A. 先看一个函数:
/*
* 设置根元素字体大小
* @param Number minSW 最小缩放的设备屏幕宽度
* @param Number maxSW 最大缩放的设备屏幕宽度
* @param Number minFS 最小的宽度对应的字体大小
* @param Number maxFS 最大宽度对应的字体大小
* @return undefined
*/
function setRootFS(minSW , maxSW , minFS , maxFS){
var minSW = G.getValType(minSW) !== 'Number' ? 220 : minSW;
var maxSW = G.getValType(maxSW) !== 'Number' ? 640 : maxSW;
var minFS = G.getValType(minFS) !== 'Number' ? 0.01 : minFS;
var maxFS = G.getValType(maxFS) !== 'Number' ? 100 : maxFS;
var html = G(document.documentElement);
var curSW = html.get().clientWidth;
var unit = (maxFS - minFS) / (maxSW - minSW);
var rootFS;
curSW = curSW >= maxSW ? maxSW : curSW;
curSW = curSW <= minSW ? minSW : curSW;
rootFS = minFS + (curSW - minSW) * unit;
rootFS = Math.max(minFS , Math.min(maxFS , rootFS));
html.css({
fontSize: rootFS + 'px'
});
}咱暂时不讨论上面这个函数的具体功效是什么。
B. rem 单位介绍
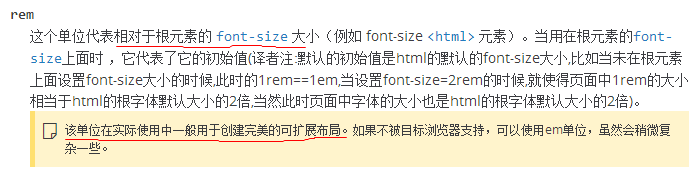
既然扯到了 rem 这个单位,那就有必要先解释下这个单位具体含义,MDN 上的解释:
注意图中的画线部分,rem 这个单位需要高版本的浏览器支持,不过,rem 一般用于移动端布局,所以,基本上无需考虑浏览器版本问题,放心用吧。
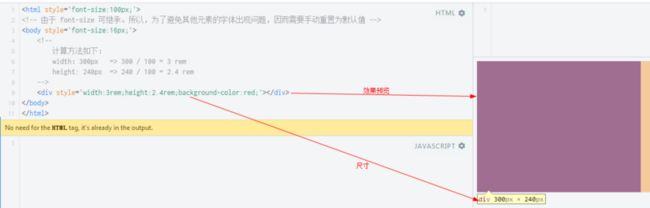
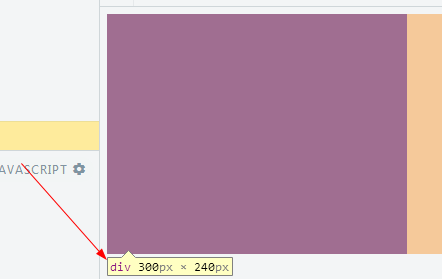
rem 相对于html(根元素)的font-size大小,自动计算出其具体值。例如下面这个例子:
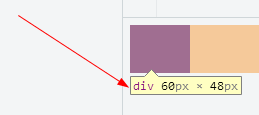
如果你调整一下 html 元素的 font-size 为 20px ,那么其结果如下:
也就是说:你能够通过控制 html 元素的 font-size 大小来动态调整页面元素的大小!是不是和你心中所想的屏幕自适应不谋而合??是的,rem 单位就是了解决移动端布局而诞生的!
C. 现在我们来说说 setRootFS 这个函数:
这个函数是用来动态设置 html 元素 font-size 大小的,也是实现页面自适应的核心。他提供了四个参数:
参数1:允许动态改变元素大小的设备屏幕最小宽度
参数2:允许动态改变元素大小的设备屏幕最大宽度
参数3:允许设置 html 元素 font-size 最小值
参数4:允许设置 html 元素 font-size 最大值
参数1、2与支持页面在哪个屏幕宽度区间进行缩放有关参数3、4与缩放精度控制有关,相差越大,缩放后值的计算越精确
例如,现在我有一个需求:要求制作出来的手机端页面支持:设备宽度最小220px,最大640px。在这个范围内的设备浏览页面时,会自动根据不同设备尺寸自适应等比放大或缩小到合适的大小,以提供最佳效果,绝对不允许出现放大或缩小后,布局错乱的现象
根据这个需求,我们来具体讨论下 setRootFS 这个函数的工作原理:
step 1:调用函数
var supportMinW = 220;
var supportMaxW = 640;
// 之所以 html 最小 font-size 为 0px,是出于 精度控制 + 计算方便 考虑的
// 正常情况下浏览器在 font-size 为 12px 时,便无法在调整字体大小
// 不过,由于 rem 单位与浏览器是否能够控制页面字体大小无关
// 他只关心 html 元素的 font-size 数值大小
// 本来我是想定为 0 的,但是由于 0 的话,会出现计算错误的情况
// 所以,出于精度控制 + 方便考虑,minFS 定为 0.01
var minFS = 0.01;
// html 最大 font-size 大小
// 同样的出于 精度控制 + 计算方便 考虑
// 如果 font-size 太小,例如取,12,那么,缩放后,元素的实际值会出现很大偏差
// 计算精度不够导致的,会出现 布局错乱 的现象
// 如果取个 50、80、90等之类的又不好计算,1000 太夸张了....计算也较复杂
// 所以取 100 我感觉是最合适的,无论是精度控制上,还是计算便利性上,都很不错
var maxFS = 100;
setRootFS(supportMinW , supportMaxW , minFS , maxFS);
// 这是出于使效果更加明显,交互性更好的目的
window.onresize = setRootFS.bind(null , supportMinW , supportMaxW , minFS , maxFS);step 2:原理剖析
function setRootFS(minSW , maxSW , minFS , maxFS){
//--part1 start-------------------------------------------------------------
/*** 设置参数默认值 ***/
var minSW = typeof minSW !== 'number' ? 220 : minSW;
var maxSW = typeof maxSW !== 'number' ? 640 : maxSW;
var minFS = typeof minFS !== 'number' ? 0.01 : minFS;
var maxFS = typeof maxFS !== 'number' ? 100 : maxFS;
//--part1 end---------------------------------------------------------------
//--part2 start-------------------------------------------------------------
/*** 定义计算所需变量 ***/
// 根元素
var html = document.documentElement;
// 获取屏幕尺寸
var curSW = html.clientWidth;
// 每 1px 设备屏幕宽度 对应的 html 元素的 font-size 值,即单位量
var unit = (maxFS - minFS) / (maxSW - minSW);
// 要设置的 html 元素的 font-size 值
var rootFS;
//--part2 end---------------------------------------------------------------
//--part3 start-------------------------------------------------------------
/*** font-size 计算 + 范围限定 ***/
// curSW 的有效范围限定,即在哪个设备屏幕宽度范围内进行动态缩放以适应当前屏幕尺寸
curSW = curSW >= maxSW ? maxSW : curSW;
curSW = curSW <= minSW ? minSW : curSW;
// 计算出最终的 font-size 值
rootFS = minFS + (curSW - minSW) * unit;
// font-size 范围限定
rootFS = Math.max(minFS , Math.min(maxFS , rootFS));
//--part3 end---------------------------------------------------------------
// 设置 html 元素的 font-size 值
G(html).css({
fontSize: rootFS + 'px'
});
}