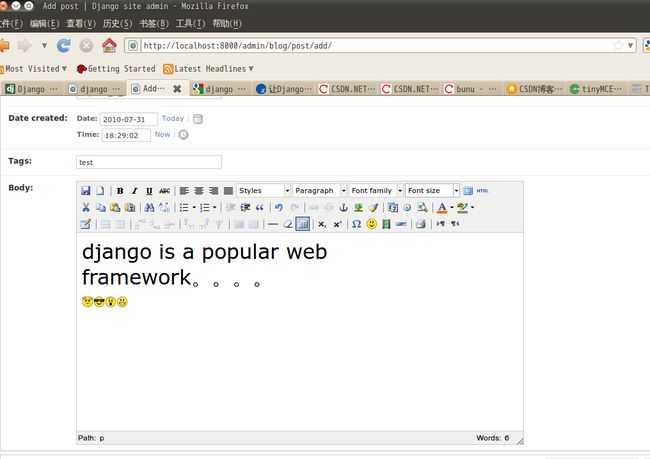
django-tinymce django支持富文本编辑器
先展示一个呵呵:
流程大致如下:
1:下载最新版本的tinymce
2:解压然后把tinymce放到你的meida目录下,我放在media下的js文件夹里(media和js如果没有自己创建),结构下:
3:编辑urls.py,在urlpatterns中添加(r'^site_media/(?P
4:在PostAdmin设置js的路径
5:在js下添加textareas.js,其内容为:
tinyMCE.init({ // General options mode : "textareas", theme : "advanced", plugins : "pagebreak,style,layer,table,save,advhr,advimage,advlink,emotions,iespell,inlinepopups,insertdatetime,preview,media,searchreplace,print,contextmenu,paste,directionality,fullscreen,noneditable,visualchars,nonbreaking,xhtmlxtras,template,wordcount,advlist,autosave", // Theme options theme_advanced_buttons1 : "save,newdocument,|,bold,italic,underline,strikethrough,|,justifyleft,justifycenter,justifyright,justifyfull,styleselect,formatselect,fontselect,fontsizeselect,fullscreen,code", theme_advanced_buttons2 : "cut,copy,paste,pastetext,|,search,replace,|,bullist,numlist,|,outdent,indent,blockquote,|,undo,redo,|,link,unlink,anchor,image,cleanup,|,insertdate,inserttime,preview,|,forecolor,backcolor", theme_advanced_buttons3 : "tablecontrols,|,hr,removeformat,visualaid,|,sub,sup,|,charmap,emotions,iespell,media,advhr,|,print,|,ltr,rtl", theme_advanced_toolbar_location : "top", theme_advanced_toolbar_align : "left", theme_advanced_statusbar_location : "bottom", theme_advanced_resizing : true, // Example content CSS (should be your site CSS) //content_css : "/css/style.css", template_external_list_url : "lists/template_list.js", external_link_list_url : "lists/link_list.js", external_image_list_url : "lists/image_list.js", media_external_list_url : "lists/media_list.js", // Style formats style_formats : [ {title : 'Bold text', inline : 'strong'}, {title : 'Red text', inline : 'span', styles : {color : '#ff0000'}}, {title : 'Help', inline : 'strong', classes : 'help'}, {title : 'Table styles'}, {title : 'Table row 1', selector : 'tr', classes : 'tablerow'} ], width: '700', height: '400' });
然后运行django内嵌的服务器,就ok了!!!!