浅谈Unity与VR产业,用Unity开发VR应用
VR(Virtual Reality的缩写,中文翻译—虚拟现实)概念早在80年代初就被提出来的,其具体是指借助计算机及最新传感器技术创造的一种崭新的人机交互手段。
中国VR产业仍在摸索阶段,亟缺复合型专业人才。据领英的全球人才库数据显示,正在起步期的中国VR产业,单以绝对人数来看,并不缺乏VR从业者。但高质量、专业的VR人才的储备不完善,当前很多VR人才都是为了业务发展需求而从企业其他部门抽调而来的,同时,产业生态建设和产业链部分环节的缺失,成了限制产业发展的一大重要因素。前段时期,小米CEO雷军接受《日本经济新闻》专访,雷军表示小米已经成立研发中心开发VR产品,未来5年才能成熟。3月18日下午,阿里巴巴宣布成立VR实验室,4月1日下午,淘宝推出全新购物方式Buy+,利用计算机图形系统和辅助传感器,生成可交互的三维购物环境。
这样炫酷的三维视觉技术,不仅是可以让你随时随地的身临其境的购物,更是可以随意切换场景,对比买回家之后的效果。据阿里巴巴透露,该计划将于四月后上线。是不是很期待?
VR发展的障碍仍然是如何加入其它的感知,比如嗅觉、味觉、触觉。为了达到这一目的,计算机必须能够实现和人脑的交互,这是技术上的最大的难点。中国的VR产业迅速爆发,在短期内资本大量注入,商业展示、线下体验店等多种形式的商业化进程遍地开花,但一方面又缺乏足够成熟的产业生态体系支持长期发展。众多的VR 线下体验店基本主打单一内容体验,盈利来源于消费者对于VR的好奇心。但单一化的内容体验能够持续多久,或许是商家最难预判的难题。因此,商家更需要的是内容提供商在内容差异化上做出更多创新,才能让其商业模式得到可持续发展。
2016年,虚拟现实迎来井喷式发展,数据显示,预计到2018年,VR用户将达到675.2万,2020年将近3000万。而最近除了国美与暴风魔镜在北京国美马甸店正式揭幕号称国内最大移动VR线下体验馆——“暴风魔镜国美移动VR体验馆”。随后,苏宁控股董事长张近东在2016中国电子商务大会上表示,未来3个月将在全国建设300个VR体验馆,打造中国最大的VR体验平台。如今,不少一二线城市各种VR体验店犹如雨后春笋,成为VR线下体验的急先锋。如万达院线、IMAX,也相继宣布加入VR线下体验的阵营。据此,距离中国VR市场成熟已经不远了,很快VR将进入人们的生活中。
还有一个大家关心的问题,就目前而言,虚拟现实技术还属于新生事物,由于使用了各种的高科技配置,因此成本较高。去年Facebook的首席执行官马克·扎克伯格展示的Oculus Rift头盔,预售价格为399美元(约合人民币3920元),这对普通用户来说是一笔不小的金额,所以,这也是阻碍VR市场成熟的阻力。 
浅谈Unity与VR
对于大多数人来说,可能不知道Unity3D是什么,但是却知道VR虚拟现实是什么,更不会把VR虚拟现实和Unity3D联系在一起,外行的人根本不知道这两者之间有什么关系。那么,今天奇酷学院(www.qikuedu.com)Unity3D培训老师来给你讲解一下Unity3D与VR虚拟现实之间的区别和联系分别是什么?
了解Unity3D与VR虚拟现实之间的区别和联系之前,我们首先要弄明白,什么是Unity3D?什么是VR虚拟现实?搞清楚这两个名词的含义,有助于帮助我们接下来对这两者之间的区别和联系的理解。
什么是Unity3D?Unity3D是一软专业3D游戏引攀,其具备跨平台发布、离效能优化、高性价比,AAA级游戏画面演染效果等特点。目前Unity3D应用范围广泛,从手机游戏到联网的大型游戏,从严肃游戏到电子商务,再到VR虚拟现实均可完美呈现。
什么是VR虚拟现实?虚拟现实(VirtualReality,简称VR),是由美国VPL公司创建人拉尼尔(JaronLanier)在20世纪80年代初提出的。具体内涵是:综合利用计算机图形系统和各种现实及控制等接口设备,在计算机上生成的、可交互的三维环境中提供沉浸感觉的技术。
通过什么是Unity3D?什么是VR虚拟现实?这两个名词的解释,不难发现,VR虚拟现实是通过Unity3D开发引擎,结合其他语言基础做出来的效果,也就是说,学会Unity3D开发引擎,可以从事VR虚拟现实的相关工作。简单来说Unity3D开发引擎是工具,VR虚拟现实是结果。
目前全球已超过九十万名开发者使用Unity3D,而且作品数量不断与日俱增,尤其目前在AppStore内有超过1500种移动平台游戏以及横跨许多国家上百个网页游戏都是以Unity3D为平台所开发的。这些开发者也包含许多国际知名厂商,例如法国育碧Ubisoft,美商艺电ElectronicArts,德国游戏巨头Bigpoint公司、迪斯尼Disney、乐高LEGO等。
