- jQuery UI CSS 框架 API
lly202406
开发语言
jQueryUICSS框架API概述jQueryUI是一个基于jQuery的用户界面和交互库,它提供了一套丰富的交互组件和视觉效果,旨在帮助开发者快速构建具有吸引力和互动性的网页应用。jQueryUICSS框架API是jQueryUI的一部分,它允许开发者通过简单的CSS类来控制UI组件的样式和外观。本文将详细介绍jQueryUICSS框架API的使用方法、常用类和功能,帮助开发者更好地利用这一工
- vue面试题|[2025-1-10]
○陈
vue面试题vue.jsjavascript前端
1.vue和jquery的区别是什么?1.原理不同vue就是数据绑定;jq是先获取dom再处理2.着重点不同vue是数据驱动,jq是着重于页面3.操作不同4.未来发展不同2.vuex的响应式处理vuex是vue的状态管理工具vue中可以直接触发methods中的方法,vuex是不可以的。处理异步,当触发事件的时候,会通过dispatch来访问actions中的方法,actions中的commit会
- electron学习笔记
weixin_46452138
electron学习javascript
electron个人学习笔记一、electron简单了解Electron是一个跨平台的、基于Web前端技术的桌面GUI应用程序开发框架。可以使用HTML、CSS来绘制界面和控制布局,使用JavaScript来控制用户行为和业务逻辑,使用Node.js来通信、处理音频视频等,几乎所有的Web前端技术和框架(jQuery、Vue、React、Angular等)都可以应用到桌面GUI开发中。二、开发前基
- java脚本弹出输入框,使用弹出框编辑(增加)表单内容
jordan.xue
java脚本弹出输入框
0、背景使用Amazeui中Prompt模态窗口Modal1、JQuery功能:表单复位获取表单的值,并显示在修改弹出框中(文本框、单选、多选、下拉框)发送Post异步请求给后台自刷新$(function(){//编辑功能$('table.edit').on("click",function(){//表单复位document.getElementById("form-machineRole").r
- AngularJS中文手册前半部分学习
CV战士plus
angular.jsangular.js学习前端
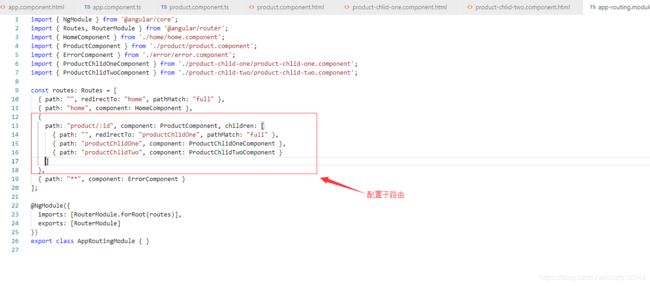
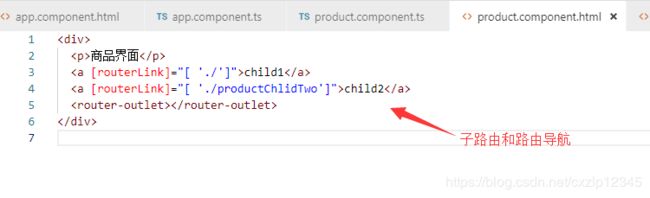
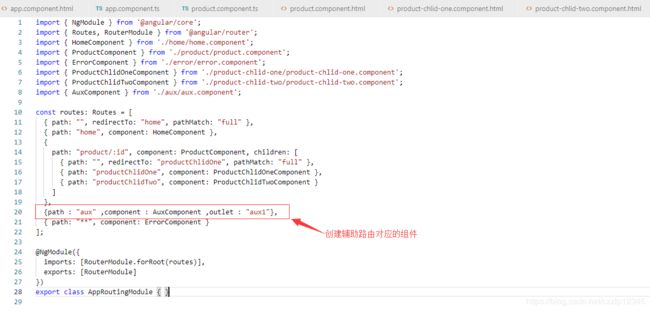
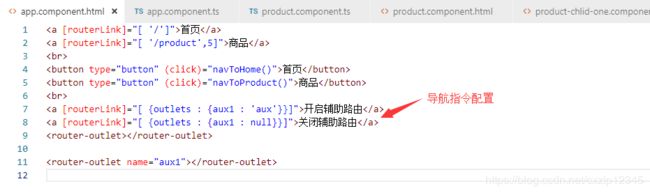
AngularJS简介AngularJS的中文参考手册AngularJS的使用AngularJS是一个JS框架,通过指令(ng-directives)扩展了HTML,且通过表达式绑定数据到HTML,用于开发单一页面应用程序(SPAs:SinglePageApplications)可以通过script标签添加到网页中(建议把脚本放在元素的底部。这会提高网页加载速度,因为HTML加载不受制于脚本加载。
- 【Python自动化办公脚本】Excel文件批量转PDF文件
一只小哪吒AE
python
importosimportwin32com.clientimporttkinterastkfromtkinterimportttkfromttkbootstrapimportStylefromtkinterimportfiledialog,messageboxfromthreadingimportThreadclassExcelToPDFConverter:def__init__(self,ma
- Bootstrap CSS 概览
froginwe11
开发语言
BootstrapCSS概览引言Bootstrap是一个流行的前端框架,它可以帮助开发者快速构建响应式、移动优先的网站和应用程序。Bootstrap使用CSS、HTML和JavaScript来构建界面,其中CSS部分提供了丰富的样式和组件,使得开发者可以轻松实现各种设计效果。本文将为您提供一个关于BootstrapCSS的概览,帮助您了解其核心功能和用法。BootstrapCSS简介Bootstr
- jQuery AJAX 方法详解
froginwe11
开发语言
