
"url": "www.1150.com"
},
{
"id": "6aed3134bfff469cf03d366c",
"_id": "6aed3134bfff469cf03d366c",
"parentId": "5aed3134bfff469cf03d3669",
"icon": "menu",
"sort": "1200",
"name": "1-2 二级菜单-字典配置",
"remarks": "",
"permission": "",
"display": "1",
"url": ""
},
{
"id": "7aed3134bfff469cf03d366a",
"_id": "7aed3134bfff469cf03d366a",
"parentId": "5aed3134bfff469cf03d3669",
"icon": "menu",
"sort": "1300",
"name": "1-3 二级菜单-角色管理",
"remarks": "",
"permission": "",
"display": "0",
"url": "www.130.com"
},
{
"id": "7aed3134bfff469cf03d366d",
"_id": "7aed3134bfff469cf03d366d",
"parentId": "5aed3134bfff469cf03d3669",
"icon": "menu",
"sort": "1400",
"name": "1-4 二级菜单-用户管理",
"remarks": "",
"permission": "",
"display": "1",
"url": "www.140.com"
},
{
"id": "8aed3134bfff469cf03d3687",
"_id": "8aed3134bfff469cf03d3687",
"parentId": "0",
"icon": "system",
"sort": "2000",
"name": "2 一级菜单",
"remarks": "",
"permission": "",
"display": "1",
"url": ""
},
{
"id": "8aed3134bfff469cf03d366c",
"_id": "8aed3134bfff469cf03d366c",
"parentId": "8aed3134bfff469cf03d3687",
"icon": "menu",
"sort": "2100",
"name": "2-1 二级菜单",
"remarks": "",
"permission": "",
"display": "1",
"url": ""
},
{
"id": "8aed3134bfff469cf03d3692",
"_id": "8aed3134bfff469cf03d3692",
"parentId": "8aed3134bfff469cf03d366c",
"icon": "",
"sort": "2200",
"name": "2-1-1 三级菜单",
"remarks": "",
"permission": "",
"display": "1",
"url": "www.2200.com"
}
]
}参考 :
https://zhanchaojiang.iteye.com/blog/1036454
https://blog.csdn.net/zcs_123li/article/details/51364555