- 基于ThinkPHP6用户登录逻辑,结合FastAPI框架实现用户登录系统的全流程解析
Wiktok
pythonfastapi
基于ThinkPHP6用户登录逻辑,结合FastAPI框架实现用户登录系统的全流程解析,涵盖路由配置、数据验证、JWT令牌生成与鉴权、中间件依赖等核心环节:1.路由配置与请求处理路由定义:使用APIRouter组织用户认证相关接口(注册、登录),并通过app.include_router()集成到主应用。例如:#routers/auth.pyfromfastapiimportAPIRouterro
- 单页响应式 图片懒加载HTML页面
Wiktok
cssjavascript前端
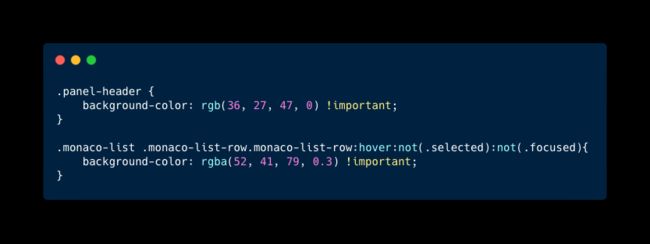
设计说明响应式设计:使用CSSGrid布局,根据屏幕宽度自动调整色块数量在不同设备上都有良好的显示效果懒加载:使用标签的loading="lazy"属性实现原生懒加载图片在滚动到视口附近时才会加载色块展示:使用随机生成的色块作为内容展示每个色块都有独特的颜色和编号色块有悬停效果和阴影效果分类展示:将色块分为自然风光、城市建筑和抽象艺术三类每类都有独立的标题和网格布局响应式懒加载页面*{margin
- DeepSeek 部署指南 (使用 vLLM 本地部署)
AGI大模型资料分享员
人工智能语言模型学习chatgpt深度学习大模型deepseek
DeepSeek部署指南(使用vLLM本地部署)本文档将指导您如何使用vLLM在本地部署DeepSeek语言模型。我们以deepseek-ai/DeepSeek-R1-Distill-Qwen-7B模型为例进行演示。1、安装Python环境首先,您需要安装Python环境。访问Python官网:https://www.python.org/根据您的操作系统选择安装包:Python官网提供Windo
- 《破局项目延期魔咒:构建全周期风险防控体系》
玩转数据库管理工具FOR DBLENS
数据库甘特图项目管理数据库开发大数据
在数字化转型加速的今天,某权威机构调研数据显示:72%的IT项目存在延期交付问题,其中38%的项目实际周期超出计划50%以上。项目延期不仅造成资源浪费,更可能引发客户信任危机。当项目计划屡屡失控、风险频发时,管理者需要以系统化思维重构项目管理体系。一、项目延期的根源解构需求蔓延综合症某智能工厂项目在实施阶段新增327项需求变更,导致交付周期延长11个月隐性需求显性化过程中的认知偏差,形成"需求黑洞
- sudo apt-get install package时出现E:无法定位软件包
God.v
ubuntulinuxcentos
sudoapt-getinstallpackage时出现E:无法定位软件包在Ubuntu上安装openssl-devel时遇到无法定位软件包的问题,查阅文章,大多是换源和在“软件和更新”中更换下载地址的方法,而我尝试过后并无卵用,如果接下来的方法不适用你的情况,你也不妨考虑以上两种办法。其实很简单,区分centos和Ubuntu等在安装文件时的名称差别,对于这两种图形界面来说,将openssl-d
- CSS特效花样鼠标悬停效果
DTcode7
HTML网站开发#前端基础入门三大核心之CSSHTMLCSSwebcss3网页开发
CSS特效花样鼠标悬停效果鼠标悬停效果概述基本概念与作用示例一:基本的颜色变化代码解释示例二:渐变背景色代码解释示例三:放大与阴影效果代码解释示例四:文字提示代码解释示例五:旋转和翻转代码解释实际工作中的使用技巧在现代Web开发中,良好的用户体验往往意味着不仅仅要有一个功能完备的应用程序,还需要具备吸引人的视觉效果。鼠标悬停效果便是提升网站交互性和吸引力的一种常见方式。本文将探讨如何运用CSS来实
- Android 12.0 WiFi连接流程分析之IP地址分配流程
安卓兼职framework应用工程师
android12.0Rom开发疑难问题分析androidtcp/ipwifi连接ip地址分配ip
1.前言在12.0的系统rom定制化开发中,对于wifi的定制功能也是比较多的,在关于wifi连接流程模块的分析,了解整个wifi连接流程也是非常重要的,接下来看下wifi的连接流程分析下相关功能实现2.WiFi连接流程分析之IP地址分配流程的核心类frameworks/opt/net/wifi/service/java/com/android/server/wifi/ClientModeImpl
