转自本人知乎回答
作者:mdluo
链接:https://www.zhihu.com/question/20260762/answer/89388634
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
貌似有些人不能理解这个和 Chrome 的开发者工具有什么区别:
这个工具不依赖 Chrome,占用资源更少,但是 Chrome 开发者工具的功能全都有,就是目前最高票回答的那样。另外 devtool 可以直接在命令行下启动,和 node 命令类似,不需要开个 HTTP 服务器或者把 js 文件嵌入到 html 中(来使用 Chrome 开发者工具)。
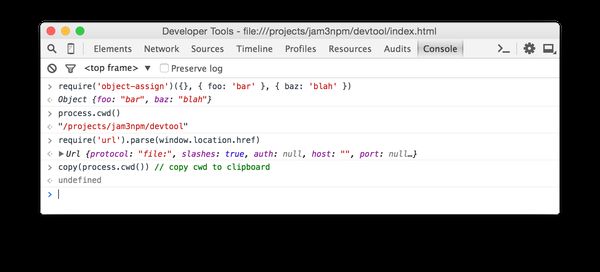
试试 16 年年初出的 node.js 调试神器 devtool:
基于 Electron 将 Node.js 和 Chromium 的功能融合在了一起。它的目的在于为调试、分析和开发 Node.js 应用程序提供一个简单的界面。
devtool 的详细介绍请参考:在 Chrome 开发者工具中调试 node.js,译者:sqrthree (根号三)
以下是我的使用体会:
虽然看起来和 Chrome 的 Developer Tools 没什么两样,但是如果只是一些小的 js 脚本,就不需要去写一个 html 网页再引用;
或者需要 node 环境运行的 js 文件,也不需要 WebStorm 这个庞大的 IDE;
相比 node-inspector,devtool 提供的调试功能更多,包括 Elements、Timeline、Profiles、Resources、Audit 这些面板,以及最新的 Chrome 开发者工具里带了的功能,比如 Workspace(分分钟变 IDE)、移动设备模拟、Promise inspector(Experiments),但是这些 node-inspector 都没有。
直接命令行下启动,替代 node 命令和在 Terminal 下没有交互的 console.log()。
安装方法:
npm i -g devtool安装过程会从 GitHub 下载 electron-prebuilt,而国内你懂的原因可能会下载失败,或者如果没耐心中断下载,用 devtool 的时候会报错。解决方法在最下面。
小技巧
另外启动调试可以用:
devtool path/to/file.js -w --break这样可以监听文件变化自动 restart,以及在文件开头自动 break 以便打断点调试。
—— Update 2016-03-09——
为 devtool 添加一个别名
alias dt='devtool -w --break'—— Update 2016-06-12——
错误更新:
Error: ENOENT: no such file or directory, open '/usr/local/lib/node_modules/devtool/node_modules/electron-prebuilt/path.txt'因为 npm 安装 devtool 会自动从 GitHub 下载,而如果安装的时候中断了,安装程序不会识别到,哪怕重新安装 devtool。这时候需要安装 electron-prebuilt:
npm i -g electron-prebuilt或者用浏览器从 GitHub 下载对应版本(安装 electron-prebuilt 的时候会显示下载的 Electron 版本):https://github.com/electron/electron/releases
PS:用浏览器下载一般会快很多。
然后在 /usr/local/lib/node_modules/devtool/node_modules/electron-prebuilt/ 下创建 path.txt (Mac系统为例,其他系统要根据报错的路径来),内容为:
./dist/Electron.app/Contents/MacOS/Electron以及 dist 文件夹,把下载下来的解压,Electron.app 放到 dist 里,就可以了。
—— Update 2016-06-21——
今天又遇到个问题 devtool 完全用不了了,这样解决了:
先卸载 devtool 和相关的 package:
npm uninstall -g devtool electron-prebuilt electron-packager再安装 devtool:
npm i -g devtool—— Update 2016-07-12——
发现 cnpm(npm.taobao.org/mirrors,也就是俗称的淘宝镜像)已经收录了 electron 的二进制文件,这样就可以直接设置下载源即可,不用再去 GitHub 下载了(原理:electron-download/index.js at master · electron-userland/electron-download · GitHub)
方法1,环境变量:
ELECTRON_MIRROR=https://npm.taobao.org/mirrors/electron/ npm i devtool -g方法2,在 ~/.npmrc 里添加一行(如果是用的 cnpm ,要在 ~/.cnpmrc 里面添加):
ELECTRON_MIRROR=https://npm.taobao.org/mirrors/electron/然后再 npm i devtool -g,推荐方法2,一次设置以后都不会再出现下载失败的问题了