jQueryAJAX方法详解引言随着互联网技术的不断发展,前端开发领域的技术也在不断更新迭代。jQuery作为一种广泛使用的前端JavaScript库,极大地简化了DOM操作和事件处理。在众多jQuery功能中,AJAX(AsynchronousJavaScriptandXML)方法尤为突出,它允许我们在不重新加载整个页面的情况下与服务器进行异步通信。本文将详细介绍jQueryAJAX方法的使用,
- 【Elasticsearch源码解读】代码包结构概述
risc123456
elasticsearch
Elasticsearch的代码库包含多个包,每个包负责不同的功能。以下是这些包的主要功能:####action封装了Elasticsearch的各种操作,如索引、搜索、删除等,提供了与集群交互的接口。####bootstrap包含启动Elasticsearch节点所需的引导程序,负责初始化环境和配置。####client/internal提供客户端与Elasticsearch集群交互的内部实现,
- 基于Java毕业设计学术会议论文稿件管理系统源码+系统+mysql+lw文档+部署软件
练练科技
java课程设计mysql
基于Java毕业设计学术会议论文稿件管理系统源码+系统+mysql+lw文档+部署软件基于Java毕业设计学术会议论文稿件管理系统源码+系统+mysql+lw文档+部署软件本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7
- java计算机毕业设计web实验室课表管理系统源码+mysql数据库+系统+lw文档+部署
花样1999
mysql数据库java
java计算机毕业设计web实验室课表管理系统源码+mysql数据库+系统+lw文档+部署java计算机毕业设计web实验室课表管理系统源码+mysql数据库+系统+lw文档+部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQ
- java计算机毕业设计运动会管理系统源码+mysql数据库+系统+lw文档+部署
沪港
mysqljava数据库
java计算机毕业设计运动会管理系统源码+mysql数据库+系统+lw文档+部署java计算机毕业设计运动会管理系统源码+mysql数据库+系统+lw文档+部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码
- ASP.NET MVC5配置百度富文本编辑器
plcc123
ASP.NETMVCc#
简单说一下,.netMVC5如何配置百度富文本编辑器吧。1、首先去下载百度富文本编辑器2、解压放到项目文件夹Content/ueditor3、在视图里面添加@Scripts.Render("~/bundles/jqueryval","~/Content/ueditor/ueditor.config.js","~/Content/ueditor/editor_api.js","~/Content/u
- 一些流行的拖拽化和低代码平台(汇总)
视频砖家
文章存档低代码低代码平台
一些流行的拖拽化和低代码平台,这些工具可以帮助用户快速构建应用程序,无需深入的编程知识:1.开源拖拽库dragula:一款强大且兼容性极好的拖拽排序库,支持多种框架,如vanillaJavaScript、Angular、React等。Interact.js:提供拖拽、调整尺寸和多点触摸手势功能,适用于现代浏览器。react-dnd:React组件库,用于实现拖拽功能。Sortable:适用于多种框
- NVRAM配置文件,Flash系统映像,BootROM硬件初始值,SDRAM内存
顺漆自然
智能路由器
企业级路由器的初始配置文件通常保存在NVRAM(非易失性随机存取存储器)上。因此,本题的答案是B.NVRAM。NVRAM是一种特殊的内存类型,它可以在系统关闭或断电的情况下保持数据。路由器启动时,会从ROM中的Bootstrap程序开始,然后查找NVRAM中的配置文件以继续启动过程。这样可以确保即使在系统关闭或断电后,路由器也能恢复到其先前的配置状态。正确答案是B.NVRAM(非易失性随机访问存储
- 2021-04-15
一般橙
笔记
JQuery项目JS模块化分析(一)Jquery在线手册新增一个组件例按钮组件varYIUI=YIUI||{};(function(){//立即执行匿名函数,模拟模块化YIUI.Yes_Button=function(options){//匿名函数表达式varbtntemplate={el:$(""),caption:"按钮",init:function(){varself=this;var$in