- GStreamer —— 3.2、Qt+GStreamer+OpenCV制作图像处理播放器(对每帧图像处理),支持本地mp4文件、rtsp流、usb摄像头等(可跨平台,附源码)
信必诺
GStreamerQtGStreamerQt
运行效果 介绍 本项目是一个结合了Qt、GStreamer和OpenCV的跨平台图像处理播放器项目。该
- 简单工厂模式:思考与解读
智想天开
理解设计模式#初级简单工厂模式
原文地址:简单工厂模式:思考与解读更多内容请关注:深入思考与解读设计模式引言你是否遇到过这样的问题:在一个系统中,你需要创建不同类型的对象,而这些对象之间有很多相似之处,唯一的区别可能是某些细节或行为?如果每次都手动创建对象,会导致代码重复,并且难以扩展。如何才能有效地管理这些对象的创建?你是否想过,是否有一种机制可以在不暴露对象创建过程的情况下,提供统一的接口来生成对象?这就是简单工厂模式能够帮
- C语言中的结构体
NaZiMeKiY
C/C++c语言算法开发语言
一.结构体1.结构体的概念:结构体可以理解为自定义的数据类型,它是由一批数据组合而成的结构型数据2.结构体格式:struct结构体名字{成员1;成员2;...成员n;};案例:#include#includestructstudent{charname[100];intage;chargender;};intmain(){structstudents1;strcpy(s1.name,"zhangs
- CSS实现当鼠标停留在一个元素上时,使得两个元素的样式发生改变
Lipn
前端CSScss前端
这里我们实现一个鼠标停留在input框时,使得input和button两个元素的边框都变颜色首先该元素结构如下,HTML是这样的第一步:当鼠标悬停在input上时,使用css伪类选择器,代码如下:这里空格是后代选择器,:hover是伪类选择器.testinput:hover{}第二步:当鼠标悬停在input上时,选中button元素:从html可以看到input和button属于兄弟关系,相邻兄弟
- 流数据(Streaming Data)处理
人间无人事
javascript
在看代码之前,我们应当首先知道流数据与webSocket之间的区别(两者不能同一而论),因为存在区别所以在读取数据时使用相对较大的差距下面我将概述我对两者区别的一个总结(若有不对,请斧正)流数据(StreamingData)和WebSocket是两种不同的技术,但它们在实时数据传输方面有一些相似之处。以下是它们的区别和相同点:相同点1.实时性-两者都支持实时数据传输,适合需要低延迟的场景,如聊天应
- Maven简介
z迦在线
mavenjava
Maven简介Maven是Apache软件基金会的一个开源项目,是一个优秀的项目构建工具,它用来帮助开发者管理项目中的jar,以及jar之间的依赖关系、完成项目的编译(.java--->.class)、测试、打包(源代码--->.jar文件)和发布等工作。Maven是如何管理项目中的jar文件的?Maven简化了Java项目中的JAR文件管理,主要通过以下几个关键点:POM文件:Maven使用po
- 将MySQL数据同步到Elasticsearch作为全文检索数据的实战指南
格子先生Lab
全文检索mysqlelasticsearch
在现代应用中,全文检索是一个非常重要的功能,尤其是在处理大量数据时。Elasticsearch是一个强大的分布式搜索引擎,能够快速地进行全文检索、分析和可视化。而MySQL作为传统的关系型数据库,虽然能够处理结构化数据,但在全文检索方面的性能不如Elasticsearch。因此,将MySQL中的数据同步到Elasticsearch中,可以充分发挥两者的优势。本文将介绍如何将MySQL中的数据同步到
- CSS实现当鼠标悬停在一个元素上时,另一个元素的样式发生变化的效果
Wiktok
css前端
CSS可以实现当鼠标悬停在一个元素上时,另一个元素的样式发生变化的效果。可以通过以下几种方法来实现:1.使用兄弟选择器(AdjacentSiblingSelector)如果两个元素是兄弟关系(即它们有相同的父元素),可以使用+或~选择器来实现。示例代码:.element1:hover+.element2{background-color:yellow;}悬停在我上面另一个元素在这个例子中,当鼠标悬
- 设计模式-抽象工厂模式(Abstract Factory)
树懒_Zz
设计模式抽象工厂模式设计模式
抽象工厂模式是一种创建型设计模式,它能创建一系列相关的对象,而无需指定其具体类。譬如你正在开发一款家具组装系统。代码中包括一些产品:椅子(chair),沙发(sofa)和咖啡桌(CoffeeTable)然后基于这些产品形成一些列组合套餐装饰风艺术(ArtDeco)、维多利亚(Victorian)和现代(Mdern)。你需要设法单独生成每件家具对象,这样才能确保其风格一致。如果顾客收到的家具风格不一
- Python基础知识点总结
豆芽819
tippython开发语言
1Python简介Python特点:解释型语言:无需编译,逐行执行。动态类型:变量类型在运行时确定。简洁易读:语法接近自然语言,代码简洁。跨平台支持:Windows/Linux/macOS均可运行。应用领域:Web开发、数据分析、人工智能、自动化脚本等。开发环境:推荐使用IDLE、PyCharm、VSCode或JupyterNotebook。2Python数值运算基本运算符:算术:+,-,*,/,
- Pytorch中的torch.utils.data.Dataset 类
小白的高手之路
深度学习(DL)Pytorch实战深度学习pythonpytorch
1、使用方法fromtorch.utils.dataimportDataset2、torch.utils.data.Dataset类的定义classDataset(Generic[_T_co]):r"""Anabstractclassrepresentinga:class:`Dataset`.Alldatasetsthatrepresentamapfromkeystodatasamplesshou
- 实验7-2-3 求矩阵的局部极大值
范德蒙蒙
矩阵算法数据结构c语言
#includeintmain(){intm,n;scanf("%d%d",&m,&n);inta[m+1][n+1];//编号从1开始for(inti=1;ia[i-1][j]&&a[i][j]>a[i+1][j]&&a[i][j]>a[i][j-1]&&a[i][j]>a[i][j+1]){printf("%d%d%d\n",a[i][j],i,j);you=1;}}}if(you==0){p
- Python与区块链隐私保护技术:如何在去中心化世界中保障数据安全
Echo_Wish
Python!实战!区块链python去中心化
Python与区块链隐私保护技术:如何在去中心化世界中保障数据安全在区块链世界里,透明性和不可篡改性是两大核心优势,但这也带来了一个悖论——如何在公开账本的同时保障用户隐私?如果你的交易记录对所有人可见,如何防止敏感信息泄露?Python作为区块链开发中最受欢迎的语言之一,提供了强大的工具和库来增强隐私保护。本文将深入探讨区块链的隐私保护技术,并结合Python代码示例,带你了解如何在Web3时代
- HDFS相关的面试题
努力的搬砖人.
java面试hdfs
以下是150道HDFS相关的面试题,涵盖了HDFS的基本概念、架构、操作、数据存储、高可用性、权限管理、性能优化、容错机制、与MapReduce的结合、安全性、数据压缩、监控与管理、与YARN的关系、数据一致性、数据备份与恢复等方面,希望对你有所帮助。HDFS基本概念1.HDFS是什么?它的设计目标是什么?•HDFS是Hadoop分布式文件系统,设计目标是实现对大规模数据的高吞吐量访问,适用于一次
- 服务器虚拟化相关的面试题
努力的搬砖人.
java面试服务器其他
以下是服务器虚拟化相关的面试题,涵盖了服务器虚拟化的基础概念、技术原理、应用场景、性能优化、容错与高可用性、网络与存储、管理与监控、安全与备份、与其他技术的结合等方面,希望对你有所帮助。服务器虚拟化基础概念1.什么是服务器虚拟化?它的主要目的是什么?•服务器虚拟化是指通过虚拟化技术将一台物理服务器虚拟成多台虚拟机,每台虚拟机可以独立运行操作系统和应用程序。其主要目的是提高服务器的资源利用率,降低硬
- Flink相关面试题
努力的搬砖人.
