UE4引擎实使用OpenCV库实时调用电脑摄像头
效果:在场景中实时调用摄像头成像.
说明:本篇文章根据UE4英文官网文档实现,官网文档地址如下:
https://wiki.unrealengine.com/Integrating_OpenCV_Into_Unreal_Engine_4
步骤一:准备工作
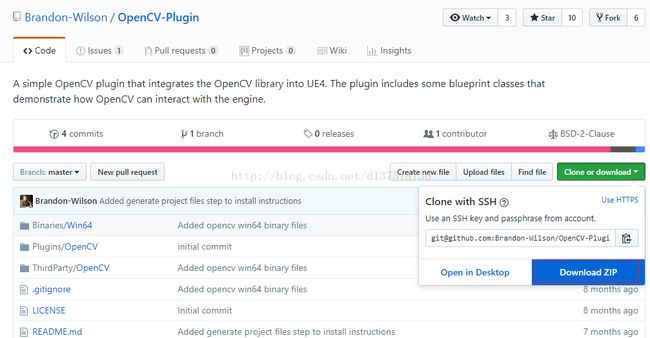
下载为UE4实现该功能的OpenCV插件,地址如下:
https://github.com/Brandon-Wilson/OpenCV-Plugin
该文档位于github,如果你需要下载的话,需要先登录github,如果没有github账号请自行注册.
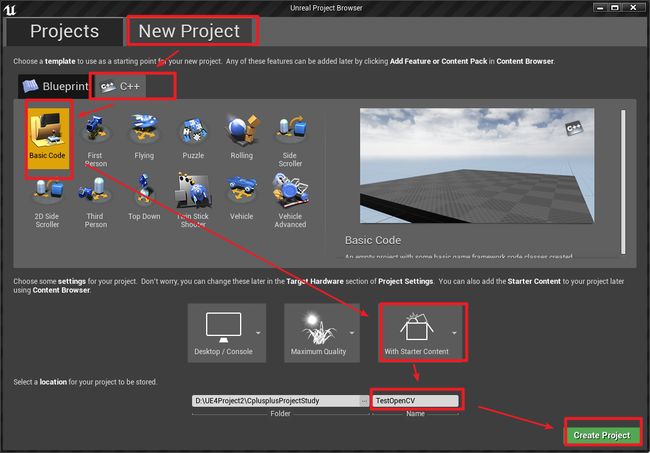
步骤二:
如下图创建一个C++工程.
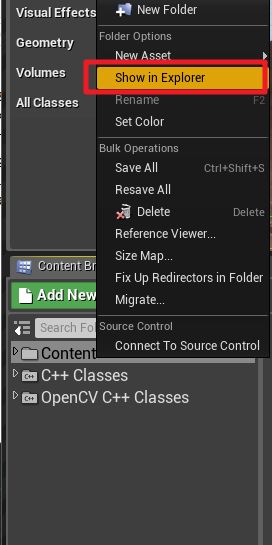
步骤三:
打开工程所在目录:
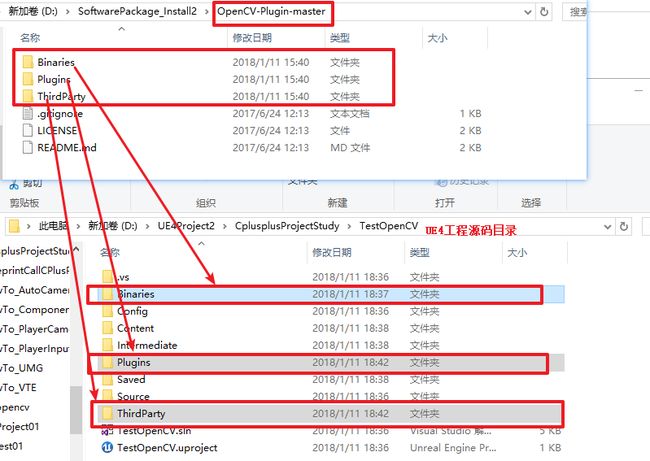
步骤四:
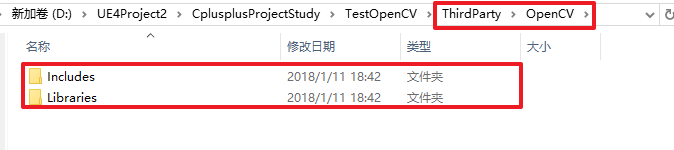
将之前下载的OpenCV插件文件放入到UE4工程源码根目录中
步骤五:文件解读(该步骤没有实际操作,只是说明刚才OpenCV下载文件的用途)
l OpenCV文件夹中的Plugins文件夹,该内部文件会形成UE4的插件!