- 阿里云视频点播,基于thinkphp8上传视频
quweiie
php阿里云音视频云计算
前端参考官方示例(jQuery版)阿里云JavaScript上传SDKDemo(使用jquery).container{width:1200px;margin:0auto;}.input-control{margin:5px0;}.input-controllabel{font-size:14px;color:#333;width:30%;text-align:right;display:inli
- 手搓操作系统-如何创建虚拟磁盘并装载内核(超详细版)
Refulic.
linuxbootstrap系统架构系统安全
写在前面:本篇是完整的在Linux环境下,创建一个虚拟磁盘,并且将内核安装到磁盘并用虚拟机运行的过程。需要对bootstrap过程有一定的基础知识。遇到不懂的概念,如MBR,Grub等请务必参考笔者的另一篇文章操作系统架构-Linux主机从按下电源键到加载内核,都经历了什么?(超详细版)此外,读者还需要对文件系统有基本的理解。1.创建磁盘镜像1)通过在Shell提示符下输入以下命令创建磁盘镜像(提
- html元素后追加内容,jquery 元素控制(追加元素/追加内容)介绍及应用
王大明白
html元素后追加内容
一、在元素内部/外部追加元素append,prepend:添加到子元素before,after:作为兄弟元素添加html:在我的后面追加一条新闻Javascript:jQuery(function(){//在元素内部追加内容$("#content").append("姚明退役了...");})在#content里面添加元素,这是把姚明退役了...作为子元素添加到#content,如果想在元素外部追
- 大数据知识图谱之深度学习——基于BERT+LSTM+CRF深度学习识别模型医疗知识图谱问答可视化系统_bert+lstm
2301_76348014
程序员深度学习大数据知识图谱
文章目录大数据知识图谱之深度学习——基于BERT+LSTM+CRF深度学习识别模型医疗知识图谱问答可视化系统一、项目概述二、系统实现基本流程三、项目工具所用的版本号四、所需要软件的安装和使用五、开发技术简介Django技术介绍Neo4j数据库Bootstrap4框架Echarts简介NavicatPremium15简介Layui简介Python语言介绍MySQL数据库深度学习六、核心理论贪心算法A
- Bootstrap4 信息提示框
lsx202406
开发语言
Bootstrap4信息提示框Bootstrap是一个流行的前端框架,它提供了一系列的工具和组件来帮助开发者快速搭建响应式网站。在Bootstrap4中,信息提示框(Tooltip)是一个非常有用的组件,它可以帮助用户更好地理解页面上的元素。本文将详细介绍Bootstrap4的信息提示框组件,包括其基本用法、配置选项以及与实际应用的结合。一、基本用法1.1HTML结构要使用Bootstrap4的信
- Netty UDP 客户端发消息后接收服务器信息
一顿敲代码的小朋
nettyjava
在本站大神的文章的基础上,加入了我的项目需求,当客户端用UDP给服务端发送消息后,接收到服务端返回的消息再关闭客户端。UdpServer.javaimportio.netty.bootstrap.Bootstrap;importio.netty.channel.ChannelOption;importio.netty.channel.EventLoopGroup;importio.netty.ch
- 前端三大主流框架:React、Vue、Angular
m0_54851477
前端react.jsvue.js
文章目录一、React、Vue、Angular简介二、React初始化案例三、Vue初始化案例四、Angular初始化案例五、相关链接一、React、Vue、Angular简介前端三大主流框架分别是Angular、React和Vue。以下是这三个框架的详细概述:Angular:Angular原名AngularJS,诞生于2009年,由Google开发并维护。它是一个完整的框架,提供了数据绑定、组件
- js 使用缓存判断在规定时间内显示一次弹框
洪洪呀
javascript缓存开发语言
js使用缓存判断在规定时间内显示一次弹框功能拆分,新用户注册完成登录跳转首页,js根据注册时间判断显示一个新手指引的弹窗,只在注册当天登录且显示一次jQuery(document).ready(function($){getWinnerModalShow()});//新手指引functiongetWinnerModalShow(){varwinnerModal=newbootstrap.Modal
