Viewer.js的使用
viewer.js GitHub地址:https://github.com/fengyuanchen/viewerjs
https://github.com/fengyuanchen/viewer
两个版本的使用方式不完全相同;
尽管作者已经将使用方法都列出了(https://github.com/fengyuanchen/viewerjs#table-of-contents),但还是记录一下。
1.2.0可以控制每一个按钮的显示、显示场景以及点击事件
toolbar
- Type:
BooleanorNumberorObject - Default:
true - Options:
0orfalse: hide the toolbar.1ortrue: show the toolbar.2: show the toolbar only when the screen width is greater than 768 pixels.3: show the toolbar only when the screen width is greater than 992 pixels.4: show the toolbar only when the screen width is greater than 1200 pixels.{ key: Boolean | Number }: show or hide the toolbar.{ key: String }: customize the size of the button.{ key: Function }: customize the click handler of the button.{ key: { show: Boolean | Number, size: String, click: Function }: customize each property of the button.- Available keys: "zoomIn", "zoomOut", "oneToOne", "reset", "prev", "play", "next", "rotateLeft", "rotateRight", "flipHorizontal" and "flipVertical".
- Available sizes: "small", "medium" (default) and "large".
Specify the visibility and layout of the toolbar its buttons.
toolbar: {
zoomIn: 4,
zoomOut: 4,
oneToOne: 4,
reset: 4,
prev: 4,
play: {
show: 4,
size: 'large',
},
next: 4,
rotateLeft: 4,
rotateRight: 4,
flipHorizontal: 4,
flipVertical: 4,
}viewer.js将标签下的所有元素扩展了viewer()方法,可以通过传入配置参数的方式来进行配置;支持的配置项:
| 名称 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| inline | 布尔值 | false | 启用 inline 模式 |
| button | 布尔值 | true | 显示右上角关闭按钮(jQuery 版本无效) |
| navbar | 布尔值/整型 | true | 显示缩略图导航 |
| title | 布尔值/整型 | true | 显示当前图片的标题(现实 alt 属性及图片尺寸) |
| toolbar | 布尔值/整型 | true | 显示工具栏 |
| tooltip | 布尔值 | true | 显示缩放百分比 |
| movable | 布尔值 | true | 图片是否可移动 |
| zoomable | 布尔值 | true | 图片是否可缩放 |
| rotatable | 布尔值 | true | 图片是否可旋转 |
| scalable | 布尔值 | true | 图片是否可翻转 |
| transition | 布尔值 | true | 使用 CSS3 过度 |
| fullscreen | 布尔值 | true | 播放时是否全屏 |
| keyboard | 布尔值 | true | 是否支持键盘 |
| interval | 整型 | 5000 | 播放间隔,单位为毫秒 |
| zoomRatio | 浮点型 | 0.1 | 鼠标滚动时的缩放比例 |
| minZoomRatio | 浮点型 | 0.01 | 最小缩放比例 |
| maxZoomRatio | 数字 | 100 | 最大缩放比例 |
| zIndex | 数字 | 2015 | 设置图片查看器 modal 模式时的 z-index |
| zIndexInline | 数字 | 0 | 设置图片查看器 inline 模式时的 z-index |
| url | 字符串/函数 | src | 设置大图片的 url |
| build | 函数 | null | 回调函数,具体查看演示 |
| built | 函数 | null | 回调函数,具体查看演示 |
| show | 函数 | null | 回调函数,具体查看演示 |
| shown | 函数 | null | 回调函数,具体查看演示 |
| hide | 函数 | null | 回调函数,具体查看演示 |
| hidden | 函数 | null | 回调函数,具体查看演示 |
| view | 函数 | null | 回调函数,具体查看演示 |
| viewed | 函数 | null | 回调函数,具体查看演示 |
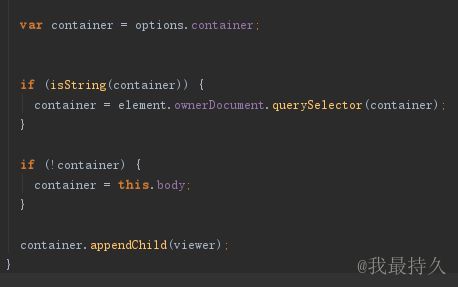
1.0.0版本:表格中列举的并不全面,具体可以到GitHub上查看源码, 比如container也是可以作为配置参数传入的,这个参数将会把viewer展示到匹配的元素中:
我们通过上面代码可以看出,在iframe中调用全屏展示时只会在这个窗口展示;
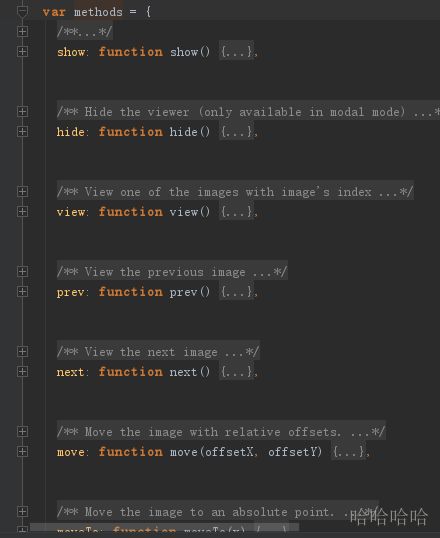
另外还有一些函数可以调用,具体有哪些方法可以看源码中的methods方法;
调用方法例如:
1.0.0:
$(pictureDiv).viewer('destroy');
1.2.0:
viewer = new Viewer(pictureDiv,{
inline: true,
url: 'data-original',
navbar: false,
zoomRatio: 0.4,
button: true,
title: false,
keyboard: false,
toolbar: {
zoomIn: 1,
zoomOut: 1,
oneToOne: 1,
reset: 1,
prev: 0,
play: 0,
next: 0,
rotateLeft: 1,
rotateRight: 1,
flipHorizontal: 1,
flipVertical: 1,
},
viewed: function () {
viewer.view(0);
}
});