- 【网络安全 | 代码审计】JFinal之DenyAccessJsp绕过
秋说
网络安全web安全java代码审计漏洞挖掘
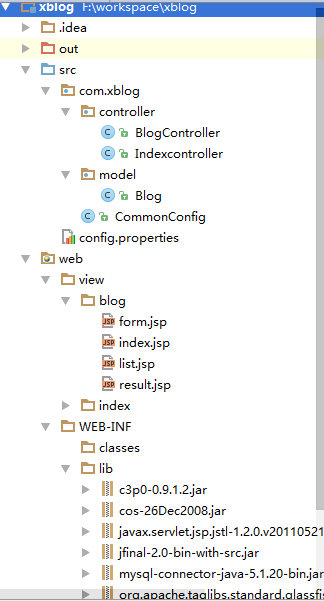
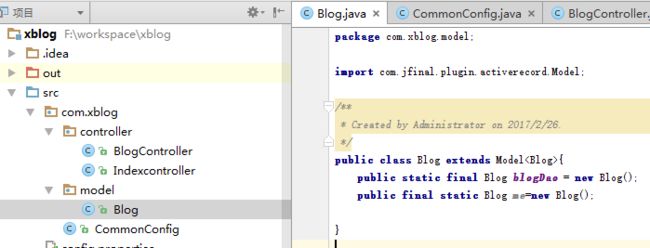
未经许可,不得转载。文章目录前言代码审计推理绕过Tomcat解析JSP总结概念验证阐发前言JFinal是一个基于Java的轻量级MVC框架,用于快速构建Web应用程序。它的设计理念是追求极简、灵活、高效,旨在提高开发效率,减少冗余代码的编写,适合中小型项目以及对性能有较高要求的项目。在较新的JFinal版本中,默认情况下无法直接通过浏览器地址栏输入.jsp文件名来访问对应的JSP文件。也就是说,主
- 极简的Restful框架推荐->Resty
weixin_33881140
jsonjava开发工具
源码链接:Resty开发文档如果你还不是很了解restful,或者认为restful只是一种规范不具有实际意义,推荐一篇osc两年前的文章:RESTfulAPI设计最佳实践和Infoq的一篇极其理论的文章理解本真的REST架构风格虽然有点老,介绍的也很简单,大家权当了解,restful的更多好处,还请google拥有jfinal/activejdbc一样的activerecord的简洁设计,使用更
- shiro 采用redis共享session,出现反序列化错误的排查过程
nightseventhunit
redisjava数据库
这是一个老系统改造的过程,该老系统采用的框架是#jfinal#shiroredis,采用outh2协议的方式,对多个子系统之间进行单点登录,以实现系统之间的session,由于速度方面的影响,现在要改造成多个系统之间共享session,并采用redis集群的方式。说明一下当前项目的整体运行环境,此项目的多个子系统都在同一个域名下,通过上下文不同来区分子系统。以下将记录整个改造过程,采用jfinal
- Jboot系列:代码生成工具generator的使用
简单代码2012
Jboot是一款基于JFinal的开源框架,在JFinal的基础上,增加了微服务概念,号称“SpringCloud之外的另一个选择,已经使用在用户量过亿的商业产品上,有超过1000家公司在使用Jboot做极速开发”,整合了包括RPC、MQ、序列化、限流、shiro、代码生成器等流行组件,今天就来看看其中的代码生成工具。Jboot实际上根据微服务架构扩展了JFinal的generator为BaseM
- 2020-02-16人生节点
拥人自扰之
此时此刻,我觉得是人生的一个节点.有个项目找到了我,工期太短,只有50天.我经验太少,而且需要用Jfinal,这个框架从没用过.我很想接下这个项目,但有以下几点:1.建表需要找个有经验的来,这样有利于后续写代码;2.这个项目开始肯定要讨论需求,也得找人3.50天工期太短,需要再次找人,可我认识的程序员水平跟我差不多4.代码经验与项目经验太少我以为此时此刻是一个人生节点,如果我真能组织好这个项目,是
- 投资20万研发的JFinal项目《旅游线路营销管理系统》准备公开课中
山东小木
18年初上线了一套旅游营销管理系统,目前给几个合作客户内测试用,是基于JFinal研发的一套旅游行业旅游线路批发零售系统(SAAS)版。系统终端:PC后台管理分:总部、线路批发商、旅行社门店、个人代理微信微营销店铺:批发商版、旅行社门店版PC管理系统核心功能:总部:批发商管理、旅行社门店管理、推荐开户申请管理、景点管理、景点图库管理、旅游线路管理、微网站管理、个人信息资料、在线宣传海报制作器等批发
- 谈谈我对 IoC 和 AOP 的理解
AI乔治
@JFinal波总在JFinal4.8发布新闻的评论中给出了下面的表述:IOC本质是为了实现AOP我有点吃惊,没想到Java界的大佬对这两个概念有和我完全不一致的认识.所以写下这篇博客,并借此机会重新学习一下IoC和AOP,确保自己对这两个后端开发非常重要的概念不会有太过偏差的理解1.IoCIoC是InversionofControl的缩写,中文意思是控制反转.维基百科对IoC开宗明义的定位为:I
- 按照模板生成文件,Word 或者 Excel
zhanghe687
wordexcel
需求流程:模板部分如图:Web端技术选用Jfinal功能实现:下面代码是调用--“外部接口”--传参,将前端选中的信息传给后端,另外将后端返回的文件流下载成文件packageibasic.web.com.controller;importjava.io.BufferedInputStream;importjava.io.BufferedOutputStream;importjava.io.Buff
