Android RecyclerView之代替ListView与GridView
RecyclerView是Android 5.0的新特性,可以直接代替ListView与GridView,并且能够实现瀑布流的布局,感觉RecyclerView使用的好处就是它不关心布局,只关心资源的回收与复用,正因为如此,RecyclerView中将ViewHolder进行了单独的编写,这也正是google所不断提倡的,另外,RecyclerView能够更简单的实现布局的转换。
RecyclerView简介
Google I/0大会上Google开放了一个全新的视图类RecyclerView,它被用来代替ListView以及GridView,提供更为高效的回收复用机制,同时实现管理与视图的解耦合。
1、RecyclerView不关心布局,需要使用setLayoutManager进行设置布局。
2、RecyclerView不关心分割线,因此分割线需要我们自己想办法设置。
3、RecyclerView不关心Item的点击事件与动画效果,需要自己编写接口进行监听。
4、RecyclerView仅关注View的回收与复用。
相关的类:
RecyclerView.Adapter:托管数据集合,为每个Item创建视图;
RecyclerView.ViewHolder:承载Item视图的子视图;
RecyclerView.LayoutManager:负责Item视图的布局;
RecyclerView.ItemDecoration:为每个Item视图添加分割线;
RecyclerView.ItemAnimator:负责添加、删除数据时的动画效果;
RecyclerView转ListView
根据上面的介绍可以知道要使用RecyclerView我们至少要用到LayoutManager,Adapter,ViewHolder。
垂直的Linearlayout 布局
MainActivity:(在MainActivity中需要用到Adapter与LayoutManager,因此在后面我们需要对他们进行编写)
public class MainActivity extends AppCompatActivity {
private RecyclerView mRecyclerview;
private List mData=new ArrayList<>();
private RecyclerAdapter mAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mRecyclerview= (RecyclerView) findViewById(R.id.recyclerview);
//垂直的Linearlayout
LinearLayoutManager manager=new LinearLayoutManager(this,LinearLayoutManager.VERTICAL,false);
initedata();
mAdapter=new RecyclerAdapter(getApplicationContext(),getLayoutInflater(),mData);
mRecyclerview.setAdapter(mAdapter);
//设置布局
mRecyclerview.setLayoutManager(manager);
}
private void initedata(){
for(int i=0;i<5;i++){
Fruit fruit=new Fruit("苹果",R.mipmap.apple);
Fruit fruit1=new Fruit("梨",R.mipmap.pear);
Fruit fruit2=new Fruit("香蕉",R.mipmap.banana);
Fruit fruit3=new Fruit("草莓",R.mipmap.strawberry);
Fruit fruit4=new Fruit("橙子",R.mipmap.orenge);
mData.add(fruit);
mData.add(fruit1);
mData.add(fruit2);
mData.add(fruit3);
mData.add(fruit4);
}
}
} Adapter
Adapter方面注意继承的是RecyclerView.Adapter ,内部传递一个ViewHolder
public class RecyclerAdapter extends RecyclerView.Adapter<MyViewHolder> {
private LayoutInflater mInflate;
private Context mContext;
private List mData;
public RecyclerAdapter(Context context, LayoutInflater mInflate, List mData) {
this.mContext=context;
this.mInflate = mInflate;
this.mData = mData;
}
/**
*
* @param viewGroup 父布局 RecyclerView
* @param i 相当于position