Unity3D开发引擎的产品特点
1.支持多种格式导入:
整合多种DCC文件格式,包含3dsMax,Maya,Lightwave,Collade等文档,可直接拖拽到Unity中,除原有内容外,还包含Mesh、多UVs,Vertex,Colors、骨骼动画等功能,提升7游戏制作的资源应用。
2.AAA级图像渲染引擎:
Unity渲染底层支持DirectX和OpenGL。内置的100组Shader系统,结合了简单易用,灵活,高效等特点,开发者也可以使用ShaderLab,建立自己的Shader。先进的遮挡剔除(OcclusionCulling)技术以及细节层级显示技术(LOD),可支持大型游戏所需的运行性能。
3.高性能的灯光照明系统:
Unity为开发者提供高性能的灯光系统,动态实时阴影、HDR技术、光羽&镜头特效等。多线程渲染管道技术将渲染速度大大提升,并提供先进的全局照明技术(GI),可自动进行场景光线计算,获得逼真细腻的图像效果。
4.NVIDIA专业的物理引擎:
Unity支持NVIDIAPhysX物理引擎,可模拟包含刚体&柔体、关节物理、车辆物理等。
5.高效率的路径寻找与人群仿真系统:
Unity可快速烘焙三维场景导航模型(NavMesh),用来标定导航空间的分界线。目前在Unity的编辑器中即可直接进行烘焙,设定完成后即可大幅提高路径找寻(Path-finding)及人群仿真(CrowdSimulation)的效率。
6.友善的专业开发工具:
包括GPU事件探查器、可插入的社交API应用接口,以实现社交游戏的开发;专业级音频处理API、为创建丰富通真的音效效果提供混音接口。引擎脚本编辑支持Java,C#,Boo三种脚本语言,可快速上手、并自由的创造丰宫多彩、功能强大的交互内容。
7.逼真的粒子系统:
Unity开发的游戏可以达到难以皿信的运行速度,在良好硬件设备下,每秒可以运算数百万面以上的多边形。高质量的粒子系统,内置的Shuriken粒子系统.可以控制粒子颜色、大小及粒子运动轨迹,可以快速创建下雨、火焰、灰尘、爆炸、烟花等效果!
8.强大的地形编辑器:
开发者可以在场景中快速创建数以千计的树木,百万的地表岩层,以及数十亿的青青草地。开发者只铸完成75%左右的地貌场景,引擎可自动填充优化完成其余的部分。
9.智能界面设计,细节凸显专业:
Unity以创新的可视化模式让用户轻松建构互动体验,提供直观的图形化程序接口,开发者可以玩游戏的形式开发游戏,当游戏运行时,可以实时修改数值、资源甚至是程序,高效率开发,拖拽即可。
10.市场空间:
iOS,Android,Wii,Xbox360,PS3多平台的游戏发布。仅需购买iOSPro或AndroidPro发布模块就可以在iPhone或iPodTouch或Android系统等移动终端上创建任何酷炫的二维三维、多点触控、体感游戏,随后可将游戏免费发布到自己的移动设备上测试运行,增添修改的方便性。
11.单机及在线游戏发布:
Unity3D支持从单机游戏到大型联网游戏的开发,结合Legion开发包和Photon服务器的完美解决方案,轻松即可创建MMO大型多人网路游戏。而且在开发过程中,Unity3D提供本地客户《NativeClient)的发布形式,使得开发者可以直接在本地机器进行测试修改.带助开发团队编写更强大的多人连线应用。
12.TeamLicense协同开发系统:
TeamLicense可以安装在任何Unity里,新增的界面可以方便用来进行团队协同开发。避免不同人员重复不停的传送同样版本的资源至服务器,维持共用资源的稳定与快速反应其中的变化,过长的反应更新时间将会影响团队协同开发的正确性与效率。
13.可视化脚本语言u:
可视化脚本编辑语言u,具有高度的友好界面、整合性高、功能强大、修改容易等特点。开发者只祷将集成的功能模块用连线的方式,通过逻辑关系将模块连接,即可快速创建所铸脚本功能,非常适合非编程人员与项目制作使用。
14.Substance高写真动态材质模块:
Substance是一个功能强大的工具,通过任何的普通位图图像,直接生成高品质的次时代游戏设计专用材质(法线图,高度图,反射贴图等》,为DCC工具或游戏引擎(如Unity3D)提供高级的渲染效果。
在Unity3D这么强大的技术支持下,VR虚拟现实的效果是可以轻而易举的实现,其中人机交互技术是密不可分的组成部分,人机交互技术主要研究方向有两个方面,分别是:人如何命令系统;系统如何向用户提供信息。众所周知,人在使用计算机方面的感受(即人机交互部分的友好度)直接影响到人对系统的接受程度,而这两个方面直接决定了人机交互部分的友好度,这是Unity3D与VR虚拟现实之间的主要关联。
虚拟现实在各个行业和领域应用得越来越广泛,而同时也暴露出了一些不可忽视的问题,如对现实世界的隔离,与人类感知外部世界的方式有冲突等等。这些问题,都需要Unity3D开发引擎进行调整和研发,Unity3D开发引擎将计算机生成的虚拟物体或关于真实物体的非几何信息叠加到真实世界的场景之上,实现了对真实世界的增强,同时,由于用于与真实世界的联系并未被切断,交互方式也就显得更加自然,这就是两者之间亲密结合的成果,也是目前最热门的VR虚拟现实受大家喜欢的根本所在。
用Unity开发第一款VR应用
随着Oculus宣布1月6日开启预售,2016年很可能成为VR游戏元年,但很多的调研显示,手游设备才是市场增长的关键,SuperData发布的报告显示,2016年全球VR游戏市场规模预计在51亿美元左右,消费者设备安装量在3890万左右,凭借价格门槛的优势,以谷歌Cardboard和三星Gear VR为代表的移动VR设备很大可能成为用户量最大的设备,可能占据2016年虚拟现实设备安装量71%的份额,达到2700万。
最近,一位从事VR游戏研发的开发者在自己的博客中展示了如何用Unity和Cardboard把一款3D游戏变成VR游戏的方法,他在文章最后还表示,你甚至可以用这种方法把游戏转化为AR游戏,或者从头开始做新的VR游戏,以下是Gamelook编译的博文:
很多的科幻电影都展示了用人类意志控制物体的能力,但到目前为止,这仍旧是一种幻想,目前还没有技术可以实现这一点。在这份新手教学博客中,你可以学到如何用Unity做一款兼但的虚拟现实游戏,配合谷歌Cardboard创造比较简单的VR体验,本文主要讲的是:
把Cardboard摄像头集成到你的游戏中;调整UI元素以适应VR模式;做VR模式下可以选择的按钮;在游戏运行的时候程序化地把游戏在常规和VR模式下进行切换。
什么是谷歌Cardboard?
理论上说,创造VR体验是非常直接的,你在屏幕上展示的并不是一个单独的图片,而是需要2个。因为它们来自位置相隔几英寸距离的两个摄像头,玩家们从左摄像头看到的是左边图像,右边看到的则是右边图像,这就创造了游戏景深。
此外,再加上一些不错的动态传感器,你可以探测到用户面朝哪个方向。把这些和你所创造的3D世界结合起来的话,就可以获得一个沉浸感很强的游戏体验。在实际情况中,在一个高分辨率的屏幕上展示两个图像需要非常复杂的硬件,还需要可以追踪玩家的头部运动,把所有的功能集成到一个设备商,还要控制其重量,以免让用户戴起来太累。
然而,随着谷歌Cardboard的出现,每一台智能机都有可能与Cardboard协作,可以用你手机的屏幕与传感器,把它们变成VR设备的一种,而你所需要的,只是一些Cardboard和塑料镜片。
开始准备
需要注意的是,你可能大量用到Unity GUI,所以如果从来没有尝试过这个工具,那么最好是看看Unity GUI教程。想要用Google Cardboard做出自己的VR游戏,你需要以下工具:
Unity专业版,版本5以上;一部智能机,可以是iPhone 5代以后的iOS设备,也可以是4.3以上版本的Android设备。需要说的是,本文假设你是在用iPhone获得VR游戏体验。
如果你从来没有用过Unity而且也不熟悉界面,那最好是去读Unity教程介绍
可能会有人说,我如何获得一个Cardboard硬件呢?
当然,如果还没有Cardboard设备的话,最好是从供应商那里选购,价格加运费大约是20-30美元,如果你觉得自己非常善于DIY,也可以动手做自己的版本。在购买Cardboard的时候,要注意提到V2或者Cardboard 2.0的字样,因为它们适配大量的手机,包括大屏幕的iPhone 6+在内,它们还支持用户通过按钮进行输入操作。
没有Cardboard设备可以吗?
从某种程度上说,是可以的,你仍然可以在自己的设备上运行做出来的游戏,它看起来会是这样的(下图):
在玩游戏的时候,如果你用恰当的方式盯着屏幕看,也可以找到VR的感觉。如果你四处移动手机,就可以进行控制。虽然你也可以玩这款游戏,还能够看到游戏的实际效果,但这种体验是比较有限的。
长话短说,如果你没有足够的耐心等待Cardboard到货,你仍然可以从本文中学到东西,只是,如果有合适的设备,你能够学的东西更多。
样本游戏:Ninja Attack is Back!