- JFinalConfig-configRoute(路由配置)
pure_joy
配置方式:me.add("/",IndexController.class);me.add("/routes",RouteController.class");'将“/”映射到IndexController通过配置实现访问http://localhost将访问IndexController.index()方法路由是信息传递到目的地的行为法方法Action:ControllerKey、ActionK
- java web mvc-04-Apache Wicket
老马啸西风
mvcjava前端mvc
拓展阅读SpringWebMVC-00-重学mvcmvc-01-Model-View-Controller概览webmvc-03-JFinalwebmvc-04-ApacheWicketwebmvc-05-JSFJavaServerFaceswebmvc-06-playframeworkintrowebmvc-07-Vaadinwebmvc-08-Grails开源Thejdbcpoolforjav
- java web mvc-02-struts2
老马啸西风
mvcjava前端mvc
拓展阅读SpringWebMVC-00-重学mvcmvc-01-Model-View-Controller概览webmvc-03-JFinalwebmvc-04-ApacheWicketwebmvc-05-JSFJavaServerFaceswebmvc-06-playframeworkintrowebmvc-07-Vaadinwebmvc-08-GrailsStruts2ApacheStruts
- java web mvc-03-JFinal
老马啸西风
mvcjava前端mvc
拓展阅读SpringWebMVC-00-重学mvcmvc-01-Model-View-Controller概览webmvc-03-JFinalwebmvc-04-ApacheWicketwebmvc-05-JSFJavaServerFaceswebmvc-06-playframeworkintrowebmvc-07-Vaadinwebmvc-08-GrailsJFinalJFinal是基于Java
- java web mvc-07-Vaadin 入门介绍
老马啸西风
mvcjava前端mvc
拓展阅读SpringWebMVC-00-重学mvcmvc-01-Model-View-Controller概览webmvc-03-JFinalwebmvc-04-ApacheWicketwebmvc-05-JSFJavaServerFaceswebmvc-06-playframeworkintrowebmvc-07-Vaadinwebmvc-08-Grails开源Thejdbcpoolforjav
- java web mvc-08-Grails 入门介绍
老马啸西风
mvcjava前端mvc
拓展阅读SpringWebMVC-00-重学mvcmvc-01-Model-View-Controller概览webmvc-03-JFinalwebmvc-04-ApacheWicketwebmvc-05-JSFJavaServerFaceswebmvc-06-playframeworkintrowebmvc-07-Vaadinwebmvc-08-Grails开源Thejdbcpoolforjav
- java web mvc-06-play framework intro
老马啸西风
mvcjava前端mvc
拓展阅读SpringWebMVC-00-重学mvcmvc-01-Model-View-Controller概览webmvc-03-JFinalwebmvc-04-ApacheWicketwebmvc-05-JSFJavaServerFaceswebmvc-06-playframeworkintrowebmvc-07-Vaadinwebmvc-08-Grails开源Thejdbcpoolforjav
- java web mvc-05-JSF JavaServer Faces 入门例子
老马啸西风
mvcjava前端mvc
拓展阅读SpringWebMVC-00-重学mvcmvc-01-Model-View-Controller概览webmvc-03-JFinalwebmvc-04-ApacheWicketwebmvc-05-JSFJavaServerFaceswebmvc-06-playframeworkintrowebmvc-07-Vaadinwebmvc-08-Grails开源Thejdbcpoolforjav
- 百度地图瓦片下载工具(仅供学习)
早晨阳光一般暖