- .NET 9.0 的 Blazor Web App 项目,Bootstrap Blazor 全局异常 <ErrorLogger> 使用备忘
cqths
BootstrapBlazorBlazorWebAppbootstrap前端c#.net
一、全局异常通过组件实现,可以对全局的日志、异常进行统一输出,该组件【已经包含】在中,使用了组件包裹的razor组件【不用】再额外添加组件包裹。二、全局异常默认已经开启、后台自动生效,【不用】在项目中做其他任务额外操作,项目发布后执行时,自动拦截异常,项目不会因为发生异常而崩溃、导致不可用,可能会在页面顶端显示全局异常的简要说明,如下图所示。三、如果要显示全局异常的详细说明,可以在appsetti
- 教育定制开发中,如何通过代码实现多终端适配?
万岳科技系统开发
外卖系统外卖系统开发小程序android开源
随着移动设备、平板电脑和PC的普及,教育平台的用户往往使用多种终端访问系统。为了提供一致的用户体验,教育定制开发必须考虑多终端适配问题。本文将探讨在教育系统开发中,如何通过代码实现多终端适配,并提供一些核心技术和代码示例。一、多终端适配的关键技术响应式设计(ResponsiveDesign)使用CSS媒体查询,根据屏幕大小动态调整页面布局。前端框架支持借助前端框架如Bootstrap、Tailwi
- ✨《微前端落地实战:qiankun从入门到精通!3小时搞定Vue+React多应用架构》
庸俗今天不摸鱼
前端vue.jsreact.js学习前端框架
微前端落地实践指南(qiankun框架)微前端核心架构图graphTDA[主应用]-->B[vue子应用]A-->C[react子应用]A-->D[angular子应用]B-->E{通信机制}C-->ED-->E主应用配置详解1.主应用注册流程//main.jsimport{registerMicroApps,start}from'qiankun';constapps=[{name:'vueApp
- 使用jQuery、Ajax、ASP和MySQL实现动态加载更多内容
来自日本的亮仔
本文还有配套的精品资源,点击获取简介:“加载更多”功能改善网页用户体验,适用于大量数据场景。本文将探讨如何通过结合jQuery监听滚动事件、使用Ajax技术与服务器交互、ASP后端处理请求、以及MySQL数据库查询,实现无需刷新页面即可动态加载内容的完整步骤。1.页面滚动事件监听与处理在当今的网络应用中,页面滚动事件是一种常见的用户交互方式,它直接影响到用户体验。监听和处理滚动事件,能够帮助开发者
- jQuery.ajax
weixin_48357623
前端jqueryajax前端
下面是关于FetchAPI、umi-request、jQuery.ajax和axios的对比表格:FetchAPIumi-requestjQuery.ajaxaxios技术基础基于Promise的现代浏览器API基于fetch的封装,提供统一API和请求层治理原生JavaScript中的XMLHttpRequest封装基于Promise的HTTP客户端,封装XMLHttpRequest使用场景适用
- Amaze UI web mobile 前端框架
iteye_20240
ui前端框架移动开发
目录结构index.html-空白HTML模板;blog.html-博客页面模板(预览);landing.html-LandingPage模板(预览);login.html-登录界面模板(预览);sidebar.html-带边栏的文章模板(预览);在app.css中编写CSS;在app.js中编写JavaScript;移动端首选Zepto,桌面端选jQuery,这应该是大多数开发者的共识。那对于跨
- html
周华华
html
js
1,数组的排列
var arr=[1,4,234,43,52,];
for(var x=0;x<arr.length;x++){
for(var y=x-1;y<arr.length;y++){
if(arr[x]<arr[y]){
&
- 【Struts2 四】Struts2拦截器
bit1129
struts2拦截器
Struts2框架是基于拦截器实现的,可以对某个Action进行拦截,然后某些逻辑处理,拦截器相当于AOP里面的环绕通知,即在Action方法的执行之前和之后根据需要添加相应的逻辑。事实上,即使struts.xml没有任何关于拦截器的配置,Struts2也会为我们添加一组默认的拦截器,最常见的是,请求参数自动绑定到Action对应的字段上。
