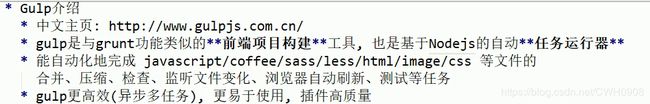
gulp 学习
可以使用gulp-clil 脚手架生成目录
安装使用gulp3.9.1版本
Gulp 4新的任务执行体系:https://segmentfault.com/a/1190000017571288?utm_source=tag-newest
查找全部js文件的方法
gulp.src(‘src/js/**/*.js’)
可查找在src/js目录下js文件以及子目录的js文件
使用gulp,安装插件后合并 js 文件到 指定目录
在npm 上下载插件
插件下载好以后再package.json 文件中查看插件。
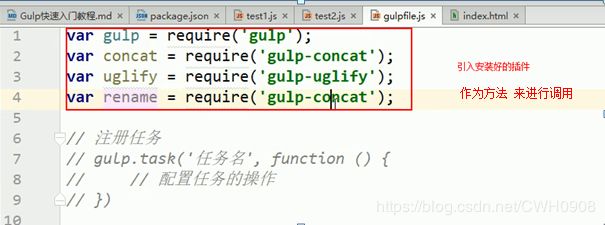
在gulpfile.js文件中首先引入插件,作为函数名来调用以此实现功能。
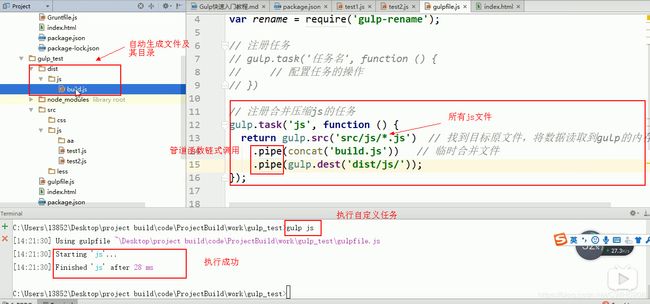
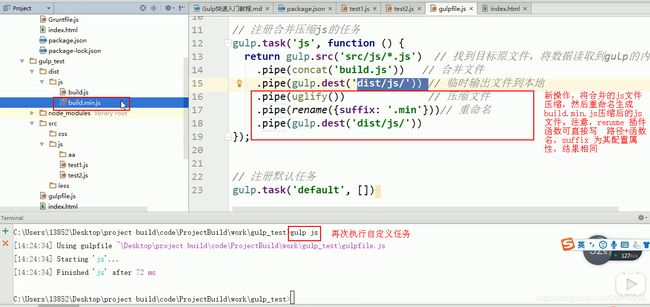
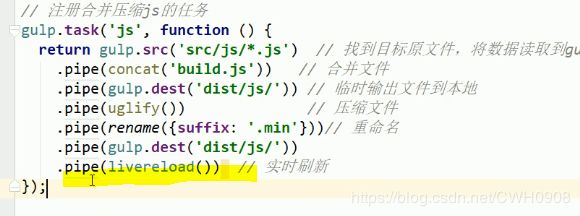
自定义任务中使用 插件函数 进行合并js文件操作 并输出到指定文件夹,使用命令执行任务,完成合并,目录自动更新
查看新生成的js合并文件
使用管道pipe函数+插件函数,将合并后的js文件 进行进一步的压缩以及重命名,生成.min.js文件
使用gulp处理css文件
创建css 文件和less文件,并使用 npm 下载 gulp 的css 文件,less文件 处理插件
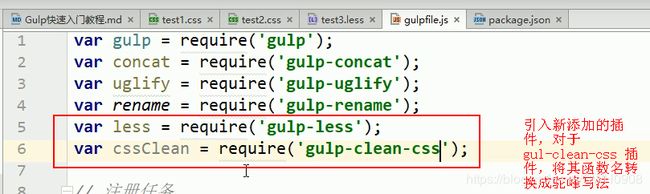
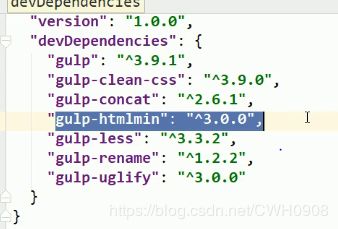
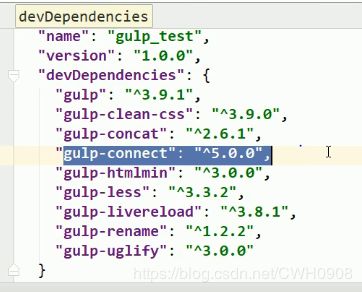
查看下载好的 插件
引入新的css,less插件
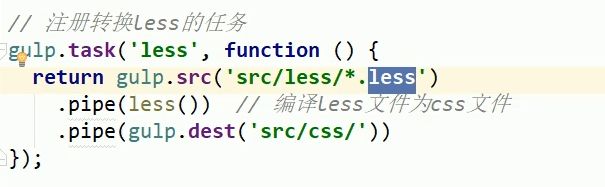
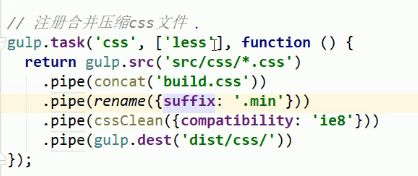
注册转换less 的任务,并将less转换的css文件输出到 css文件夹下(未重命名的情况下,将会保持原less文件的文件名,只将less文件类型改成css文件)
合并css文件,注意,由于gulp中使用return 写法 ,则其任务的执行顺序是异步的,如果less需要编译的文件较多,而css文件合并的任务量很少的话,两个任务同时开启,则当css文件合并完成时,还有less文件未编译完成,会导致css文件合并的不完整,为了保证合并css文件任务前,less文件全部转换成css文件,可以在css任务中添加一个数组,其中填写当前任务所依赖的任务,可以确保在less任务全部完成后再启动css文件合并的任务。(注意,这种写法在gulp4版本以上已修改,具体请看官方文档)
default中添加任务,使用 gulp 命令自动执行自定义任务