javamapjavascriptjava地图瓦片瓦片下载地图下载
这是基于JFinal制作的可直接运行的jar文件执行命令:java-jartilestool-1.0.0-SNAPSHOT.jar启动工具输入网址访问,账密:admin/admin点击“区域下载”框选想要的下载范围,以双击左键结束选择需要下载的瓦片级别点击“任务信息”查看下载任务点击“离线演示”检查下载的瓦片情况执行下载后,会自动生成两个目录,config:保存下载进度信息的,file:保存瓦片的
- JFinal学生信息管理系统
mendianyu
javaintellij-idea开发语言
JFinal学生信息管理系统项目地址:mendianyu/StudentManage:JFinal学生信息管理系统(github.com)环境介绍:IDE:IDEA2021.2.3jdk:1.8maven:3.6.3项目介绍:JFinal框架实现的学生信息管理系统,完成简单的学生信息的增删改查登录页面账号为admin密码为1首页学生列表添加学生查询学生
- 【整理】低代码平台框架
芸尚非
归纳整理java开发语言后端
目录jeesiteJeecg-Boot若依GunsJFinal人人JavaBootJeePlusJavaFastwueasyzhengybgMCMSCloud-Adminjeesite官网:https://www.jeesite.com/Jeecg-Boot官网:http://www.jeecg.com/若依官网:http://www.ruoyi.vip/Guns官网:https://www.st
- 记录使用jFinal之上传文件的坑
加冰块的可乐
最近,接手了一个老程序需要增加新的功能,拿到需求文档之后粗略的看了一下,没有什么难点,就是使用的是自己没用过的jFinal框架,没办法,一点点弄吧。其中,有一个上传视频的功能,我将之前正常的上传文件代码贴了过去,本以为大功告成,可没想到事情却并没有自己想象的顺利。写完代码之后,我拿自己手机里的一个视频进行了测试,结果为成功,但就是没在意视频大小仅为5M多,所以项目一到测试手里,尝试上传了一个50M
- jfinal遇到的一些问题
天天滚雪球
主要问题是jfinal如果要获取json数据的话要在controller里面重写getpara方法
- 锐浪 mysql提供程序,zrlog 2.0 发布,支持 mysql8,多处细节优化
独角兽邹教授
锐浪mysql提供程序
ZrLog是使用Java开发的博客/CMS程序,具有简约,易用,组件化,内存占用低等特点。自带Markdown编辑器,让更多的精力放在写作上,而不是花费大量时间在学习程序的使用上。ZrLog从开始使用JFinal作为主要的框架都快4年了,JFinal的版本1.5用到现在的3.3,然而ZrLog的1.x版本走了4年多,绝大多数的功能都很稳定了,加上使用的一些技术上的调整,比如支持了mysql8,升级
- itext总页数_itext 生成pdf文件添加页眉页脚
千纸鹤Amanda
itext总页数
原文来自:https://www.cnblogs.com/joann/p/5511905.html我只是记录所有jar版本,由于版本冲突及不兼容很让人头疼的,一共需要5个jar,其中itextpdf是itext的升级版本,并且itextpdf-5.5.jar以上版本算总页数不需要-1,之前版本必须-1;jfinal.jar只能用2.0版本,用3.0的会报版本过高;希望能帮到有需要的人itextpd
- jfinal微信小程序支付
狠狠亲一口
javajava
packagecn.ktc.jkf.utils;importjava.io.UnsupportedEncodingException;importjava.nio.charset.StandardCharsets;importjava.nio.file.Files;importjava.nio.file.Paths;importjava.security.AlgorithmParameters;i
- JFinalConfig-afterJFinalStart&beforeJFinalStop
pure_joy
beforeJFinalStop:调用时间:在JFinal系统关闭之前回调可以做什么:关闭一些自定义线程清空一些数据,关闭一些服务连接AfterJFinalStart:调用时间:在JFinal启动(init)之后回调可以做什么:系统启动后创建时间调度线程处理调度任务开启数据同步线程,同步一些数据缓存数据初始化Application级别的全局变量位置初始化开启一个webSocket服务
- java查询未提交事务的数据_Jfinal同一事务中已插入的数据记录在事务未提前前查询不到?...
