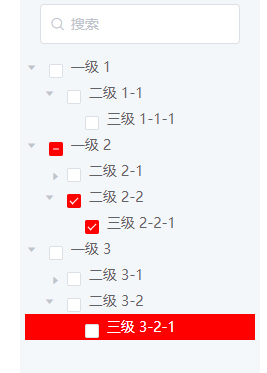
vue开发(一)element的树形结构(默认选中高亮及插槽的使用和兼容)
前期准备:
- elementUI组件
使用命令行安装elementUI:
npm i element-ui -S
在main.js中引用:
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css' //整体引入
Vue.use(ElementUI)
代码:
- html:(直接复制代码需将注释删掉)
3.js:
data () {
return {
filterText: '', // 过滤节点输入框输入的关键字
organizationData: [{ // 树形结构数据
label: '一级 1',
children: [{
label: '二级 1-1',
comCode: '1',
children: [{
comCode: '2',
label: '三级 1-1-1'
}]
}]
}, {
label: '一级 2',
children: [{
comCode: '3',
label: '二级 2-1',
children: [{
comCode: '4',
label: '三级 2-1-1'
}]
}, {
comCode: '5',
label: '二级 2-2',
children: [{
comCode: '6',
label: '三级 2-2-1'
}]
}]
}, {
comCode: '7',
label: '一级 3',
children: [{
comCode: '8',
label: '二级 3-1',
children: [{
comCode: '9',
label: '三级 3-1-1'
}]
}, {
comCode: '10',
label: '二级 3-2',
children: [{
comCode: '11',
label: '三级 3-2-1'
}]
}]
}],
defaultProps: { // 树形结构
children: 'children',
label: 'label'
}
}
},
methods: {
/**
* 树形结构过滤
*/
filterNode: function (value, data) {
if (!value) return true;
console.log(data.label.indexOf(value) !== -1)
return data.label.indexOf(value) !== -1;
},
/**
* 树形点击事件
*/
handleStaffClick: function (data) {
console.log(data);
}
}
- 设置选中的节点样式css:
.el-tree--highlight-current .el-tree-node.is-current>.el-tree-node__content {background-color: #e6061f;color: #fff;}
.el-tree-node__content>.el-tree-node__expand-icon {padding: 0 6px;}
6.补充:默认选中高亮
(1)element中提供了current-node-key属性
current-node-key="" // 参数为Number或者String格式的节点的key值
设置高亮个节点,
但2.4.10以下的版本无效,据说2.4.10以上的版本修复了这个问题(待验证),因为我使用的是2.4.10以下的版本所以这个方法无效
(2)setCurrentKey方法
this.$nextTick(function(){
this.$refs.organizeTree.setCurrentKey(key值);
})
7补充:树中自定义其他内容
// !!注意:不兼容es6的ie不能兼容上述写法
{{ node.label }} //树的节点内容(label/value)
{{'(' + data.sum + '人)'}} //data为节点的数据,可获取其他属性
// 不兼容的时候如果是简单的字符串拼接可以用以下方法进行拼接
// 官方文档中写了label可以是string也可以使一个function
this.defaultProps.label = function(data, node) {
return data.label + '(' + data.sum + '人)'
}
解决兼容问题,找到了另外大神的一篇文章:
ElementUI中Tree组件兼容IE解决方案