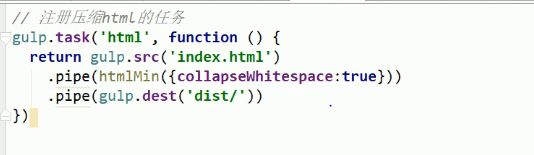
处理html文件
其中 htmlmin 插件函数需要传入参数 collapseWhitespace 清除空白间距,即压缩html文件中。(注意,压缩后的html文件 其中引入的css文件,js文件的相对路径还是原来html文件的相对路径,所以在html源文件中引入外部资源文件,需要考虑压缩后的html文件查找资源文件的相对路径)
gulp的实时更新(启动之后,修改原文件后自动调用gulp执行相应的任务,我们只需在浏览器中刷新即可)
使用gulp.watch来监听文件的变化以此执行相应的任务,在监听了less文件和css文件之后只需执行css任务,因为在上面我们对css任务添加了依赖,需要等less任务完成后才可执行css任务,因此在监听中不需要再添加执行less任务
最后给每个需要实时更新的任务后面加上一个绑定函数的语句即可
不建议watch任务添加到默认任务中,watch监听只是方便我们在开发中更有效率。直接gulp watch 启动监听任务即可
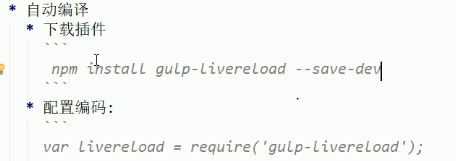
gulp热加载的插件(修改文件后自动更新并自动刷新浏览器页面)
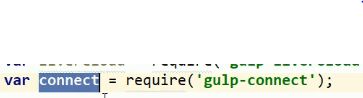
引入插件
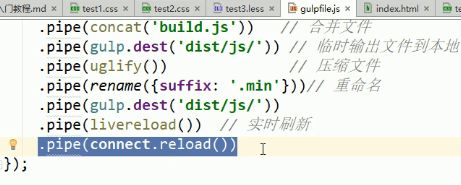
向上个插件一样,给每个任务下面添加一条执行热加载的语句
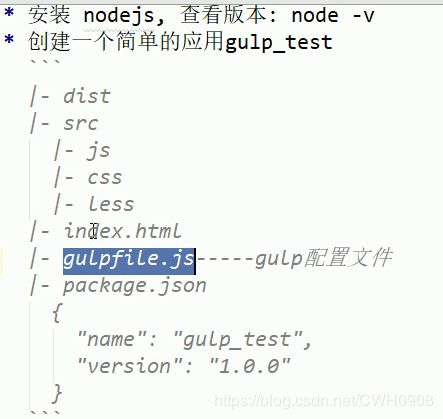
文件目录
源码文件
gulpfile.js
var gulp = require('gulp'); //引入gulp
var concat = require('gulp-concat'); //js文件合并
var uglify = require('gulp-uglify'); //js文件压缩
var rename = require('gulp-rename'); //文件重命名
var cleanCss = require('gulp-clean-css'); //合并css文件
var less = require('gulp-less'); //编译less文件
var htmlmin = require('gulp-htmlmin'); //压缩html文件
var livereload = require('gulp-livereload'); //自动执行任务
var connect = require('gulp-connect'); //热加载插件
//自定义任务
gulp.task('cwh_js', function() { //使用 .pipe 管道函数 链式执行 插件函数的操作
return gulp.src('src/js/*.js') // 找到目标源文件
.pipe(concat('bundle.js')) //合并两个js文件到bundle.js文件