weixin_39822923
java查询未提交事务的数据
@JFinal你好,想跟你请教个问题:使用Jfina事务问题。用法如下booleanresult=Db.tx(newIAtom(){@Overridepublicbooleanrun()throwsSQLException{//指定客户订单数据处理并写入;ApiResultinsertCOrder=saveCustomerOrder(corder);if(insertCOrder.getStatu
- java轻量级流程框架,Java轻量级框架选择
missapen
java轻量级流程框架
目前,打算做一个手机应用的程序,包括android和ios,并都打算使用原生开发。与前端应用交互的后台打算使用Java来开发(本来想用Groovy,但还是对其不熟悉,只好作罢)。用Java就涉及框架选择问题,想选择一个轻量级的,毕竟自己一个人做,所以想用一个开发效率高、很轻、又不失扩展能力的,所以如果没有太好选择的话,就还是使用SSH。后来发现了Springboot、JFinal和Nutz,最后就
- 为什么 Hasor 的设计强调模块?
weixin_34146986
java系统架构数据库
为什么80%的码农都做不了架构师?>>>前段时间公司组织旅游再加上国庆放假,基本上一个月等同于懒散状态也就无心照料Blog,今天算是打起精神继续写这一系列博文把,欢迎大家继续板砖。这篇是承接《轻量级Java开发框架设计》系列Blog文的后续文章。提起Java开发框架,我想在座的一定会在脑海里第一时间跳出SpringJFinal之类的成型产品。所以我也不在多说废话了。在上一篇文章中提到了一些有关这个
- springmvc原理解析
风雨无阻的小陈
java前端开发语言
用了那么久,还不知道原理怎么行?springmvc和jfinal都是一个德性:map维护uri与handler,利用反射调用handler;springmvc关键字:handlerMapping,handler,handlerAdapter,handlerExecutionChain;
- jfinal3.0连接mysql8.0
iarchitect
1、修改pom.xml里的mysql驱动坐标mysqlmysql-connector-java8.0.122、修改DemoConfig.java//配置druid数据库连接池插件DruidPlugindruidPlugin=newDruidPlugin(PropKit.get("jdbcUrl"),PropKit.get("user"),PropKit.get("password").trim()
- 关于旗正规则引擎规则中的上传和下载问题
何必如此
文件下载压缩jsp文件上传
文件的上传下载都是数据流的输入输出,大致流程都是一样的。
一、文件打包下载
1.文件写入压缩包
string mainPath="D:\upload\"; 下载路径
string tmpfileName=jar.zip; &n
- 【Spark九十九】Spark Streaming的batch interval时间内的数据流转源码分析
bit1129
Stream
以如下代码为例(SocketInputDStream):
Spark Streaming从Socket读取数据的代码是在SocketReceiver的receive方法中,撇开异常情况不谈(Receiver有重连机制,restart方法,默认情况下在Receiver挂了之后,间隔两秒钟重新建立Socket连接),读取到的数据通过调用store(textRead)方法进行存储。数据
- spark master web ui 端口8080被占用解决方法
daizj
8080端口占用sparkmaster web ui
spark master web ui 默认端口为8080,当系统有其它程序也在使用该接口时,启动master时也不会报错,spark自己会改用其它端口,自动端口号加1,但为了可以控制到指定的端口,我们可以自行设置,修改方法:
1、cd SPARK_HOME/sbin
2、vi start-master.sh
3、定位到下面部分
- oracle_执行计划_谓词信息和数据获取
周凡杨
oracle执行计划
oracle_执行计划_谓词信息和数据获取(上)
一:简要说明
在查看执行计划的信息中,经常会看到两个谓词filter和access,它们的区别是什么,理解了这两个词对我们解读Oracle的执行计划信息会有所帮助。
简单说,执行计划如果显示是access,就表示这个谓词条件的值将会影响数据的访问路径(表还是索引),而filter表示谓词条件的值并不会影响数据访问路径,只起到
- spring中datasource配置
g21121
dataSource
datasource配置有很多种,我介绍的一种是采用c3p0的,它的百科地址是:
http://baike.baidu.com/view/920062.htm
<!-- spring加载资源文件 -->
<bean name="propertiesConfig"
class="org.springframework.b
- web报表工具FineReport使用中遇到的常见报错及解决办法(三)
老A不折腾
finereportFAQ报表软件
这里写点抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、repeated column width is largerthan paper width:
这个看这段话应该是很好理解的。比如做的模板页面宽度只能放
- mysql 用户管理
墙头上一根草
linuxmysqluser
1.新建用户 //登录MYSQL@>mysql -u root -p@>密码//创建用户mysql> insert into mysql.user(Host,User,Password) values(‘localhost’,'jeecn’,password(‘jeecn’));//刷新系统权限表mysql>flush privileges;这样就创建了一个名为:
- 关于使用Spring导致c3p0数据库死锁问题
aijuans
springSpring 入门Spring 实例Spring3Spring 教程
这个问题我实在是为整个 springsource 的员工蒙羞
如果大家使用 spring 控制事务,使用 Open Session In View 模式,
com.mchange.v2.resourcepool.TimeoutException: A client timed out while waiting to acquire a resource from com.mchange.
- 百度词库联想
annan211
百度
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>RunJS</title&g
- int数据与byte之间的相互转换实现代码
百合不是茶
位移int转bytebyte转int基本数据类型的实现
在BMP文件和文件压缩时需要用到的int与byte转换,现将理解的贴出来;
主要是要理解;位移等概念 http://baihe747.iteye.com/blog/2078029
int转byte;
byte转int;
/**
* 字节转成int,int转成字节
* @author Administrator
*
- 简单模拟实现数据库连接池
bijian1013
javathreadjava多线程简单模拟实现数据库连接池
简单模拟实现数据库连接池
实例1:
package com.bijian.thread;
public class DB {
//private static final int MAX_COUNT = 10;
private static final DB instance = new DB();
private int count = 0;
private i
- 一种基于Weblogic容器的鉴权设计
bijian1013
javaweblogic
服务器对请求的鉴权可以在请求头中加Authorization之类的key,将用户名、密码保存到此key对应的value中,当然对于用户名、密码这种高机密的信息,应该对其进行加砂加密等,最简单的方法如下:
String vuser_id = "weblogic";
String vuse
- 【RPC框架Hessian二】Hessian 对象序列化和反序列化
bit1129
hessian
任何一个对象从一个JVM传输到另一个JVM,都要经过序列化为二进制数据(或者字符串等其他格式,比如JSON),然后在反序列化为Java对象,这最后都是通过二进制的数据在不同的JVM之间传输(一般是通过Socket和二进制的数据传输),本文定义一个比较符合工作中。
1. 定义三个POJO
Person类
package com.tom.hes
- 【Hadoop十四】Hadoop提供的脚本的功能
bit1129
hadoop
1. hadoop-daemon.sh
1.1 启动HDFS
./hadoop-daemon.sh start namenode
./hadoop-daemon.sh start datanode
通过这种逐步启动的方式,比start-all.sh方式少了一个SecondaryNameNode进程,这不影响Hadoop的使用,其实在 Hadoop2.0中,SecondaryNa
- 中国互联网走在“灰度”上
ronin47
管理 灰度
中国互联网走在“灰度”上(转)
文/孕峰
第一次听说灰度这个词,是任正非说新型管理者所需要的素质。第二次听说是来自马化腾。似乎其他人包括马云也用不同的语言说过类似的意思。
灰度这个词所包含的意义和视野是广远的。要理解这个词,可能同样要用“灰度”的心态。灰度的反面,是规规矩矩,清清楚楚,泾渭分明,严谨条理,是决不妥协,不转弯,认死理。黑白分明不是灰度,像彩虹那样
- java-51-输入一个矩阵,按照从外向里以顺时针的顺序依次打印出每一个数字。
bylijinnan
java
public class PrintMatrixClockwisely {
/**
* Q51.输入一个矩阵,按照从外向里以顺时针的顺序依次打印出每一个数字。
例如:如果输入如下矩阵:
1 2 3 4
5 6 7 8
9
- mongoDB 用户管理
开窍的石头
mongoDB用户管理
1:添加用户
第一次设置用户需要进入admin数据库下设置超级用户(use admin)
db.addUsr({user:'useName',pwd:'111111',roles:[readWrite,dbAdmin]});
第一个参数用户的名字
第二个参数
- [游戏与生活]玩暗黑破坏神3的一些问题
comsci
生活
暗黑破坏神3是有史以来最让人激动的游戏。。。。但是有几个问题需要我们注意
玩这个游戏的时间,每天不要超过一个小时,且每次玩游戏最好在白天
结束游戏之后,最好在太阳下面来晒一下身上的暗黑气息,让自己恢复人的生气
&nb
- java 二维数组如何存入数据库
cuiyadll
java
using System;
using System.Linq;
using System.Text;
using System.Windows.Forms;
using System.Xml;
using System.Xml.Serialization;
using System.IO;
namespace WindowsFormsApplication1
{
- 本地事务和全局事务Local Transaction and Global Transaction(JTA)
darrenzhu
javaspringlocalglobaltransaction
Configuring Spring and JTA without full Java EE
http://spring.io/blog/2011/08/15/configuring-spring-and-jta-without-full-java-ee/