Struts2中自定义拦截器的步骤是:
- make:cc 命令未找到解决方法
daizj
linux命令未知make cc
安装rz sz程序时,报下面错误:
[root@slave2 src]# make posix
cc -O -DPOSIX -DMD=2 rz.c -o rz
make: cc:命令未找到
make: *** [posix] 错误 127
系统:centos 6.6
环境:虚拟机
错误原因:系统未安装gcc,这个是由于在安
- Oracle之Job应用
周凡杨
oracle job
最近写服务,服务上线后,需要写一个定时执行的SQL脚本,清理并更新数据库表里的数据,应用到了Oracle 的 Job的相关知识。在此总结一下。
一:查看相关job信息
1、相关视图
dba_jobs
all_jobs
user_jobs
dba_jobs_running 包含正在运行
- 多线程机制
朱辉辉33
多线程
转至http://blog.csdn.net/lj70024/archive/2010/04/06/5455790.aspx
程序、进程和线程:
程序是一段静态的代码,它是应用程序执行的蓝本。进程是程序的一次动态执行过程,它对应了从代码加载、执行至执行完毕的一个完整过程,这个过程也是进程本身从产生、发展至消亡的过程。线程是比进程更小的单位,一个进程执行过程中可以产生多个线程,每个线程有自身的
- web报表工具FineReport使用中遇到的常见报错及解决办法(一)
老A不折腾
web报表finereportjava报表报表工具
FineReport使用中遇到的常见报错及解决办法(一)
这里写点抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、address pool is full:
含义:地址池满,连接数超过并发数上
- mysql rpm安装后没有my.cnf
林鹤霄
没有my.cnf
Linux下用rpm包安装的MySQL是不会安装/etc/my.cnf文件的,
至于为什么没有这个文件而MySQL却也能正常启动和作用,在这儿有两个说法,
第一种说法,my.cnf只是MySQL启动时的一个参数文件,可以没有它,这时MySQL会用内置的默认参数启动,
第二种说法,MySQL在启动时自动使用/usr/share/mysql目录下的my-medium.cnf文件,这种说法仅限于r
- Kindle Fire HDX root并安装谷歌服务框架之后仍无法登陆谷歌账号的问题
aigo
root
原文:http://kindlefireforkid.com/how-to-setup-a-google-account-on-amazon-fire-tablet/
Step 4: Run ADB command from your PC
On the PC, you need install Amazon Fire ADB driver and instal
- javascript 中var提升的典型实例
alxw4616
JavaScript
// 刚刚在书上看到的一个小问题,很有意思.大家一起思考下吧
myname = 'global';
var fn = function () {
console.log(myname); // undefined
var myname = 'local';
console.log(myname); // local
};
fn()
// 上述代码实际上等同于以下代码
m
- 定时器和获取时间的使用
百合不是茶
时间的转换定时器
定时器:定时创建任务在游戏设计的时候用的比较多
Timer();定时器
TImerTask();Timer的子类 由 Timer 安排为一次执行或重复执行的任务。
定时器类Timer在java.util包中。使用时,先实例化,然后使用实例的schedule(TimerTask task, long delay)方法,设定
- JDK1.5 Queue
bijian1013
javathreadjava多线程Queue
JDK1.5 Queue
LinkedList:
LinkedList不是同步的。如果多个线程同时访问列表,而其中至少一个线程从结构上修改了该列表,则它必须 保持外部同步。(结构修改指添加或删除一个或多个元素的任何操作;仅设置元素的值不是结构修改。)这一般通过对自然封装该列表的对象进行同步操作来完成。如果不存在这样的对象,则应该使用 Collections.synchronizedList 方
- http认证原理和https
bijian1013
httphttps
一.基础介绍
在URL前加https://前缀表明是用SSL加密的。 你的电脑与服务器之间收发的信息传输将更加安全。
Web服务器启用SSL需要获得一个服务器证书并将该证书与要使用SSL的服务器绑定。
http和https使用的是完全不同的连接方式,用的端口也不一样,前者是80,后
- 【Java范型五】范型继承
bit1129
java
定义如下一个抽象的范型类,其中定义了两个范型参数,T1,T2
package com.tom.lang.generics;
public abstract class SuperGenerics<T1, T2> {
private T1 t1;
private T2 t2;
public abstract void doIt(T
- 【Nginx六】nginx.conf常用指令(Directive)
bit1129
Directive
1. worker_processes 8;
表示Nginx将启动8个工作者进程,通过ps -ef|grep nginx,会发现有8个Nginx Worker Process在运行
nobody 53879 118449 0 Apr22 ? 00:26:15 nginx: worker process
- lua 遍历Header头部
ronin47
lua header 遍历
local headers = ngx.req.get_headers()
ngx.say("headers begin", "<br/>")
ngx.say("Host : ", he
- java-32.通过交换a,b中的元素,使[序列a元素的和]与[序列b元素的和]之间的差最小(两数组的差最小)。
bylijinnan
java
import java.util.Arrays;
public class MinSumASumB {
/**
* Q32.有两个序列a,b,大小都为n,序列元素的值任意整数,无序.
*
* 要求:通过交换a,b中的元素,使[序列a元素的和]与[序列b元素的和]之间的差最小。
* 例如:
* int[] a = {100,99,98,1,2,3
- redis
开窍的石头
redis
在redis的redis.conf配置文件中找到# requirepass foobared
把它替换成requirepass 12356789 后边的12356789就是你的密码
打开redis客户端输入config get requirepass
返回
redis 127.0.0.1:6379> config get requirepass
1) "require
- [JAVA图像与图形]现有的GPU架构支持JAVA语言吗?
comsci
java语言
无论是opengl还是cuda,都是建立在C语言体系架构基础上的,在未来,图像图形处理业务快速发展,相关领域市场不断扩大的情况下,我们JAVA语言系统怎么从这么庞大,且还在不断扩大的市场上分到一块蛋糕,是值得每个JAVAER认真思考和行动的事情
- 安装ubuntu14.04登录后花屏了怎么办
cuiyadll
ubuntu
这个情况,一般属于显卡驱动问题。
可以先尝试安装显卡的官方闭源驱动。
按键盘三个键:CTRL + ALT + F1
进入终端,输入用户名和密码登录终端:
安装amd的显卡驱动
sudo
apt-get
install
fglrx
安装nvidia显卡驱动
sudo
ap
- SSL 与 数字证书 的基本概念和工作原理
darrenzhu
加密ssl证书密钥签名
SSL 与 数字证书 的基本概念和工作原理
http://www.linuxde.net/2012/03/8301.html
SSL握手协议的目的是或最终结果是让客户端和服务器拥有一个共同的密钥,握手协议本身是基于非对称加密机制的,之后就使用共同的密钥基于对称加密机制进行信息交换。
http://www.ibm.com/developerworks/cn/webspher
- Ubuntu设置ip的步骤
dcj3sjt126com
ubuntu
在单位的一台机器完全装了Ubuntu Server,但回家只能在XP上VM一个,装的时候网卡是DHCP的,用ifconfig查了一下ip是192.168.92.128,可以ping通。
转载不是错:
Ubuntu命令行修改网络配置方法
/etc/network/interfaces打开后里面可设置DHCP或手动设置静态ip。前面auto eth0,让网卡开机自动挂载.
