简单的页面操作(注册、登录)
1.首先在navicat里面创建数据库,没有的话直接去官网下载:
https://www.baidu.com/link?url=UgP-Q4-x0CS-DDgarCGlDPKSowOTf63ADgvKSiUSaB2tt_0koPJXxVc5LEcCDtn-&wd=&eqid=dda140c00000317b000000055b777a2f。
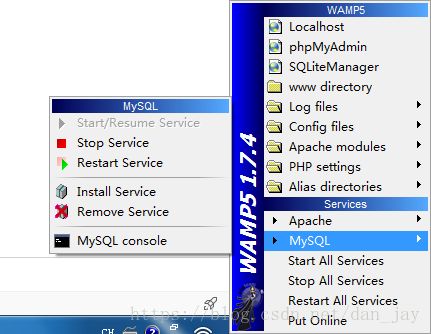
另外这里需要开启wamp启动服务:
https://www.baidu.com/link?url=i-tjBwnlGtrNAsUtcqMmk-HKpCE13RBsVf_y683OUEMVpsYTPboN2CwFDpPKcuXs&wd=&eqid=ea3ffc3800003b9c000000055b777a88
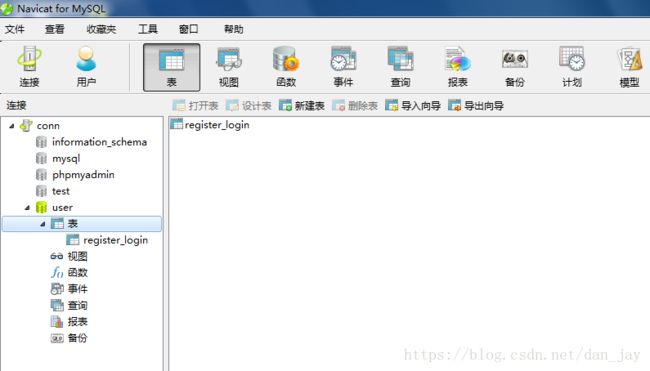
2.在navicat里面创建数据库,新建数据库名为user(自行定义)
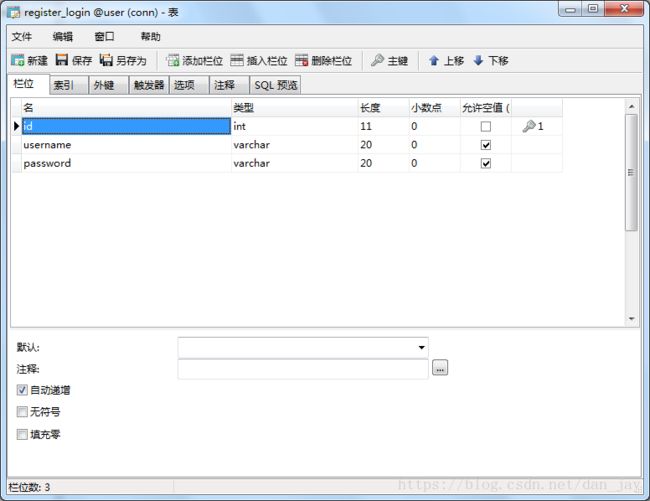
表中新建表为register_login,在表中添加唯一标识id为其设置自动递增,另外根据注册页面信息可以相应建名称,以下就先只建立用户名称(username)以及密码(password)
3.新建conn.php、register.php、login.php三个php文件,
a.在conn.php中连接数据库:
// 连接
mysql_connect("localhost:3306", "root", "");
// 编码
mysql_query("set names 'utf8'");
mysql_query("set character set 'utf8'");
// 选择数据库,数据库名为user
mysql_select_db("user");
?>
b.在register.php中连接数据库:
header("Access-Control-Allow-Origin:*");
// 获取注册用户信息
$username = $_POST["username"];
$password = $_POST["password"];
// 连接数据库
include ("./conn.php");
// SQL语句,表名为register_login,用户自行更改
$sql = "INSERT INTO register_login (username,password) VALUES ('$username', '$password')";
// 执行
$result = mysql_query($sql);
// 处理执行结果
if ($result) {
$arr = array("res_code"=>1, "res_err"=>"");
echo json_encode($arr);
} else {
$arr = array("res_code"=>-1, "res_err"=>"错误:" . mysql_error());
echo json_encode($arr);
}
// 关闭
mysql_close();
?>
c.在login.php中连接数据库:
header("Access-Control-Allow-Origin:*");
// 从请求中获取登录的用户信息
$username = $_POST["username"];
$password = $_POST["password"];
// 连接数据库
include "./conn.php";
// SQL
$sql = "SELECT * FROM register_login WHERE username='$username' AND password='$password'";
// 执行
$result = mysql_query($sql);
// 处理执行结果
if($row = mysql_fetch_array($result, MYSQL_ASSOC)) {
$r = array("res_code"=>1, "res_err"=>"", "res_body"=>$row);
echo json_encode($r);
} else {
$r = array("res_code"=>-1, "res_err"=>"用户名或密码错误");
echo json_encode($r);
}
// 关闭
mysql_close();
?>
【注】php文件存放位置都在wamp的www目录下
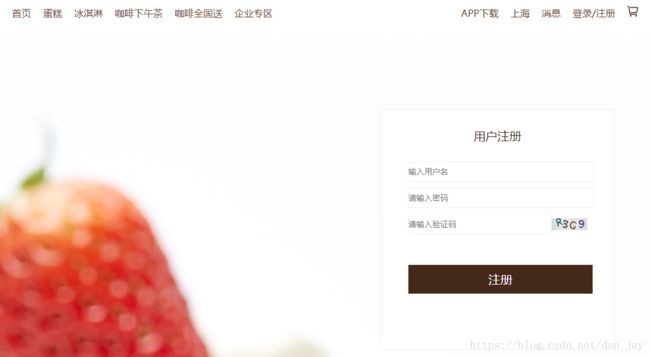
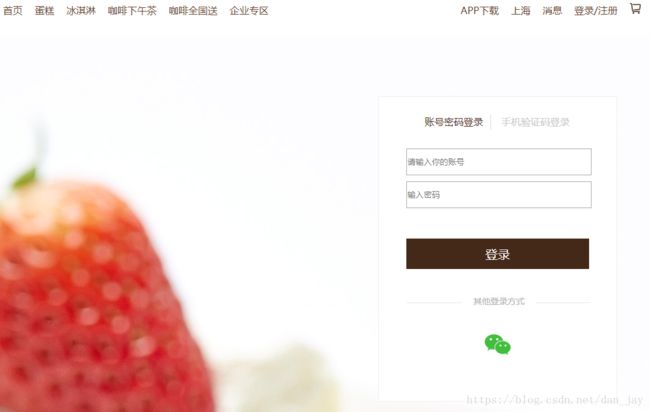
4.新建register.html和login.html两个文件,样式大家根据需求来,以下是我简单写的页面。
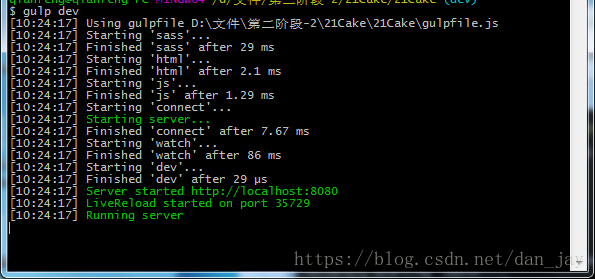
【注】开发中需要启动gulp dev开发环境,在本地服务下查看页面
注册页面:
登录页面:
5.新建register.js和login.js文件以及config.js配置文件(导入头部、尾部、jQuery、cookie等)即需在登录和注册页面引入 requirejs,例:
a.config.js:
/* requirejs 配置文件 */
require.config({
baseUrl : "/",
paths : {
"jquery" : "lib/jquery/jquery-1.12.4.min",
"header" : "js/header",
"footer" : "js/footer",
"template" : "lib/arttemplate/template-web",
"cookie" : "lib/jquery-plugins/jquery.cookie",
}
});
b.register.js中:(加入了验证码)
/* 注册 */
require(["config"], function(){
require(["jquery", "header", "footer"], function($){
// 加载验证码
function loadCode(){
$.get("http://route.showapi.com/932-2?showapi_appid=29550&showapi_sign=cdcf453166de4d518f69e25b07d7962a", function(data){
$(".code").attr("src", data.showapi_res_body.image);
$(".code").data("sid", data.showapi_res_body.sid);
}, "json");
}
loadCode();
$(".code").click(loadCode);
// 输入完毕校验验证码是否正确
$(".input_code").on("blur", function(){
const _input = $(this).val(),
_sid = $(".code").data("sid");
$.getJSON(`http://route.showapi.com/932-1?showapi_appid=29550&showapi_sign=cdcf453166de4d518f69e25b07d7962a&checkcode=${_input}&sid=${_sid}`, function(data){
if (data.showapi_res_body.valid) {
$(".code_info").text("正确");
} else {
$(".code_info").text("验证码输入有误");
}
})
});
$(".btn_reg").on("click", function(){
// 获取注册需要向服务器接口提交的数据
const data = $(".f1").serialize();
// ajax 访问注册API接口
console.log(data);
$.post("http://localhost/my/api/register.php", data, function(data){
console.log(data);
if (data.res_code === 1) {
alert("用户注册成功");
location = "/html/login.html";
} else {
alert("用户注册失败");
}
}, "json");
});
});
});
c.login.js中
require(["config"], function(){
require(["jquery", "header", "footer", "cookie"], function($){
// 配置 cookie 自动转换JSON文本
$.cookie.json = true;
$(".form_login").on("submit", function(e){
// 获取登录表单中的用户名与密码数据
const data = $(this).serialize();
console.log(data);
// ajax 登录
$.post("http://localhost/my/api/login.php", data, function(data){
console.log(data);
if (data.res_code === 1) {
alert("用户登录成功");
// 将登录成功的用户信息保存到 cookie 中
$.cookie("login_user", data.res_body, {path: "/"});
location = "/index.html";
} else {
alert("用户名或密码错误");
}
}, "json");
// e.preventDefault(); // 阻止默认行为
// e.stopPropagation(); // 阻止事件传播
return false; // 两个都阻止
});
});
});
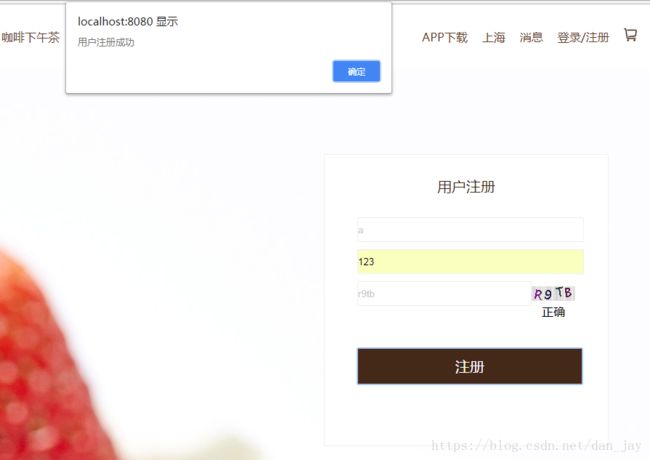
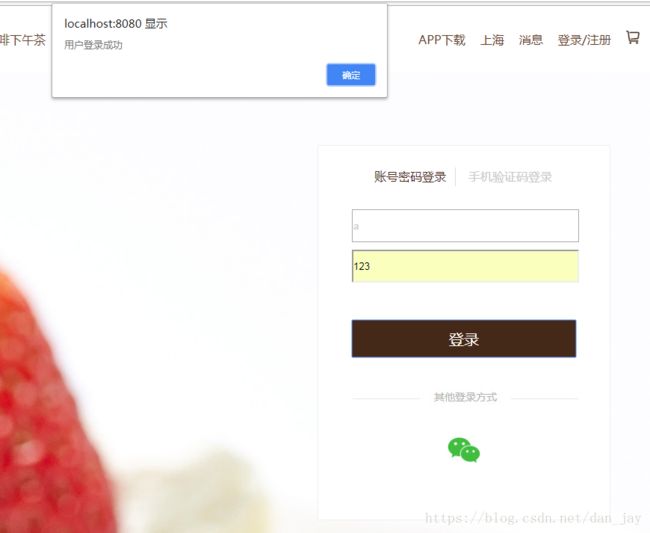
6.执行
a.页面注册:
b.页面登录:
c.登录显示昵称: