Django 创建一个项目
Django 创建一个项目
- 1.Django框架之MVT
- 2.Django 安装
- 3.创建第一个项目
- 3.1使用 django-admin 来创建一个新项目:
- 3.2 创建 APP
- 3.3 视图和 URL 配置
- 4. 简单体验数据库交互
- 4.1 定义表与字段
- 4.2 迁移数据库表
- 4.3 后台展示
- 5.配置模板文件
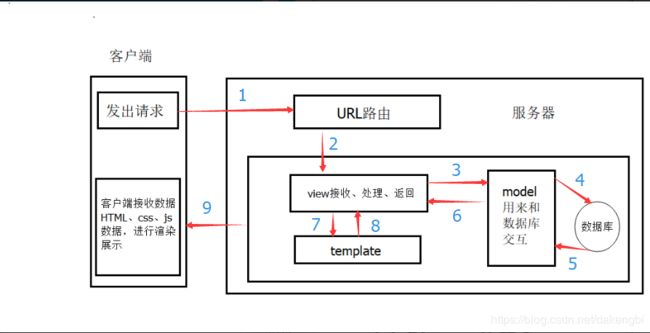
1.Django框架之MVT
MVC思想
M:即模型,用于应用与数据库的交互
V:视图,用于服务器与用户的交互。
C:控制器,用于程序的逻辑处理,可调用M与V。
Django框架中的MVT思想
M:MODEL模型,用于与数据库的交互。
T:TEMPLATE模板,编写html、css、js代码的模板语言,用于服务器与用户的交互。
V:VIEW 视图,接收请求、处理请求、返回数据,用于业务逻辑处理,可调用M与T。
2.Django 安装
指定版本安装django
pip install django==1.11.11
3.创建第一个项目
3.1使用 django-admin 来创建一个新项目:
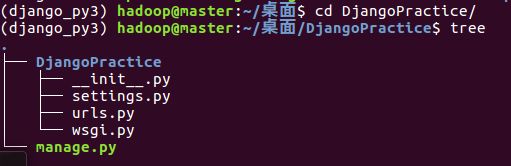
django-admin startproject DjangoPractice
- DjangoPractice: 项目的容器。
- manage.py: 一个实用的命令行工具,可让你以各种方式与该 Django项目进行交互。
- DjangoPractice/_ init _.py: 一个空文件,告诉 Python 该目录是一个 Python包。
- DjangoPractice/settings.py: 该 Django 项目的配置。
- DjangoPractice/urls.py: 该 Django 项目的 URL 路径目录。
- DjangoPractice/wsgi.py: 一个 WSGI 兼容的 Web 服务器的入口,以便运行你的项目。
接下来我们进入 DjangoPractice 目录输入以下命令,启动服务器:
python manage.py runserver
指定端口启动服务器:
python manage.py runserver 8080
注意: 不指定端口号启动的话,默认端口8000.
在浏览器输入你服务器的 ip(这里我们输入本机 IP 地址: 127.0.0.1:8000) 及端口号,如果正常启动,输出结果如下:
3.2 创建 APP
创建一个名为user的app
python manage.py startapp user
接下来在settings.py中找到INSTALLED_APPS这一项,如下:

3.3 视图和 URL 配置
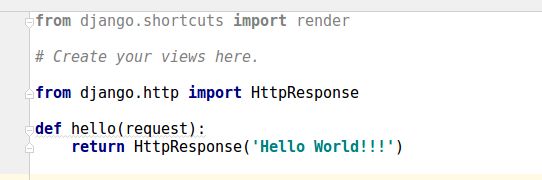
在先前创建的 DjangoPractice 目录下的user目录中的 views.py 文件输入代码:

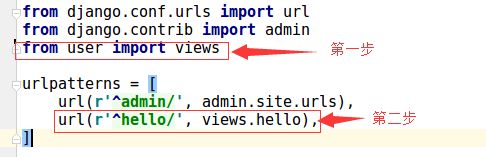
接着在DjangoPractice 目录下的DjangoPractice 目录中的urls.py文件中添加下面代码:

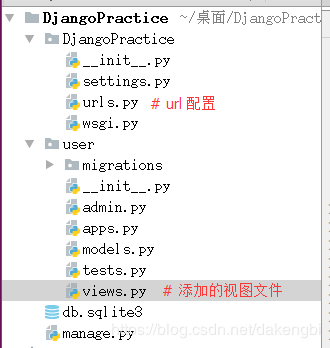
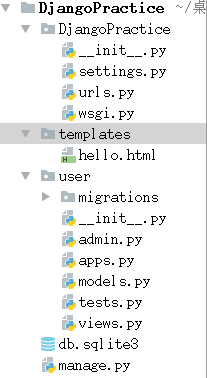
整个目录结构如下:

完成后,启动 Django 开发服务器,并在浏览器访问打开浏览器并访问:

4. 简单体验数据库交互
4.1 定义表与字段
修改 user/models.py 文件,代码如下:

以上的类名代表了数据库表名,且继承了models.Model,类里面的字段代表数据表中的字段(name),数据类型则由CharField(相当于varchar), max_length 参数限定长度。
4.2 迁移数据库表
在命令行中运行下面代码:
python manage.py makemigrations
python manage.py migrate
效果如果:

注意:尽管没有在models给表设置主键,但是Django会自动添加一个id作为主键。
4.3 后台展示
先创建超级管理员用户,在命令行输入代码如下:
python manage.py createsuperuser
效果图:

接下来在user/admin.py文件添加下面代码;

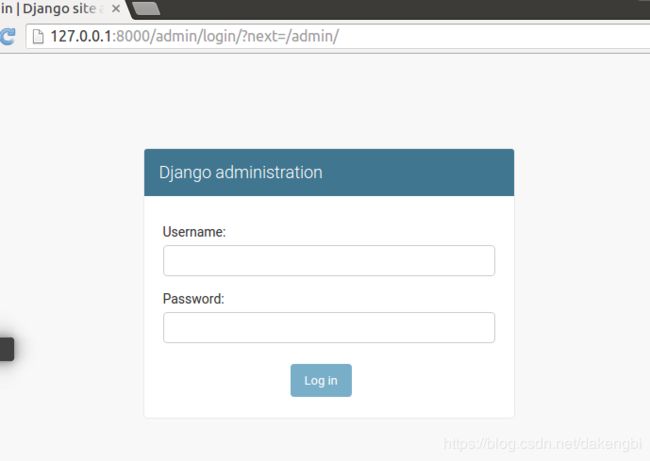
完成后,启动 Django 开发服务器,并在浏览器访问打开浏览器并访问:

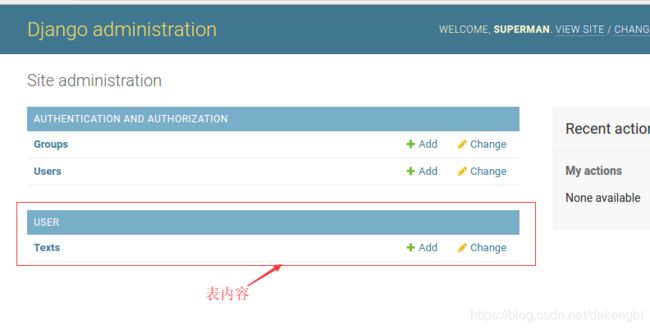
账号密码登入后:

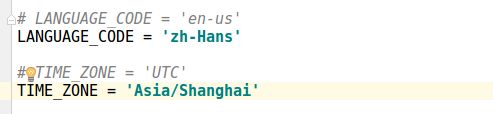
如果想把这个页面显示中文和修改显示时间,那需要在setting.py文件中修改下面代码:

重新启动 Django 开发服务器,浏览器进入127.0.0.1:8000/admin/ 输出结果:
5.配置模板文件
在 DjangoPractice 目录底下创建 templates 目录并建立 hello.html文件,整个目录结构如下:

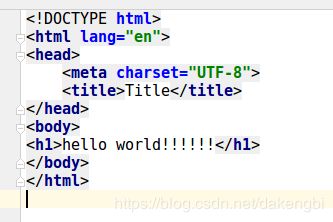
hello.html 文件代码如下:

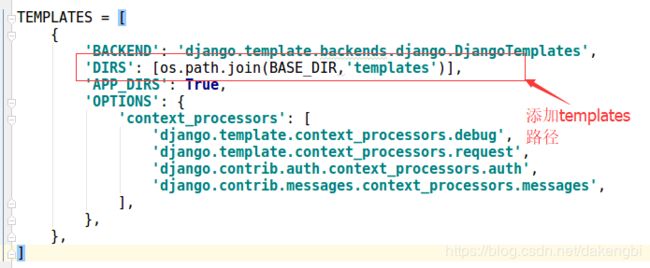
接下来需要向Django说明模板文件的路径,修改DjangoPractice /settings.py,修改 TEMPLATES 中的 DIRS ,内容如下:

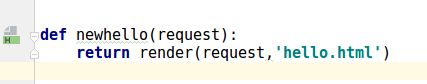
在user/views.py文件添加代码:

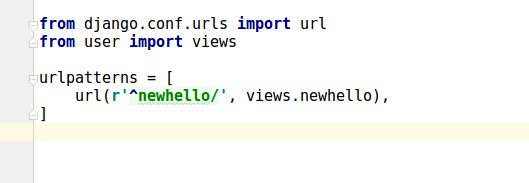
在user里创建urls.py文件,添加代码:

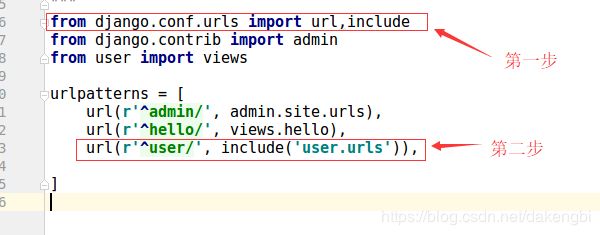
接着在DjangoPractice /urls.py 文件里面添加代码:

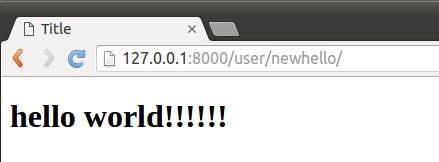
最后,启动 Django 开发服务器,打开浏览器输入127.0.0.1:8000/user/newhello/
结果如下: