datatable排序实现
前端页面的datatable如下
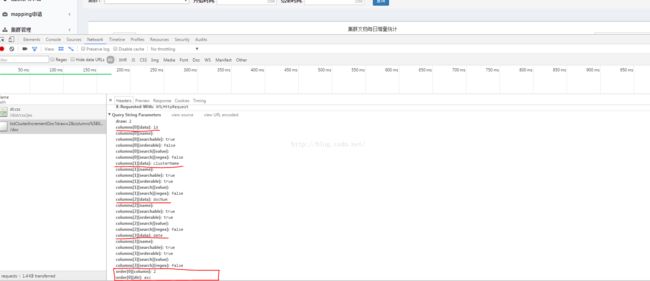
当点击表头时,会触发排序请求。在chrome浏览器中,F12,查看请求,发现如下:
JS中datatable的定义如下
var listDataTable = $('#listDataTable').dataTable({
"paging": true,
"ordering": true,
"info": true,
"searching": true,
"aLengthMenu": [10, 25, 50, 100],
"oLanguage": {
"sLengthMenu": "每页显示 _MENU_ 条记录",
"sZeroRecords": "抱歉, 没有找到",
"sInfo": "从 _START_ 到 _END_ /共 _TOTAL_ 条数据",
"sInfoEmpty": "",
"sInfoFiltered": "(从 _MAX_ 条数据中检索)",
"sZeroRecords": "无数据",
"sSearch": "",
"sProcessing": "查询中...",
"oPaginate": {
"sFirst": "首页",
"sPrevious": "前一页",
"sNext": "后一页",
"sLast": "尾页"
}
},
"bProcessing": true,
"bServerSide": true,
"iDisplayLength": 10,
"iDisplayStart": 0,
/*"order": [[3, "desc"]],*/
/*会弹出提示Cannot reinitialise DataTable 把提示关掉 http://datatables.club/faqs/ */
"retrieve": true,
"destroy": true,
"drawCallback": function (settings) {
$('input[name="idCheck"]').iCheck({
checkboxClass: 'icheckbox_minimal-blue'
});
},
"ajax": {
"url": serchURL,
"data":{
"beginTime":$("#beginTime").val(),
"endTime":$("#endTime").val()
}
},
"columnDefs": [
{
"targets": 0,
"orderable": false,
"render": function (data, type, full, meta) {
return ''
}
},
{
"type": "date",
"targets": 3,
"orderData": [ 3, 0 ],
"render": function (data, type, full, meta) {
if (data == null || data == '') {
return '';
}
return new Date(data)
.Format('yyyy-MM-dd');
}
}
],
"aoColumns": [
{"mData": "id"},
/*{"mData": "clusterId"},*/
{"mData": "clusterName"},
{"mData": "docNum"},
{"mData": "date"}
]
});后台controller层获取datatable传递进来的排序参数
@PrivilegeRequire(code = "/system")
@RequestMapping(value = "/listClusterIncrementDoc", method = {RequestMethod.GET, RequestMethod.POST}, produces = "application/json")
@ResponseBody
public JSONObject listClusterIncrementDoc(HttpServletRequest req, Pagination pagination, String clusterId,String beginTime,String endTime) {
try {
Pagination pg = buildPaginationFromReq(req, pagination);
//排序参数
String order = req.getParameter("order[0][column]");//排序的列号
String orderDir = req.getParameter("order[0][dir]");//排序的顺序asc or desc
String orderColumn = req.getParameter("columns["+order+"][data]");//排序的列。注意,我认为页面上的列的名字要和表中列的名字一致,否则,会导致SQL拼接错误
if(orderDir != null && !orderDir.isEmpty() && orderColumn != null && !orderColumn.isEmpty()){
if(orderColumn.equals("clusterName")){//数据库中没有clusterName这个字段,换成clusterId
orderColumn = "clusterId";
}
pg.getParams().put("orderDir", orderDir);//排序方向
pg.getParams().put("orderColumn", orderColumn);//排序的列
}
if (clusterId != null && !clusterId.isEmpty()) {
pg.getParams().put("clusterId", clusterId);
}
if (beginTime != null && !beginTime.isEmpty()) {
pg.getParams().put("beginTime", beginTime);
}
if (endTime != null && !endTime.isEmpty()) {
pg.getParams().put("endTime", endTime);
}
logger.info("pg.getParams():" + pg.getParams());
List clusterDocOfDayList = docService.query(pg);
int count = docService.count(pg);
//获取集群名
for (ClusterDocOfDay indexDeleteApply : clusterDocOfDayList) {
try {
indexDeleteApply.setClusterName(clusterService.selectById(indexDeleteApply.getClusterId() + "").getName());
} catch (Exception e) {
logger.error(e.getMessage(), e);
}
}
JSONObject result = new JSONObject();
result.put("iTotalDisplayRecords", count);
result.put("iTotalRecords", count);
result.put("aaData", clusterDocOfDayList);
return result;
} catch (Exception e) {
logger.error(e.getMessage(), e);
}
return new JSONObject();
} Mybatis根据参数构造sql语句