0911Android基础网络技术之WebView控件
WebView控件
应用于在自己的应用程序里嵌入一个浏览器。
下面通过例子来说明WebView的用法。
添加权限
"android.permission.ACCESS_NETWORK_STATE"/>
"android.permission.INTERNET"/> 在布局中添加WebView控件
"http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
android:orientation="vertical"
android:gravity="center"
tools:context=".MainActivity">
主线程中设置WebView的一些属性
首先初始化WebView对象
mConnectivityManager= (ConnectivityManager) getSystemService(Context.CONNECTIVITY_SERVICE);WebView的getSetting()方法可以去设置一些浏览器的属性,这里调用了调用了setJavaScriptEnabled()方法来让WebView支持JavaScript脚本,另外还调用过了设置缩放等的方法
// 设置可以支持缩放
mWebView.getSettings().setSupportZoom(true);
// 设置出现缩放工具
mWebView.getSettings().setBuiltInZoomControls(true);
//扩大比例的缩放
mWebView.getSettings().setUseWideViewPort(true);
//自适应屏幕
mWebView.getSettings().setLayoutAlgorithm(WebSettings.LayoutAlgorithm.SINGLE_COLUMN);
mWebView.getSettings().setLoadWithOverviewMode(true);通过调用WebView的laodUrL()方法来将网页显示在webView中,而不再打开一个浏览器。通过来NetworkInfo 返回网络连接的信息
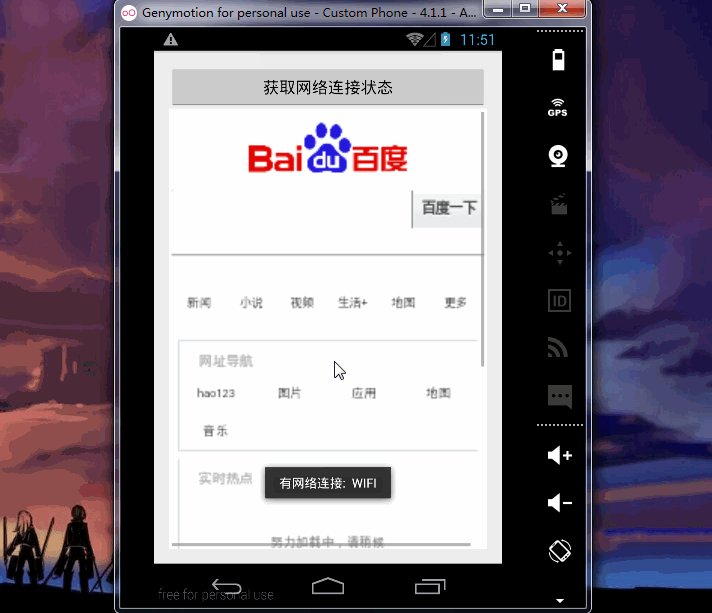
mWebView.loadUrl("http:/www.baidu.com");
NetworkInfo info=mConnectivityManager.getActiveNetworkInfo();
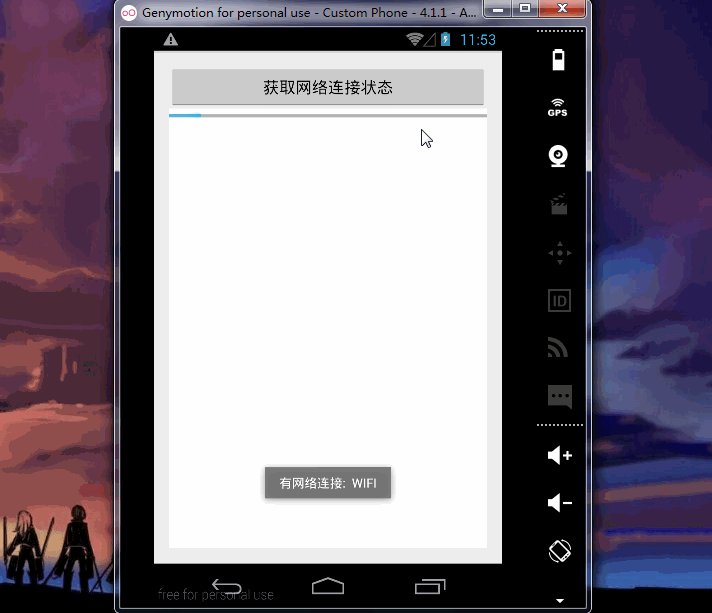
if(info!=null&&info.isConnected()){
Toast.makeText(getApplicationContext(),"有网络连接: "+info.getTypeName(),Toast.LENGTH_SHORT).show();
}else{
Toast.makeText(getApplicationContext(),"无网络连接",Toast.LENGTH_SHORT).show();
}通过设置按键监听器来设置按下手机返回按键时,如果打开了多级网页,则一级一级的往前退
// 按键监听,此处设置监听后退键
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
if(keyCode==KeyEvent.KEYCODE_BACK){
if(mWebView.canGoBack()){
mWebView.goBack();
return true;
}else{
MainActivity.this.finish();
}
}
return super.onKeyDown(keyCode, event);
}代码中调用了setWebChromeClient和setWebViewClient来设置进度条以及输入错误的页面,或者页面出错时返回的界面。
mWebView.setWebViewClient(new WebViewClient() {
@Override
public void onPageFinished(WebView view, String url) {
super.onPageFinished(view, url);
mProgressBar.setVisibility(View.INVISIBLE);
}
@Override
public void onPageStarted(WebView view, String url, Bitmap favicon) {
super.onPageStarted(view, url, favicon);
mProgressBar.setVisibility(View.VISIBLE);
}
@Override
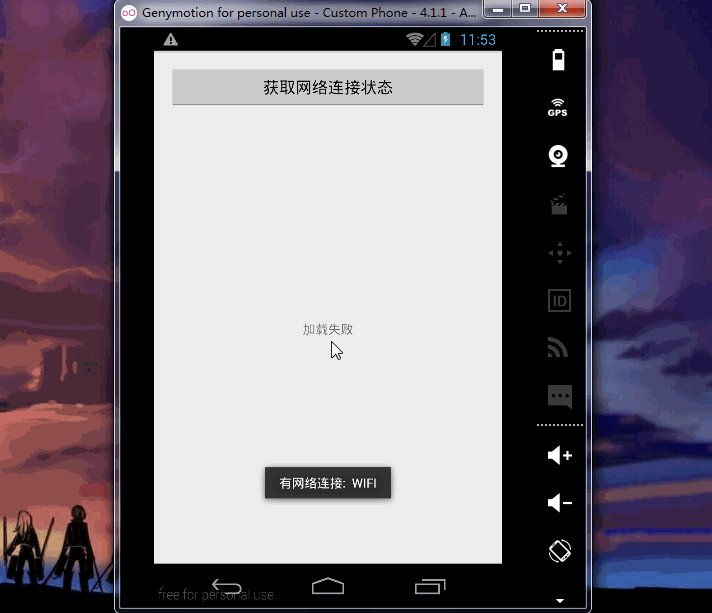
public void onReceivedError(WebView view, int errorCode, String description, String failingUrl) {
super.onReceivedError(view, errorCode, description, failingUrl);
mWebView.setVisibility(View.GONE);
mTvError.setText("加载失败");
}
});
mWebView.setWebChromeClient(new WebChromeClient(){
@Override
public void onProgressChanged(WebView view, int newProgress) {
super.onProgressChanged(view, newProgress);
mProgressBar.setProgress(newProgress);
}
});主线程全部代码
import android.app.Activity;
import android.content.Context;
import android.graphics.Bitmap;
import android.net.ConnectivityManager;
import android.net.NetworkInfo;
import android.os.Bundle;
import android.view.KeyEvent;
import android.view.View;
import android.webkit.WebChromeClient;
import android.webkit.WebSettings;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.Button;
import android.widget.ProgressBar;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends Activity implements View.OnClickListener{
private TextView mTvError;
private Button mBtnConncectState;
private WebView mWebView;
private ProgressBar mProgressBar;
private ConnectivityManager mConnectivityManager;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mBtnConncectState= (Button) findViewById(R.id.btn_connect_state);
mWebView= (WebView) findViewById(R.id.webview);
mTvError= (TextView) findViewById(R.id.tv_error);
mProgressBar= (ProgressBar) findViewById(R.id.progressBar);
// 设置可以支持缩放
mWebView.getSettings().setSupportZoom(true);
// 设置出现缩放工具
mWebView.getSettings().setBuiltInZoomControls(true);
//扩大比例的缩放
mWebView.getSettings().setUseWideViewPort(true);
//自适应屏幕
mWebView.getSettings().setLayoutAlgorithm(WebSettings.LayoutAlgorithm.SINGLE_COLUMN);
mWebView.getSettings().setLoadWithOverviewMode(true);
// 初始化 ConnectivityManager对象
mConnectivityManager= (ConnectivityManager) getSystemService(Context.CONNECTIVITY_SERVICE);
// 设置webview支持JavaScript脚本
mWebView.getSettings().setJavaScriptEnabled(true);
// webview
mWebView.setWebViewClient(new WebViewClient() {
@Override
public void onPageFinished(WebView view, String url) {
super.onPageFinished(view, url);
mProgressBar.setVisibility(View.INVISIBLE);
}
@Override
public void onPageStarted(WebView view, String url, Bitmap favicon) {
super.onPageStarted(view, url, favicon);
mProgressBar.setVisibility(View.VISIBLE);
}
@Override
public void onReceivedError(WebView view, int errorCode, String description, String failingUrl) {
super.onReceivedError(view, errorCode, description, failingUrl);
mWebView.setVisibility(View.GONE);
mTvError.setText("加载失败");
}
});
mWebView.setWebChromeClient(new WebChromeClient(){
@Override
public void onProgressChanged(WebView view, int newProgress) {
super.onProgressChanged(view, newProgress);
mProgressBar.setProgress(newProgress);
}
});
mBtnConncectState.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch(v.getId()){
case R.id.btn_connect_state:
// 打开百度,根据传入的参数再去加载新的网页
mWebView.loadUrl("http:/www.baidu.com");
// mWebView.loadUrl("http:/.fdsafsaidu.com");
NetworkInfo info=mConnectivityManager.getActiveNetworkInfo();
if(info!=null&&info.isConnected()){
Toast.makeText(getApplicationContext(),"有网络连接: "+info.getTypeName(),Toast.LENGTH_SHORT).show();
}else{
Toast.makeText(getApplicationContext(),"无网络连接",Toast.LENGTH_SHORT).show();
}
break;
default:
break;
}
}
// 按键监听,此处设置监听后退键
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
if(keyCode==KeyEvent.KEYCODE_BACK){
if(mWebView.canGoBack()){
mWebView.goBack();
return true;
}else{
MainActivity.this.finish();
}
}
return super.onKeyDown(keyCode, event);
}
}