* @return ViewHolder
*/
@Override
public MyViewHolder onCreateViewHolder(ViewGroup viewGroup, int i) {
View view=mInflate.inflate(R.layout.item_recylerview,viewGroup,false);
MyViewHolder myViewHolder=new MyViewHolder(view);
return myViewHolder;
}
@Override
public void onBindViewHolder(MyViewHolder myViewHolder, int position ) {
myViewHolder.tv.setText(mData.get(position).getName());
myViewHolder.mImageview.setImageResource(mData.get(position).getImg());
}
@Override
public int getItemCount() {
return mData.size();
}
}
/**
* MyViewHolder中获得子布局中的view
*/
class MyViewHolder extends RecyclerView.ViewHolder{
TextView tv;
ImageView mImageview;
public MyViewHolder(View itemView) {
super(itemView);
tv= (TextView) itemView .findViewById(R.id.tv);
mImageview= (ImageView) itemView.findViewById(R.id.image);
}
} 布局:
注意使用的是
为RecyclerView设置蓝色背景
"http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
.support.v7.widget.RecyclerView
android:id="@+id/recyclerview"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#0000ff"
>
.support.v7.widget.RecyclerView>
ItemView布局
为子布局添加绿色背景
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal" android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:background="#00ff00"
>
<ImageView
android:id="@+id/image"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/ic_launcher"/>
<TextView
android:id="@+id/tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_gravity="center_vertical"
android:text="这是一个水果"/>
LinearLayout>水平的Linearlayout 布局
用LinearLayoutManager manager=new LinearLayoutManager(this,LinearLayoutManager.HORIZONTAL,false);将原来的LinearLayoutManager manager=new LinearLayoutManager(this,LinearLayoutManager.VERTICAL,false); 替换成水平的
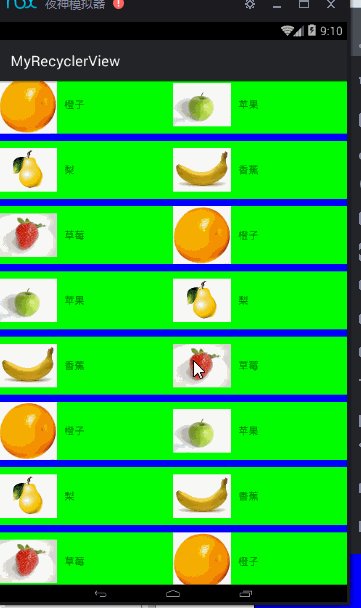
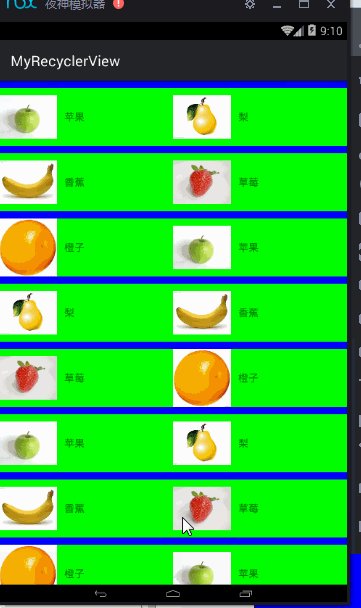
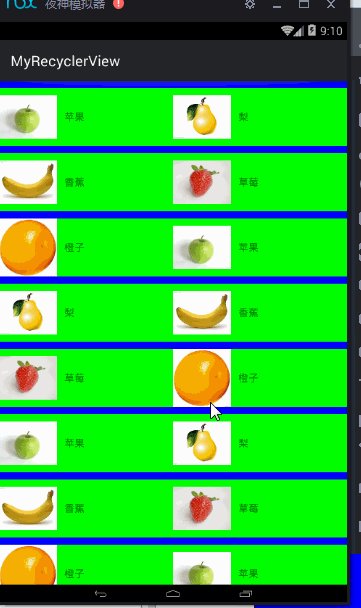
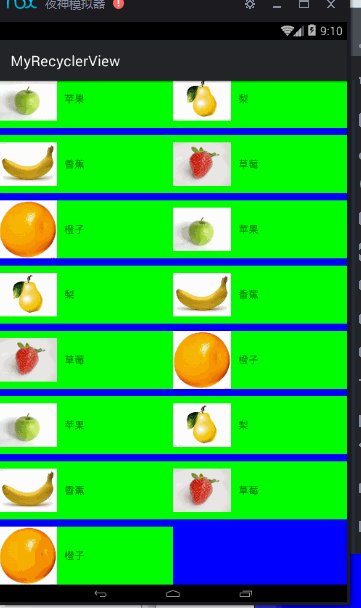
RecyclerView转GridView
只需要在Linearlayout 的基础上修改LayoutManager即可,注意GridLayoutManager内的第二个参数是列数。
mRecyclerview.setLayoutManager(new GridLayoutManager(this,2));代码补充Fruit类
get/set+构造器
public class Fruit {
private String name;
private int img;
public Fruit(String name, int img) {
this.name = name;
this.img = img;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getImg() {
return img;
}
public void setImg(int img) {
this.img = img;
}
}