Items, Sitemaps, Rules, Persistence, Transform
Items are things I can use and interact in my system: a device, sensor or an information event. It does not have to be a physical device, e.g. it could be a web source, a weather forecast or a stock price item. Items are stored in an inventory file inside the /opt/openhab/configurations/items
Sitemaps are used to arrange items so the can be displayed e.g. in web browser or smartphone/tablet app. It defines the layout the items to be shown. Sitemaps allow me to group and organize items too.
Rules are the heart of any automation system. It defines schedules or tells what has to happen e.g. if a sensor reaches a certain value. Rules can define time triggered events as well, e.g. to turn off lights after midnight automatically if no person is present in a room.
Persistence is an advanced topic: with persistence data values can be stored and shown e.g. over time. Things like outdoor temperature. I can define what is stored, in which format and how frequently.
Transform contains mappings for data to labels. For example I can define ‘comfort’ if the room temperaturure is between 20°C and 22°C with a humitity between 70% and 80%.
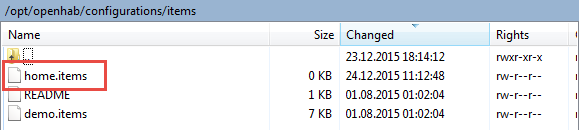
Items File
Create a new empty home.items file in /opt/openhab/configurations/items:
Sitemap File
Create a new sitemap file home.sitemap in /opt/openhab/configurations/sitemaps:
with the following skeleton:
sitemap home label="Home"
{
}
openHAB will automatically detect that new sitemap and I can inspect it in my browser (replace 192.168.0.108 with your IP address):
http://192.168.0.108:8080/openhab.app?sitemap=home
But as the sitemap is empty, it does not show any items.
Adding LED Switch
So let’s add a simple LED I want to be able to turn on/off on the Raspberry. For this, I add this to the home.items file:
1 //------------------------------------------------------------------------
2 // Raspberry Pi
3 // GPIO
4 //------------------------------------------------------------------------
5 Switch RaspiLED{ gpio="pin:4" }
This tells that I’m using a ‘switch’ (on/off) item named ‘RaspiLED’ which is using the GPIO binding on pin 4. I give it the name ‘RaspiLED’ which I will use later in the sitemap.
? Be aware that everything is case-sensitive!
There are many different openHAB items beside switches, see https://github.com/openhab/openhab/wiki/Explanation-of-items
Site Map with LED
And the site map (home.sitemap) gets extended with the LED information:
1 sitemap home label="Home"
2 {