1. 以D
- php包管理工具推荐
dcj3sjt126com
PHPComposer
http://www.phpcomposer.com/
Composer是 PHP 用来管理依赖(dependency)关系的工具。你可以在自己的项目中声明所依赖的外部工具库(libraries),Composer 会帮你安装这些依赖的库文件。
中文文档
入门指南
下载
安装包列表
Composer 中国镜像
- Gson使用四(TypeAdapter)
eksliang
jsongsonGson自定义转换器gsonTypeAdapter
转载请出自出处:http://eksliang.iteye.com/blog/2175595 一.概述
Gson的TypeAapter可以理解成自定义序列化和返序列化 二、应用场景举例
例如我们通常去注册时(那些外国网站),会让我们输入firstName,lastName,但是转到我们都
- JQM控件之Navbar和Tabs
gundumw100
htmlxmlcss
在JQM中使用导航栏Navbar是简单的。
只需要将data-role="navbar"赋给div即可:
<div data-role="navbar">
<ul>
<li><a href="#" class="ui-btn-active&qu
- 利用归并排序算法对大文件进行排序
iwindyforest
java归并排序大文件分治法Merge sort
归并排序算法介绍,请参照Wikipeida
zh.wikipedia.org/wiki/%E5%BD%92%E5%B9%B6%E6%8E%92%E5%BA%8F
基本思想:
大文件分割成行数相等的两个子文件,递归(归并排序)两个子文件,直到递归到分割成的子文件低于限制行数
低于限制行数的子文件直接排序
两个排序好的子文件归并到父文件
直到最后所有排序好的父文件归并到输入
- iOS UIWebView URL拦截
啸笑天
UIWebView
本文译者:candeladiao,原文:URL filtering for UIWebView on the iPhone说明:译者在做app开发时,因为页面的javascript文件比较大导致加载速度很慢,所以想把javascript文件打包在app里,当UIWebView需要加载该脚本时就从app本地读取,但UIWebView并不支持加载本地资源。最后从下文中找到了解决方法,第一次翻译,难免有
- 索引的碎片整理SQL语句
macroli
sql
SET NOCOUNT ON
DECLARE @tablename VARCHAR (128)
DECLARE @execstr VARCHAR (255)
DECLARE @objectid INT
DECLARE @indexid INT
DECLARE @frag DECIMAL
DECLARE @maxfrag DECIMAL
--设置最大允许的碎片数量,超过则对索引进行碎片
- Angularjs同步操作http请求with $promise
qiaolevip
每天进步一点点学习永无止境AngularJS纵观千象
// Define a factory
app.factory('profilePromise', ['$q', 'AccountService', function($q, AccountService) {
var deferred = $q.defer();
AccountService.getProfile().then(function(res) {
- hibernate联合查询问题
sxj19881213
sqlHibernateHQL联合查询
最近在用hibernate做项目,遇到了联合查询的问题,以及联合查询中的N+1问题。
针对无外键关联的联合查询,我做了HQL和SQL的实验,希望能帮助到大家。(我使用的版本是hibernate3.3.2)
1 几个常识:
(1)hql中的几种join查询,只有在外键关联、并且作了相应配置时才能使用。
(2)hql的默认查询策略,在进行联合查询时,会产
- struts2.xml
wuai
struts
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
"http://struts.apache