面试java后端flink
以下是150道ApacheFlink面试题及其详细回答,涵盖了Flink的基础知识、核心架构、API使用、性能调优等多个方面,每道题目都尽量详细且简单易懂:Flink基础概念类1.什么是ApacheFlink?ApacheFlink是一个开源的流处理和批处理框架,能够实现快速、可靠、可扩展的大数据处理。它既可以处理无界的数据流,也可以处理有界的数据批,提供了低延迟和高吞吐量的实时数据处理能力。Fl
- 如何对关键字段进行脱敏(一)在使用Mybatis-plus执行查询
张瀚元782738120
mybatisjava
为了在读取用户表中的mobile字段时进行脱敏处理,并实现一个通用的方法以便将来对其他字段例如:邮箱、身份证、姓名等进行脱敏处理,可以采用以下步骤:1.添加依赖首先,在pom.xml文件中添加必要的依赖,包括SpringBoot、MyBatis-Plus和Hutool工具库:org.springframework.bootspring-boot-starter-webcom.baomidoumyb
- FastAPI Web框架 [1.9]
carefree798
FastAPIpython
表单数据fromfastapiimportFastAPI,Form#导入Form#表单数据#接收的不是JSON,而是表单字段时,要使用Formapp=FastAPI()@app.post("/login/")asyncdeflogin(username:str=Form(...),password:str=Form(...)#定义Form参数):return{"username":username
- 基于Azure云平台构建实时数据仓库
weixin_30777913
云计算azure开发语言sparkpython
设计Azure云架构方案实现AzureDeltaLake和AzureDatabricks,结合电商网站的流数据,构建实时数据仓库,支持T+0报表(如电商订单分析),具以及具体实现的详细步骤和关键PySpark代码。一、架构设计[电商网站]→[AzureEventHubs]→[AzureDatabricksStreaming]↓[AzureDeltaLake]←→[DatabricksSQLAnal
- shell 脚本搭建apache
好多知识都想学
apache
#!/bin/bash#SetApacheversiontoinstall##author:yuan#检查外网连接echo"检查外网连接..."pingwww.baidu.com-c3>/dev/null2>&1if[$?-eq0];then echo"外网通讯良好!"else echo"网络连接失败,请检查你的网络设置!" exit1fisleep5#检查并安装APR库echo"检查并安装
- 人脸识别的一些代码
饿了就干饭
CV相关人脸识别
1、cv2入门函数imread及其相关操作2、(详解)opencv里的cv2.resize改变图片大小Python3、机器学习之人脸识别face_recognition使用4、使用face_recognition进行人脸校准5、简单的人脸识别通用流程示意图(这个看着写的挺好的)6、face_recognition和图像处理中left、top、right、bottom解释7、使用pillow库对图片
- Nginx 在 Ubuntu 上的安装与配置指南
一回生二回熟
Ubuntunginxubuntu运维
Nginx在Ubuntu上的安装与配置指南Ubuntu的软件管理工具已经提供了Nginx的安装包,如果不需要借助Docker等其他容器化工具对Nginx进行管理,可以直接通过Ubuntu自带的软件管理工具轻松安装Nginx。本指南将详细介绍Nginx的安装过程、安装后的检查方法、服务的管理以及基本的配置步骤,帮助你快速上手并正确使用Nginx。1.安装Nginx安装Nginx非常简单,只需使用以下
- Ubuntu检查并启用 Nginx 的stream模块或重新安装支持stream模块的Nginx
一回生二回熟
Ubuntuubuntunginx
stream模块允许Nginx处理TCP和UDP流量,常用于负载均衡和端口转发等场景。本文将详细介绍如何检查Nginx是否支持stream模块,以及在需要时如何启用该模块。1.检查Nginx是否支持stream模块首先,需要确认当前安装的Nginx是否已经编译并启用了stream模块。可以通过以下命令查看Nginx的编译参数:nginx-V2>&1|grep--'--with-stream'•有输
- LeetCode[Math] - #66 Plus One
Cwind
javaLeetCode题解AlgorithmMath
原题链接:#66 Plus One
要求:
给定一个用数字数组表示的非负整数,如num1 = {1, 2, 3, 9}, num2 = {9, 9}等,给这个数加上1。
注意:
1. 数字的较高位存在数组的头上,即num1表示数字1239
2. 每一位(数组中的每个元素)的取值范围为0~9
难度:简单
分析:
题目比较简单,只须从数组
- JQuery中$.ajax()方法参数详解
AILIKES
JavaScriptjsonpjqueryAjaxjson
url: 要求为String类型的参数,(默认为当前页地址)发送请求的地址。
type: 要求为String类型的参数,请求方式(post或get)默认为get。注意其他http请求方法,例如put和 delete也可以使用,但仅部分浏览器支持。
timeout: 要求为Number类型的参数,设置请求超时时间(毫秒)。此设置将覆盖$.ajaxSetup()方法的全局
- JConsole & JVisualVM远程监视Webphere服务器JVM
Kai_Ge
JVisualVMJConsoleWebphere
JConsole是JDK里自带的一个工具,可以监测Java程序运行时所有对象的申请、释放等动作,将内存管理的所有信息进行统计、分析、可视化。我们可以根据这些信息判断程序是否有内存泄漏问题。
使用JConsole工具来分析WAS的JVM问题,需要进行相关的配置。
首先我们看WAS服务器端的配置.
1、登录was控制台https://10.4.119.18
- 自定义annotation
120153216
annotation
Java annotation 自定义注释@interface的用法 一、什么是注释
说起注释,得先提一提什么是元数据(metadata)。所谓元数据就是数据的数据。也就是说,元数据是描述数据的。就象数据表中的字段一样,每个字段描述了这个字段下的数据的含义。而J2SE5.0中提供的注释就是java源代码的元数据,也就是说注释是描述java源
- CentOS 5/6.X 使用 EPEL YUM源
2002wmj
centos
CentOS 6.X 安装使用EPEL YUM源1. 查看操作系统版本[root@node1 ~]# uname -a Linux node1.test.com 2.6.32-358.el6.x86_64 #1 SMP Fri Feb 22 00:31:26 UTC 2013 x86_64 x86_64 x86_64 GNU/Linux [root@node1 ~]#
- 在SQLSERVER中查找缺失和无用的索引SQL
357029540
SQL Server
--缺失的索引
SELECT avg_total_user_cost * avg_user_impact * ( user_scans + user_seeks ) AS PossibleImprovement ,
last_user_seek ,
- Spring3 MVC 笔记(二) —json+rest优化
7454103
Spring3 MVC
接上次的 spring mvc 注解的一些详细信息!
其实也是一些个人的学习笔记 呵呵!
- 替换“\”的时候报错Unexpected internal error near index 1 \ ^
adminjun
java“\替换”
发现还是有些东西没有刻子脑子里,,过段时间就没什么概念了,所以贴出来...以免再忘...
在拆分字符串时遇到通过 \ 来拆分,可是用所以想通过转义 \\ 来拆分的时候会报异常
public class Main {
/*
- POJ 1035 Spell checker(哈希表)
aijuans
暴力求解--哈希表
/*
题意:输入字典,然后输入单词,判断字典中是否出现过该单词,或者是否进行删除、添加、替换操作,如果是,则输出对应的字典中的单词
要求按照输入时候的排名输出
题解:建立两个哈希表。一个存储字典和输入字典中单词的排名,一个进行最后输出的判重
*/
#include <iostream>
//#define
using namespace std;
const int HASH =
- 通过原型实现javascript Array的去重、最大值和最小值
ayaoxinchao
JavaScriptarrayprototype
用原型函数(prototype)可以定义一些很方便的自定义函数,实现各种自定义功能。本次主要是实现了Array的去重、获取最大值和最小值。
实现代码如下:
<script type="text/javascript">
Array.prototype.unique = function() {
var a = {};
var le
- UIWebView实现https双向认证请求
bewithme
UIWebViewhttpsObjective-C
什么是HTTPS双向认证我已在先前的博文 ASIHTTPRequest实现https双向认证请求
中有讲述,不理解的读者可以先复习一下。本文是用UIWebView来实现对需要客户端证书验证的服务请求,网上有些文章中有涉及到此内容,但都只言片语,没有讲完全,更没有完整的代码,让人困扰不已。但是此知
- NoSQL数据库之Redis数据库管理(Redis高级应用之事务处理、持久化操作、pub_sub、虚拟内存)
bijian1013
redis数据库NoSQL
3.事务处理
Redis对事务的支持目前不比较简单。Redis只能保证一个client发起的事务中的命令可以连续的执行,而中间不会插入其他client的命令。当一个client在一个连接中发出multi命令时,这个连接会进入一个事务上下文,该连接后续的命令不会立即执行,而是先放到一个队列中,当执行exec命令时,redis会顺序的执行队列中
- 各数据库分页sql备忘
bingyingao
oraclesql分页
ORACLE
下面这个效率很低
SELECT * FROM ( SELECT A.*, ROWNUM RN FROM (SELECT * FROM IPAY_RCD_FS_RETURN order by id desc) A ) WHERE RN <20;
下面这个效率很高
SELECT A.*, ROWNUM RN FROM (SELECT * FROM IPAY_RCD_
- 【Scala七】Scala核心一:函数
bit1129
scala
1. 如果函数体只有一行代码,则可以不用写{},比如
def print(x: Int) = println(x)
一行上的多条语句用分号隔开,则只有第一句属于方法体,例如
def printWithValue(x: Int) : String= println(x); "ABC"
上面的代码报错,因为,printWithValue的方法
- 了解GHC的factorial编译过程
bookjovi
haskell
GHC相对其他主流语言的编译器或解释器还是比较复杂的,一部分原因是haskell本身的设计就不易于实现compiler,如lazy特性,static typed,类型推导等。
关于GHC的内部实现有篇文章说的挺好,这里,文中在RTS一节中详细说了haskell的concurrent实现,里面提到了green thread,如果熟悉Go语言的话就会发现,ghc的concurrent实现和Go有点类
- Java-Collections Framework学习与总结-LinkedHashMap
BrokenDreams
LinkedHashMap
前面总结了java.util.HashMap,了解了其内部由散列表实现,每个桶内是一个单向链表。那有没有双向链表的实现呢?双向链表的实现会具备什么特性呢?来看一下HashMap的一个子类——java.util.LinkedHashMap。
- 读《研磨设计模式》-代码笔记-抽象工厂模式-Abstract Factory
bylijinnan
abstract
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* Abstract Factory Pattern
* 抽象工厂模式的目的是:
* 通过在抽象工厂里面定义一组产品接口,方便地切换“产品簇”
* 这些接口是相关或者相依赖的
- 压暗面部高光
cherishLC
PS
方法一、压暗高光&重新着色
当皮肤很油又使用闪光灯时,很容易在面部形成高光区域。
下面讲一下我今天处理高光区域的心得:
皮肤可以分为纹理和色彩两个属性。其中纹理主要由亮度通道(Lab模式的L通道)决定,色彩则由a、b通道确定。
处理思路为在保持高光区域纹理的情况下,对高光区域着色。具体步骤为:降低高光区域的整体的亮度,再进行着色。
如果想简化步骤,可以只进行着色(参看下面的步骤1
- Java VisualVM监控远程JVM
crabdave
visualvm
Java VisualVM监控远程JVM
JDK1.6开始自带的VisualVM就是不错的监控工具.
这个工具就在JAVA_HOME\bin\目录下的jvisualvm.exe, 双击这个文件就能看到界面
通过JMX连接远程机器, 需要经过下面的配置:
1. 修改远程机器JDK配置文件 (我这里远程机器是linux).