.pipe(gulp.dest('dist/js/')) //生成文件到目标文件夹
.pipe(uglify()) //压缩
// .pipe(rename({ suffix: '.min' })) //重命名
.pipe(rename('bundle.min.js'))
.pipe(gulp.dest('dist/js/')) //生成文件到目标文件夹
.pipe(livereload()) //绑定更新文件的函数,实时刷新
.pipe(connect.reload()) //热加载的实时刷新
});
//编译less文件
gulp.task('cwh_less', function() {
return gulp.src('src/css/*.less') //选择less文件
.pipe(less()) //编译less文件
.pipe(gulp.dest('src/css/')) //输出编译后的css文件
});
//压缩html文件
gulp.task('cwh_htmlmin', function() {
return gulp.src('index.html')
.pipe(htmlmin({ collapseWhitespace: true }))
.pipe(gulp.dest('dist/'))
});
//注册监听任务
gulp.task('watch', ['default'], function() {
livereload.listen(); //启动监听
gulp.watch('src/js/*.js', ['cwh_js']); //监听js文件的变动并调用相应的任务
})
gulp.task('cwh_server', ['default'], function() {
connect.server({
root: 'dist/',
livereload: true, //实时刷新
port: 5000
})
gulp.watch('src/js/*.js', ['cwh_js']); //监听js文件的变动并调用相应的任务
});
gulp.task('default', ['cwh_js', 'cwh_less']); //默认任务
package.json
{
"name": "gulp_study",
"version": "1.0.0",
"dependencies": {},
"devDependencies": {
"gulp": "^3.9.1",
"gulp-clean-css": "^4.2.0",
"gulp-concat": "^2.6.1",
"gulp-connect": "^5.7.0",
"gulp-htmlmin": "^5.0.1",
"gulp-less": "^4.0.1",
"gulp-livereload": "^4.0.1",
"gulp-rename": "^1.4.0",
"gulp-uglify": "^3.0.2"
}
}