react新手入门环境搭建+入手操作
一、需要软件:
Webstorm(开发软件)、Node.js(javaScript的运行环境)、Ant design(蚂蚁的一些公共组件,一些常用的界面直接调用)、React(轻量级框架)等、
下载安装Webstrom(这个建议安装最新的吧,时刻保持更新的东西可以用,这个官网和网上的破解很多)
下载安装node.js
(1)下载与你电脑系统对应的node.js版本:https://nodejs.org/en/download/
(2)安装node.js(注意配置环境,这里配置环境主要是让安装的所有的东西都不 安装到C盘。(如果你C盘的内存够大,你也可以忽略此步骤,大概1G左右)
参考博客:https://www.cnblogs.com/zhouyu2017/p/6485265.html (按照此博客上的步骤来)
二、配置:(参照官网进行整理)
- 选择脚手架,常用的脚手架有 dva-cli、create-react-app、Ant-Design-Pro-cli。脚手架即为代码层次。这里我们选用create-react-app脚手架
- 打开webstrom用命令提示符(terminal) 或者cmd
- 进入自己想创建工程的目录输入
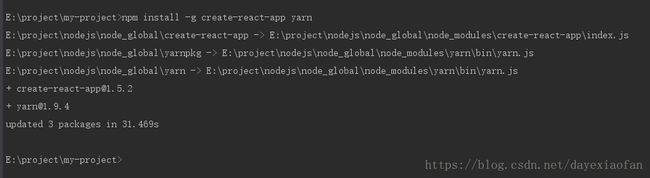
$ npm install -g create-react-app yarn
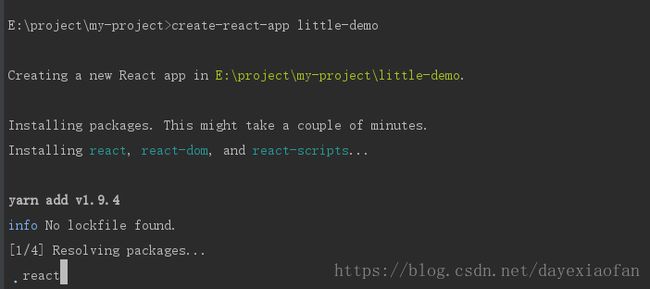
$ create-react-app little-demo
$ cd little-demo
- 启动项目
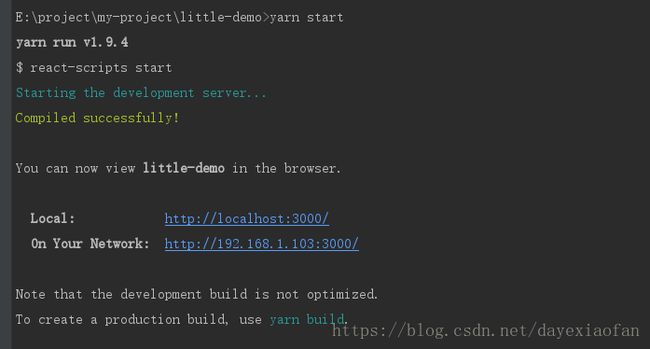
$ yarn start 或 npm start
三、高级配置(包含less,less和css可以转换的,各有长短处,这里建议用less,如果配置不好环境,css也可以)
- 引入antd
$ yarn add antd
- 引入 react-app-rewired 并修改 package.json 里的启动配置。
$ yarn add react-app-rewired
/* package.json */
“scripts”: {
- “start”: “react-scripts start”,
+ “start”: “react-app-rewired start”,
- “build”: “react-scripts build”,
+ “build”: “react-app-rewired build”,
- “test”: “react-scripts test –env=jsdom”,
+ “test”: “react-app-rewired test –env=jsdom”,
}
- 然后在项目根目录创建一个 config-overrides.js 用于修改默认配置。`
module.exports = function override(config, env) {
// do stuff with the webpack config…
return config;
};
使用 babel-plugin-import
babel-plugin-import 是一个用于按需加载组件代码和样式的 babel 插件(原理),现在我们尝试安装它并修改 config-overrides.js 文件。
$ yarn add babel-plugin-import
/* config-overrides.js */
+ const { injectBabelPlugin } = require(‘react-app-rewired’);
module.exports = function override(config, env) {
+ config = injectBabelPlugin(
+ [‘import’, { libraryName: ‘antd’, libraryDirectory: ‘es’, style: ‘css’ }],
+ config,
+ );
return config;
};
修改 src/App.js
// src/App.js
import React, { Component } from ‘react’
import { Button } from ‘antd’;
import ‘./App.css’;
class App extends Component {
render() {
return (
<div className=”App”>
<Button type=”primary”>Button</Button>
</div>
);
}
}
export default App;
最后要重启 yarn start
四、自定义主题
配置less(按照 配置主题 的要求,自定义主题需要用到 less 变量覆盖功能。我们可以引入 react-app-rewire 的 less 插件 react-app-rewire-less 来帮助加载 less 样式,同时修改 config-overrides.js 文件。)
$ yarn add react-app-rewire-less
/* config-overrides.js */
const { injectBabelPlugin } = require(‘react-app-rewired’);
+ const rewireLess = require(‘react-app-rewire-less’);
module.exports = function override(config, env) {
config = injectBabelPlugin(
- [‘import’, { libraryName: ‘antd’, libraryDirectory: ‘es’, style: ‘css’ }],
+ [‘import’, { libraryName: ‘antd’, libraryDirectory: ‘es’, style: true }], // change importing css to less
config,
);
+ config = rewireLess.withLoaderOptions({
+ modifyVars: { “@primary-color”: “#1DA57A” },
+ javascriptEnabled: true,
+ })(config, env);
return config;
};
这里利用了 less-loader 的 modifyVars 来进行主题配置, 变量和其他配置方式可以参考 配置主题 文档。
修改后重启 yarn start,如果看到一个绿色的按钮就说明配置成功了。
五、上手操作
创建router.js
$ yarn add react-router-dom
然后在src下创建router.js文件
import React,{Component} from ‘react’;
import {HashRouter,Route,Switch} from ‘react-router-dom’;
export default class RouterWrap extends Component{
render(){
return (
<div id=”router”>
<HashRouter>
<Switch>
</Switch>
</HashRouter>
</div>
)
}
}
修改app.js
import React, { Component } from ‘react’;
import RouterWrap from ‘./router’;
import ‘./App.css’;
class App extends Component {
render() {
return (
<div className=”App”>
<RouterWrap/>
</div>
);
}
}
export default App;
写一个简单的页面并添加到路由中
src下创建Home文件>Home.js
/* home.js */
import React,{Component} from ‘react’;
export default class Home extends Component{
render(){
return(
<div id=”Home”>
Hello world !
</div>
)
}
}
在Home文件里面添加Home.less文件
#Home{
color: red;
}
此时在Home.js代码里面添加一句
import ‘./Home.less’;
此时再回到router.js 在<switch></switch>添加以下代码
<Route path=”/” component={Home} exact/>
这句话的意思是将Home.js添加到精准搜索,启动yarn start 首页面将会出现Hello world !(即Home.js里面的内容)
此时你会看到上面代码多出一部分,即:
import Home from ‘./路径’;
*到此over
如有不当,请提出,本人将视情况给予改善
若要转载,请在评论区留言,本人允许后可转载。*