- Saiku去掉登录模块
daizj
saiku登录olapBI
1、修改applicationContext-saiku-webapp.xml
<security:intercept-url pattern="/rest/**" access="IS_AUTHENTICATED_ANONYMOUSLY" />
<security:intercept-url pattern=&qu
- 浅析 Flex中的Focus
dsjt
htmlFlexFlash
关键字:focus、 setFocus、 IFocusManager、KeyboardEvent
焦点、设置焦点、获得焦点、键盘事件
一、无焦点的困扰——组件监听不到键盘事件
原因:只有获得焦点的组件(确切说是InteractiveObject)才能监听到键盘事件的目标阶段;键盘事件(flash.events.KeyboardEvent)参与冒泡阶段,所以焦点组件的父项(以及它爸
- Yii全局函数使用
dcj3sjt126com
yii
由于YII致力于完美的整合第三方库,它并没有定义任何全局函数。yii中的每一个应用都需要全类别和对象范围。例如,Yii::app()->user;Yii::app()->params['name'];等等。我们可以自行设定全局函数,使得代码看起来更加简洁易用。(原文地址)
我们可以保存在globals.php在protected目录下。然后,在入口脚本index.php的,我们包括在
- 设计模式之单例模式二(解决无序写入的问题)
come_for_dream
单例模式volatile乱序执行双重检验锁
在上篇文章中我们使用了双重检验锁的方式避免懒汉式单例模式下由于多线程造成的实例被多次创建的问题,但是因为由于JVM为了使得处理器内部的运算单元能充分利用,处理器可能会对输入代码进行乱序执行(Out Of Order Execute)优化,处理器会在计算之后将乱序执行的结果进行重组,保证该
- 程序员从初级到高级的蜕变
gcq511120594
框架工作PHPandroidhtml5
软件开发是一个奇怪的行业,市场远远供不应求。这是一个已经存在多年的问题,而且随着时间的流逝,愈演愈烈。
我们严重缺乏能够满足需求的人才。这个行业相当年轻。大多数软件项目是失败的。几乎所有的项目都会超出预算。我们解决问题的最佳指导方针可以归结为——“用一些通用方法去解决问题,当然这些方法常常不管用,于是,唯一能做的就是不断地尝试,逐个看看是否奏效”。
现在我们把淫浸代码时间超过3年的开发人员称为
- Reverse Linked List
hcx2013
list
Reverse a singly linked list.
/**
* Definition for singly-linked list.
* public class ListNode {
* int val;
* ListNode next;
* ListNode(int x) { val = x; }
* }
*/
p
- Spring4.1新特性——数据库集成测试
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- C# Ajax上传图片同时生成微缩图(附Demo)
liyonghui160com
1.Ajax无刷新上传图片,详情请阅我的这篇文章。(jquery + c# ashx)
2.C#位图处理 System.Drawing。
3.最新demo支持IE7,IE8,Fir
- Java list三种遍历方法性能比较
pda158
java
从c/c++语言转向java开发,学习java语言list遍历的三种方法,顺便测试各种遍历方法的性能,测试方法为在ArrayList中插入1千万条记录,然后遍历ArrayList,发现了一个奇怪的现象,测试代码例如以下:
package com.hisense.tiger.list;
import java.util.ArrayList;
import java.util.Iterator;
- 300个涵盖IT各方面的免费资源(上)——商业与市场篇
shoothao
seo商业与市场IT资源免费资源
A.网站模板+logo+服务器主机+发票生成
HTML5 UP:响应式的HTML5和CSS3网站模板。
Bootswatch:免费的Bootstrap主题。
Templated:收集了845个免费的CSS和HTML5网站模板。
Wordpress.org|Wordpress.com:可免费创建你的新网站。
Strikingly:关注领域中免费无限的移动优
- localStorage、sessionStorage
uule
localStorage
W3School 例子
HTML5 提供了两种在客户端存储数据的新方法:
localStorage - 没有时间限制的数据存储
sessionStorage - 针对一个 session 的数据存储
之前,这些都是由 cookie 完成的。但是 cookie 不适合大量数据的存储,因为它们由每个对服务器的请求来传递,这使得 cookie 速度很慢而且效率也不