3 //------------------------------------------------------------------------
4 // Raspberry Pi
5 // GPIO
6 //------------------------------------------------------------------------
7 Frame label="Rasperry Pi GPIO"
8 {
9 Switch item=RaspiLED
10 }
11 }
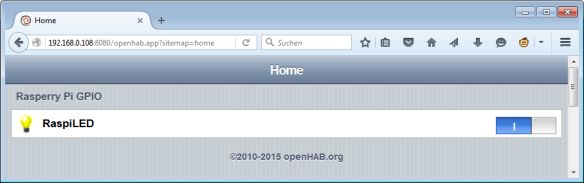
Inside the sitemap file, I add my previously defined item RaspiLED. I put it inside a frame and label it. If check the site map with my browser, I have (ho-ho!) the RaspiLED showing up:
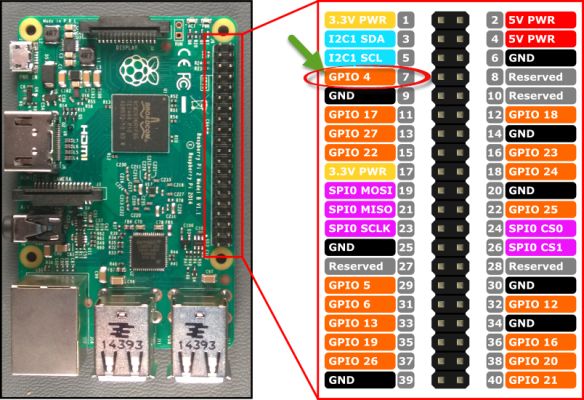
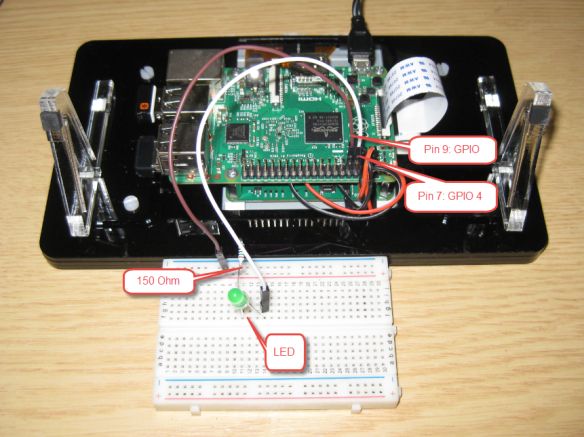
The LED is connected to GPIO 4. The following picture helps to locate the GPIO 4 pin on the Raspberry Pi 2:
--Raspberry Pi Pinout (adpoted from https://ms-iot.github.io/content/en-US/win10/samples/PinMappingsRPi2.htm)
I have attached a LED with the cathode to GND (pin 9) and with the anode to GPIO 4 (pin 7). Between cathode and GND I used a 150 Ohm current limiting resistor (any other value somewhat between 100 – 600 Ohm should do it as well):

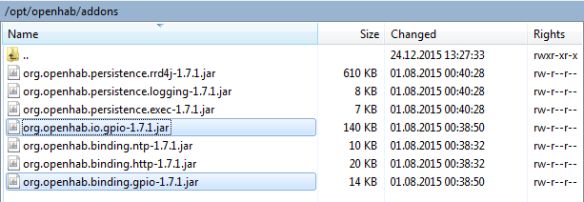
One thing is still missing: the openHAB bindings. Bindings are kind of device drivers used by openHAB to send and receive messages. To have the LED with GPIO working, I need to add the following two to the /opt/openhab/addons folder:
▪org.openhab.io.gpio*
▪org.openhab.binding.gpio*
--Binding Files for GPIO
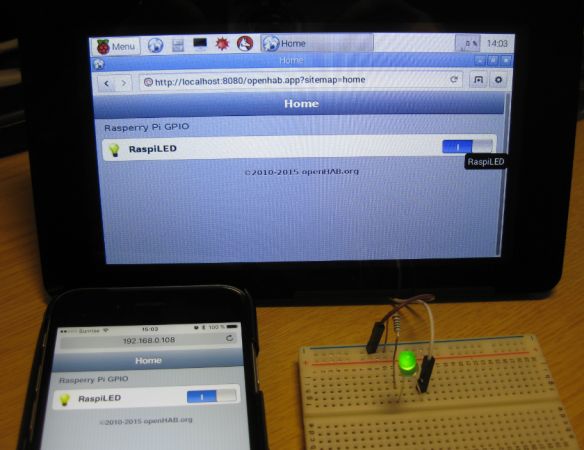
Now I can control the LED on the Raspberry Pi from the Raspberry itself, or any web browser connected to it, e.g. from a smart phone or tablet:

--Controlling the LED with openHAB
Summary
openHAB uses a ‘sitemap‘ to represent the controls to the user. The controls are stored as ‘items‘. One very simple item is the gpio item which can be used as a switch to turn on/off things. The ‘bindings’ act as device drivers and are used the make the connection between the items and the hardware. That way it is very easy to build up an open source and versatile home automation system. With this I have a way to control GPIO pins of the Raspberry Pi. Of course it does not stop here: I could use pins as inputs (e.g. with push buttons) and attach external devices on a bus, define rules and other advanced automation tasks. But these will be subject of further posts.
Happy Automating:-)
LINKS
▪openHAB: http://www.openhab.org/
▪Installation of openHAB on Raspberry Pi: Installing openHAB Home Automation on Raspberry Pi
▪Automatically start openHAB at boot time: Autostarting openHAB on Raspberry Pi
转自原文:https://mcuoneclipse.com/2015/12/24/blinky-led-with-openhab-on-raspberry-pi/