概述
--
项目中会用到的插件 vue-router vue-resource
打包工具 webpack
依赖环境 node.js
start 安装vue开发的模板
# 全局安装 vue-cli
$ npm install -g vue-cli # 创建一个基于 "webpack" 模板的新项目 $ vue init webpack my-project # 安装依赖,走你 $ cd my-project $ npm install $ npm run dev
-
文件解释:
build中配置了webpack的基本配置、开发环境配置、生产环境配置
config中配置了路径端口值等
node_modules为依赖的模块
src放置组件和入口文件
static放置静态资源文件
index.html文件入口
-
webpack中的一些解释:
new HtmlWebpackPlugin 这个插件的作用是把output输出的文件自动插入到html里
这里不使用elint检查代码
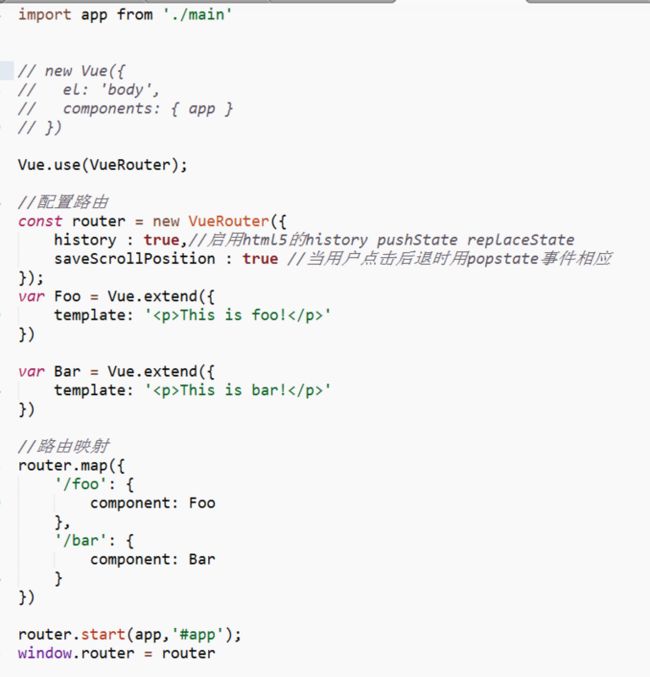
step1 配置路由
这里使用vue-router 中文基本用法可参见http://router.vuejs.org/zh-cn...
把原来脚手架中的new Vue换成了路由实现,最容易忘记的一点是Vue.use(VueRouter);
这里的Vue.extend()暂时先定义两个临时的组件,main.vue为入口文件,组件内要添加路由视图标签
这里的router.start(app,"#app")的app是require进来main,'#app'是添加从index.html的id为app入口
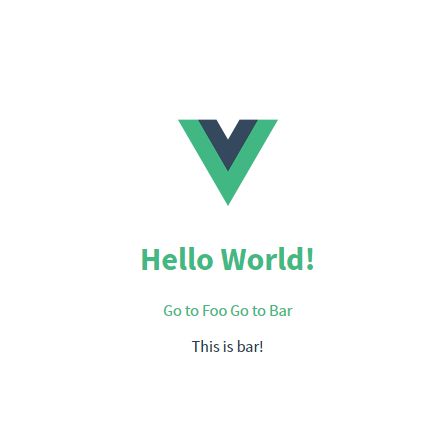
现在的效果是:
-this is bar 上面那部分是main.vue里面的,
-this is bar 则是有router-view渲染出来的
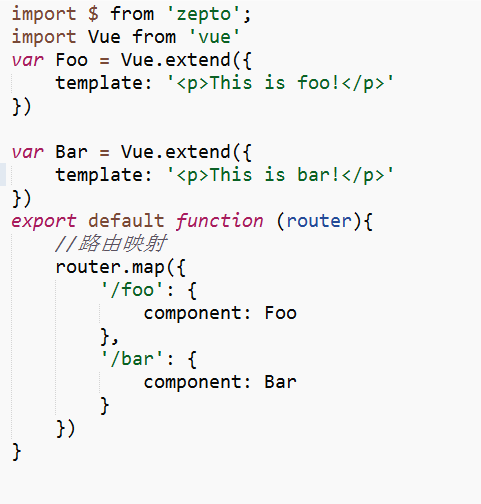
step2 提取路由
app中要切换多个路由为了不代码耦合将map映射部分提取到一个router.js文件中
这里要后续要引用zepto开发,所以这里要在webpack.base.conf.js中做一个配置
externals: {
'zepto': 'Zepto'
},*上截图解释这个参数,所以要加html中加如zepto的链接,然后在其他地方就可以引用了*
3.只是简单地把组件和映射放到router.js中,然后在app.js中传入router
app.js增加的代码![]()
![]()
现在页面还是和之前一样没有变化,基本框架和路由搭建完成,然后就可以开始封装组件
step3 main.vue组件编写
1.app的主页底部一般都有几个tab键是固定不变的,这里实现四个tab键分别是首页,发现,通知,我
2.这里使用mobile sui搭建ui,在main.vue