Spring doc -Transaction Management
http://docs.spring.io/spri
- Linux命令之alias - 设置命令的别名,让 Linux 命令更简练
dcj3sjt126com
linuxalias
用途说明
设置命令的别名。在linux系统中如果命令太长又不符合用户的习惯,那么我们可以为它指定一个别名。虽然可以为命令建立“链接”解决长文件名的问 题,但对于带命令行参数的命令,链接就无能为力了。而指定别名则可以解决此类所有问题【1】。常用别名来简化ssh登录【见示例三】,使长命令变短,使常 用的长命令行变短,强制执行命令时询问等。
常用参数
格式:alias
格式:ali
- yii2 restful web服务[格式响应]
dcj3sjt126com
PHPyii2
响应格式
当处理一个 RESTful API 请求时, 一个应用程序通常需要如下步骤 来处理响应格式:
确定可能影响响应格式的各种因素, 例如媒介类型, 语言, 版本, 等等。 这个过程也被称为 content negotiation。
资源对象转换为数组, 如在 Resources 部分中所描述的。 通过 [[yii\rest\Serializer]]
- MongoDB索引调优(2)——[十]
eksliang
mongodbMongoDB索引优化
转载请出自出处:http://eksliang.iteye.com/blog/2178555 一、概述
上一篇文档中也说明了,MongoDB的索引几乎与关系型数据库的索引一模一样,优化关系型数据库的技巧通用适合MongoDB,所有这里只讲MongoDB需要注意的地方 二、索引内嵌文档
可以在嵌套文档的键上建立索引,方式与正常
- 当滑动到顶部和底部时,实现Item的分离效果的ListView
gundumw100
android
拉动ListView,Item之间的间距会变大,释放后恢复原样;
package cn.tangdada.tangbang.widget;
import android.annotation.TargetApi;
import android.content.Context;
import android.content.res.TypedArray;
import andr
- 程序员用HTML5制作的爱心树表白动画
ini
JavaScriptjqueryWebhtml5css
体验效果:http://keleyi.com/keleyi/phtml/html5/31.htmHTML代码如下:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"><head><meta charset="UTF-8" >
<ti
- 预装windows 8 系统GPT模式的ThinkPad T440改装64位 windows 7旗舰版
kakajw
ThinkPad预装改装windows 7windows 8
该教程具有普遍参考性,特别适用于联想的机器,其他品牌机器的处理过程也大同小异。
该教程是个人多次尝试和总结的结果,实用性强,推荐给需要的人!
缘由
小弟最近入手笔记本ThinkPad T440,但是特别不能习惯笔记本出厂预装的Windows 8系统,而且厂商自作聪明地预装了一堆没用的应用软件,消耗不少的系统资源(本本的内存为4G,系统启动完成时,物理内存占用比
- Nginx学习笔记
mcj8089
nginx
一、安装nginx 1、在nginx官方网站下载一个包,下载地址是:
http://nginx.org/download/nginx-1.4.2.tar.gz
2、WinSCP(ftp上传工
- mongodb 聚合查询每天论坛链接点击次数
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
/* 18 */
{
"_id" : ObjectId("5596414cbe4d73a327e50274"),
"msgType" : "text",
"sendTime" : ISODate("2015-07-03T08:01:16.000Z"
- java术语(PO/POJO/VO/BO/DAO/DTO)
Luob.
DAOPOJODTOpoVO BO
PO(persistant object) 持久对象
在o/r 映射的时候出现的概念,如果没有o/r映射,就没有这个概念存在了.通常对应数据模型(数据库),本身还有部分业务逻辑的处理.可以看成是与数据库中的表相映射的java对象.最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合.PO中应该不包含任何对数据库的操作.
VO(value object) 值对象
通
- 算法复杂度
Wuaner
Algorithm
Time Complexity & Big-O:
http://stackoverflow.com/questions/487258/plain-english-explanation-of-big-o
http://bigocheatsheet.com/
http://www.sitepoint.com/time-complexity-algorithms/