如果对UE4插件模块不熟悉,请参看文档https://docs.unrealengine.com/latest/CHN/Programming/Plugins/index.html
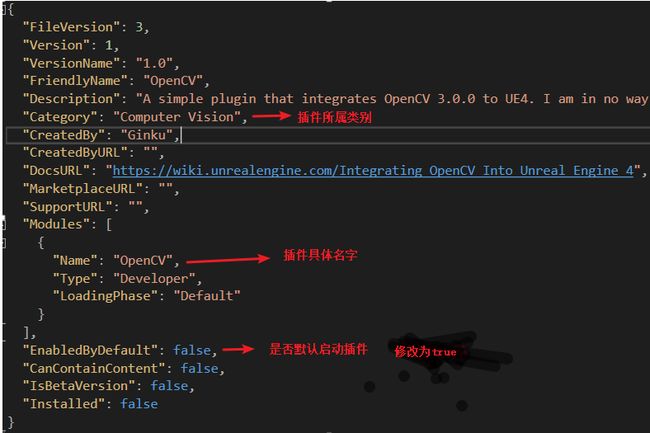
l 打开插件的.uplugin文件,该文件会对插件信息做基本描述
l 下面做简单解读,如果希望弄得更清晰,请查阅UE4文档插件,将"EnabledByDefault":false,修改为"EnabledByDefault":true,之后重启UE4(有弹窗点击yes)
l ThirdParty这个文件里面包括了OpenCV作为第三方库提供的必要的头文件和dll或者lib动态库文件
l \UE4源码目录\Plugins\OpenCV\Source\OpenCV该文件夹下有一个OpenCV.Build.cs文件,打开该文件
该文件中主要指出OpenCV第三方库路径,以供插件文件进行编译,同时如果插件需要依赖UE4其他模块的话,也需要在里面声明。
该文件的详细使用请参看文档https://wiki.unrealengine.com/Linking_Static_Libraries_Using_The_Build_System
步骤六:
l 编译UE4工程
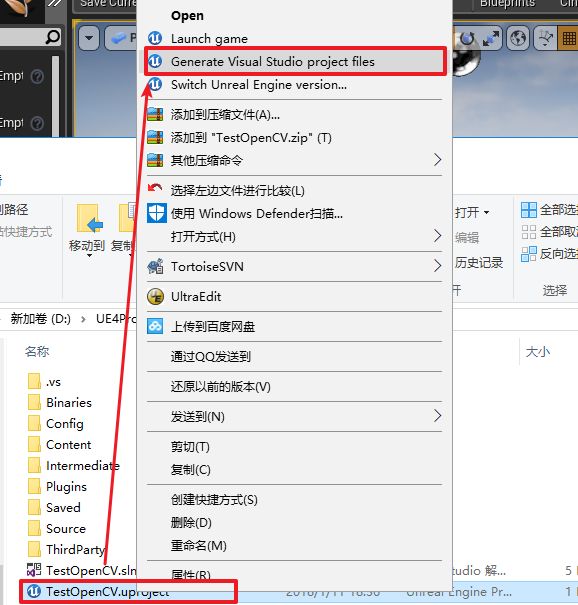
l 右键点击工程.uproject文件,选择重新生成vs代码如下图:
步骤七:打开vs
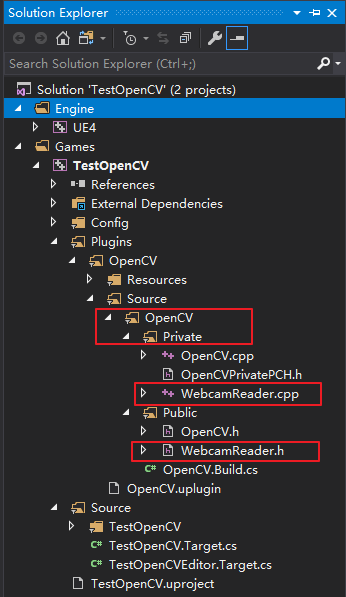
步骤八:可以看到之前插件中的文件已经导入到了vs中打开WebcamReader.h和WebcamReader.cpp文件,该文件创建了一个
继承子Aactor的类,该类中的成员函数对OpenCV进行了调用。具体内容参看下载后的文档。
步骤九:
新建蓝图类继承自WebcamReader类,并取名为BP_WebcamReader
步骤10:新创建材质
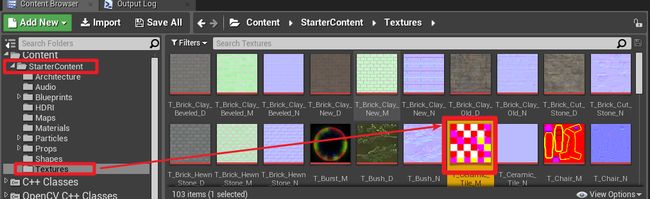
步骤11:初学者内容中找到T_Ceramic_Tile_M材质,
选择该材质按下T,之后到刚才新建的材质中点击鼠标左键,之后如下图连线
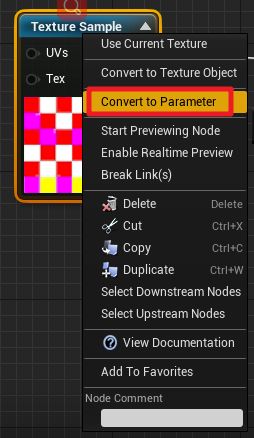
设置,
新建变量取名为Texture
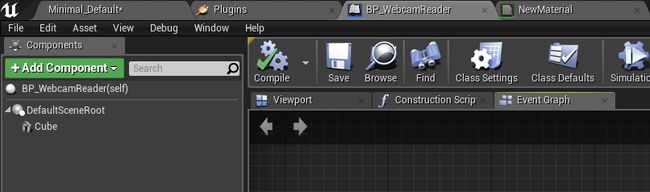
步骤12:打开BP_WebcamReander蓝图类,加入一个Cube组件
步骤13
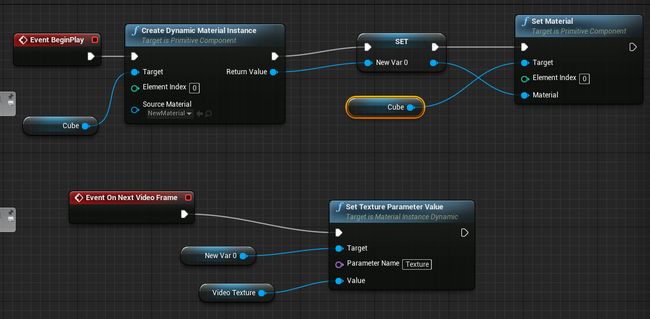
蓝图编程如下
步骤14:按下play就可以看到效果了!