高德地图 Javascript API 入门(三)
距离测量插件
区别
虽然鼠标工具插件也提供距离量测功能,
但是距离量测插件,提供更为丰富的样式设置功能。
加载插件
JS
map.plugin(["AMap.RangingTool"],function () {
var rangingTool=new AMap.RangingTool(map);
rangingTool.turnOn(); // 开启量测功能
});预览
样式设置
| RangingToolOptions | 类型 | 说明 |
|---|---|---|
startMarkerOptions |
Object |
设置量测起始点标记属性对象,包括点标记样式、大小等,参考 MarkerOptions 列表 |
midMarkerOptions |
Object |
设置量测中间点标记属性对象,包括点标记样式、大小等,参考 MarkerOptions 列表 |
endMarkerOptions |
Object |
设置量测结束点标记属性对象,包括点标记样式、大小等,参考 MarkerOptions 列表 |
lineOptions |
Object |
设置距离量测线的属性对象,包括线样式、颜色等,参考 PolylineOptions 列表 |
tmpLineOptions |
Object |
设置距离量测过程中临时量测线的属性对象,包括线样式、颜色等,参考 PolylineOptions 列表 |
startLabelText |
String |
设置量测起始点标签的文字内容,默认为“起点” |
midLabelText |
String |
设置量测中间点处标签的文字内容,默认为当前量测结果值 |
endLabelText |
String |
设置量测结束点处标签的文字内容,默认为当前量测结果值 |
startLabelOffset |
Pixel |
设置量测起始点标签的偏移量。默认值:Pixel(-6, 6) |
midLabelOffset |
Pixel |
设置量测中间点标签的偏移量。默认值:Pixel(-6, 6) |
endLabelOffset |
Pixel |
设置量测结束点标签的偏移量。默认值:Pixel(-6, 6) |
map.plugin(["AMap.RangingTool"],function () {
var rangingTool=new AMap.RangingTool(map,{
startLabelText:"START",
midLabelText:"MID",
endLabelText:"END"
});
rangingTool.turnOn();
});预览
改变线条样式
JS
map.plugin(["AMap.RangingTool"],function () {
var rangingTool=new AMap.RangingTool(map,{
lineOptions:{
strokeColor:"#ff3300",
strokeStyle:"dashed",
strokeWeight:10,
strokeOpacity:0.5,
isOutline:true,
outlineColor:"#009933",
showDir:true
}
});
rangingTool.turnOn();
});预览
小练习
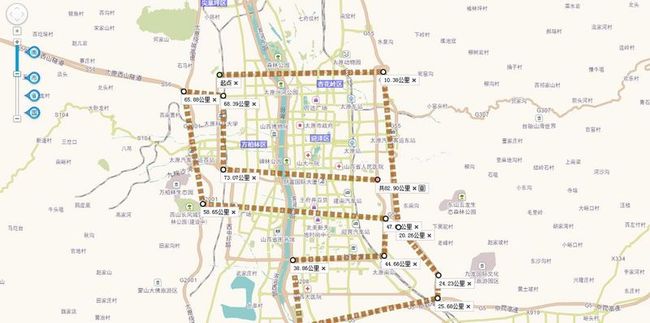
绘制太原市区的大概范围
JS
// 用坐标拾取器获得坐标
var lineArr=[
[112.490931,37.898793],
[112.553588,37.898793],
[112.603026,37.899877],
[112.605086,37.855028],
[112.605601,37.831169],
[112.610236,37.824661],
[112.610236,37.798487],
[112.602683,37.793739],
[112.499171,37.793739],
[112.495051,37.794553],
[112.500544,37.830762],
[112.500716,37.843099],
[112.48973,37.847301],
[112.489901,37.896897],
[112.492476,37.8992]
];
// 实例化一个Polyline类
var polyline=new AMap.Polyline({
path:lineArr,
strokeColor:"#ff2200",
strokeWeight:5
});
// 添加到地图中
polyline.setMap(map);预览
参考来源:http://lbs.amap.com/
作者:Yangfan