投入一些时间尝试这个样本游戏,下载并解压这个Unity新手项目。接下来就是运行Unity,在欢迎界面,选择打开(Open)-找到StarterNinja文件夹,打开NinjaAttack项目。
在项目浏览器(Project Browser)中,在Assets里双击MainScene按钮,然后点击Play尝试一下这款游戏。在图片中,你是左边的忍者,随着怪兽在屏幕中出现,你可以在屏幕上点击任何地方释放一个忍者之星消灭怪兽,在击杀20个怪兽之后,你就赢了,但是,如果怪兽到达了左边的红色区域,你就输了。
这款游戏看起来很熟悉是吗?熟悉的读者可能会发现,它其实就是我之前介绍SpriteKit以及Cocos2D教程用到的游戏,不过与之不同的是,这里的游戏是用3D渲染的。当然,你并不一定能够真正地看到非常酷炫的3D效果,这款游戏使用的是上帝视角,所以对所有的polygon进行渲染总觉得浪费时间,所以,你现在可以发现为什么这款游戏非常适合做成VR了。
开始使用Cardboard
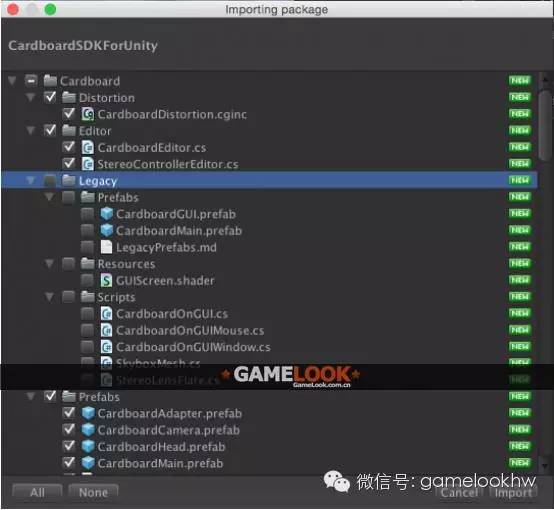
你需要做的第一件事就是为Unity下载Cardboard SDK。接下来,把它导入到你的项目中。从Unity的主菜单,选择Assets\Import Package\Custom Package,然后选择你刚刚下载的CardboardSDKForUnity.unitypackage。确保所有东西都被选中,反选Legacy文件夹,然后点击Import按钮。
为了让你的游戏作为一个VR体验,你需要用到一些技巧,在Project Browser中的Cardboard\Prefabs文件夹里,把CardboardMain Prefab拖拽到你的场景中,在Inspector中,给其赋予和你的忍者角色一样的位置(5.53,1.13,0.122),并且要进行90度Y Rotation。
你会发现的是,它比忍者的中心部位略高,这样可以展现出你在看他的眼睛。
接下来,选择主摄像头(Main Camera)并且在Inspector中反选,做raccoon忍者对象的时候也需要同样的操作。现在,把游戏在Unity编辑器中再次运行,你就会看到一些类似于3D场景的东西。如果你在移动鼠标的时候按住选择键,你的摄像头就会随着头部的运动进行旋转。
在iOS设备上运行你的游戏场景
在Unity编辑器中运行你的游戏是非常不错的,但最后一次检查的时候,用VR头盔配上电脑显示器看起来会让人很痛苦,所以我们需要适配到iPhone上。
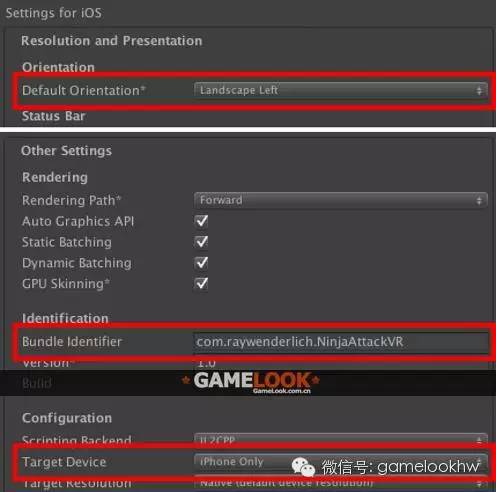
选择File\Build Settings,iOS应该已经被选为你的默认平台,点击Click Player Settings然后转换到Inspector。
在Resolution and Presentation菜单下,把Default Orientation设置成Landscape Left。
在其他设置(Other Settings)中,把Bundle Identifier改成你的公司所需要的东西,比如com.(你的公司名).NinjaAttackVR。
把目标设备改为iPhone,把iPhone和电脑进行连接,选择Build和Run,然后给输出文件夹命名,这个名字你可以随意取。
这时候,Unity就会导出你的项目,然后它就会自动在Xcode中打开,如果没有打开,启动Xcode并且手动打开生成后的项目,运行然后在手机上尝试。首次运行游戏的时候,你需要一系列的设置过程,比如可以在Cardboard硬件上扫描二维码,这样Cardboard SDK就可以根据你的设备、距离等进行画质微调。
需要注意的是,如果设置过程中,你在扫描二维码的时候出现了 网址打开错误,那就必须调整Xcode项目中的info.plist,苹果开发者论坛中有说到这个问题,感兴趣的童鞋可以亲自查阅。
接着,把你的手机插入Cardboard当中,来回转头以调整摄像头视角,你就可以看到相对不错的3D画面了。
再一次把它做成游戏
能够看到你的游戏世界是非常不错的,但初次之外,你还需要把玩法加入到游戏中,特别是你需要从忍者面朝的方向扔出忍者之星,这是你将要做的第一个玩法。
对于UI来说,Cardboard支持一个按钮,看起来可能是比较有限,但如果把它和头部的动态追踪相结合的话,它可以做出更为复杂的互动。在《Ninja Attack》中,你通过Cardboard.SDK.VRModeEnable资源侦测玩家是否开始了VR模式,检查按钮是否和Cardboard.SDK.Triggered资源同时按下去了,如果这些值都对,就可以在用户面朝的方向扔出忍者之星。
打开你的NinjaStarLauncher.cs脚本,你会发现它在Inspector里是和GameLogic GameObject连在一起的。
创造一个新的private变量:
private Vector3 _vrShooterOffset;
把它在Start() method中初始化:
_vrShooterOffset = new Vector3(0.0f, -0.4f, 1.0f);
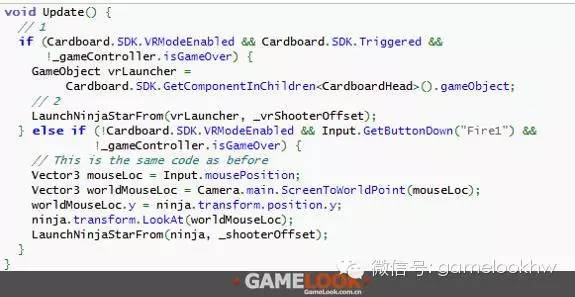
用以下代码替换Update ():
这就可以运行了,接下来我们看看Update()是做什么的:
你首先检查游戏是否在VR模式,用户是否按下了按钮检查Cardboard.SDK singleton object上的资源。
在此之后,你可以调用LaunchNinjaStarFrom()释放一个忍者之星,你需要用到两个parameter:
第一个是GameObject头文件,Cardboard库会为你调出来,所以它应该是已经指向了正确的位置;第二个是轻微偏移,这样你面前的忍者之星就会看起来更真实,否则的话你扔出去的忍者之星就像是在四只眼之间进行运动,虽然看起来很cool,但给人的感觉很奇怪。
由于你的Ninja Star GameObject已经被设计飞往特定方向,所以它会朝着正确的方向进攻。
再试一次,这时候,你可以转头扔向坏人,输赢logic仍旧起作用。
解决Game Over菜单
你可能已经注意到了,当游戏结束的时候,用之前的Game Over按钮,你的角色仍旧是在屏幕的左边。这款游戏用到了Display Canvas来展示Game Over界面,Unity最新的GUI教程中有讲到这一点,它总是出现在游戏窗口的顶部。这个标签适用于大多数的游戏GUI,因为它可以自动适应到你屏幕的上方,不论你的摄像头在做什么,而且它可以非常不错地适应不同屏幕尺寸。
但在这个案例中,你需要一个存在于游戏世界中的GUI canvas,有一部分原因是它可以在3D环境中更好渲染,但还因为不希望把玩家爱是叫锁定到摄像头上。你的玩家们需要可以上下自由地看,这样他们可以看到不同的UI元素,找到最活跃的然后点击按钮。
创造一个新的Canvas
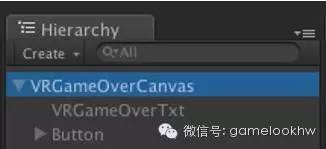
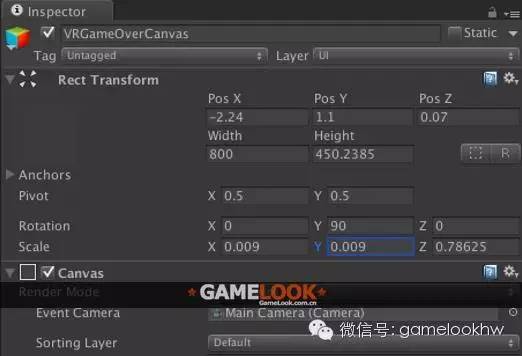
在Hierarchy菜单下选择GameOverCanvas,右击并且选择复制,重命名为VRGameOverCanvas,这样可以使它与原来的进行区别开来,把GameOverTxt重命名为VRGameOvertxt。
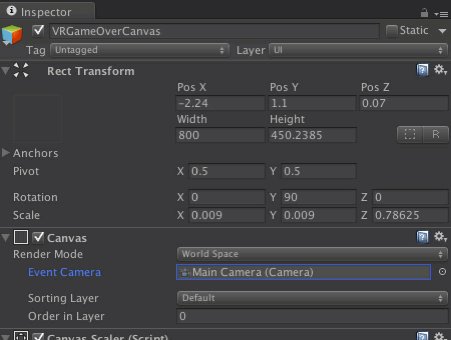
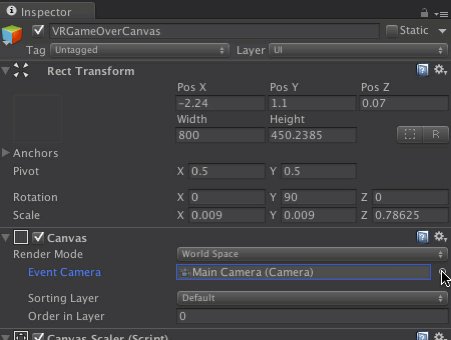
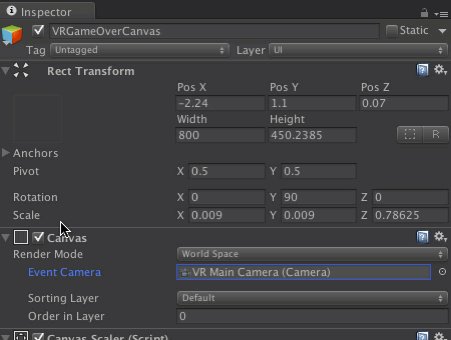
在VRGameOverCanvas组件中,把渲染模式改为World Space。
在Rect Transform组件中,把位置改为(-2.24,1.1,0.07),然后进行90度Y Rotation
最后,把X和Y Scale改为0.009,当所有一切完成的时候,VRGameOverCanvas看起来因该是这样的:
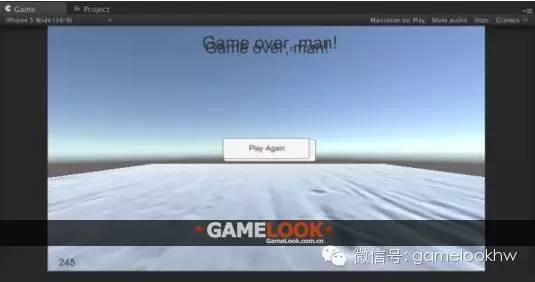
你可以在Game View视角下看到两个canvas是大致重叠的(当游戏不运行的时候):
这些值是哪里来的呢?坦白地说,我其实是调整到自己通过Cardboard摄像头看起来比较不错为止。有时候,编程更多的是一门艺术而不是学科。
支持两个Canvas
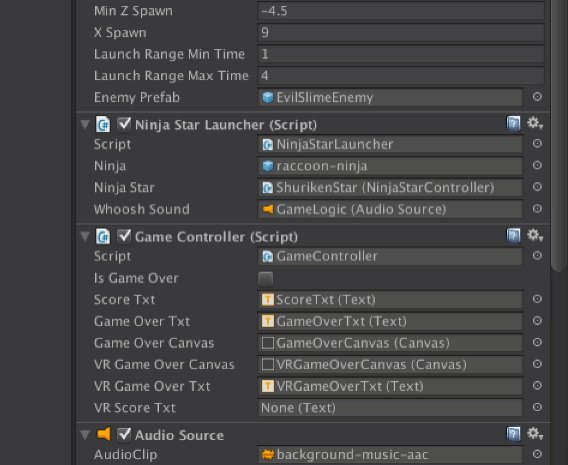
接下来,你需要更改GameController.cs,这样它才会发现两个Canvas打开和GameLogic GameObject脚本,它也是和GameLogic GameObject联系在一起的。把以下的两个公共变量加入到你的class里:
public Canvas VRGameOverCanvas;
public Text VRGameOverTxt;
在resetGame()的开始加入如下代码:
VRGameOverCanvas.enabled = false;
用以下代码取代Gameover():
public void GameOver(bool didIWin) {
isGameOver = true;
_didIWin = didIWin;
string finalTxt = (_didIWin) ? “You won!” : “Too bad”;
if (Cardboard.SDK.VRModeEnabled) {
VRGameOverCanvas.enabled = true;
VRGameOverTxt.text = finalTxt;
} else {
gameOverCanvas.enabled = true;
gameOverTxt.text = finalTxt;
}
}
这个展示了正确的Canvas和Text对象,取决于你是否在VR模式(开启Cardboard.SDK.VRMode).
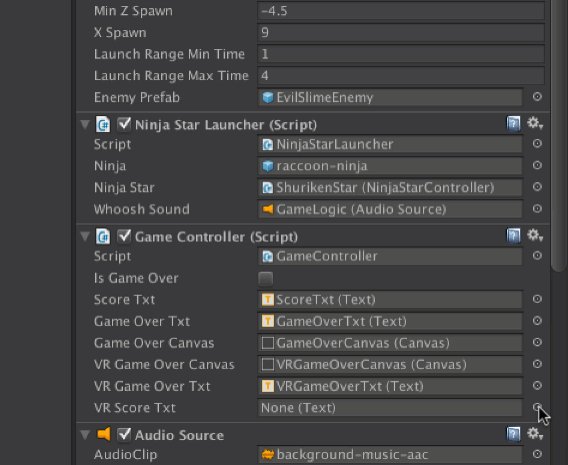
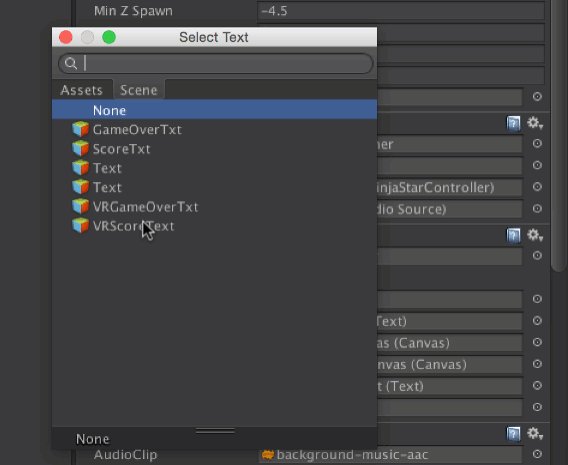
在你保存了脚本之后,你需要把正确的对象分配到新的公用变量。在Inspector里找到GameController,点击每个新变量旁边的目标,然后选择VRGameOverCanvas对象作为你的VR游戏Over Over Canvas变量,把VRGameOverTxt对象选为你的VR Game Over Txt变量。
需要注意的是,可能你会奇怪,为什么是很麻烦地支持两个Canvas而不是至改变现有的一个呢?原因是,你既需要支持上帝视角,还需要支持VR模式,所以一定要进行优化。
如果你准备现在就运行游戏,就可以发现VR模式里的游戏结束界面展示的很自然。你可以上下看界面的不同部分,现在所有缺少的东西就是再来一次的按钮。
增加Gaze输入方式
幸运的是,Unity内置了‘在使用world-space GUI Canvas的时候,摄像头中心点可以作为鼠标使用’,但你需要提供额外的脚本才能使它在VR界面中进行使用。
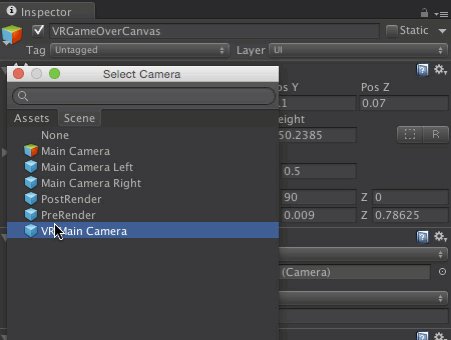
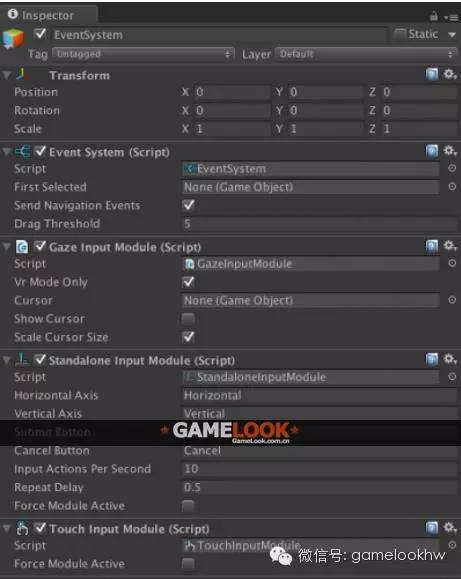
首先,扩展Cardboard Main\Head,找到主摄像头并把它重命名为VR Main Camera。选中VRGameOverCanvas对象,你们应该可以看到一个事件摄像头,点击Hierarchy里的EventSystem项目,点击增加组件按钮,并增加GazeInpute Module脚本。这个脚本可以确保Unity的GUI系统了解Cardboard摄像头的工作方式。
检查VR Mode Only,因为在VR模式下的时候,只需要这么运行就可以了。最后,点击你刚刚增加的Gaze Input Module Component,然后选择Move Up,重复一次,确保它可以出现在触屏输入和独立输入模式中,这可以确保Gaze Input Module在游戏进行的同时优先选择输入方式。当所有都做好的时候,它看起来应该是这样的:
现在,你就可以进行尝试了。这一次,当你把视角放到Play Again按钮的时候,它就会变绿,让你重新开始一场新的游戏。
玩法微调
或许你会发现这个版本的游戏在VR模式下玩起来有点难,这是因为你的视角是缩水的,所以在你看着错误的方向时,敌人很容易从你身边溜过去。而且,你无法迅速改变瞄准方向,你会因为脖子转速的限制而影响到游戏操作。你让玩家体验VR模式并不是为了惩罚他们,所以,你该如何调整呢?当然,可能会有人建议把敌人速度降低。
在Prefabs文件夹中选中EvilSlimeEnemy Prefab,然后打开EnemyMover.cs,把以下代码增加到Start(),随后设置速度:
这会让你的游戏在VR模式下变得更简单,所以玩家们不至于因为选择了VR模式就获得糟糕体验。
解决屏幕上的分数显示问题
你还需要解决的一个UI问题是屏幕上的分数,这个就需要不同的方式来处理了。虽然它仍然需要在VR模式中恰当的被显示出来,但你更希望它在你看任何方向的时候都固定在摄像头上。
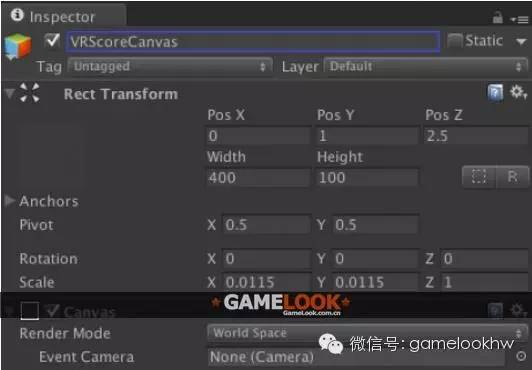
选中Cardboard Main\Head,右击并选择UI\Canvas,重命名新的canvas为VRScoreCanvas,把渲染模式调整为World Space,为其赋予以下值:
位置(0,1,2.5)、宽度400、高度100、旋转(0,0,0)、Scale(0.0115,0.0115,1)。当完成之后,游戏看起来该是这样的:
看起来可能你的文本很奇怪地放在了屏幕中央,但在VR模式里,你能够看到的世界比正常情况下是少很多的,所以你在游戏中看到分数的时候应该是在边缘部位的,你可以自由进行位置调整,以使其适应你的手机。
接下来,使用文本对象展示你的分数,这个过程和Game Over的做法类似。
打开GameController.cs并增加一个新的公用变量:
public Text VRScoreTxt;
接下来,你每次更新scoreTxt的时候都需要更新VRScoreTxt,在ResetGame() method中,把以下代码加在每次更新后的scoreTxt之后:
VRScoreTxt.text = “–“;
然后把这行代码增加到GotOne(),也放在更新scoreTxt的后面:
VRScoreTxt.text = “” + _currScore;
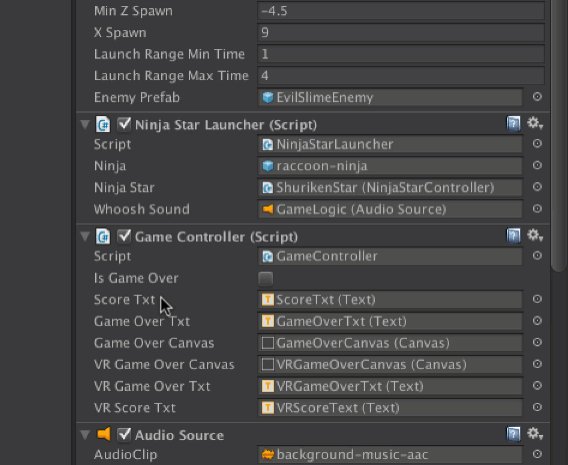
保存你的脚本,回到Unity,然后你会发现GameLogic当中的GameController Component如今可以输入VR Score Txt变量了,点击临近的目标然后选择你的VRScoreTxt文本对象。
再次体验你的游戏,现在,你就可以看到分数出现在左上角了,还可以允许你的头部进行运动。
VR模式的切换
由于你的游戏同时支持上帝视角和VR模式,你应该给用户自由切换的选择,UI做起来是很直观的,你只需要在上帝视角模式中加入一个简单的按钮,让玩家们来回切换模式即可。
首先,你需要增加切换的代码,选择Hierarchy里的GameLogic,点击增加组件,选择新脚本(New Script)然后把脚本命名为CardboardSwapper。
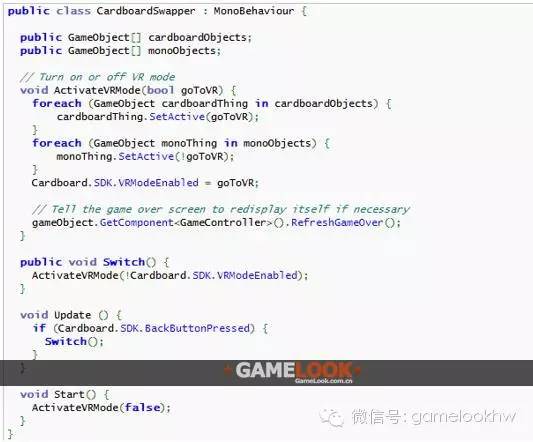
打开并用以下内容替换class代码:
这个class里最重要的method就是ActiveVRMode,它是用来激活Cardboard的VR模式的。其余的logic负责控制场景中的多个GameObject,取决于是否处于VR模式,你在上帝视角是看不到某些东西的。
你还可以发现的是,当你侦测后面按钮的时候调用了Switch(),这个功能非常适合测试。
你还需要为GameController脚本增加更多的logic,这样它才能在切换模式的时候展示或者隐藏一些东西,打开GameController.cs,把这个method加进去:
public void RefreshGameOver() {
gameOverCanvas.enabled = false;
VRGameOverCanvas.enabled = false;
if (isGameOver) {
GameOver(_didIWin);
}
}
保存一切然后重新回到Unity界面,选择GameLogic然后向下滚动到Cardboard Swapper组件,对于Cardboard Object数列,把它的大小赋值为1,然后放到场景中的CardboardMain GameObject中。这样不仅可以禁用你的Cardboard Head让你回到上帝视角摄像头模式,还可以禁用VRScoreCanvas。
对于Mono Object数列,把它的大小赋值为3,然后为你的场景选择Canvas、Main Camera和raccoon ninja,不要从Assets里选择。
最后你需要在上帝视角canvas为用户增加一个按钮,为了节约时间,我已经把它做好了,位于prefabs文件夹中。
从Assets\Prefabs中把CardboardButton推拽到Hierarchy,这样它就成为了你的Canvas对象的子对象,确保其位置设定是(-50,50,0):
在你的按钮对象底部,把它们连接起来,这样点击按钮的时候就可以调用CardboardSwapper.Switch() method,你可以从这个动画看看是如何做出来的:
再次尝试你的游戏,点击屏幕右下方的按钮切换至VR模式,然后单机Cardboard界面背后的按钮切换到上帝视角模式。做到这里,你的VR模式切换就已经完成了。
现在,你可以把Unity中的任何3D游戏做成VR游戏了,而且只需要一个Cardboard和一些塑料镜片,这是可以让所有人都能够体验的VR游戏。Android版本的做法和iOS大致相同,谷歌的Unity Developer指南还提供了更多的技术信息。最后,你甚至可以为你的VR游戏增加AR功能。
最后,你可以尝试Unity里所有的3D游戏,看是否能够顺利地做成VR体验,或者,这个教程也可以让你做出全新的VR游戏。
声明
欢迎转载,但请保留文章原始出处
作者:Jaiky_杰哥
出处:http://blog.csdn.net/jaikydota163/article/details/52743770
by Wang