html
<canvas id="canvas">canvas>
js
var canvas = document.getElementById('canvas')
var ctx = canvas.getContext('2d')
var width = document.documentElement.clientWidth
var height = document.documentElement.clientHeight
canvas.setAttribute('width',width)
canvas.setAttribute('height',height)
var centerX = width / 2
var centerY = height / 2
ctx.beginPath()
var lingrad = ctx.createRadialGradient(centerX, centerY, 0, centerX, centerY, centerX)
lingrad.addColorStop(0, '#0e1c27')
lingrad.addColorStop(0.5 , '#02cf99')
lingrad.addColorStop(1, '#23253c')
ctx.fillStyle = lingrad
ctx.fillRect(0, 0, width, height)
ctx.closePath()
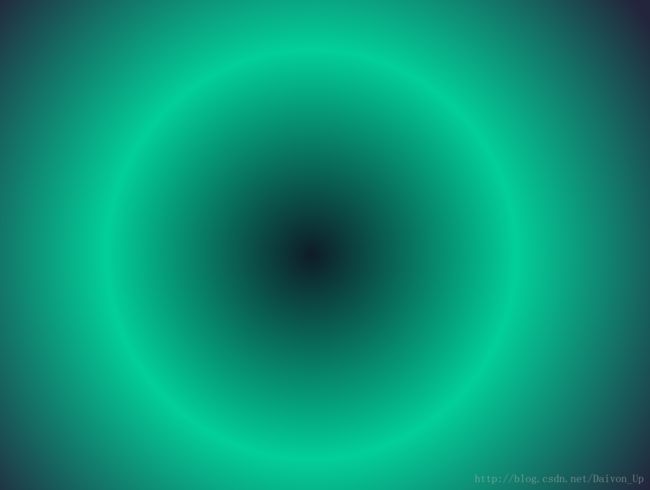
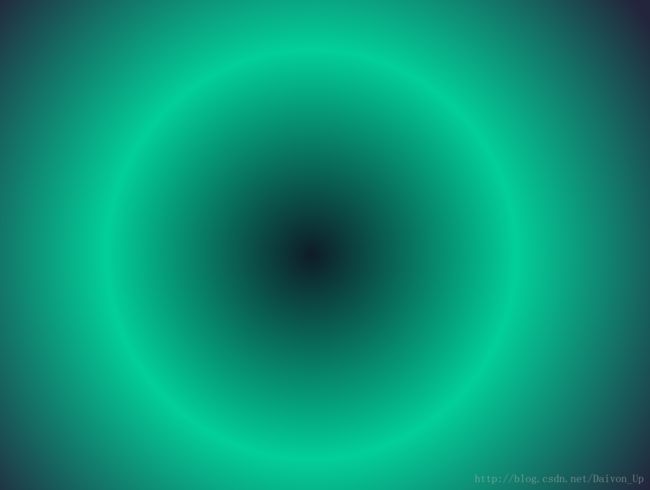
效果: